OG 태그?
og 태그 란 콘텐츠를 공유하면 URL로 공유가된다. URL로 공유되는 방식을 관리하며(미리보기 화면을 만들어주는 것)
<!DOCTYPE html>
<html>
<head lang="ko">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
<!-- og tag!-->
<meta property="og:title" content="페이지의 제목"/> <!-- 제목 -->
<meta property="og:image" content="표시할 이미지"/> <!-- 이미지 -->
<meta property="og:url" content="URL 정보"/> <!-- url주소 -->
<meta property="og:description" content="페이지에 대한 설명"/> <!-- 설명 -->
<!-- og tag!-->
<!-- 각각 카카오톡, 페이스북, 여러 메신저에 들어가는 기본 og 태그다.-->
</head>
<body> <!-- content가 들어가는 곳--> </body>
</html>
og image
- og 이미지는 URL 공유에서 보여주는 이미지다. 1.91:1의 비율을 지향하며 위처럼 넣어주면 되지만 가끔 캐쉬가 남아있는 경우가 있으며(KAKAO Talk을 예를 들어보자) 이미지가 안 보이는 경우가 있다. 그럴 경우에는
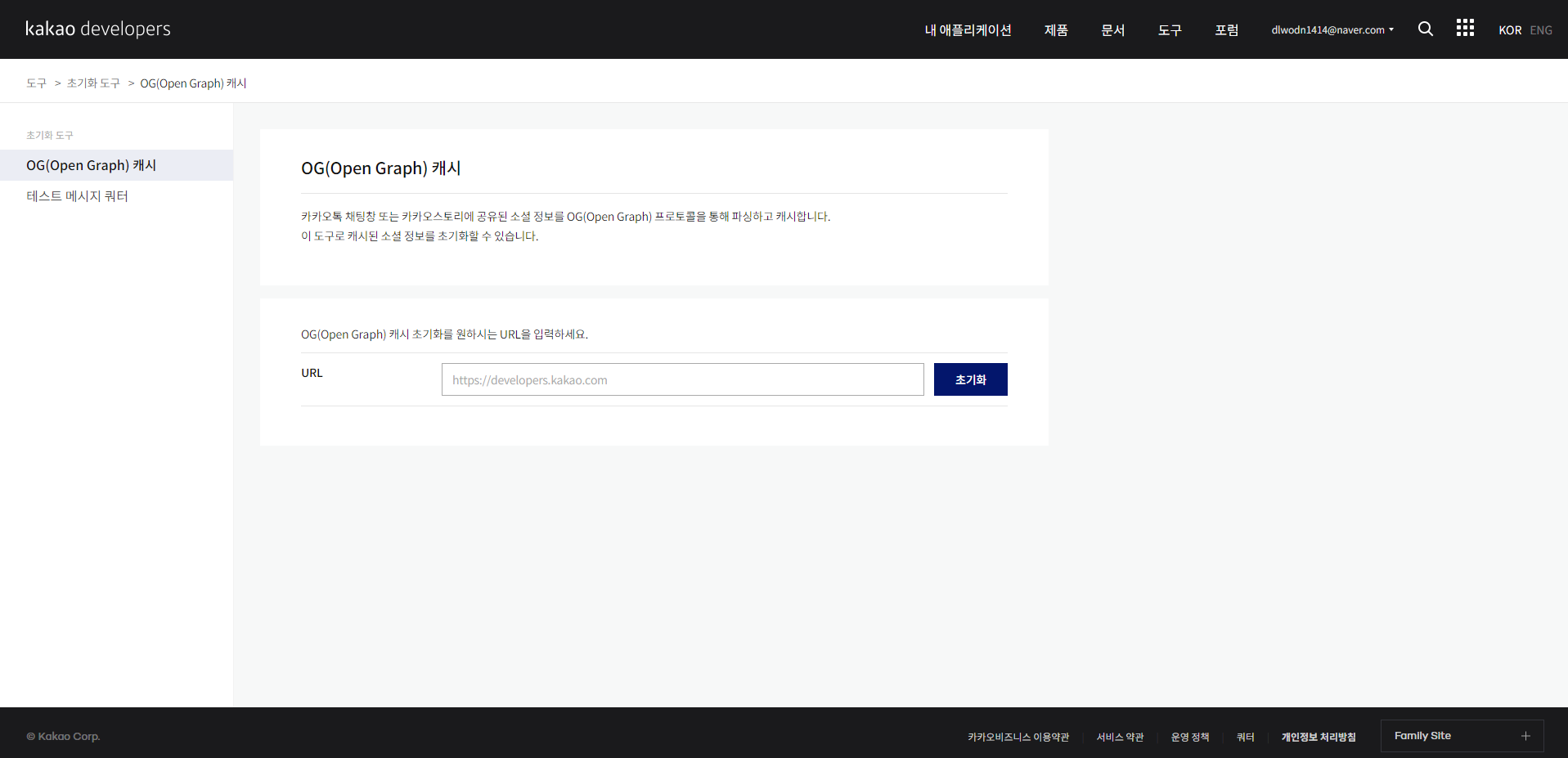
https://developers.kakao.com/tool/clear/og

위와 같이 kakako에서 제공해주는 사이트에서 캐쉬를 날려줄 수 있다. 항상 og image를 변경 또는 추가할 때 URL정보에 image를 바꿔준 주소를 넣어주고 초기화를 눌러주면 된다.
og이미지에서는 http, https의 문제 또한 보여지는데
<!-- https를 사용-->
<meta property="og:image:secure_url" content="https:// 경로" />
<!-- http를 사용-->
<meta property="og:image" content="https:// 경로" />위와 같이 사용하면 된다.
