HTML
1. HTML?
HTML이란 Hyper Text Markup Language로 웹 페이지가 작성되는 표준언어이며 일반적인 Text의 접근방식이 아닌 Hyper( = 건너편의, 초월)과 결합하여 초월, 뛰어넘는 의미를 가지게되며 순차적으로 Text를 읽는 방식이 아닌 비순차적인 방식을 말한다.
그리고 Markup( = 어떠한 표시)라는 단어와 Language( = 언어) 라는 단어의 연결로 '어떠한 표시의 언어' 말이 어렵지만 정리하자면초월적인 텍스트인 언어로 어떠한 표시, 만들다고 생각하면 쉽다. (주관적인 정리😁) 흔히 구글링에 대한 대답은 태그를 이용해서 데이터의 구조를 만든(표기)다.
2. HTML 선언
처음 Markup을 작성하게되면 필요한부분이 있다.
필수적인 요소이며 VScode라는 Tool에서 이처럼 쉽게 작성할 수 있다.
1)VScode 선언

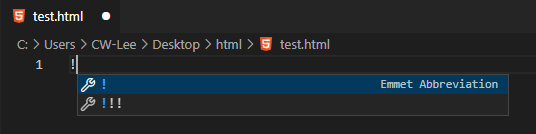
쉽게 '! + enter'로 만들 수 있다. 아래는 선언하였을 때의 구조이다.

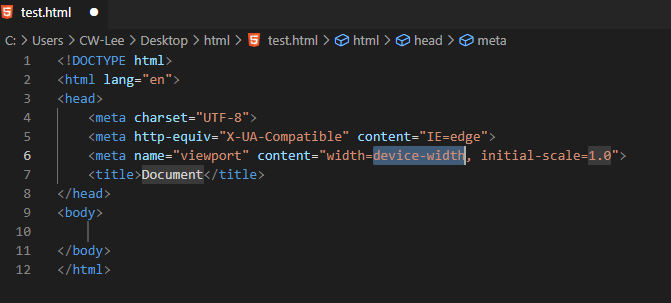
이처럼 기본적인 구조를 만들어준다. 여기서 기본적인 추가로 css, js등 document에서 불러오는 선언을 추가로 작성해주면된다.
3. 선언문의 의미
위에 기본적인 선언문에 대해서 알아보자 기본적인 웹접근성에 대한 선언문이다.
알고 사용하는 것과 모르고 사용하는 것은 다르다.
1)<! DOCTYPE html >
DOCTYPE(Document type) html이란 웹문서가 어떤 버전의 HTML의 언어로 작성되는지 알려주는 작업이다. 현재는 html5의 문법을 사용하기에 위에처럼 작성한다. 선언하는 이유는 버전에 맞게 브라우저에 잘 출력되기 위하여 선언하며 호완성을 높이기 위함도 있다. 각 버전마다 태그의 문법이 조금씩 다르기 때문에 버전이 맞지 않은 태그를 작성하게 된다면 문법오류로 간주하게된다. 각 버전마다 문법이 다르며 구버전을 폐지하지 않는 이유는 예전 작업물들에 대한 버전 업데이트 문제때문이다. 구버전을 폐지하게된다면 과거에만 사용될 수 있었던 문법들을 사용했던 부분들이 있기에 어려움이 있다.(과거의 웹페이지의 보존 목적이라고 생각하면된다.)
2) < html lang="en" >
단순하게 생각해보면 html의 lang(language)을 설정해준다고 생각하면된다.
'en'은 영어를 뜻하는 것이며 'ko'로 변경하여 사용하면된다.
단순하게 생각했을 때의 내용이지만 lang는 웹 접근성에 대한 내용이다.
필히 명시해야되는 부분이며 lang에 명시된 값을 통해 스크린 리더기가 인식하기 때문에 필요한 부분이다.
3) < meta charset="UTF-8" >
html 파일의 인코딩을 알려주는 태그이며 필수요소이다.
HTML5로 넘어오면서 간단하게 선언할 수 있게되었고(예전 선언 방식도 가능HTML 4.01) 선언하지 않을 경우에 한글이 깨지는 경우가 발생한다.여기서 잠깐!!☠☠☠
meta태그는 해당 웹문서(사이트)에 대한 정보를 알리기 위한 태그입니다.
문서가 어떤 문서인지 설명해주는 것이라고 생각하면 됩니다. -> 웹문서(사이트)의 정보
meta태그를 잘 작성해야 SEO(검색 엔진 최적화)에 많은 도움이 됩니다.
종류가 많아 자주 사용하는 meta태그를 정리해보겠습니다.<meta name="title" content="웹 문서(페이지)의 제목을 입력합니다."> <meta name="description" content="웹 문서(페이지)의 간략한 내용(설명)을 입력합니다."> <meta name="keywords" content="웹 문서(페이지)의 키워드를 콤마(',')로 구분하여 입력합니다.">대략적으로 많이 사용하는 meta태그이며 이것을 제외한 더 많은, 많이 사용되는 meta태그들도 있습니다.
4) < meta http-equiv="X-UA-Compatible" content="IE=edge" >
IE 문서 모드라고하며 IE간에 호환성(?)을 맞추기 위한 작업이다.
IE에는 여러 버전이 있으며 각 버전마다 보여지는 화면이 조금씩 다르기에 가장 최신 버전을 선택하는 방식이다. "IE=edge" IE의 최신버전인 edge에 맞게 보여주겠다는 의미이다.
5) < meta name="viewport" content="width=device-width, initial-scale=1.0" >
모바일웹 또는 반응형웹의 기기를 인식할 때 사용하는 태그다.
width=device-width
각 기기마다의 너비(width)값이 다르기 때문에 그에 맞춰 값을 설정합니다.
initial-scale=1.0
처음 웹문서(사이트)가 로딩되었을 때의 줌레벨을 의미한다.
6) < title >Document< /title >
간단하게 웹문서(사이트)의 제목이라고 생각하면 된다.
브라우저를 실행했을 때 상단 탭에서 확인할 수 있다.
4. HTML의 기본구조
간략하게
<head>,<body>의 태그에 대한 설명이다.
<head>의 경우에는 웹문서(사이트)의 여러가지 내용, 설명을 작성하는 부분이라고 생각하면 된다.
<body>는 웹문서(사이트)의 본 내용이 담겨있으며 웹문서(사이트)에 표시되는 부분이라고 생각하면 된다.
👇🏻👇🏻HTMl 대한 자세한 내용과 공부가 필요하면👇🏻👇🏻👇🏻
https://developer.mozilla.org/ko/docs/Web/HTML
-끗-
v😁v