동기(Synchronous)
- 결과를 기다리는 것, 기다리고 업무를 수행 업무가 단순하지만 비효율적이다.
순차적으로 코드를 실행하는 것 (한 작업이 끝날 때 까지 다음 작업을 기다리는 것. 앞선 작업이 끝날 때 까지 뒤에 작업들이 대기하는 것을 Blocking이라고 한다.
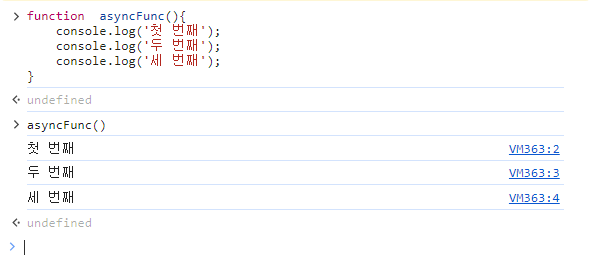
function asyncFunc(){
console.log('첫 번째');
console.log('두 번째');
console.log('세 번째');
}
asyncFunc();

비동기(Asynchronous)
- 결과를 기다리지 않는 것, 기다리지 않고 업무를 수행 효율적이지만 복잡하다.
작업이 완료될 때 까지 기다리지 않고 실행하는 것 이것을 Non-blocking이라고 한다.
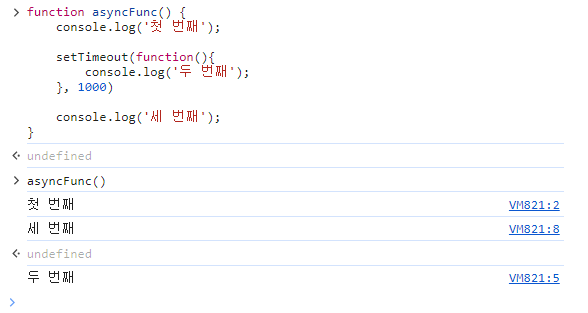
function asyncFunc(){
console.log('첫 번째');
//web API에서 지원하는 비동기 함수
setTimeout(function(){
console.log('두 번째');
}, 1000) //1초를 말한다.
console.log('세 번째');
}
asyncFunc();
이미지와 같이 1초 후에 실행되는걸 볼 수 있다.
