1. VScode 확장프로그램
1. Korea Languge Pack

랭귀지변경
2. indent-rainbow

코드의 가독성을 높여주는 프로그램
3. Auto Rename Tag

태그 변경 시 자동으로 변경
4. CSS Peek

CSS가 어디에서 선언 되었는지 쉽게 확인 가능
5. HTML to CSS autocompletion

html에서 css를 입력할 때 자동완성 지원
6. HTML CSS Support

위와 반대
7. Live Sever

코드 변경 시 실시간으로 변경 확인 가능
8. ESLint

코드 검사기
9. Vue - official

volar에서Vue - Official로 변경 됨
10. Vue VSCode Snippets

빠르게 컴폰넌트를 만들 수 있다.
2. Chrome
1. Vue DevTools

설치
3. single file component 설치 파일
- 공식 CLI를 사용하여 더 쉽게 프로젝트를
scaffold할 수 있다. CLI를 통하여 좀 더 쉽게 개발(프로젝트) 시작 환경을 만들자
scaffold?- 개발 환경을 빠르게 만들어주는 것
1. npm init -y

싱글 파일 컴포넌트는 Vite 또는 Vue CLI 빌드 도구가 필요하기 때문에 설치해야한다 .
npm init -y를 터밀널에 입력하게되면root에package.json파일이 설치된다.

2. npm i vue, nmp i vite

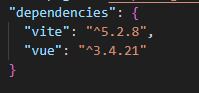
Vue를 cdn방식이 아닌 npm의 방식으로 관리하기 때문에 Vue를 설치하여야한다

package.json파일을 통해서Vue와Vite설치 완료를 볼 수 있다.
그리고 Vite를 사용하기 위해서 플러그인 설치가 필요하며 명령어는 아래와 같다.
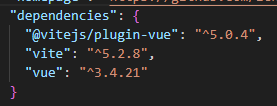
npm i @vitejs/plugin-vue
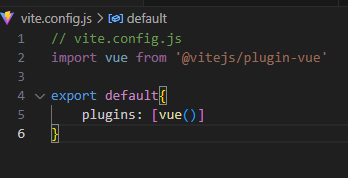
package.json에서 확인할 수 있다. 그리고Vite의 경우에는 실행할 때vite.config.js파일을 참조하며root경로에 파일을 추가하여 소스를 추가하면된다. 추가 파일, 소스는 아래와 같다.
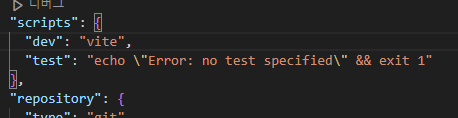
그리고packge.json파일에 아래와 같은 코드를 추가한다.
"dev": "vite",
그리고 터미널을 통해npm run dev를 실해시켜주면 local에서 확인 가능한 주소를 받을 수 있다.