리액트
-
각 섹션별로 컴퍼넌트 분리 + 임포트 후 호출
ex) 자소서 예시 - 상단/하단/사전인터뷰/포트폴리오/기술력 컴퍼넌트 -
플러그인 설치 : 스와이퍼 / AOS / 부트스트랩4,5
부트스트랩 4,5 - CSS (cdn복붙) & JS (설치!)
public/index.html 부트스트랩5버전 연결하기(CSS) -
사전 인터뷰 : 부트스트랩 js 폼을 쓴다 "부트스트랩으로 자바를 편집했다"
-
이미지, CSS는 전부 public 폴더에 넣는다 & public/index.html 기준으로 상대경로 호출
└ src 기준 아님! src는 .js끼리 임포트할 때만 찾는 것! 컴파일하면 사라지는 놈임!
부트스트랩 4에서 자바스크립트 사용하는 법
-
alert 경고, badge, button 버튼, 폼, 드롭다운, 네비바, 페이지네이션, 툴팁
-
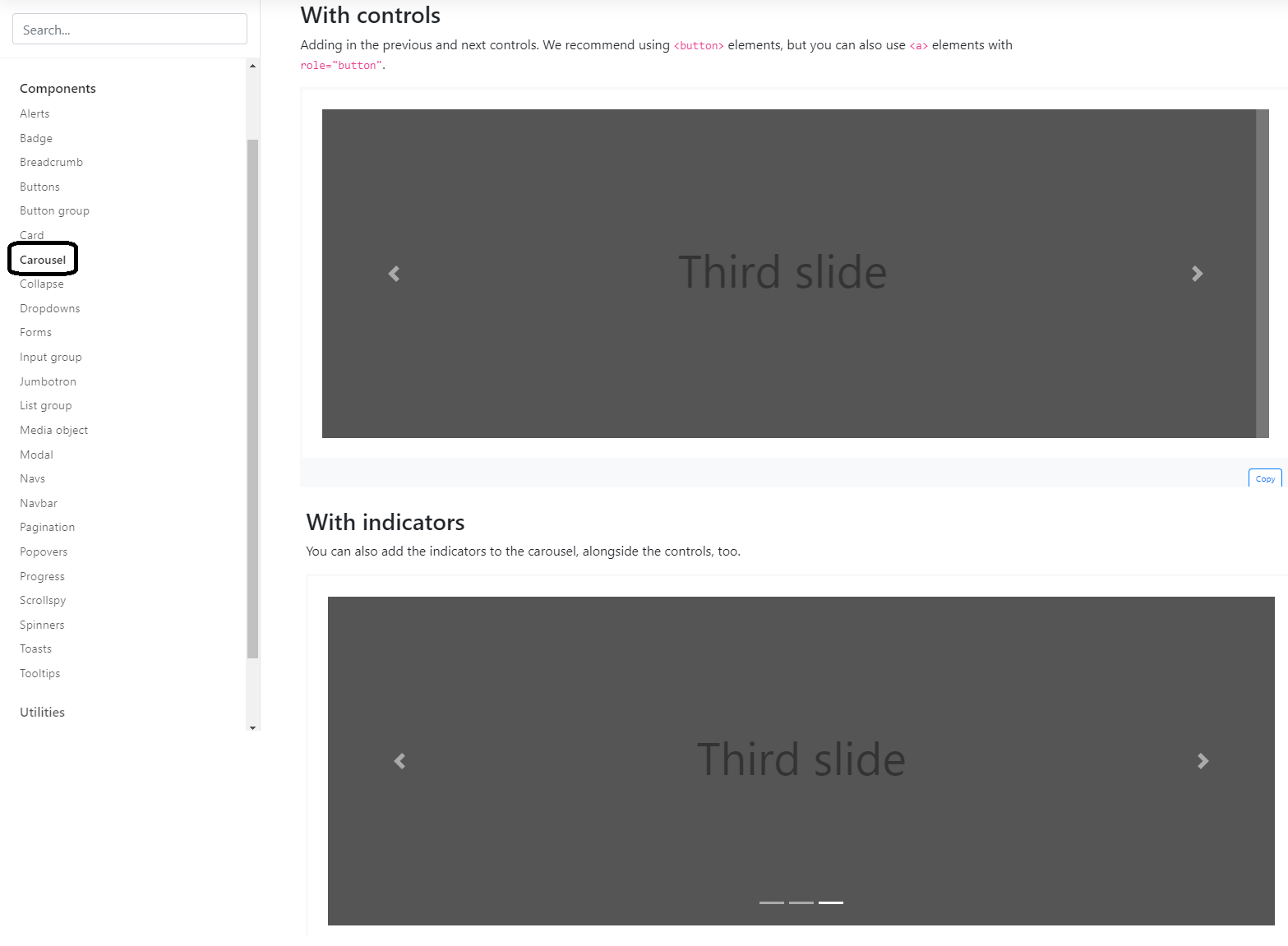
(5) Carousel 카루솔 - 너비/높이 정도는 변경 가능
BUT 무겁고, 기능 변경/추가 아주 어렵다 (ex. 고객요청 "3개씩 보이게 해주라" 불가!)
ㄴ즉, 컴퍼넌트 = 기능을 내장한 완성된 독립적 객체!
ㄴ카루솔 vs 스와이퍼? 스와이퍼는 옵션이 훨씬 다양
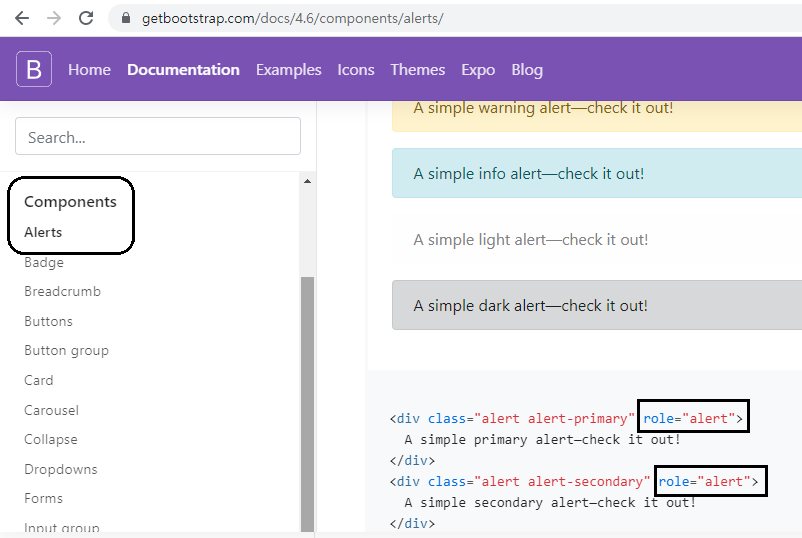
(1) alert

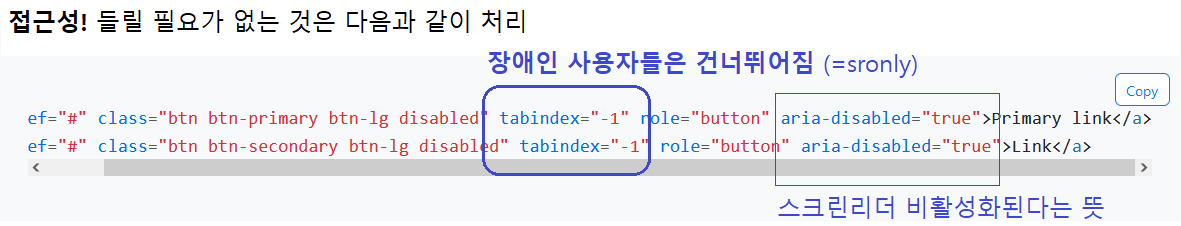
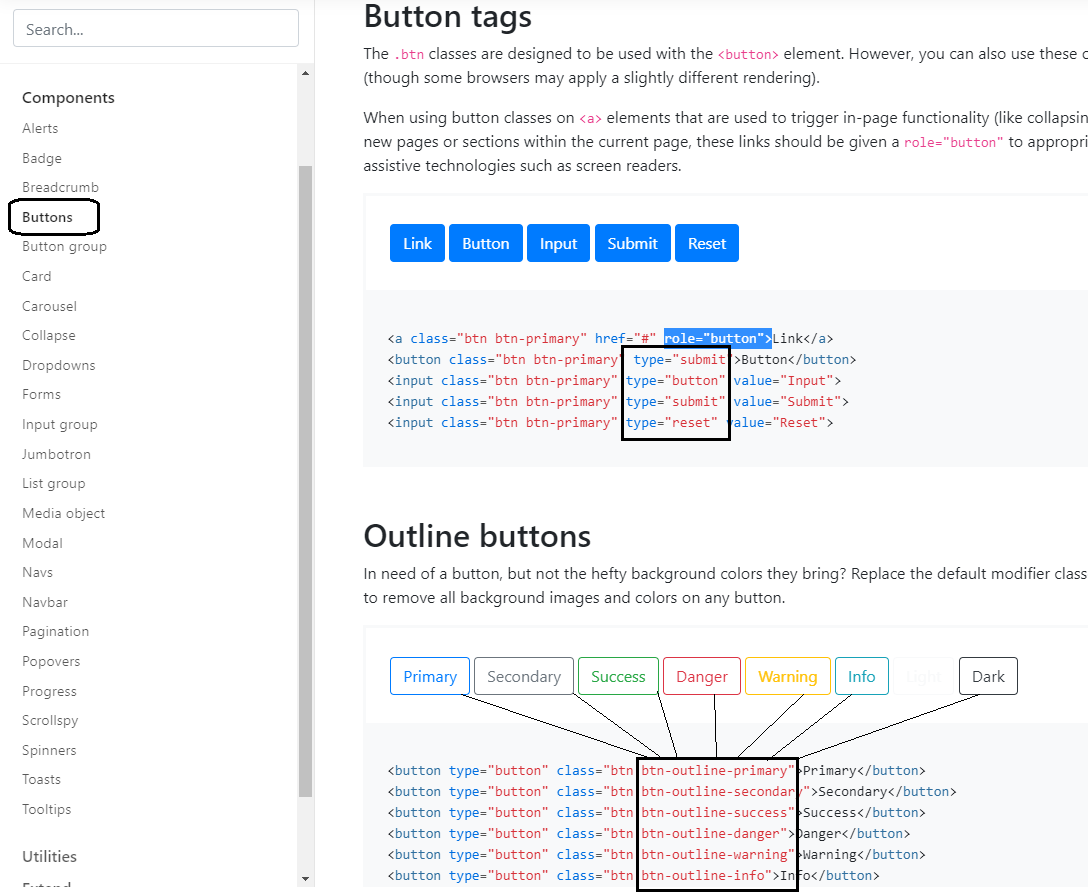
(2) Button
-
sr-only와 같은 것

-
tyle = "submit"
-
색상 적용

-
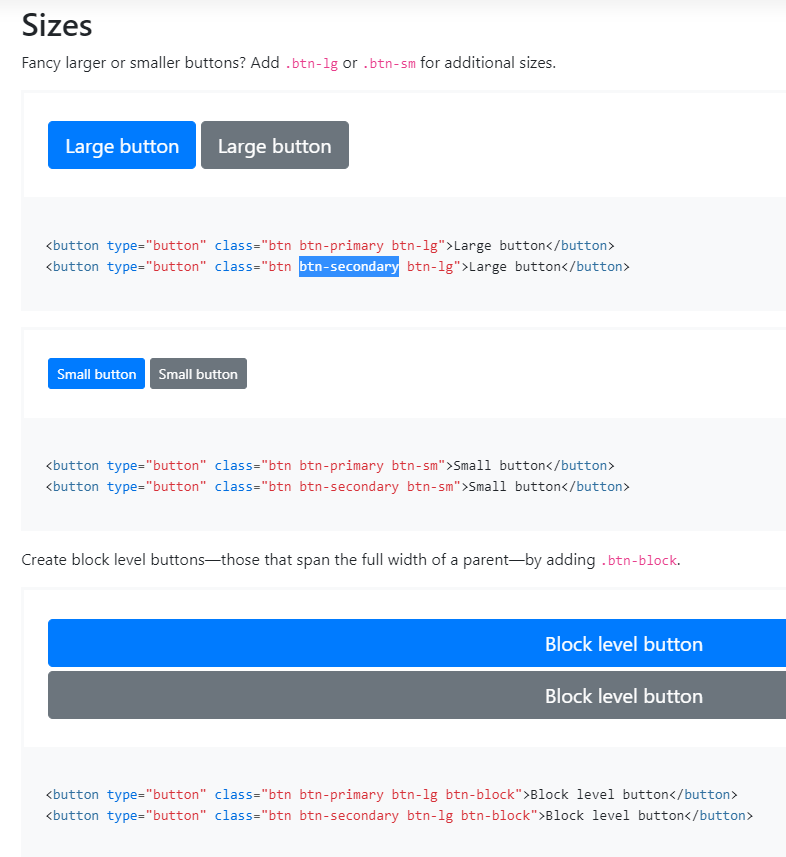
large & small 버튼

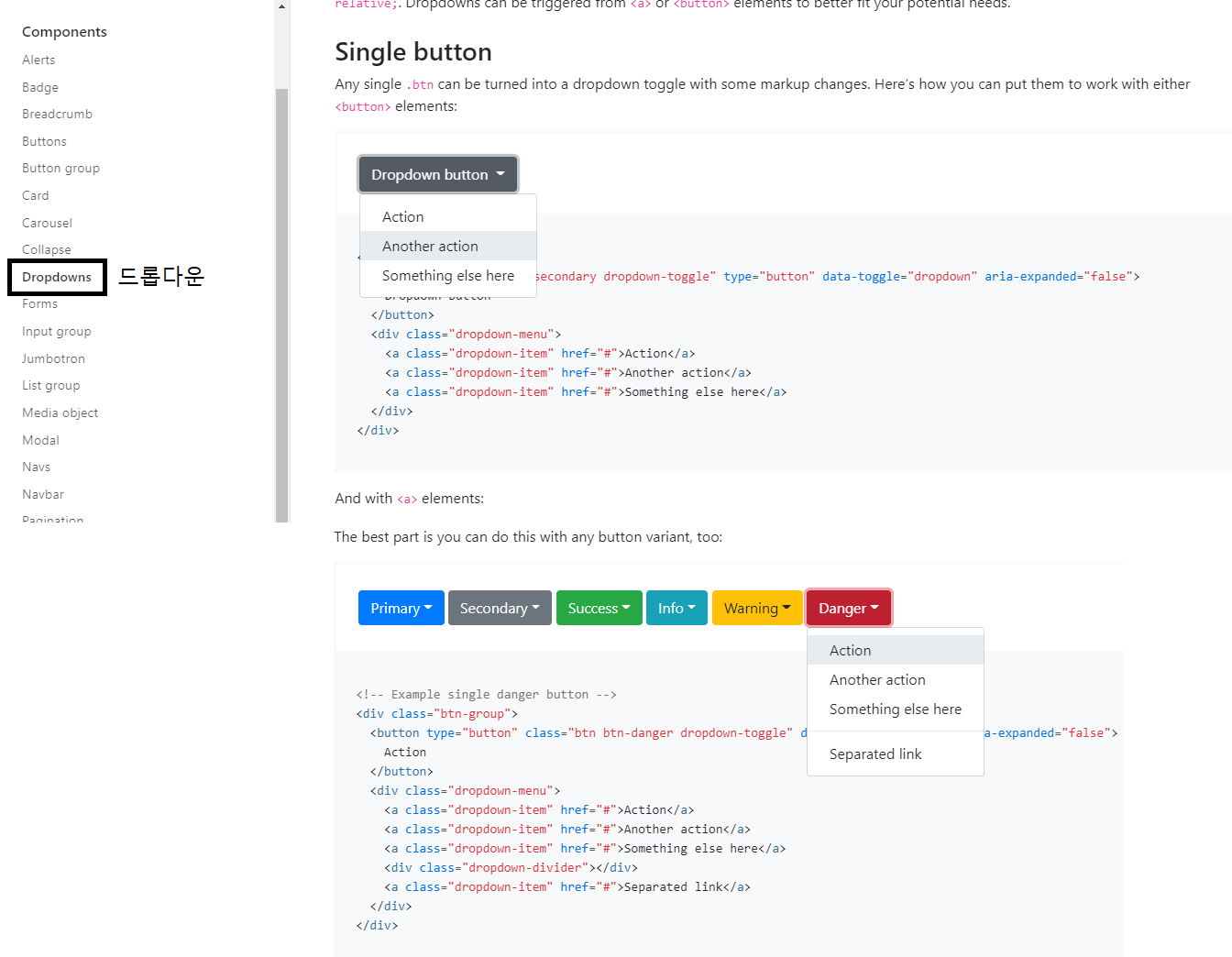
(3) Drop-downs
버튼 누르면 하위 목록들 나타남

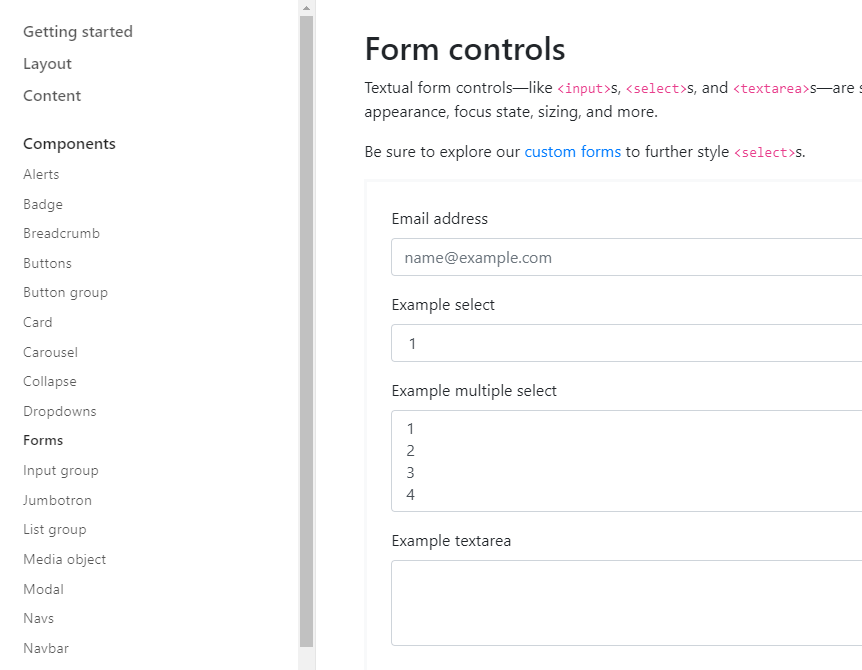
(4) 폼
다양한 폼 형식

- 이메일 삽입
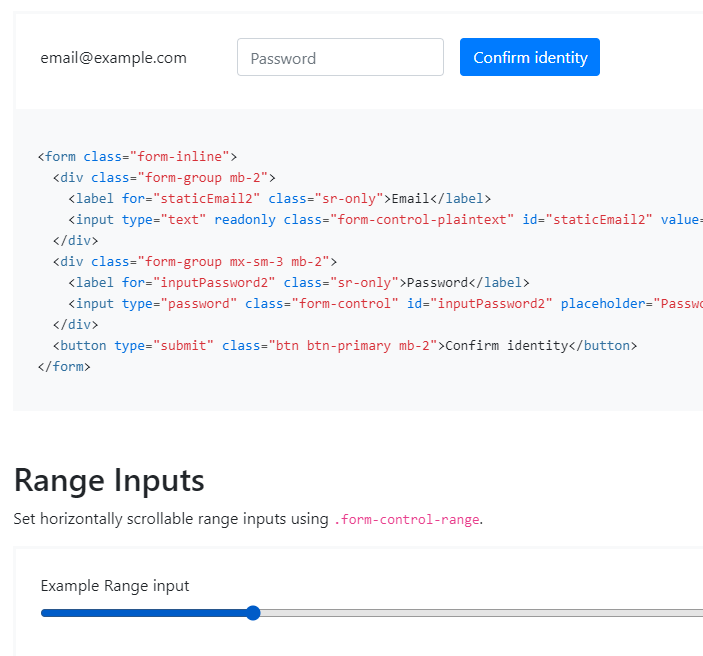
- 범위

- 체크박스

- 폼 너비 조정

(5) Carousel 카루솔
스와이퍼와 유사하나, 더 무겁고 변형 어렵 △

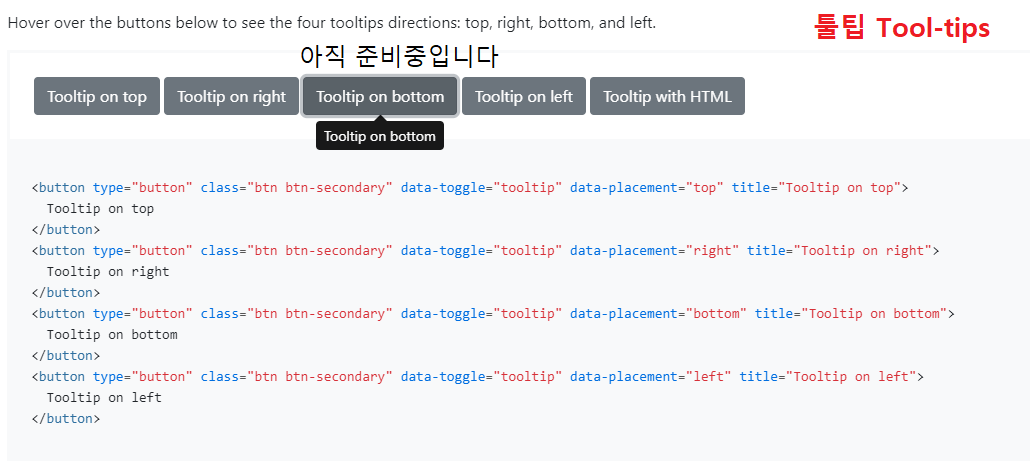
(6) 툴팁
"아직 준비 중입니다" 와 같은 문구

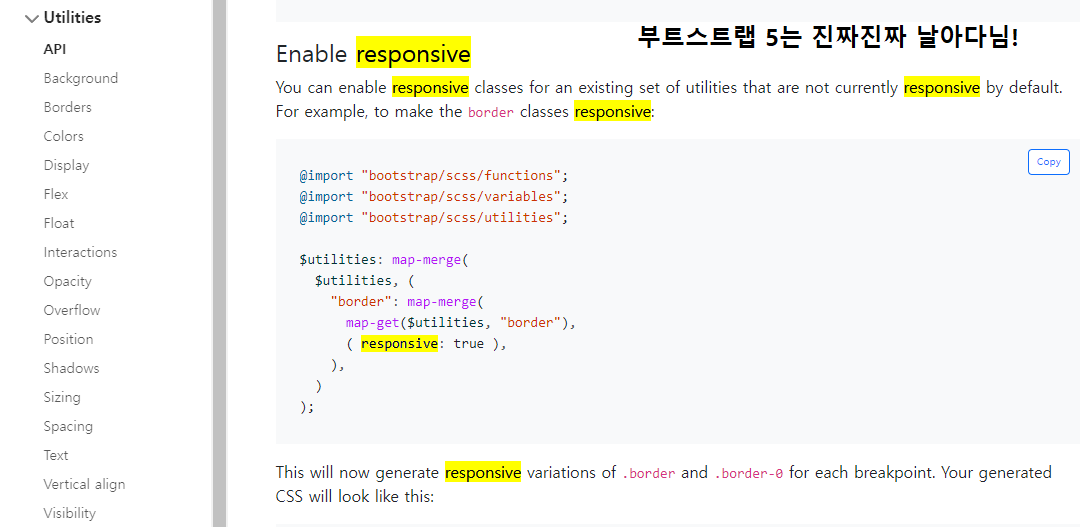
부트스트랩5 - 유틸리티 - API
부트스트랩5는 진짜진짜 날아다님!

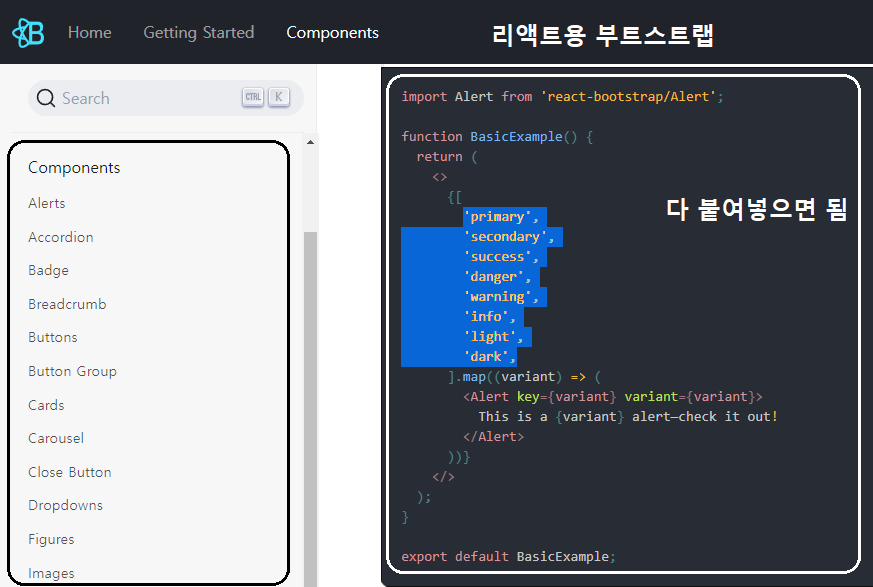
리액트용 부트스트랩
전체를 붙여넣으면 됨