페이지간 역학관계
<!--index.css / App.css 버려--> <!--src방에 .scss-->
public/index.html -> index.js -> App.js -> Hd.jf (hd.scss)
<!--이미지소스/CSS--> Ft.js (ft.scss)
<!--부트스트랩5--> Swiper.js (swiper.scss)
<!-- ↑ public은 scss 연결하면 안됨
(웹은 .css 만 먹는다)--> hd.scss : public방에 css폴더 걍 만들지말고, src 방에 컴퍼넌트별 .scss 생성!
└ node-sass 설치해야함
└ css도 min.css도 필요없음. 컴파일도 필요없음. 리액트가 해줌!

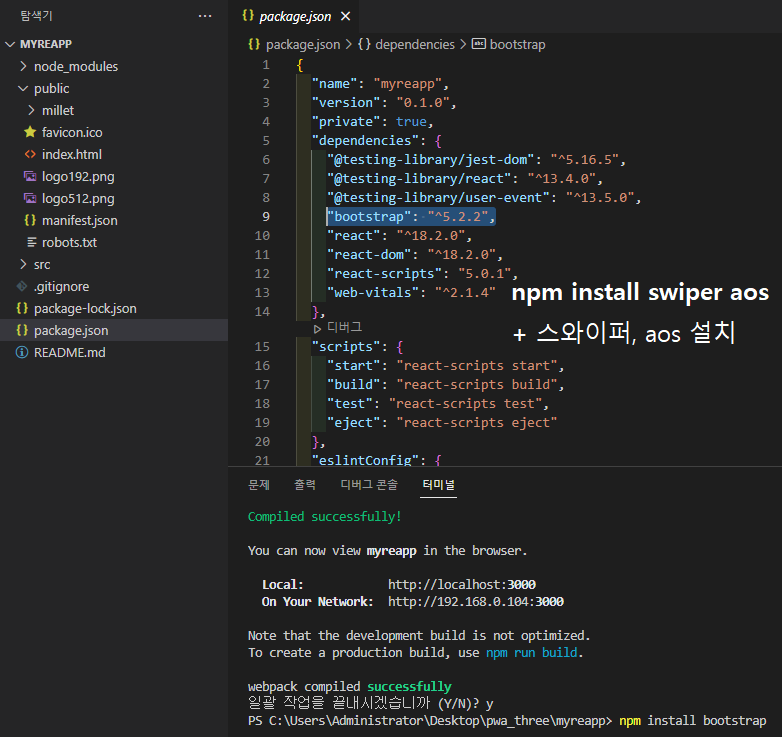
리액트에서 부트스트랩5 설치

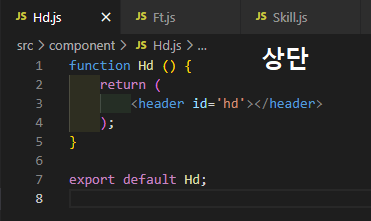
1. 리액트 상단 Hd.js 작업
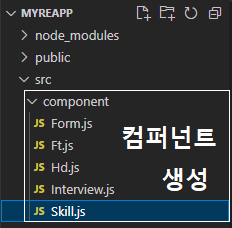
1-1. 각 섹션별로 컴퍼넌트 분리

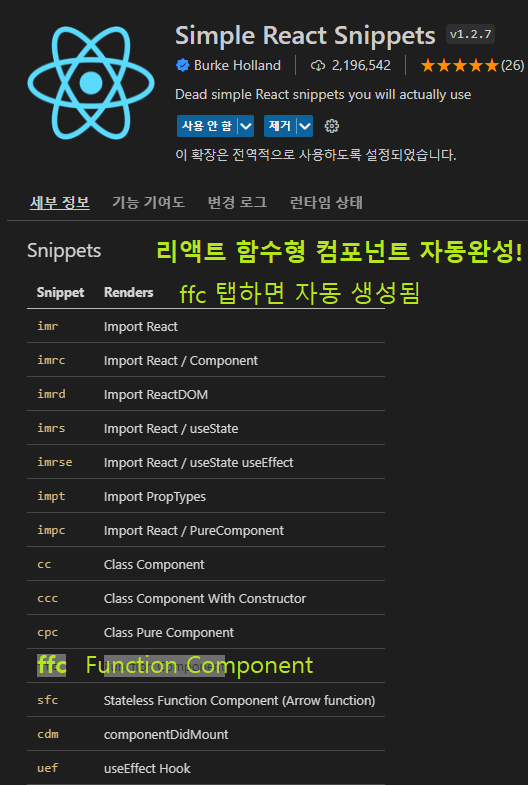
1-2. vscode 확장설치
Simple Reactjs snippets 리액트 함수형 컴포넌트 자동완성! 편함!
ffc Function Component 자동생성됨


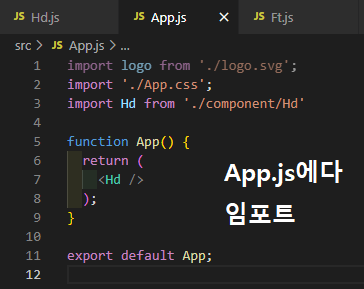
1-3. Hd.js를 App.js에 임포트

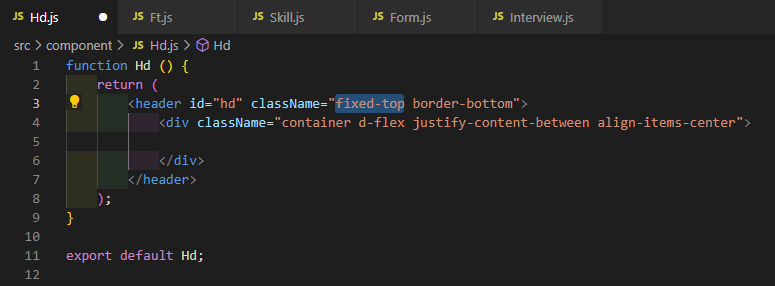
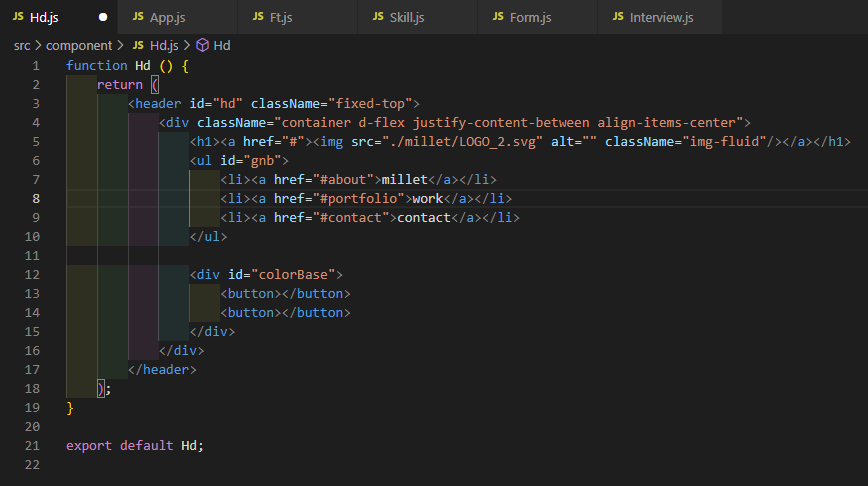
1-4. Hd.js 상단 네비게이션 작업
에밋 터뜨리기

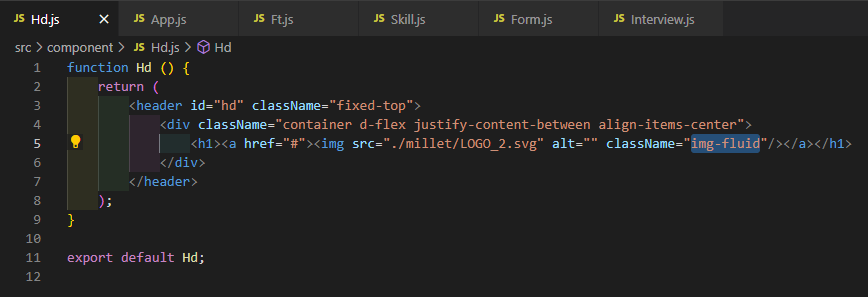
로고 삽입

#about #portfolio #contact

상단 네비 목록

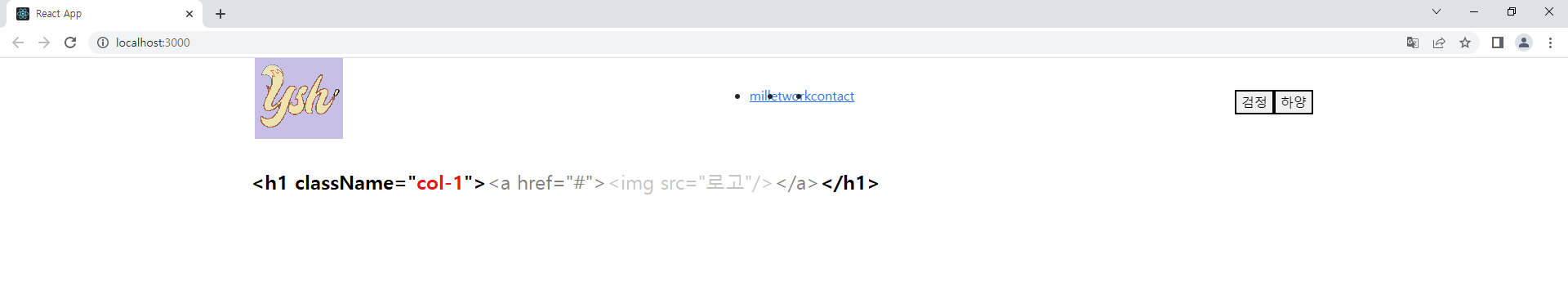
결과물

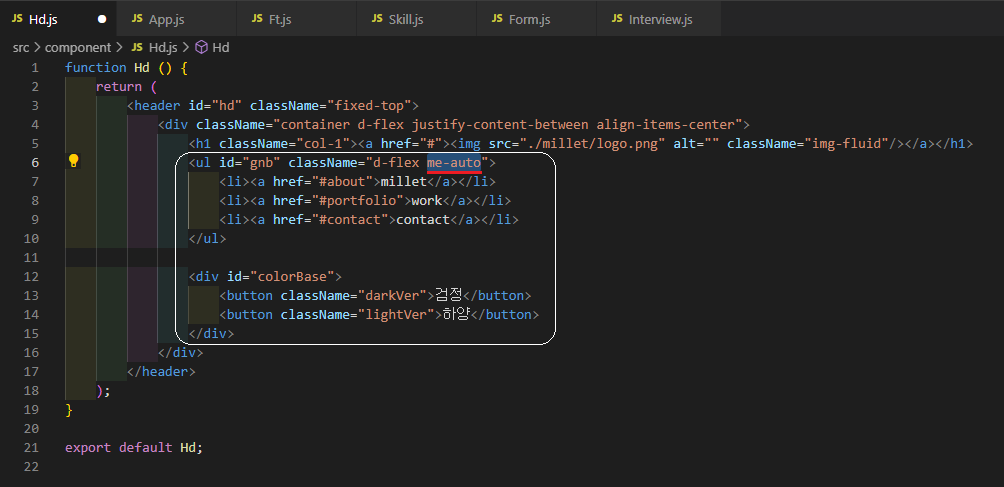
1-5. 부트스트랩 임포트

부트스트랩 임포트하면 비로소 d-flex 적용됨!

1-5-1) h1 로고 이미지에 col-1

1-5-2) 엄마 ul에 마진 me-auto
me-auto = 부트스트랩5에서 margin end-auto

ul에 me-auto 넣으면?
li들 : "내 끝부터 여백 다 가질게!"

h1에 me-auto 넣으면?
h1 로고 : "내 끝부터 여백 다 가질게!"