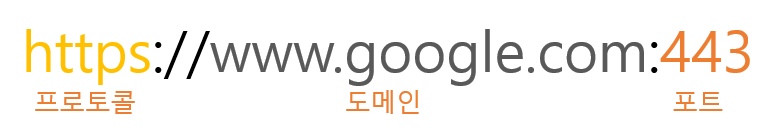
1. URL 파싱

URL을 파싱하여 프로토콜,도메인,포트 정보를 축출합니다.
http는 80, https는 443으로 포트가 고정되어 있음으로 포트를 생략하는게 가능합니다.
2. DNS 요청

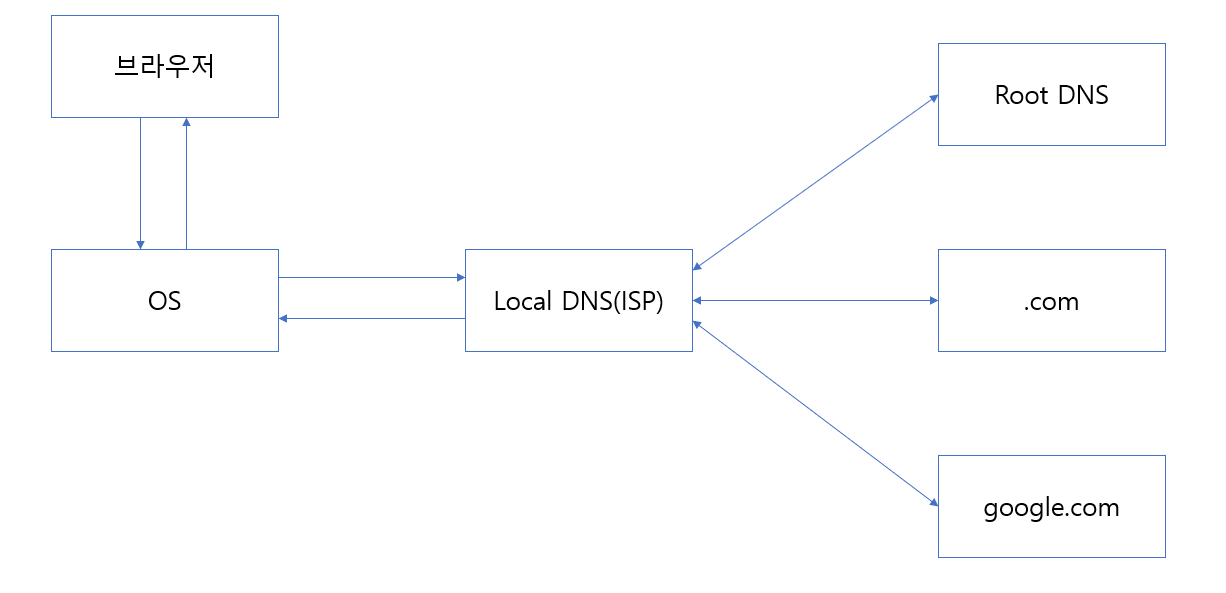
통신을 위한 IP를 찾기 위해 DNS 서버에 요청을 보내어 도메인과 일치하는 IP를 가져오게 됩니다.
- 컴퓨터에 도메인과 매핑되는 IP가 있는지 먼저 체크합니다.
- ISP에서 제공하는 Local DNS에 해당하는 도메인 IP가 있는지 조회합니다. 만약 캐싱이 - 되어 있다면 과정은 여기서 끝나게 됩니다.
- Local DNS에도 캐싱되어 있지 않으면 Root DNS에 접근합니다. Root DNS는 하위 DNS 서버인 .com DNS 서버에 요청을 보내라고 응답을 합니다.
- Local DNS는 .com에 요청을보냅니다. .com DNS서버도 하위DNS 서버인 google.com에 요청을 보내라고 응답을 합니다.
- google.com 서버는 IP주소를 Local DNS 서버에 응답을 전해주고 Local DNS 서버는 이를 캐싱합니다.
- 요청을 보낸 유저의 컴퓨터로 IP 주소가 리턴됩니다.
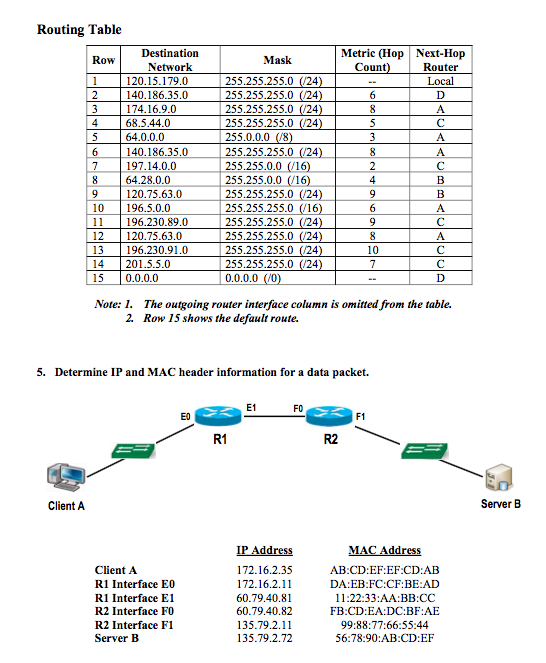
3. 라우팅

도메인과 매핑되는 IP 주소를 이용하여 실제 서버에 접근합니다.
라우터의 라우팅 테이블을 통해서 해당하는 IP를 찾아갑니다.
통신하기 위한 MAC 주소를 얻기 위해 네트워크 내에서 ARP 프로토콜을 실행합니다.
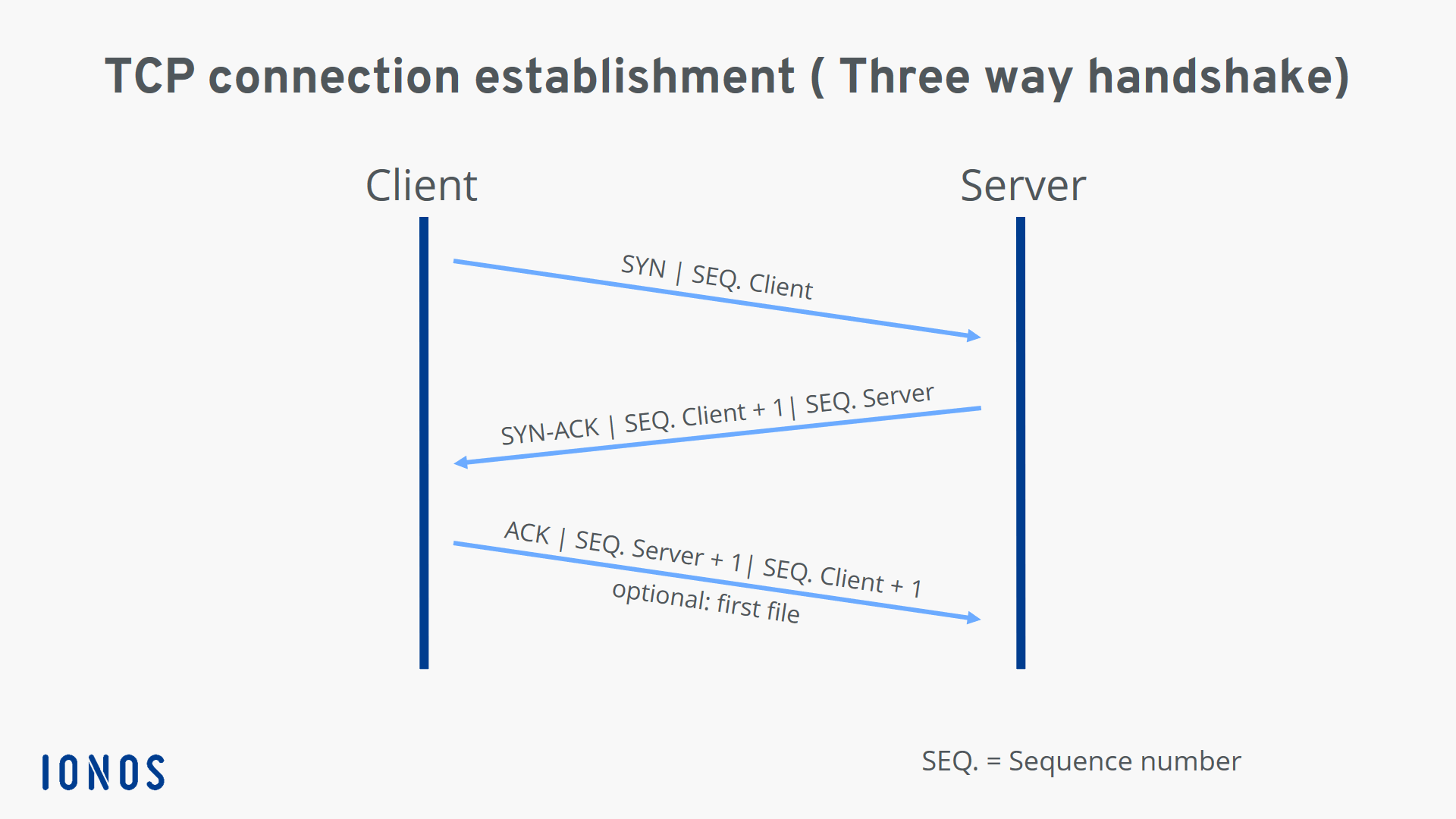
4. TCP HandShaking

HTTP는 TCP을 사용하기 때문에 TCP을 이용하여 소켓 연결을 시도합니다.
이때 3-hand-shake을 이용하여 연결을 시도하고
HTTPS일 경우 TLS 핸드쉐이킹이 추가됩니다.
5. HTTP 전송
브라우저는 이제 서버와 HTTP 요청을 전송하고 응답을 받는 형식으로 통신하게됩니다.
6. 브라우저에서 HTTP 내용 해석, 렌더링
브라우저는 HTTP 응답을 받게 되면 이를 해석하고 HTML 정보가 Body에 담겨져 있다면 이를 렌더링하게 됩니다.
렌더링과 관련된 내용은 아래 링크를 참고해주세요