
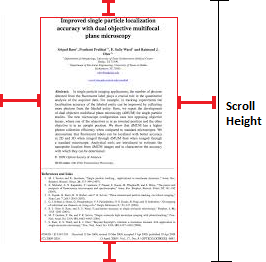
scrollHeight
콘텐츠의 overflow:scroll에 의해서 가려진 부분까지 포함한 높이를 의미한다.

clientHeight
가로 scrollbar, border,margin 영역은 제외한 콘텐츠의 보이는 영역의 Height을 의미한다.
offsetHeight
가로 scrollbar, border을 포함한 콘텐츠의 보이는 영역의 Height을 의미한다.
scrollTop
스크롤바의 top 부분이 화면에 내려온 위치를 의미한다.
주의사항
scrollHeight, clientHeight, offsetHeight, scrollTop 모두 조회시 브라우저에서는 reflow가 일어난다.
(force layout/reflow가 일어나는 프로퍼티, 메소드 모음)
https://gist.github.com/paulirish/5d52fb081b3570c81e3a
레퍼런스
이미지 출처
https://stackoverflow.com/questions/22675126/what-is-offsetheight-clientheight-scrollheight