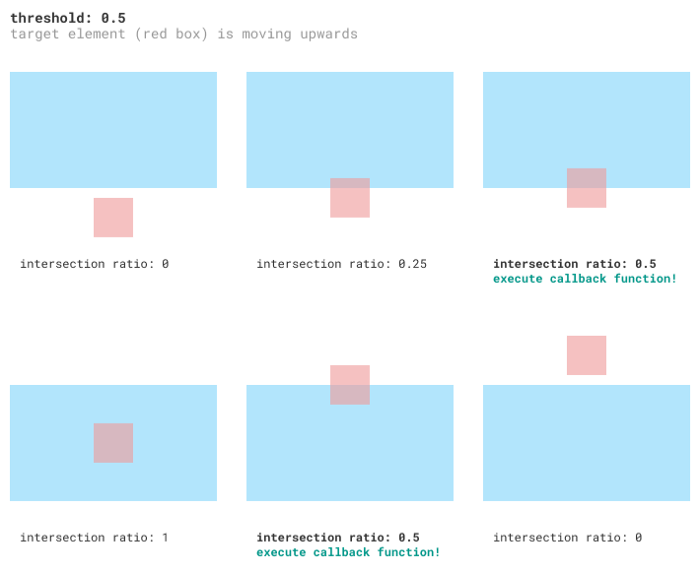
Intersection Observer는 DOM 요소가 사용자 화면에 노출이 되었는지를 관찰할때에 사용되는 객체이다.

이 객체를 사용하면 위 그림처럼 사용자 화면에 DOM 요소가 노출되었을때만 애니메이션을 출력하거나, 화면에서 사라지면 애니메이션을 초기화 하는등 여러 재밌는 동작을 만들어낼 수 있다.
Intersection Observer을 알아보기 전에 예전부터 사용하던 방법을 되짚고 넘어갈 필요가 있다.
getBoundingClientRect
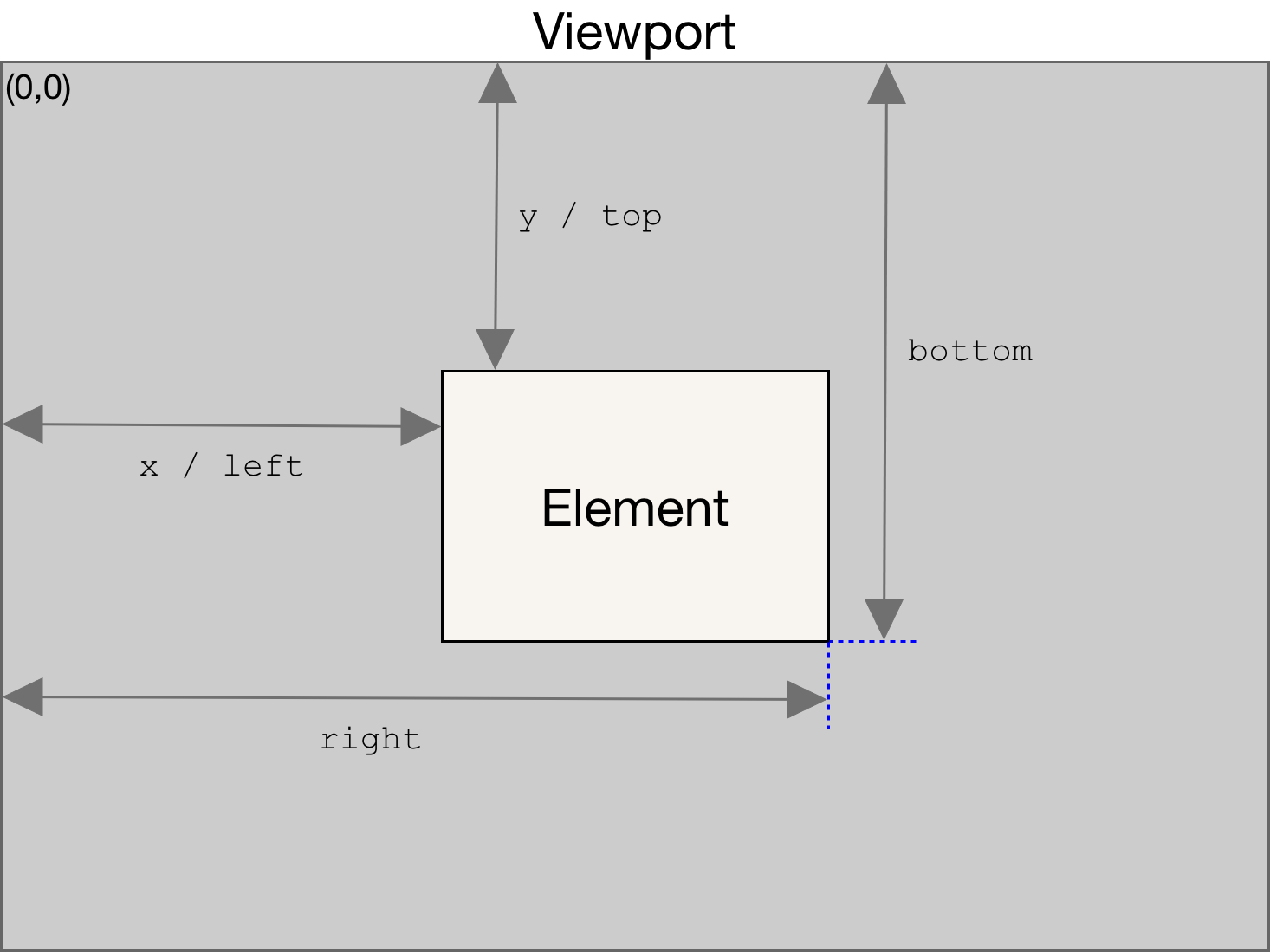
getBoundingClientRect은 DOM요소를 사용자 viewPort을 기준으로 현재 어느 위치에 있는지 측정하는 요소이다.
getBoundingClientRect 리턴 객체의 프로퍼티의 의미는 다음과 같다.

(getBoundingClientRect 예시)
https://jsfiddle.net/macolaco/wmt0y7be/3/
Intersection Observer 객체 없이 getBoundingClientRect으로도 충분히 구현이 가능한데 getBoundingClientRect 메소드는 호출시 브라우저 reflow을 발생시키는 단점이 존재한다.
(force reflow을 일으키는 element API 목록)
https://gist.github.com/paulirish/5d52fb081b3570c81e3a#element-apis
Intersection Observer
Intersection Observer는 getBoundingClientRect와 다르게 reflow가 발생하지 않는다.
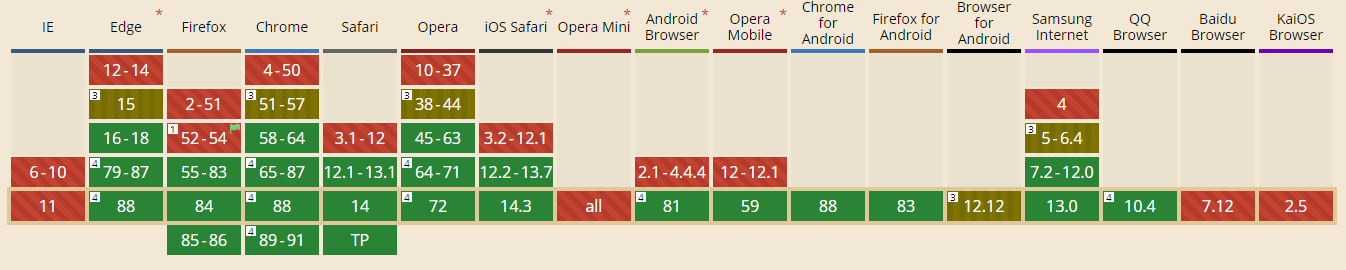
하지만 비교적 최신 브라우저에서만 지원하는 API이기 때문에 PolyFill을 적용하여 사용하는것을 권장한다.

IntersectionObserver 객체 사용법
IntersectionObserver 객체는 첫번째 매개변수로 callback 함수를 받고 2번째 매개변수로 options 변수를 받는다.
let options = {
root: document.querySelector('#scrollArea'),
rootMargin: '0px',
threshold: 1.0
}
let observer = new IntersectionObserver((entries,observer)=>{}, options);(example)
https://jsfiddle.net/macolaco/kgL7a8ow/2/
IntersectionObserver 객체 옵션
.png)
-
root : 교차 영역의 기준점이 될 엘리먼트를 지정한다.
기본값인 null값이 오면 브라우저의 viewport가 기준이된다. -
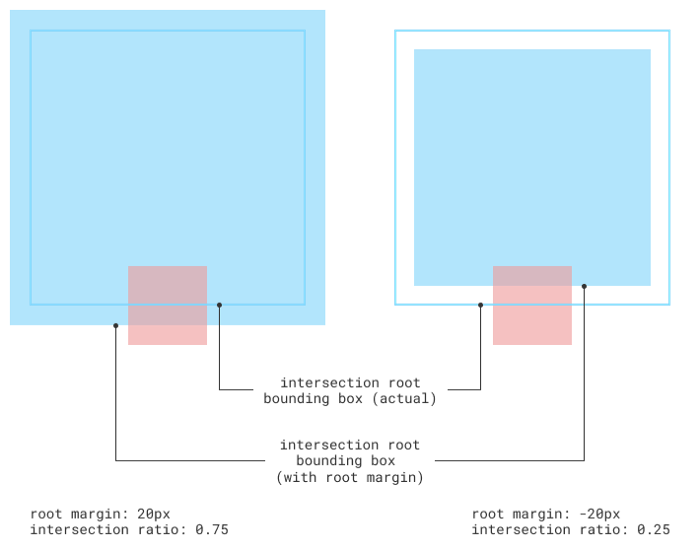
rootMargin : 교차 영역의 margin을 설정한다.

-
threshold : Target 엘리먼트의 교차영역 비율을 의미한다.

그림을 보면 알겠지만 threshold의 기준점은 Target 엘리먼트의 교차한비율을 의미한다.
(example)
https://jsfiddle.net/macolaco/71dkqx45/
IntersectionObserver Callback
Callback의 첫번째 매개변수 entries는 IntersectionObserver에 등록된 인스턴스들의 배열이다.
각 인스턴스들은 다음과 같은 프로퍼티를 가지고 있다.
- boundingClientRect : getBoundingClientRect와 동일한 Target 인스턴스의 정보를 담고 있다
- intersectionRect : 교차영역 정보
- intersectionRatio : 교차한 영역의 백분율
- isIntersecting : Target 인스턴스의 교차 상태
- target : Target 엘리먼트
- rootBounds : IntersectionObserver root 정보
- time : 교차상태 변경이 발생한 시간
레퍼런스
(IntersectionObserver MDN)
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
(정리가 잘되어있는 블로그)
http://blog.hyeyoonjung.com/2019/01/09/intersectionobserver-tutorial/
(이미지)
https://blog.arnellebalane.com/the-intersection-observer-api-d441be0b088d
(설명과 그림이 정말 잘 정리되어 있는 블로그)
https://heropy.blog/2019/10/27/intersection-observer/