
Prologue
학교에서 진행하는 프로젝트가 AWS로 배포하기로 결정되어서, 처음으로 AWS를 사용해보게 되었다. 그 과정에서 이것저것 헤맸던 기억이 있어서, 처음 배포를 해보는 사람을 위해서 정리해보려고 한다 ! ~ 🤸♀️
AWS S3 설정하기
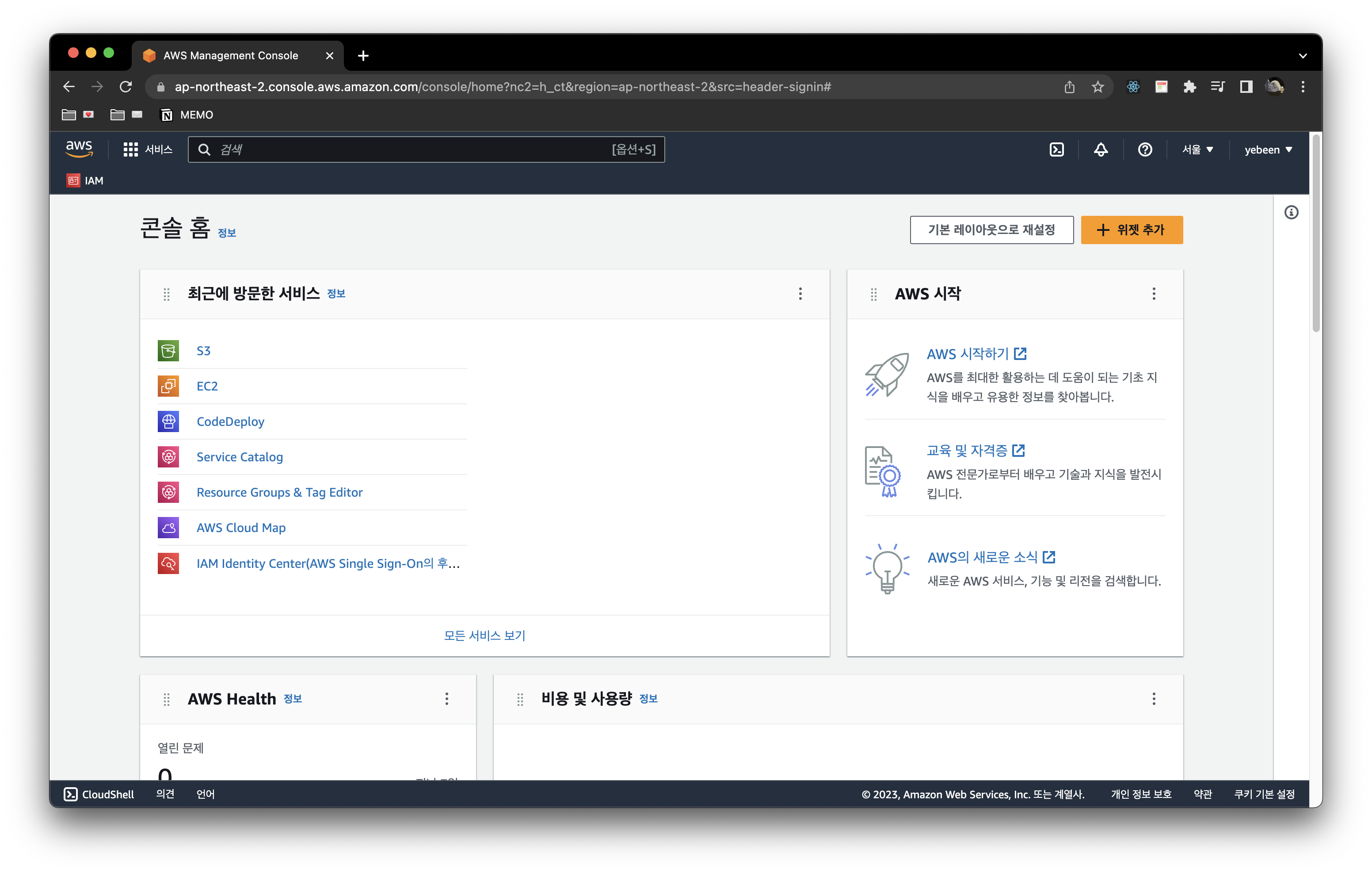
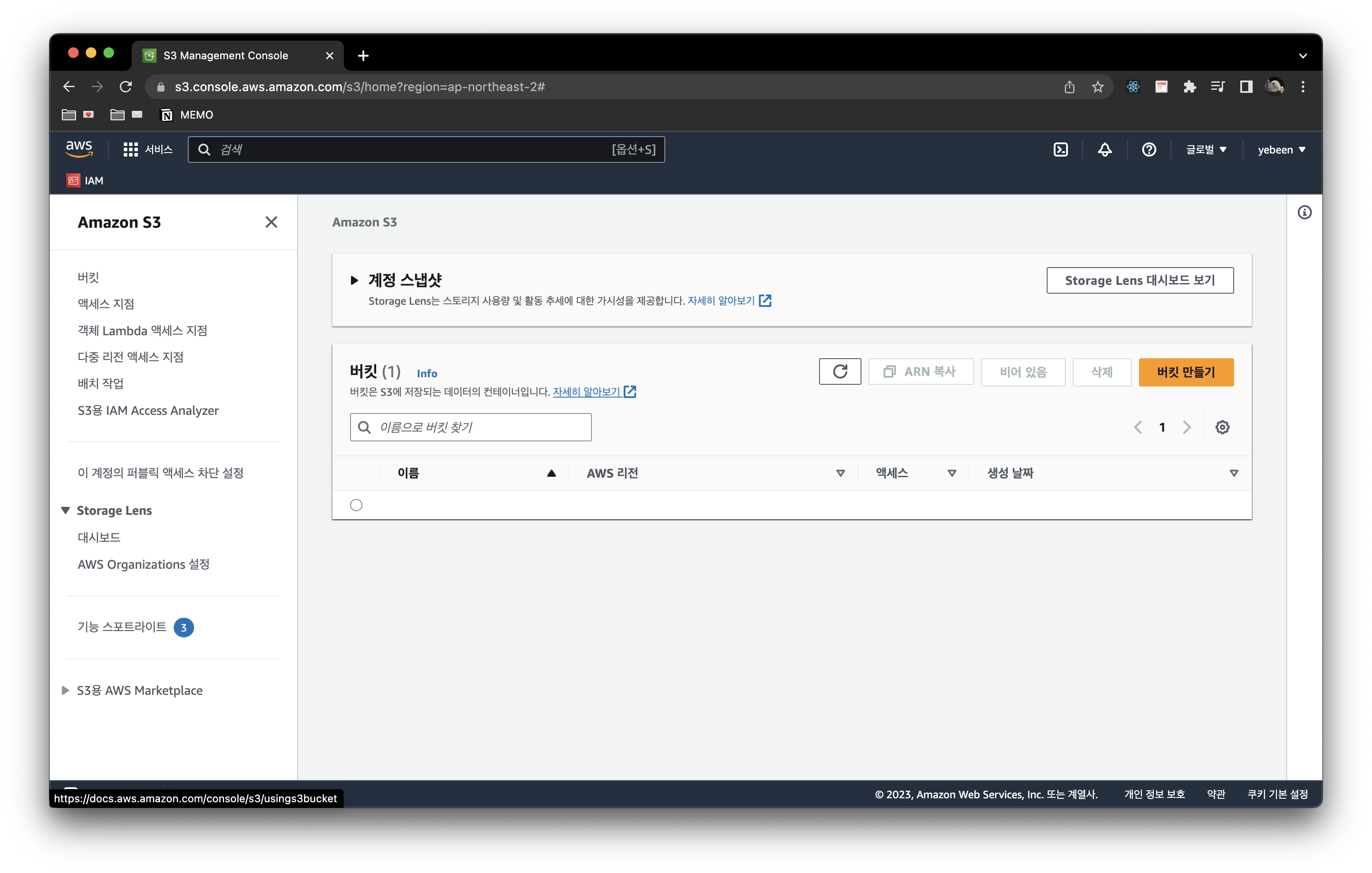
먼저 AWS에 가입을 진행한 후에, 로그인을 하면 해당 화면이 나오게 된다.
💭 AWS(Amazon Web Services) : 아마존에서 제공하는 클라우드 컴퓨팅 플랫폼이다. 네트워킹을 기반으로 컴퓨팅, 스토리지 및 콘텐츠 전송, 데이터베이스, 관리 및 보안, 분석, 애플리케이션 서비스, 배포 및 관리 등등 수 많은 기능을 제공한다.

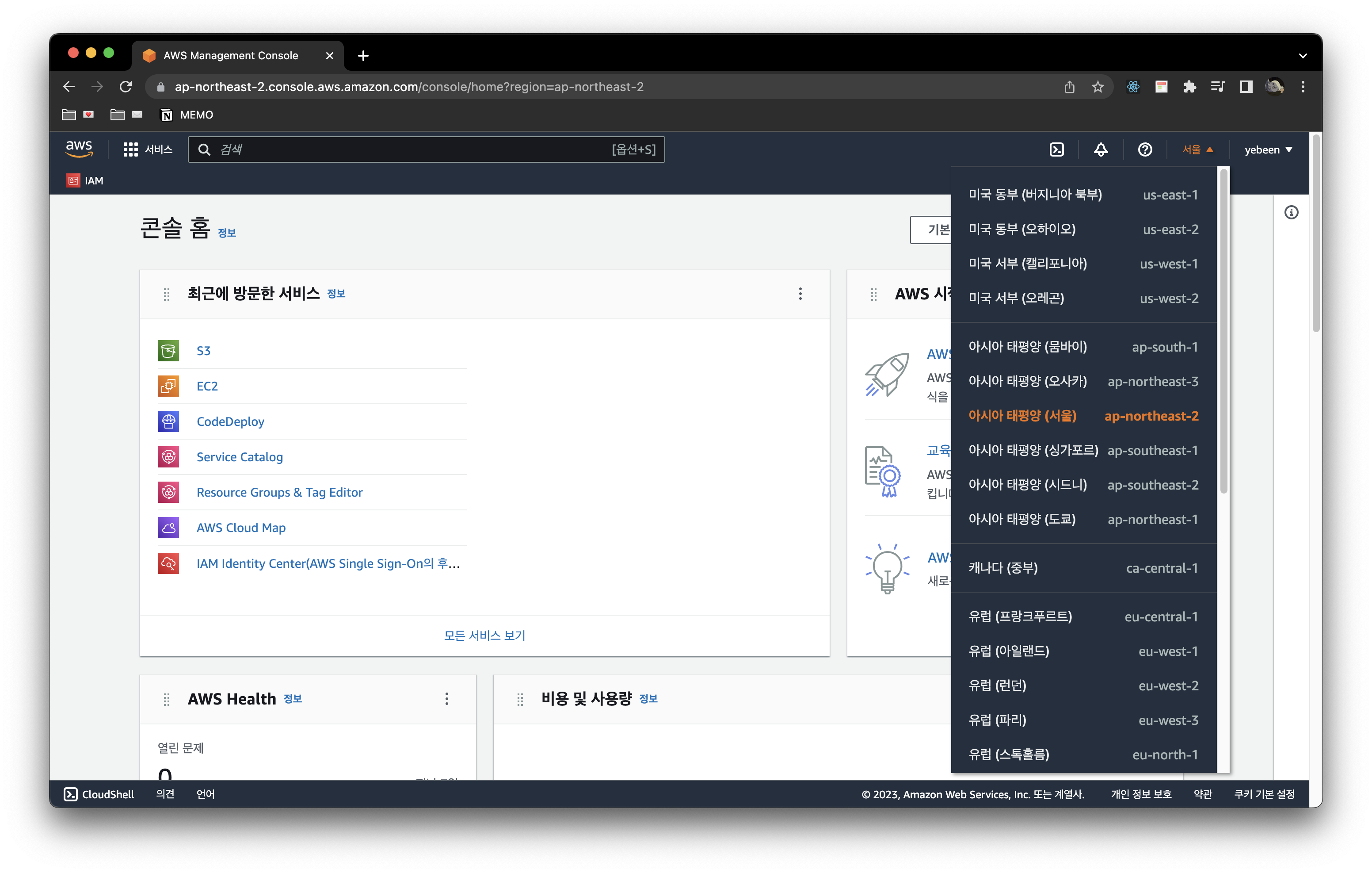
오른쪽 상단의 리전(Region)을 확인한다. 웹사이트를 서비스 하려는 지역을 고르면 된다.
💭 리전(Region) : AWS가 전 세계에서 데이터 센터를 클러스터링하는 물리적 위치이다.

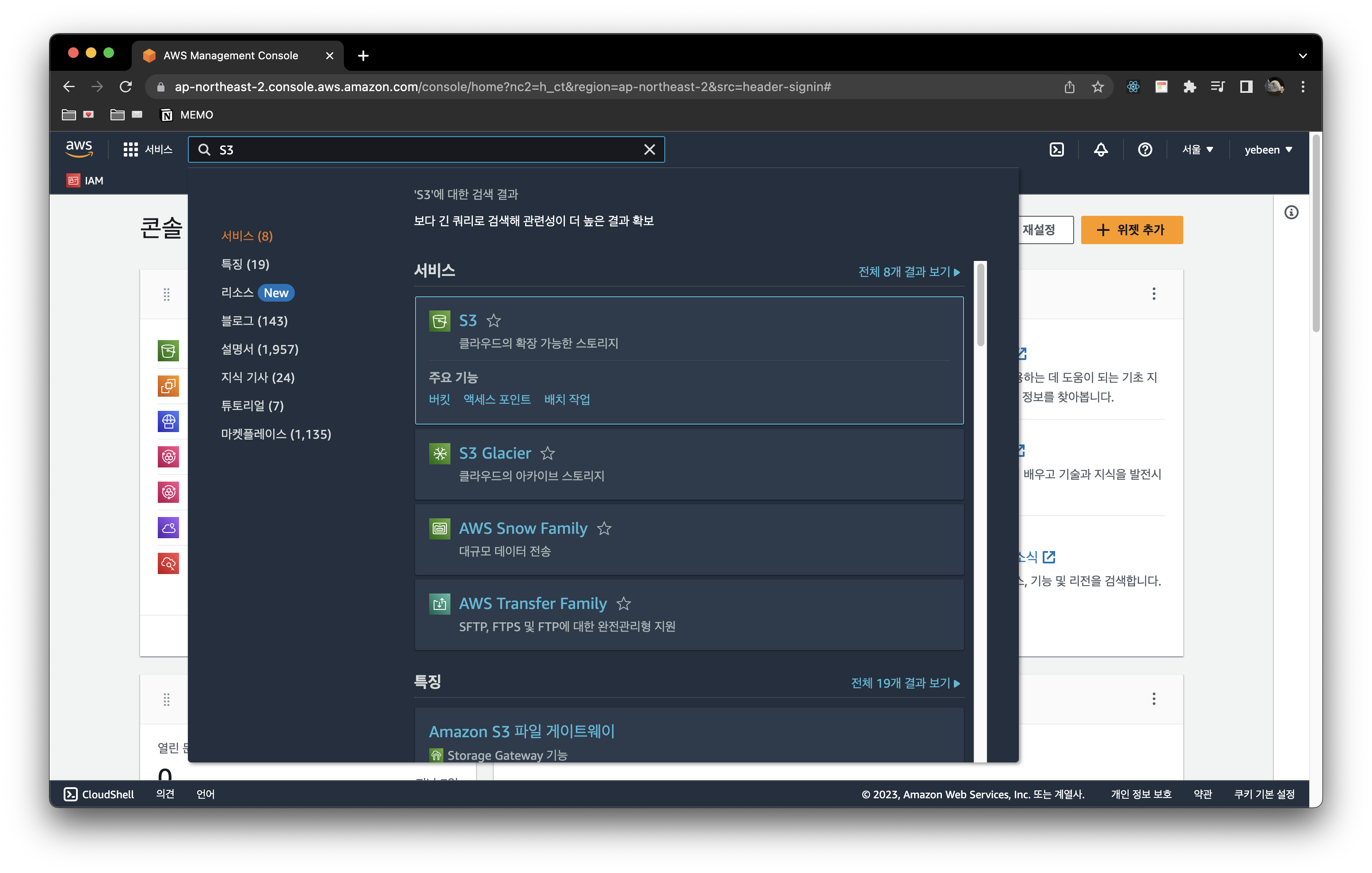
검색창에 S3를 검색해서 맨 첫번째에 뜨는 S3에 들어간다.
💭 AWS S3(Simple Storage Service) : AWS에서 제공하는 온라인 스토리지 웹 서비스이다.

S3에 들어오면 해당 화면이 나오게 된다. "버킷 만들기" 버튼을 클릭한다.
💭 객체(object) : AWS는 S3에 저장된 데이터 하나 하나를 객체라고 부른다.
💭 버킷(Bucket) : 연관된 객체들을 그룹핑한 최상위 디렉토리로, 객체를 저장하고 관리한다.

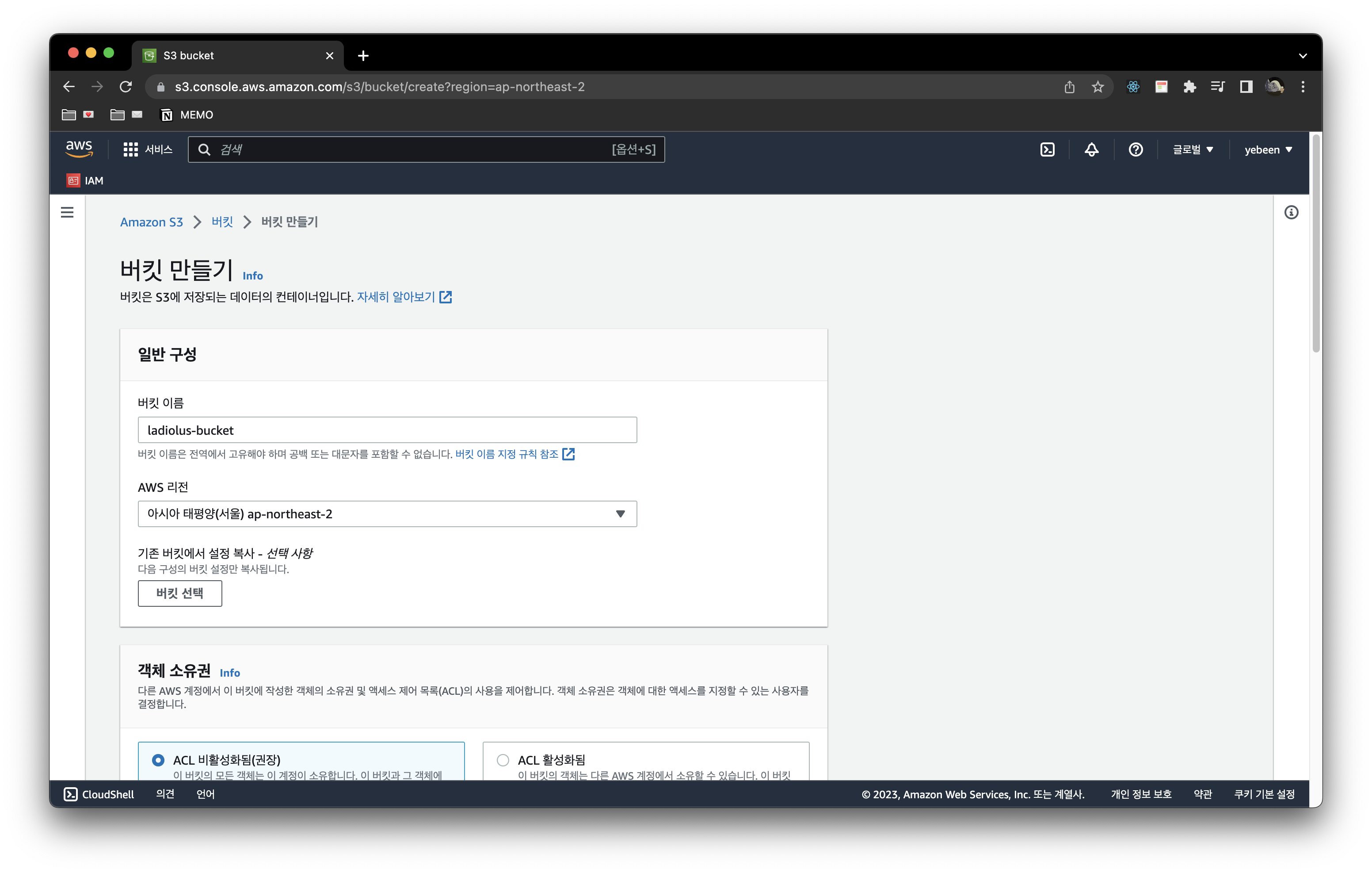
버킷 이름을 입력하고 AWS 리전을 선택한다. 리전은 위에서 했던 설명과 마찬가지로 웹사이트를 서비스 하려는 지역을 고르면 된다.

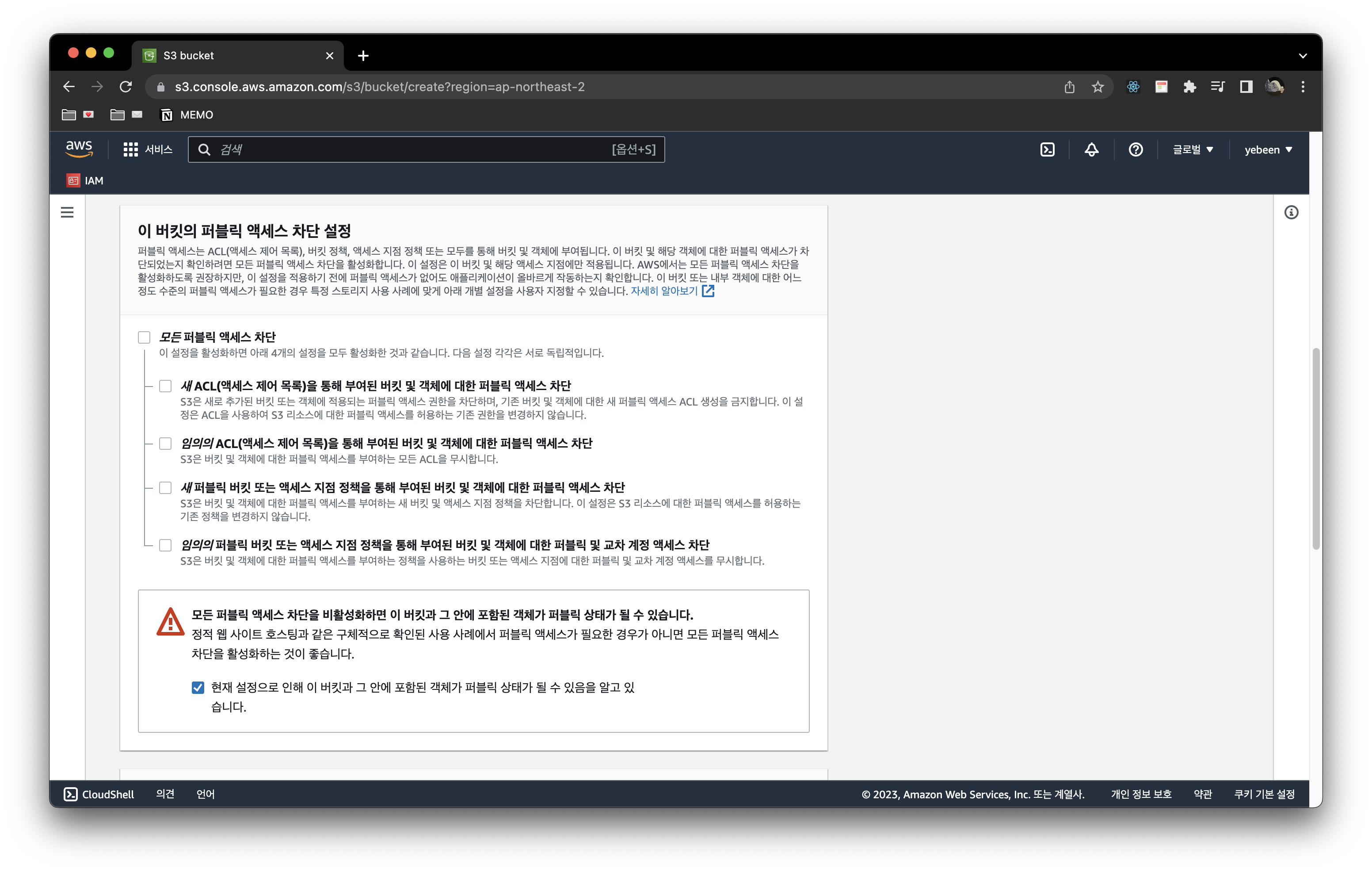
해당 버킷에 모든 사용자들이 접근할 수 있도록 버킷의 퍼블릭 액세스 차단 설정을 해제해주고, 밑으로 내려가 "버킷 만들기" 버튼을 클릭한다.

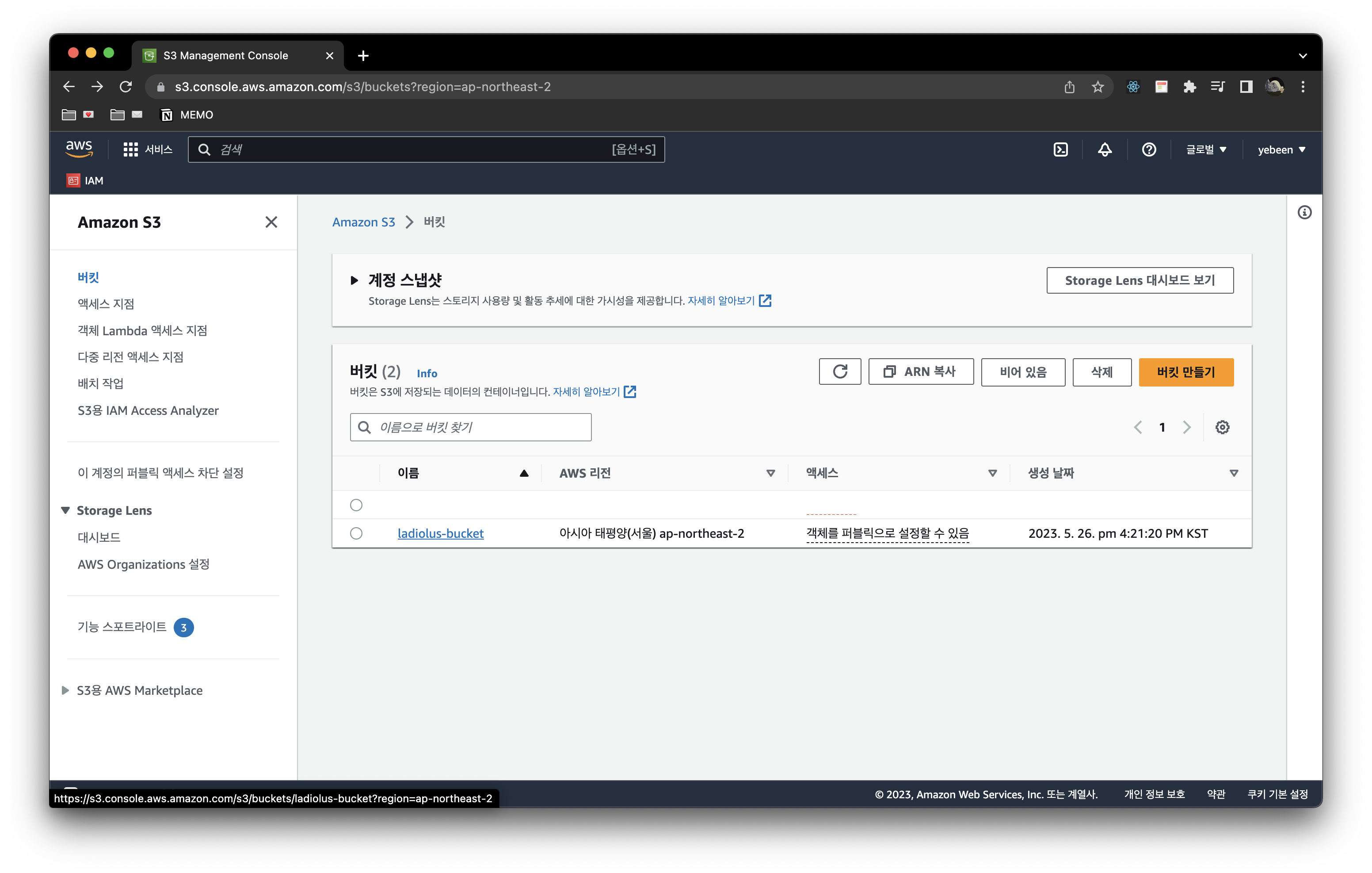
버킷의 추가적인 설정을 하기 위해서 만들어진 버킷의 이름을 클릭해 들어간다.

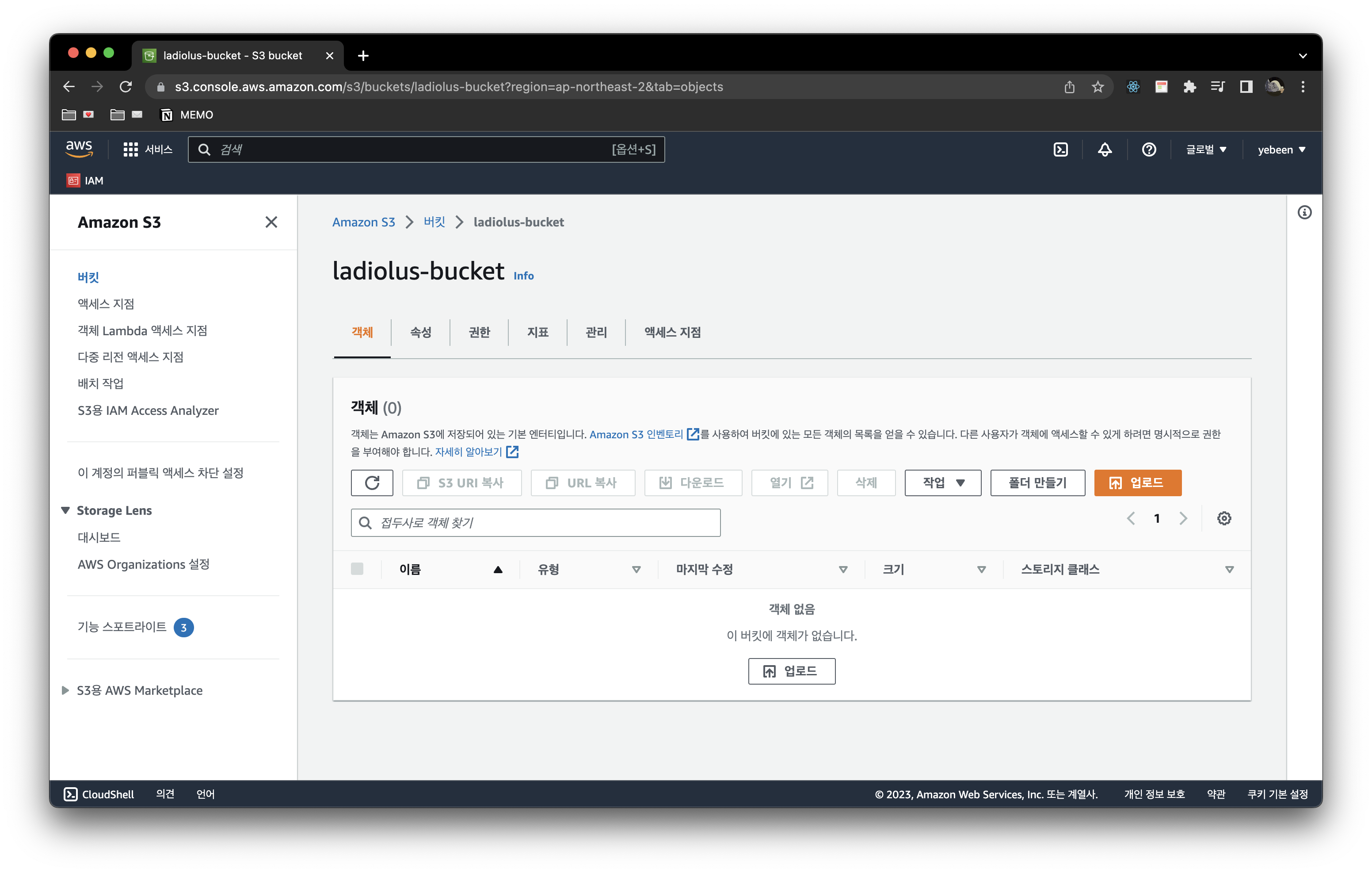
해당 버킷에 들어가면 해당 화면이 나오게 된다. 여기서 "속성" 탭으로 들어간다.

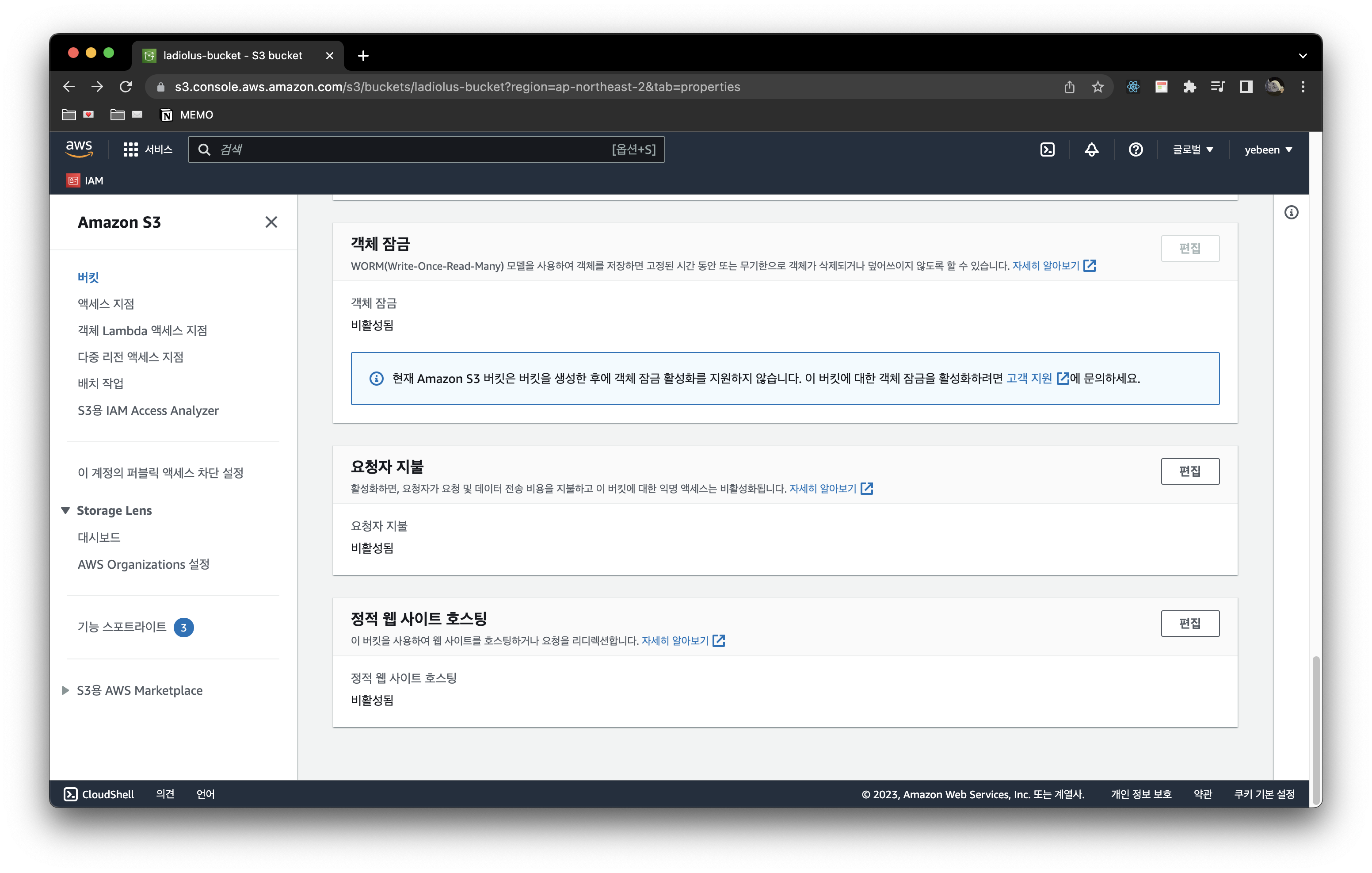
"속성" 탭에서 맨 밑으로 내려가면, "정적 웹 사이트 호스팅" 칸이 나온다. 해당 칸의 편집 버튼을 클릭한다.

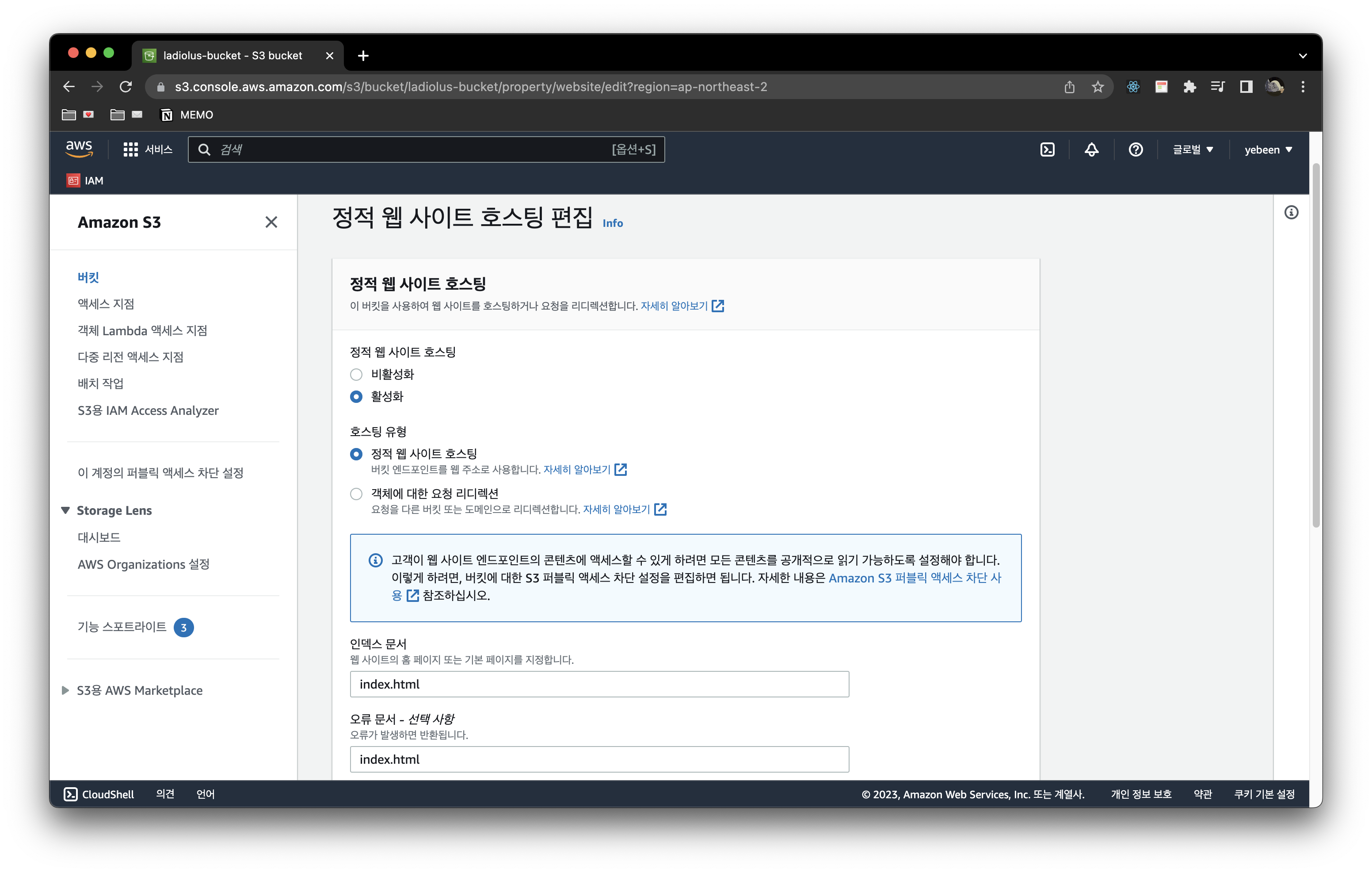
정적 웹 사이트 호스팅을 활성화로 바꾸고, 인덱스 문서와 오류 문서에 index.html을 입력한 후에 "변경 사항 저장" 버튼을 클릭한다.

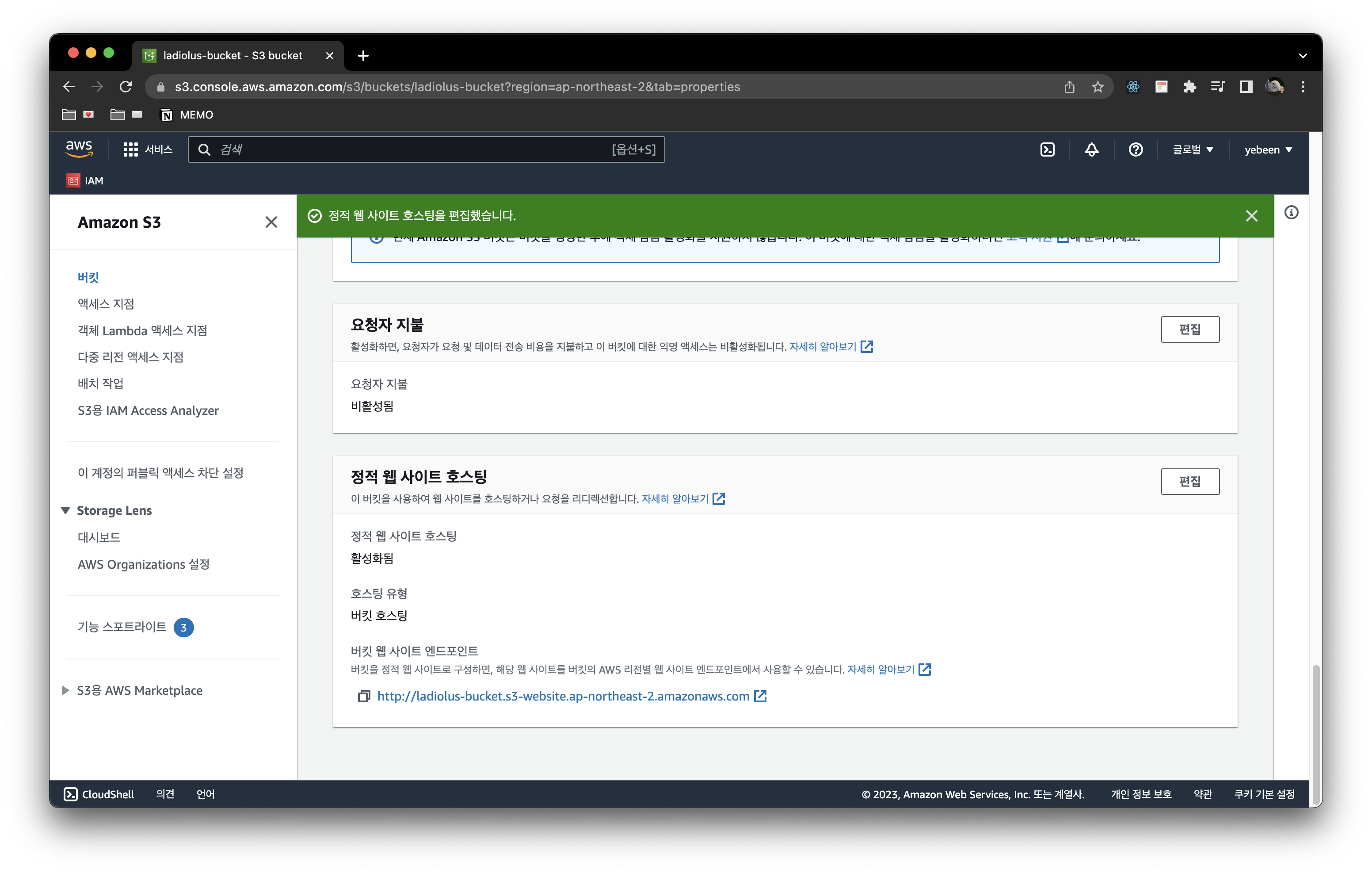
그러면 "속성"탭의 맨 아래에 해당 버킷의 웹 사이트 엔드포인트가 생성된다.

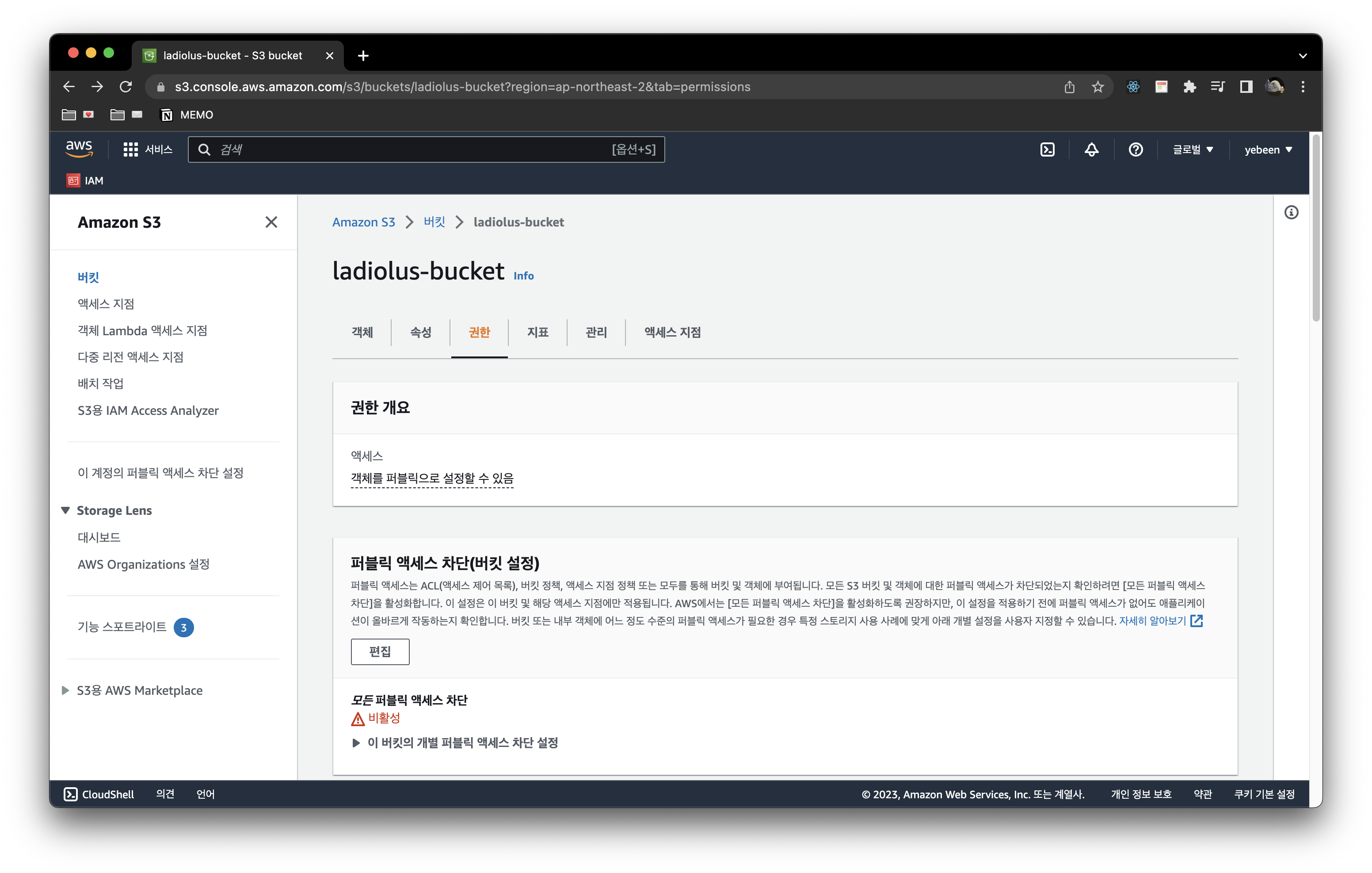
그 다음에는 버킷의 권한 설정을 위해서 "권한" 탭으로 들어간다.

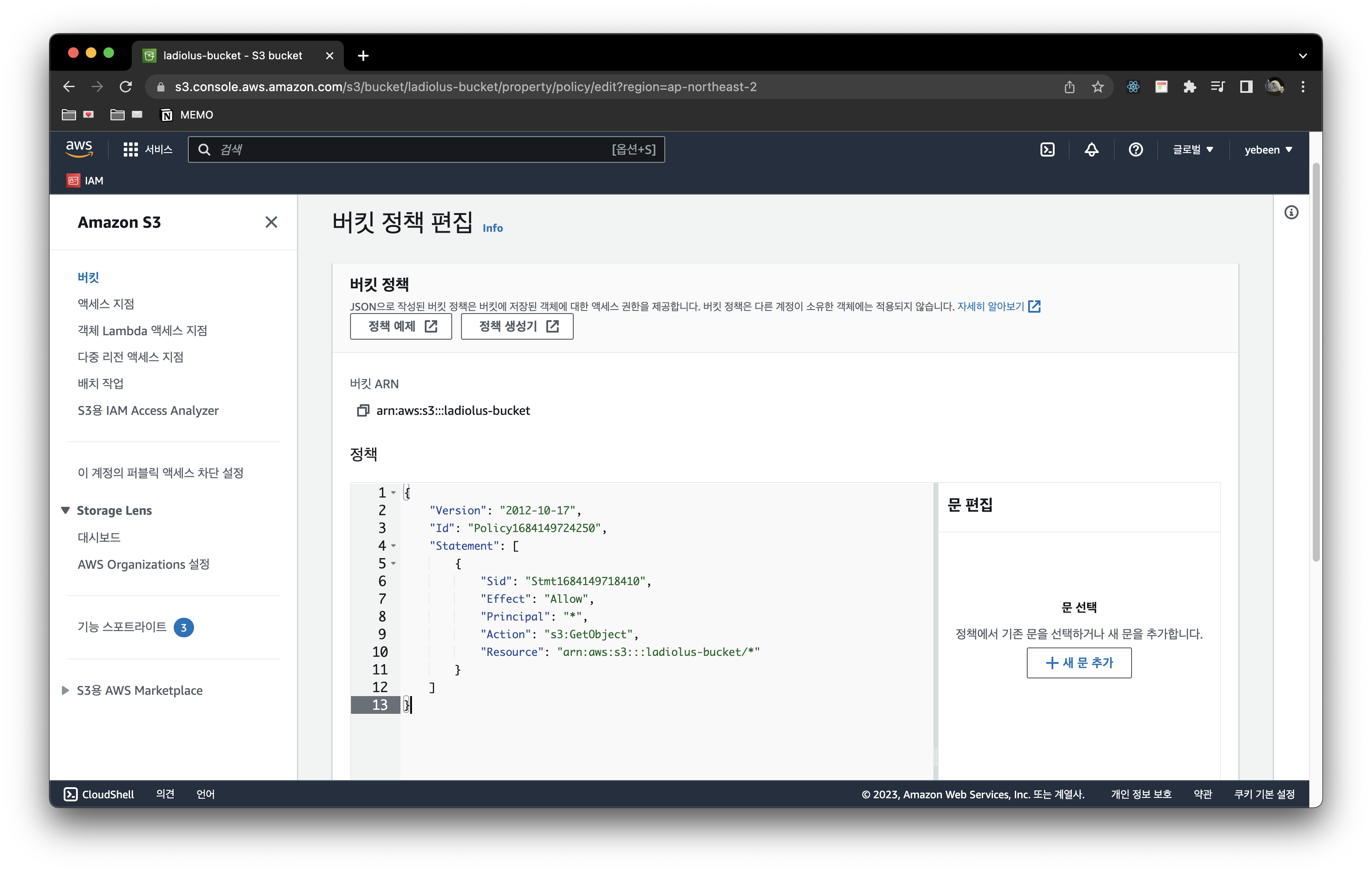
"버킷 정책" 칸에서 편집 버튼을 누르고 정책을 입력한 뒤에 "변경 사항 저장" 버튼을 클릭한다.

{
"Version": "2012-10-17",
"Id": "Policy1684149724250",
"Statement": [
{
"Sid": "Stmt1684149718410",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::ladiolus-bucket/*" // 본인의 버킷 이름으로 변경
}
]
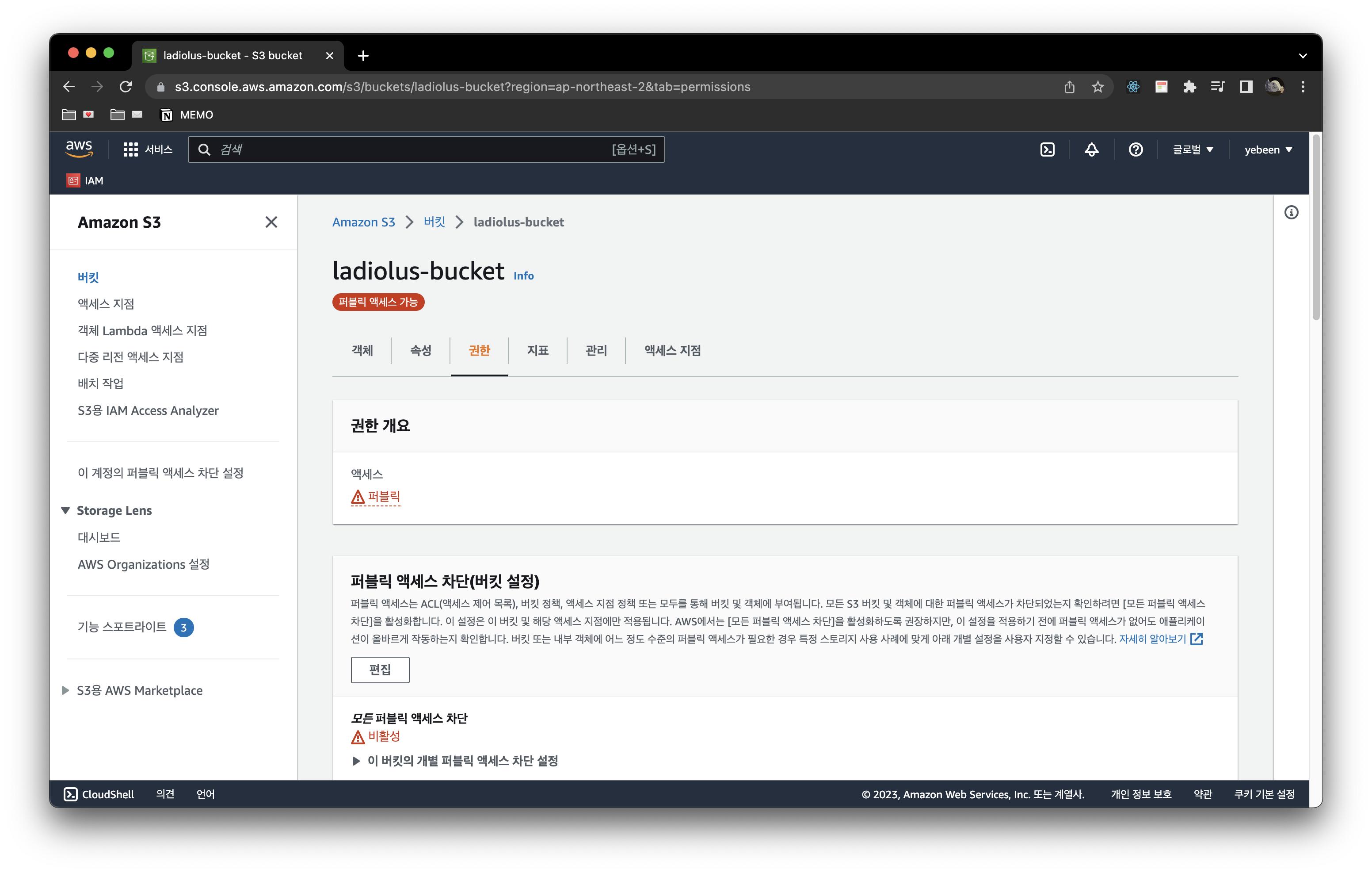
}그러면 이제 퍼블릭 엑세스가 가능하도록 설정된다.

AWS IAM 설정하기
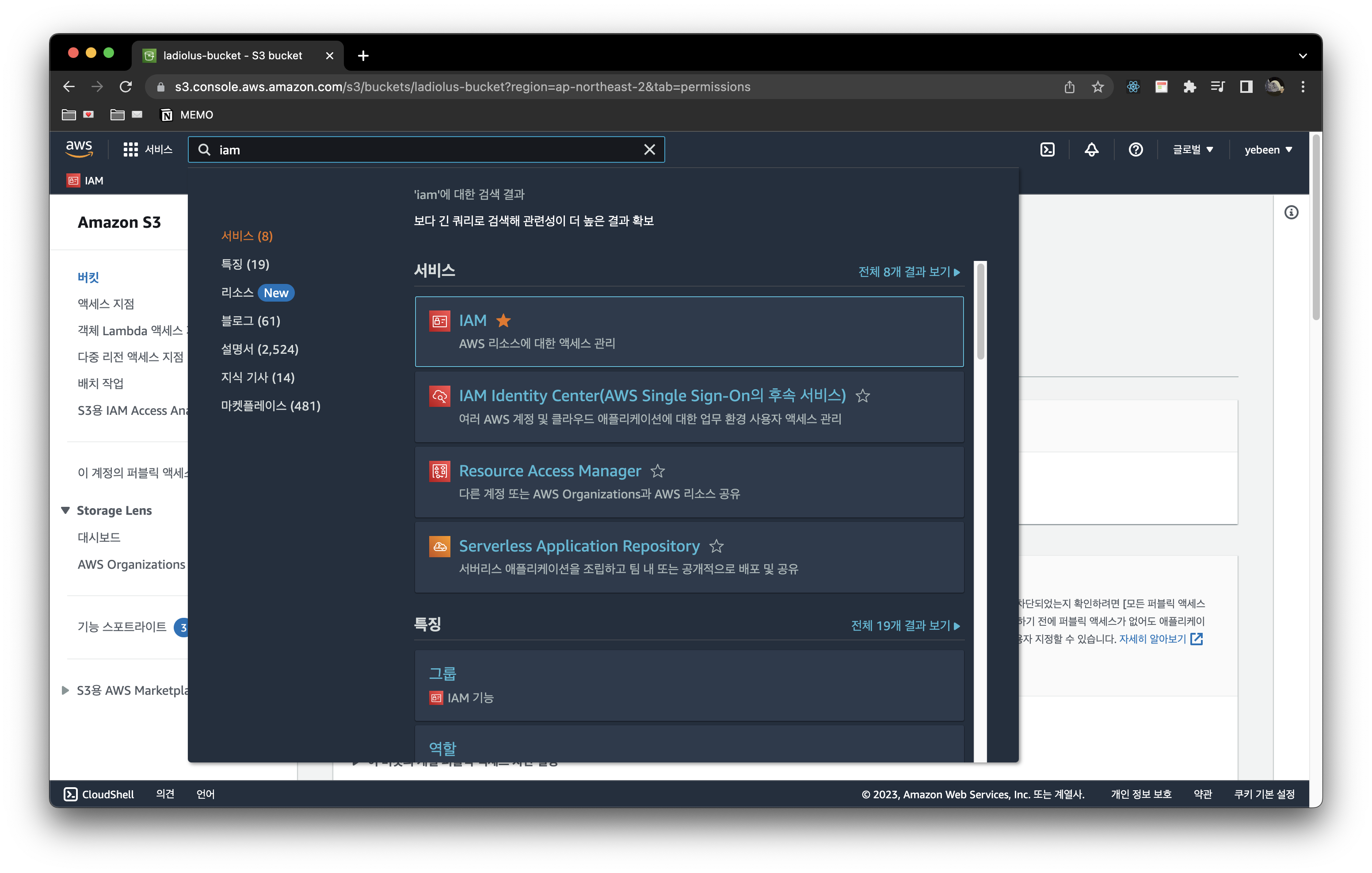
이번에는 AWS IAM을 설정하기 위해서 iam을 검색해서 들어간다.
💭 AWS IAM(Identity and Access Management) : AWS 리소스에 대한 액세스를 안전하게 제어할 수 있는 웹 서비스이다. IAM으로 리소스의 인증 및 권한 부여된 대상을 제어한다.

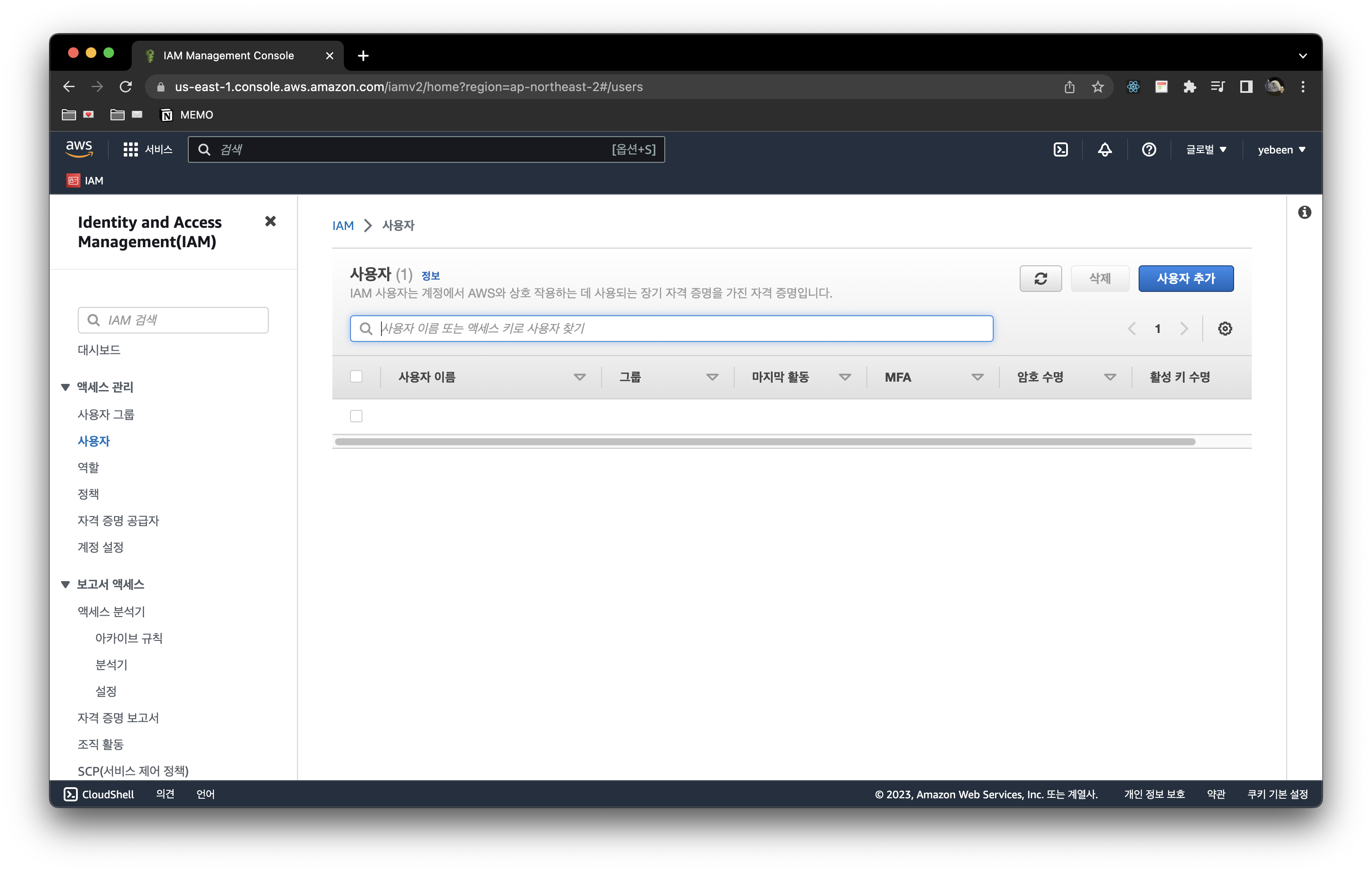
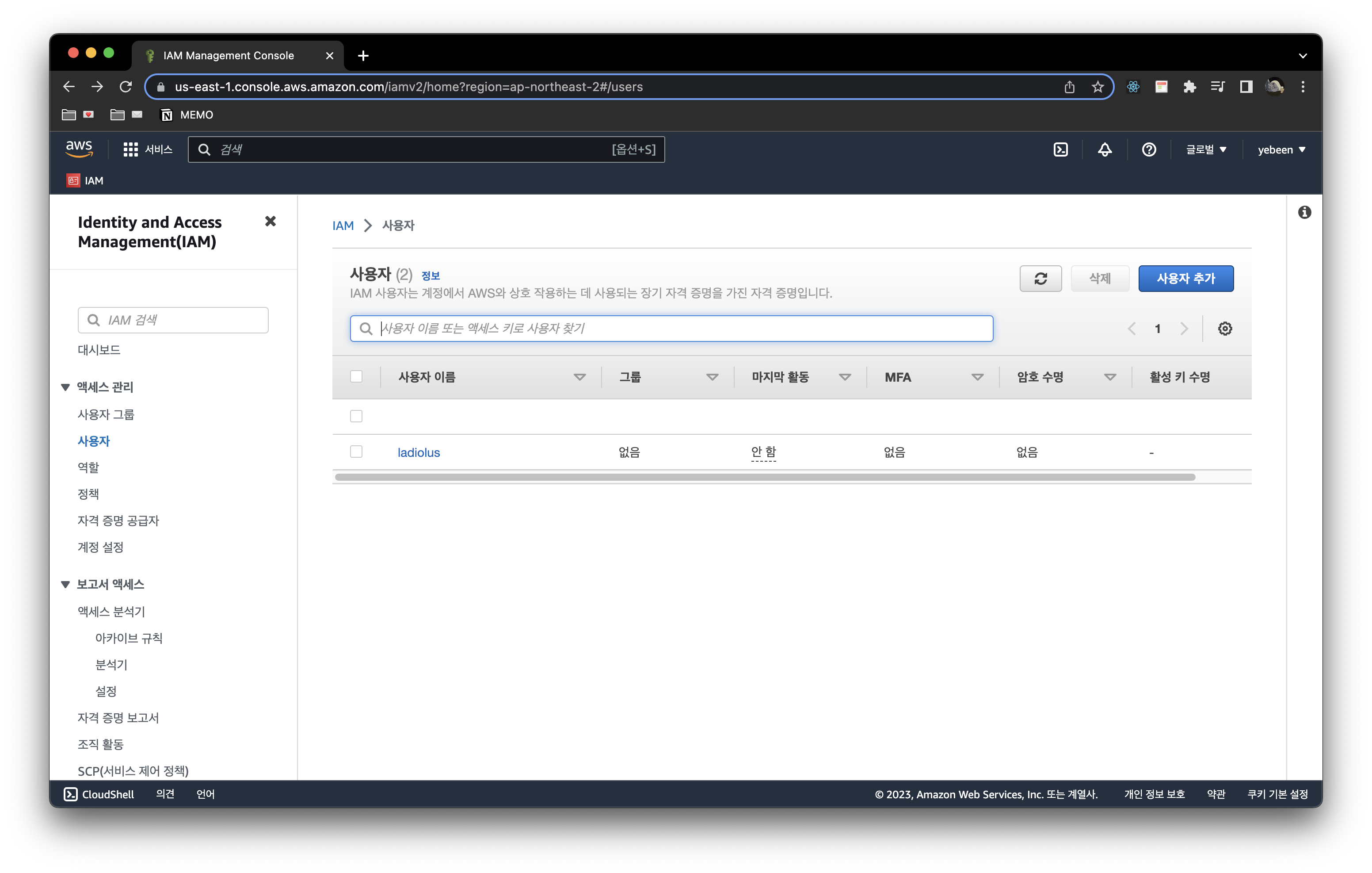
왼쪽에 "사용자" 탭에 들어가서 "사용자 추가" 버튼을 클릭한다.

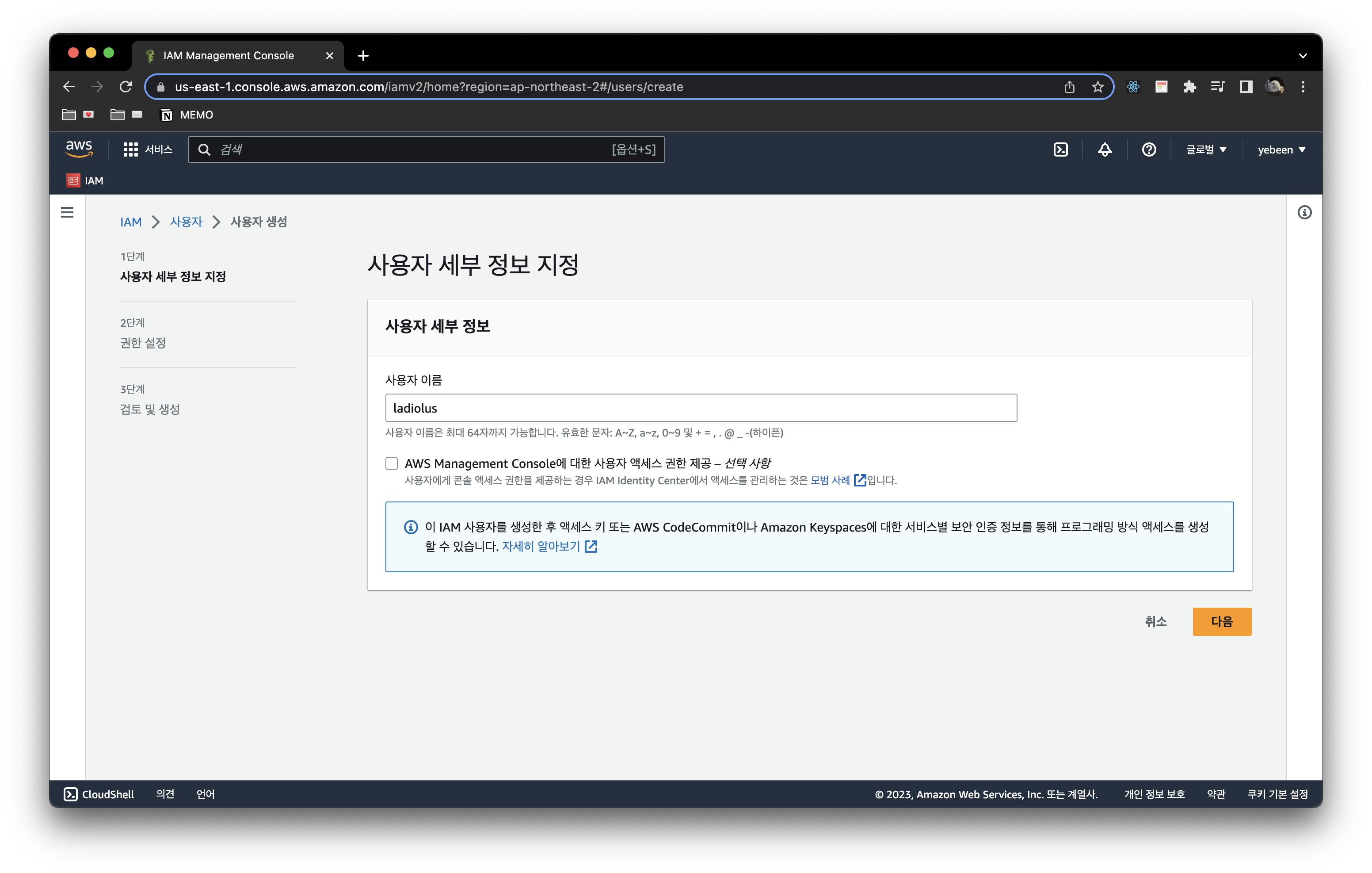
사용자 이름을 입력하고 다음으로 넘어간다.

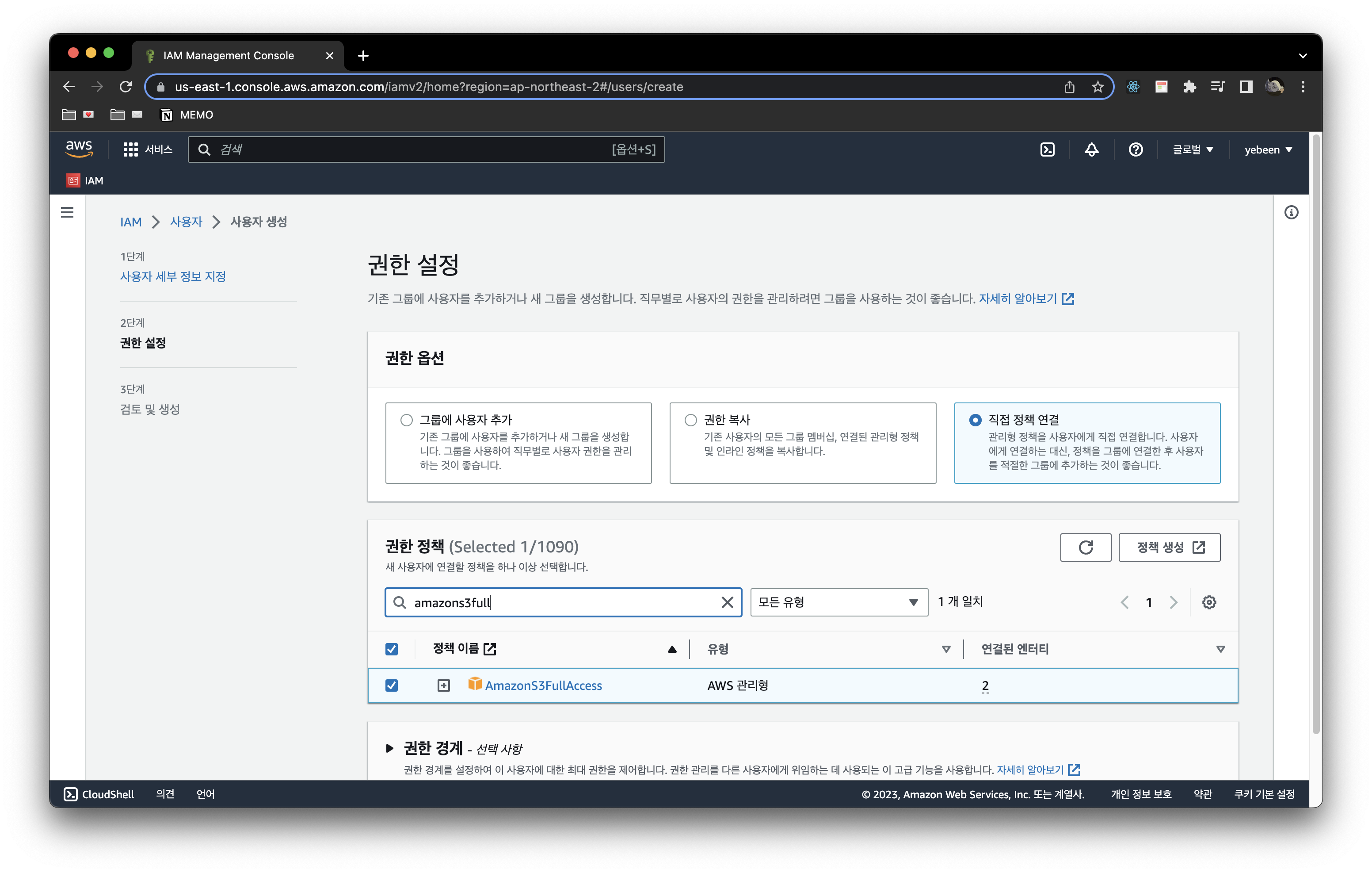
직접 정책 연결을 선택하고, 권한 정책에 AmazonS3FullAccess를 찾아서 체크하고 다음으로 넘어간다.

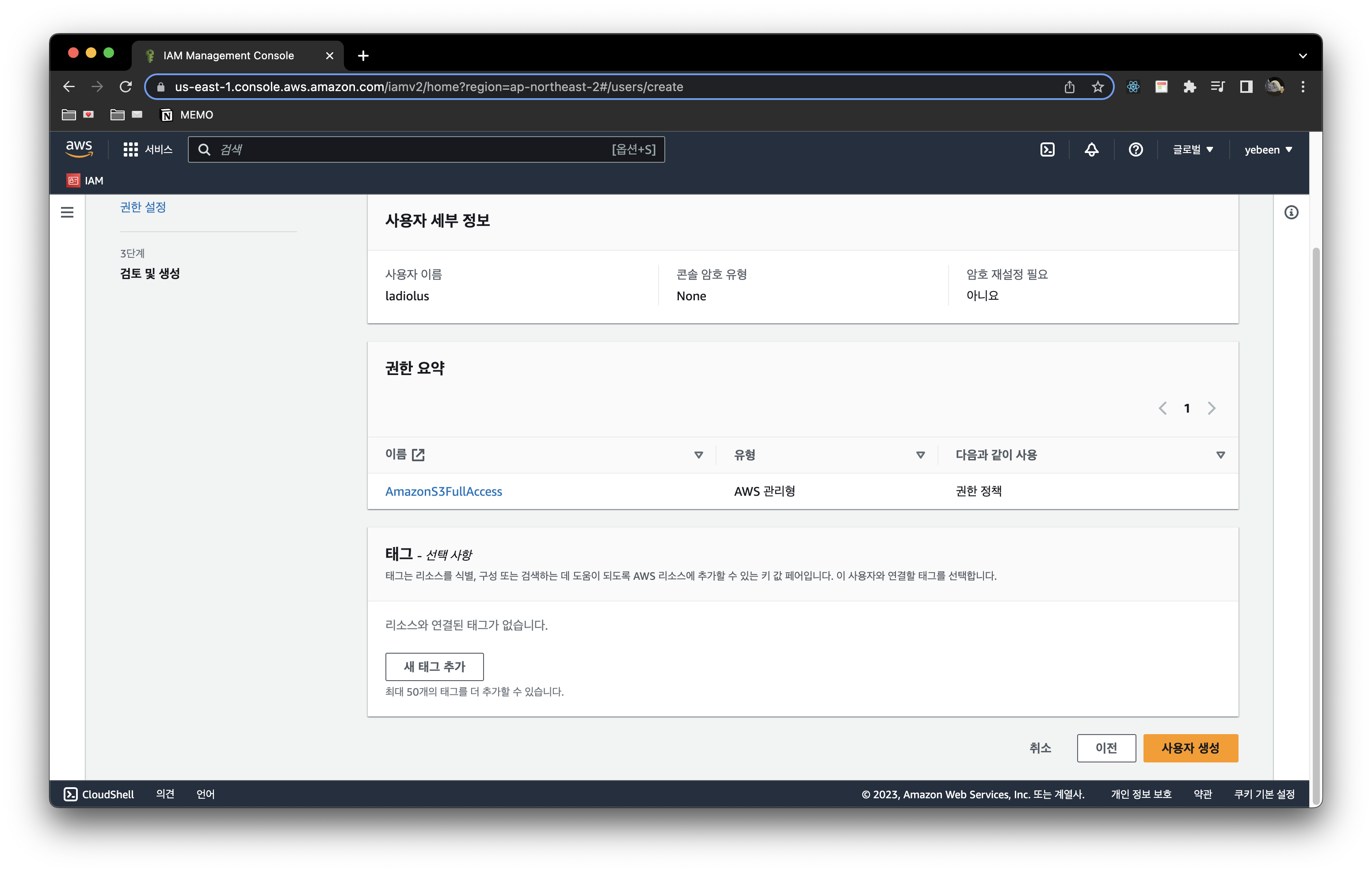
"사용자 생성" 버튼을 누른다.

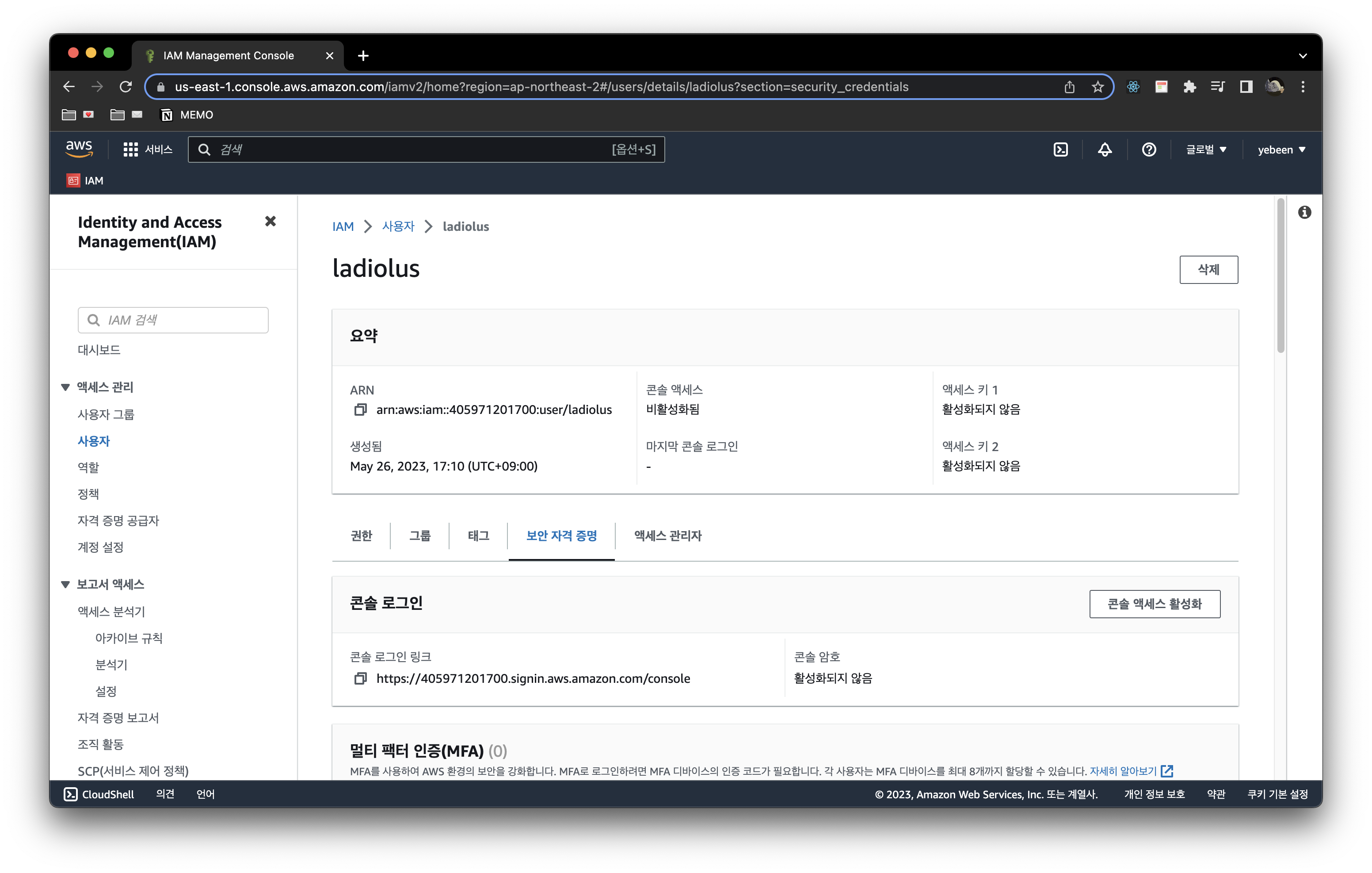
사용자의 추가적인 설정을 위해서 만들어진 사용자 이름을 클릭해 들어간다.

"보안 자격 증명" 탭으로 들어간다.

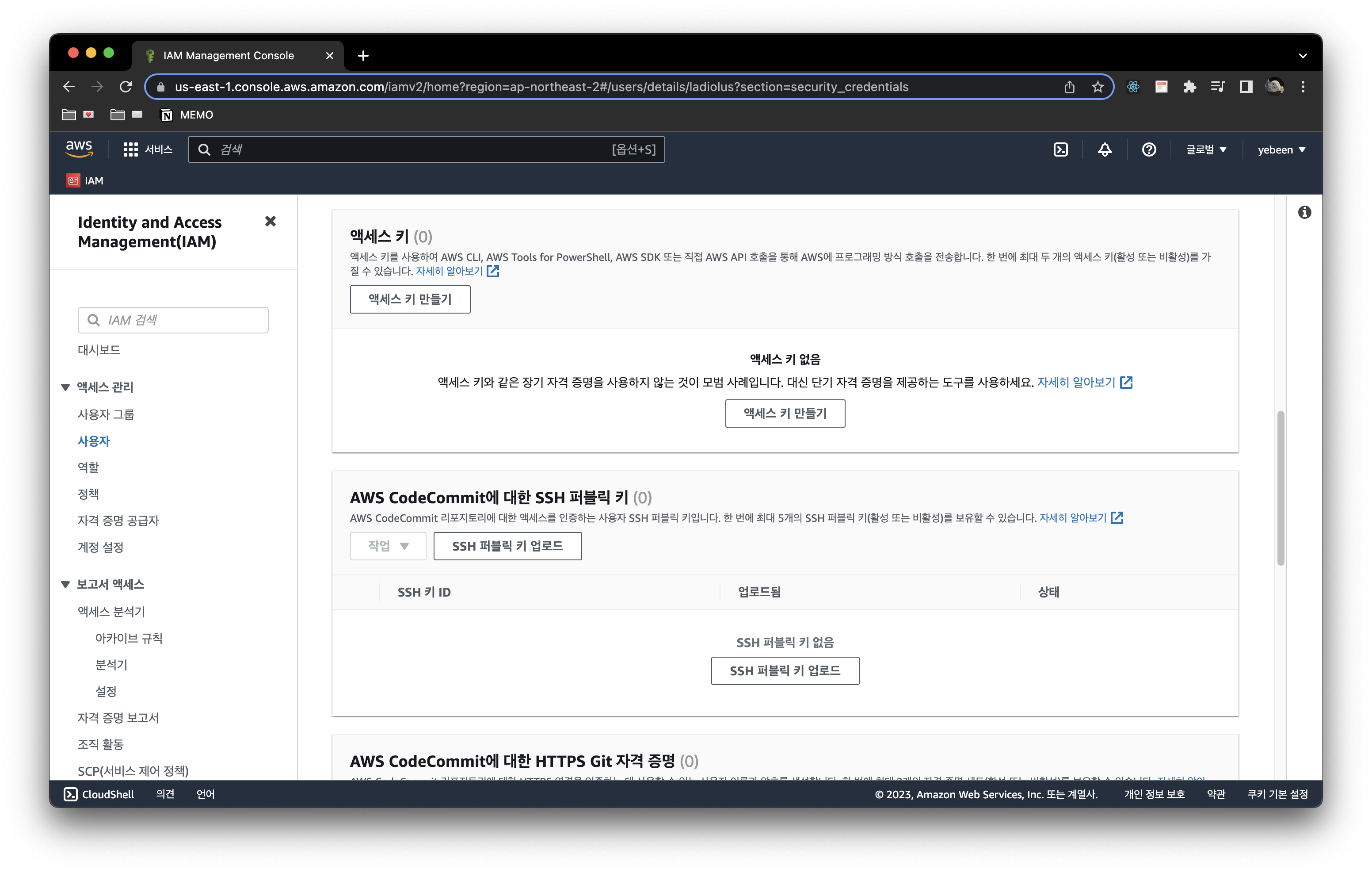
액세스 키에서 "액세스 키 만들기" 버튼을 누른다.

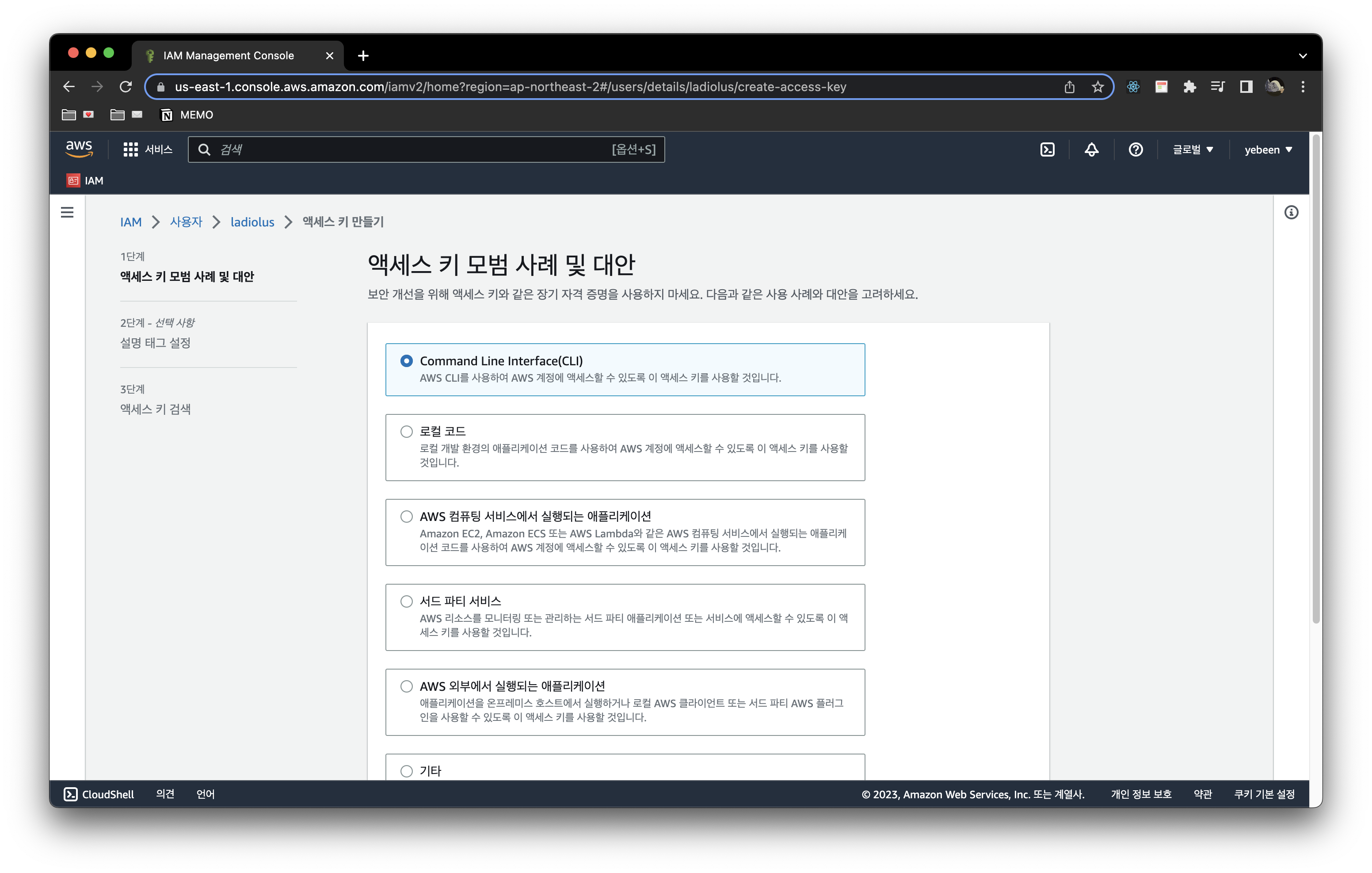
Command Line Interface(CLI)을 선택하고, "위의 권장 사항을 이해했으며 액세스 키 생성을 계속하려고 합니다."를 체크해준 뒤에 다음으로 넘어간다.

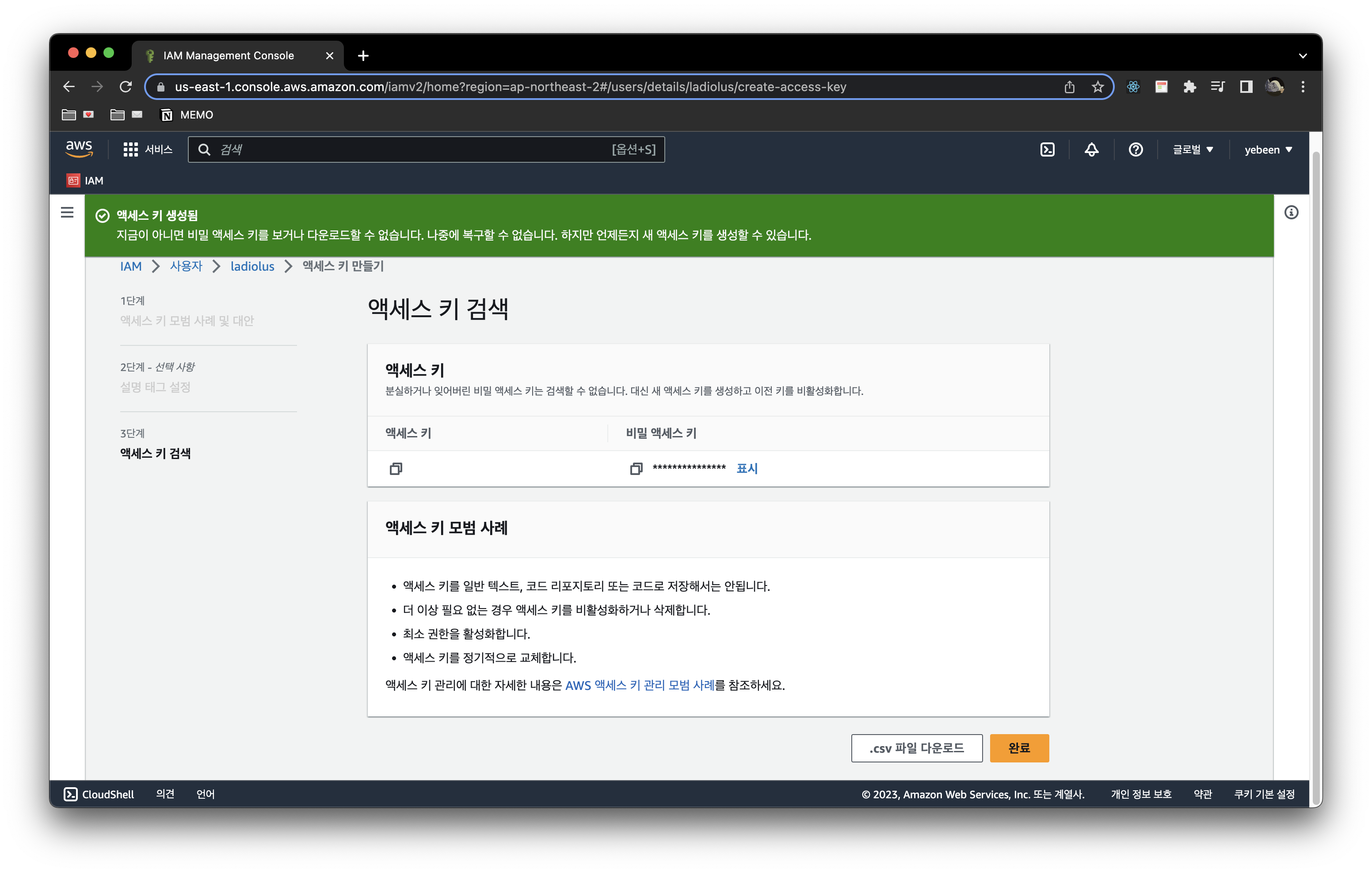
"엑세스 키 만들기" 버튼을 클릭한다.

엑세스 키의 정보가 담긴 .csv를 파일을 다운받는다.

Github Actions 설정하기
이제는 Gihub Actions를 사용해서 Github Repository에 코드를 Push할 때마다, 자동으로 AWS S3에 배포가 되도록 설정해보자. 먼저, 배포할 Github Repository의 Settings 탭으로 들어간다.
💭 Gihub Actions : CI(Continuous Integration, 지속 통합)와 CD(Continuous Deployment, 지속 배포)를 위한 Github 서비스이다.

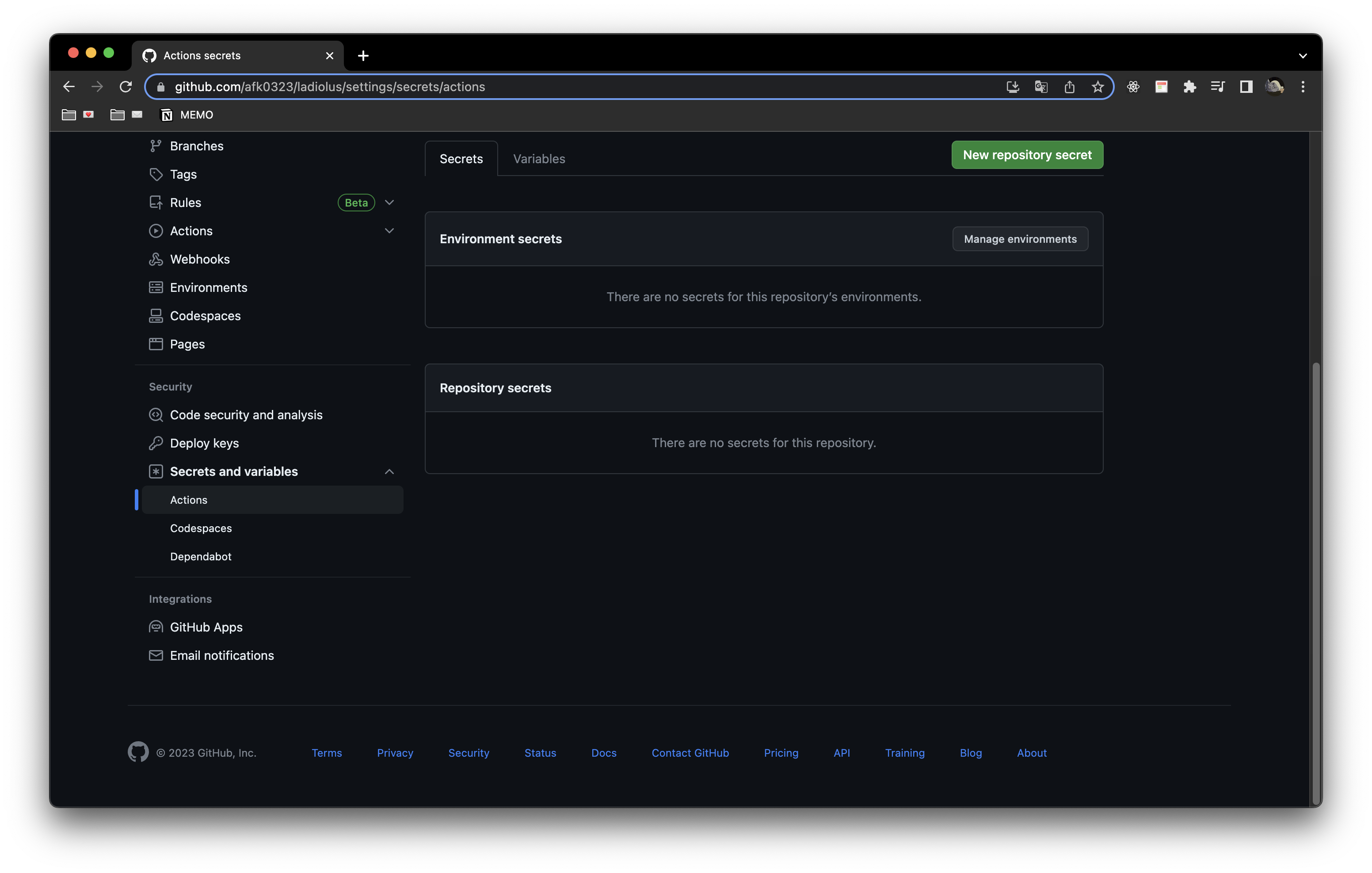
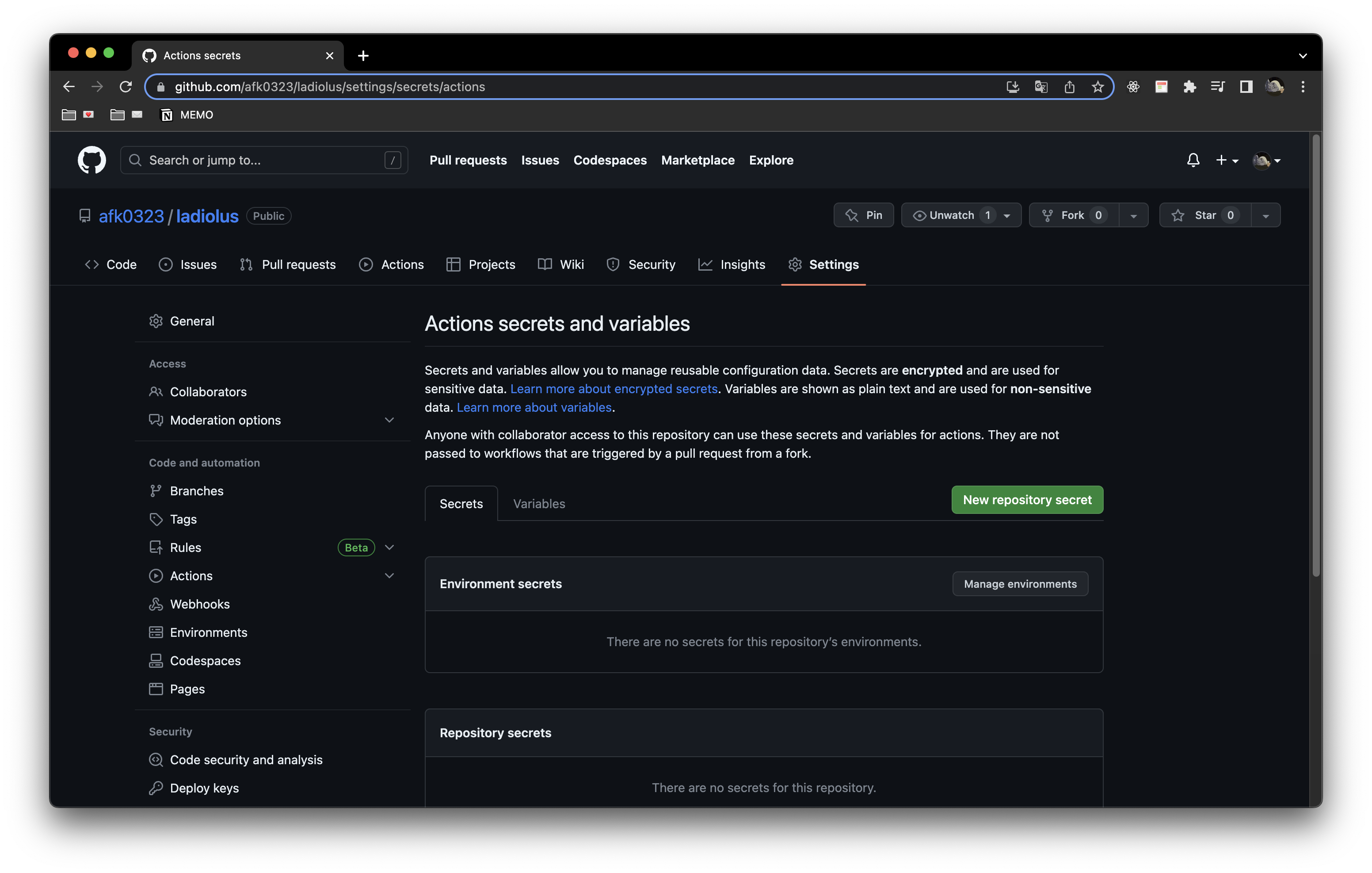
Secrets and Variables의 Actions로 들어간다.

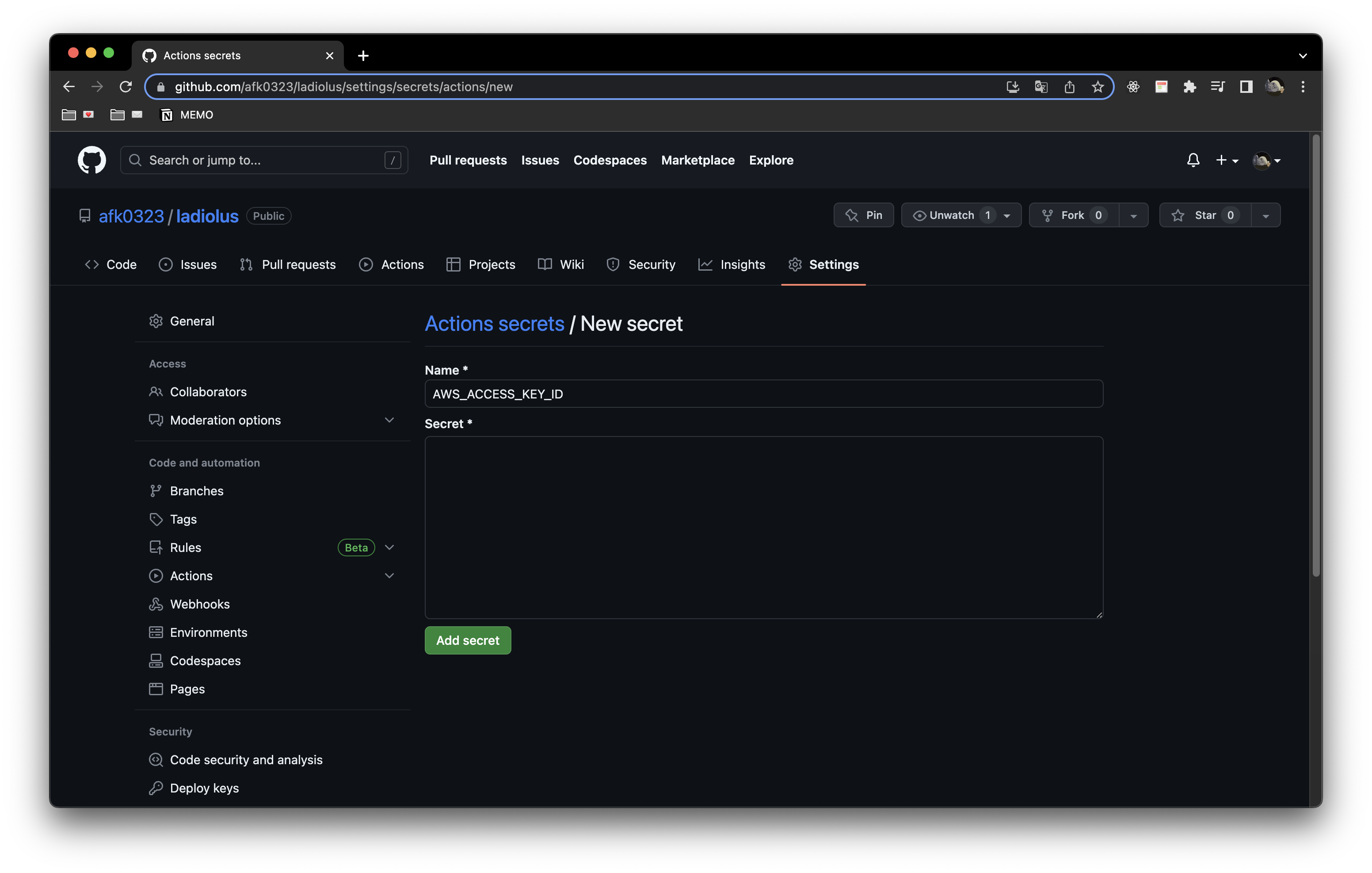
이제 "New repository secert" 버튼을 클릭해서 AWS_ACCESS_KEY_ID와 AWS_SECRET_ACCESS_KEY를 설정해보자.

AWS_ACCESS_KEY_ID, AWS_SECRET_ACCESS_KEY에는 각각 AWS IAM 설정에서 만들었던 엑세스 키의 정보를 입력하면 된다.

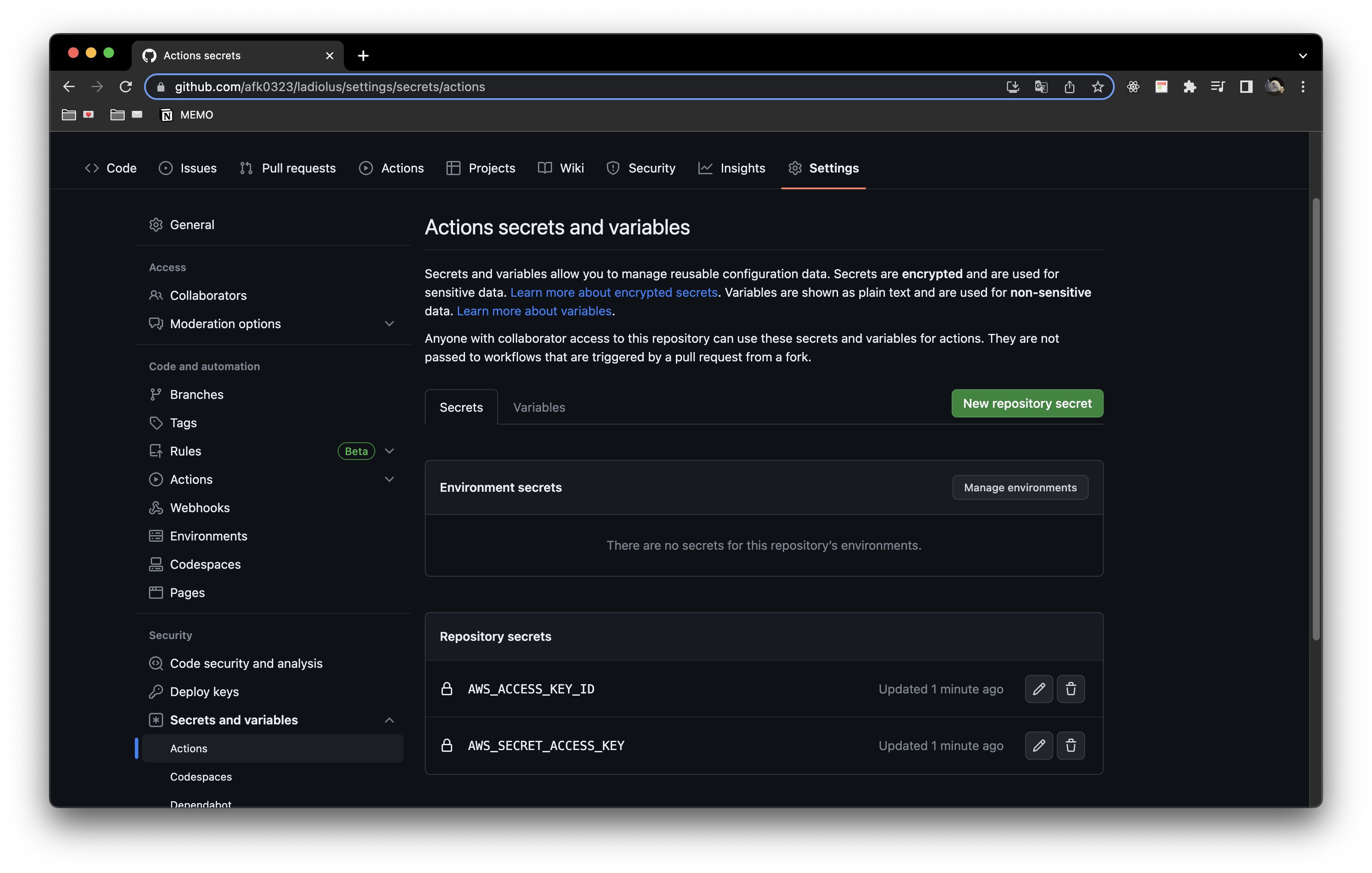
해당 화면처럼 Repository secrets가 설정되었으면 엑세스 키 설정은 끝이다.

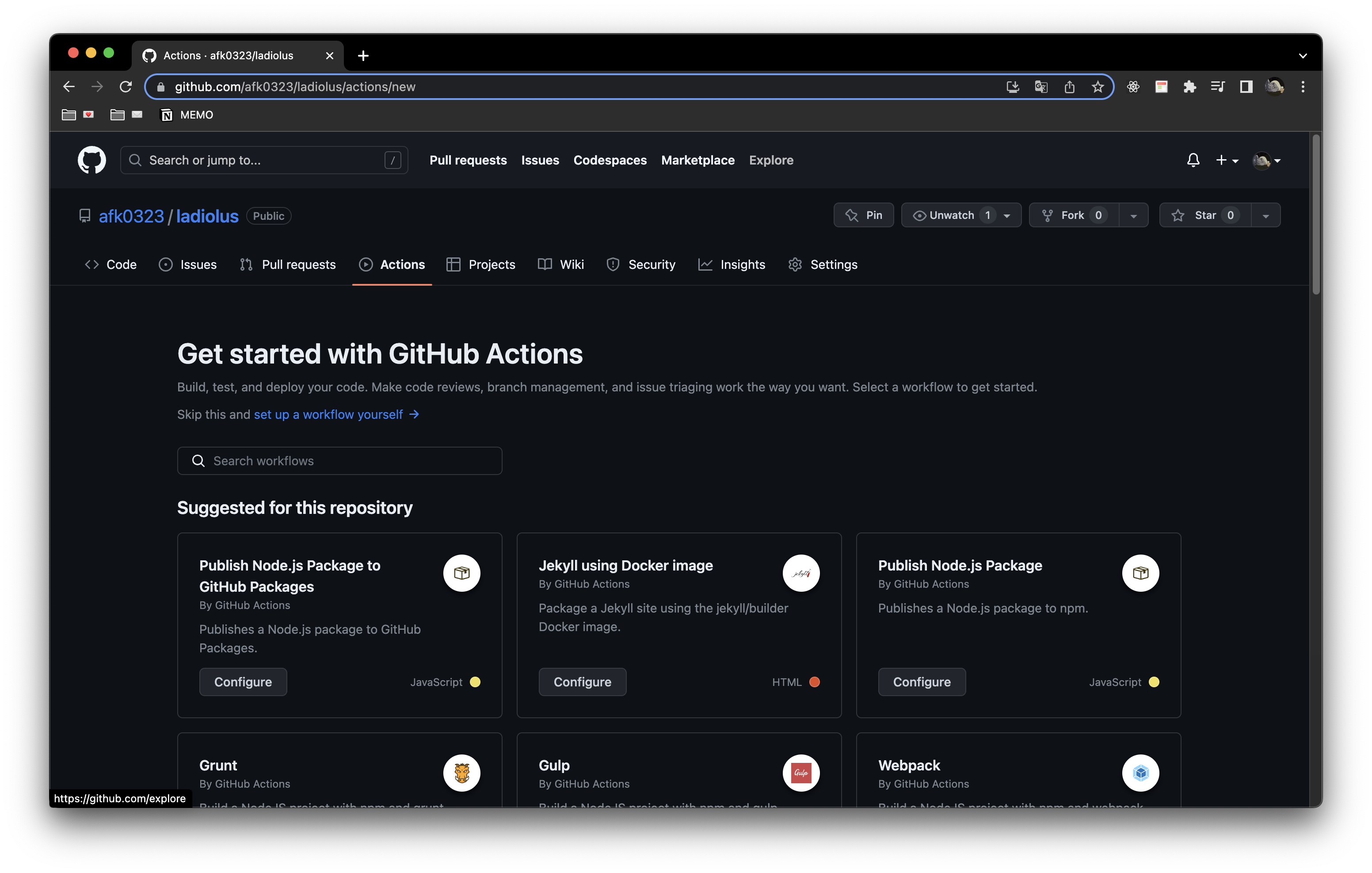
다음으로 Actions 탭으로 들어가서, "set up a workflow yourself"에 들어간다.

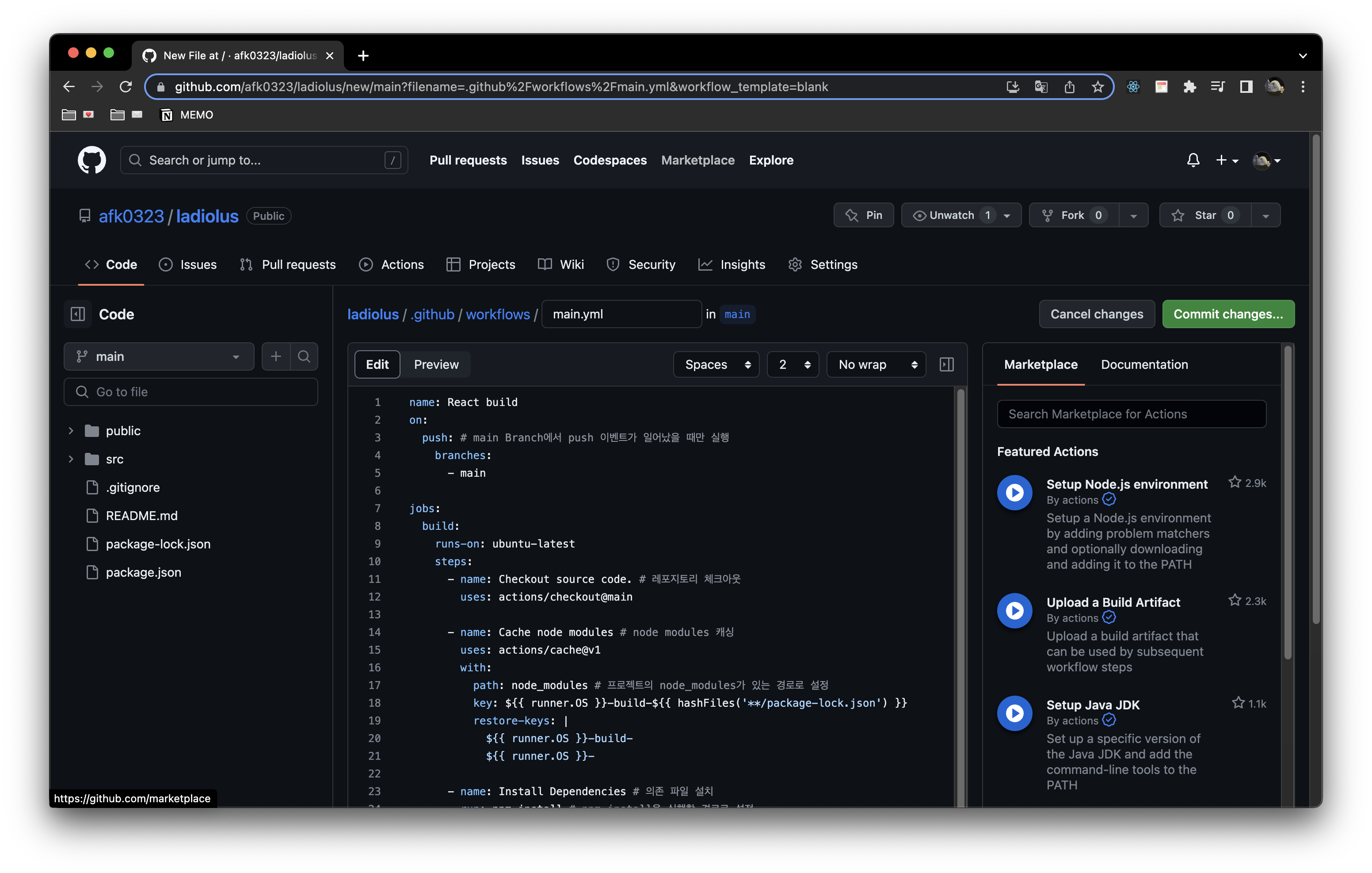
아래의 코드를 보면서 본인의 프로젝트에 맞게 설정을 변경해주고, Commit changes 버튼을 클릭한다.
⚠️ React 프로젝트를 루트에 바로 설치한 경우가 아니라, cd로 경로를 타고 들어가서 npm start를 하는 경우는 코드 수정이 꼭 !! 필요하다.

name: React build
on:
push: # main Branch에서 push 이벤트가 일어났을 때만 실행
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout source code. # 레포지토리 체크아웃
uses: actions/checkout@main
- name: Cache node modules # node modules 캐싱
uses: actions/cache@v1
with:
path: node_modules # 프로젝트의 node_modules가 있는 경로로 설정
key: ${{ runner.OS }}-build-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.OS }}-build-
${{ runner.OS }}-
- name: Install Dependencies # 의존 파일 설치
run: npm install # npm install을 실행할 경로로 설정
- name: Build # React Build
run: npm run build # npm run build를 실행할 경로로 설정
- name: Deploy # S3에 배포하기
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: |
aws s3 cp \
--recursive \
--region ap-northeast-2 \
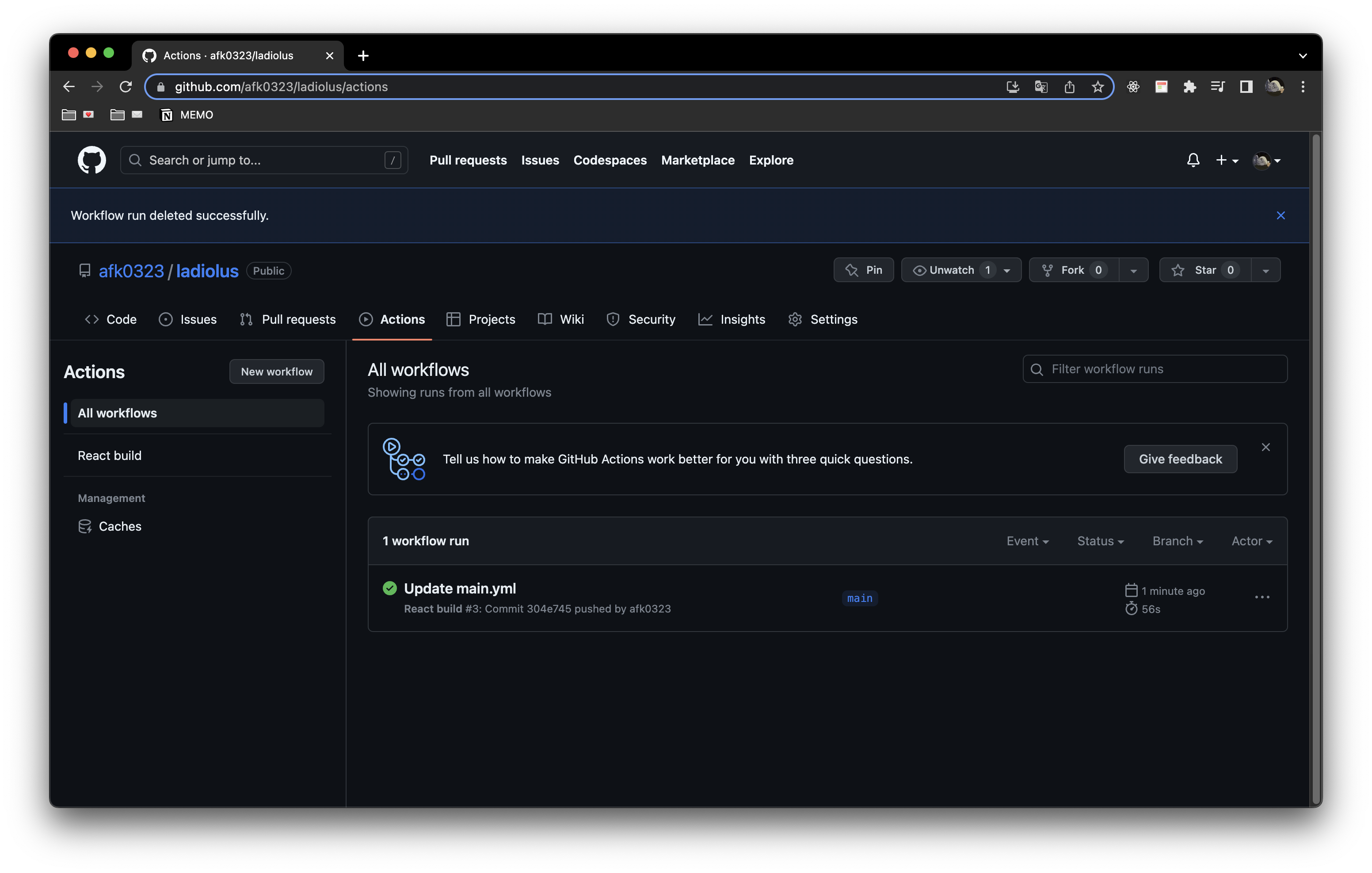
build s3://ladiolus-bucket # 본인의 bucket 이름으로 변경, build가 된 경로로 설정Actions 탭에 들어가면 배포가 되었다는 ✅ 표시를 확인할 수 있다.

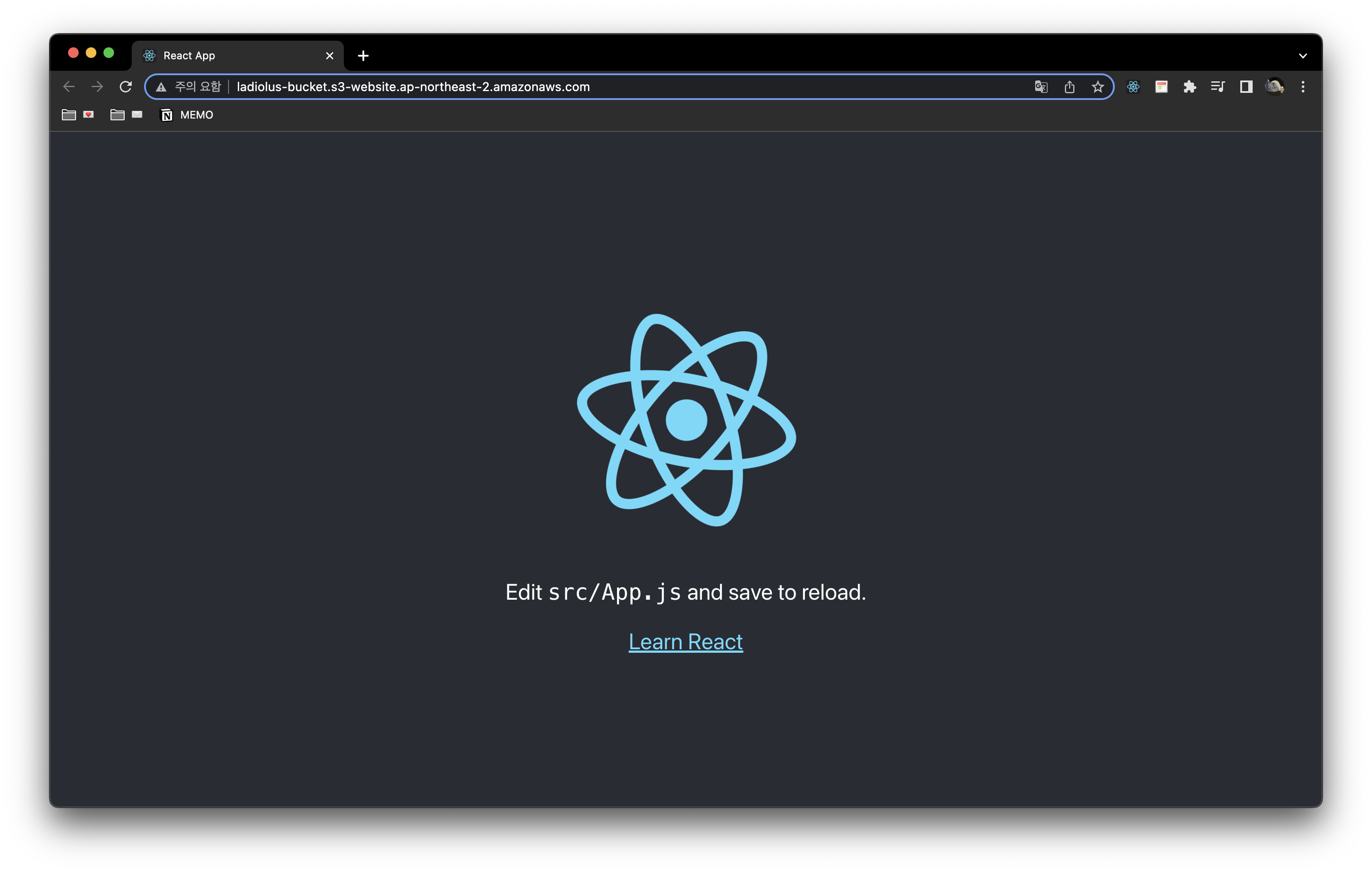
이제 버킷의 웹 사이트 엔드포인트로 들어가보면 repository에 올린 코드가 배포되어서 작동된다.

Epilogue
이렇게 AWS랑 Github Actions를 사용해서 React 프로젝트를 자동으로 배포하는 방법을 알아보았다. 🙋🏻♀️
한 번만 따라해보고 나면 어떻게 하는건지 다들 금방 감을 잡힐 거라고 생각한다.
