React
신규 개인 프로젝트 - 팬레터 웹 만들기
목표
-
더미데이터를 포함한 팬의 응원 메시지를 화면에 표시되게 함. 이때 전체보기/각 멤버앞으로 보낸 메시지 따로 보기를 고를 수 있게 할것. >> filter를 활용할 예정.
-
사용자가 선택하는 멤버 앞으로 응원 메시지를 적을수 있도록 할 것.
-
props drilling을 최대한 유도하는 초기 버전을 만들고, useContext를 이용해서 props drilling을 완화시킨 버전을 만든이후, 마지막으로 redux를 이용한 버전을 제작 할것.
-
조건부 렌더링을 실현 할것. >>해당 조건을 다루기 위해 state도입 예정.
-
움직이는 icon을 최소 하나는 활용할것. >> font awesome 활용 예정.
-
react-router-dom을 활용할것. >> WIP -
CSS파일을 따로 만들지 말고 모든 스타일링은
styled-components만을 사용하여 적용할 것. >> WIP -
전역스타일이 필요하다면 그것도 styled-components를 활용할 것.
-
export와export default의 차이를 명확히 인지하고 둘다 적재적소에 사용해볼것. -
반복되는 컴포넌트는
Layout으로 처리해볼것. -
alert이나 confirm 창을 띄워야 하는 상황이 있다면 별도의 모달창을 띄워서 처리할것.
예상되는 문제
-
react-router-dom,styled-components모두 공부는 했지만 실제로 써 본적은 없기 때문에 많이 헤멜 것으로 예상됨. -
요즘 아이돌 그룹을 알지 못함. 내가 학생때 좋아했던 소녀시대는 이미 해체했음.
-
이제 겨우 두번째 리액트 프로젝트라 듣도 보도 못한 에러를 많이 마주할 것으로 예상됨.
-
리액트로 모달창 만드는 것은 어떻게 하는지 감도 안잡힘.
-
그외에 수많은 syntax 에러도 겪을 것으로 예상됨.
personal remark
새로운 프로젝트의 시작이다. 이번에도 현재 내 실력으로 가능한 것보다 살짝 더 높은 실력이 요구되는 프로젝트이다. 그런데 지금까지 안그런 적은 없었다. 이번에도 프로젝트를 진행하면서 셀수도 없을 정도로 많이 막힐 것이고 그것들을 하나 하나 찾아보고, 공부하고, 적용해보는 과정에서 성장 할 수 있을 것이다.
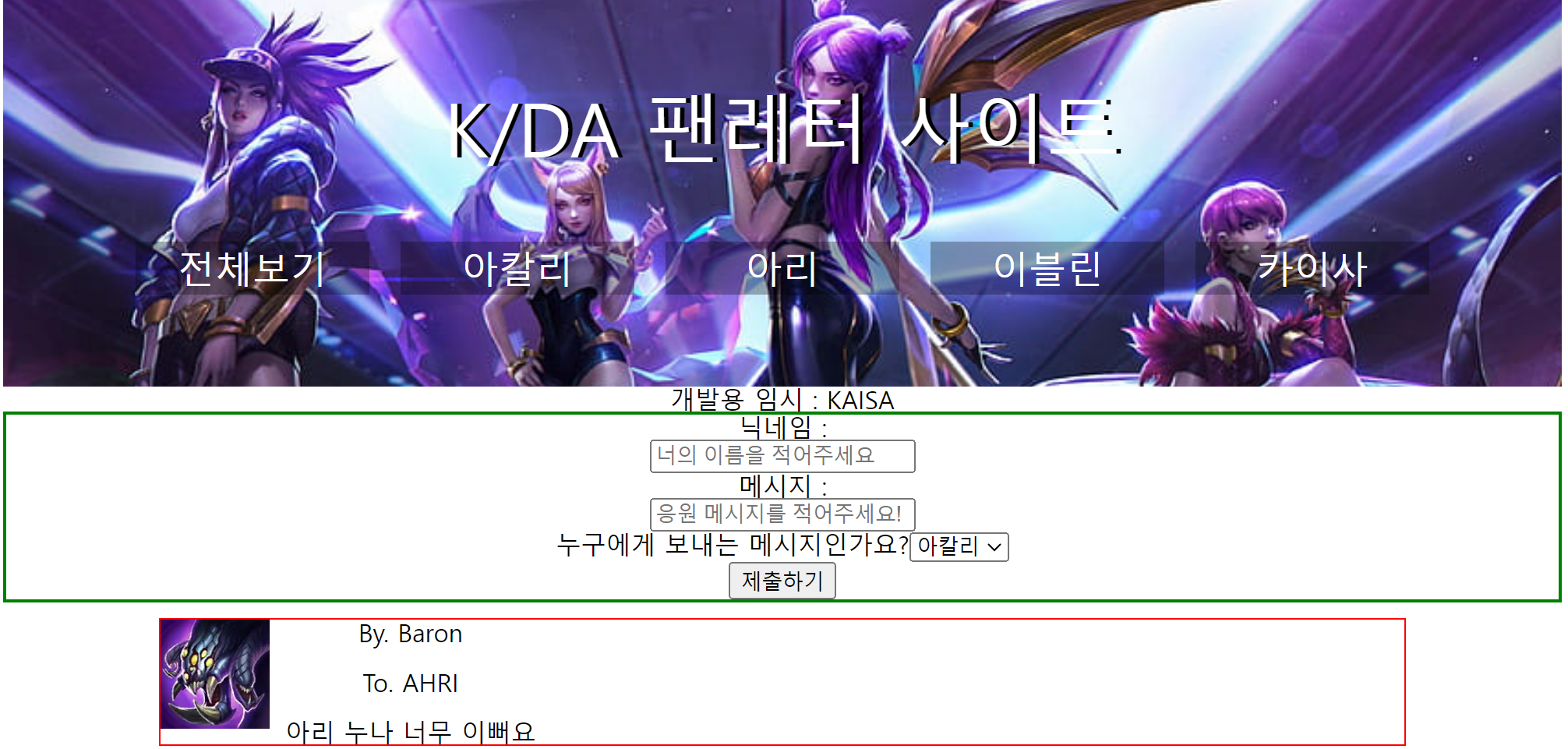
아이돌 그룹은 내가 좋아하는 게임속 가상의 그룹인 K/DA로 고를 생각이다. 좋아하는 게임 캐릭터들과 관련된 프로젝트가 되면 훨씬 즐겁게 작업할 수 있을 것이다.
앞으로 한동안은 이 프로젝트 진행하면서 직면한 문제들에 대한 설명과 그 문제들을 어떻게 해결했는지 기록하는 것이 TIL의 주된 내용이 될 텐데, 최대한 담백하면서도 적확하게 서술해서 나중에 내가 참고자료로도 사용할 수 있게 되면 좋겠다.
일단 지금 스타일링은 신경쓰지 않고 기능적인 뼈대만 만들고 있는데, 그저 구조를 잡는 것인데도 벌써 복잡하다. 겨우 헤더 부분만 급하게 만들었는데도 그 과정에서 새로운걸 많이 배웠다. 즐거운 프로젝트가 될 것 같은 예감이 든다.