Fan-letter Website
Problems
Input 에서 여러줄 입력이 안되는 문제
상황 파악

사진과 같이 수정창에서 사용하는 input 태그에서 안의 내용이 길어져도 줄바꿈이 되지 않는 문제가 발생.
찾아보니 줄바꿈이 안되는 것이 input 태그의 자연스러운 특성이라고 한다. 따라서 이런 경우엔 input 태그가 아닌 textarea태그를 사용하면 해결 된다.
문제 해결
//before
const StEditInput = styled.input`
min-height: 150px;
width: 100%;
`;
//after
const StEditInput = styled.textarea`
min-height: 150px;
width: 100%;
`;코드를 이렇게 변경해 주고 나니 문제가 해결되었다. 다행히 태그 종류를 바꾸었지만 관련된 기능들도 전부 정상적이게 유지되었다.

의도대로 바뀐 수정 창의 모습.
styled-components 에서 조건부 스타일링
styled-components 사용이 아직 익숙하지 않아서 한참 헤멨다. 오늘 적용한 styled-components의 조건부 스타일들을 적어두어 참고 자료로 쓰고자 한다.
//조건부 배경 이미지 - switch문 활용
const StHeaderContainer = styled.section`
width: 100%;
height: 250px;
background-image: ${(props) => {
switch (props.chosenMember) {
case "AHRI":
return `url(${headerAhribg})`;
case "AKALI":
return `url(${headerAkalibg})`;
case "EVELYN":
return `url(${headerEvelynbg})`;
case "KAISA":
return `url(${headerKaisabg})`;
default:
return `url(${headerAllbg})`;
}
}};//조건부 display 속성 변경 - 삼항연산자 활용
const StMemberSelect = styled.ul`
gap: 20px;
margin-top: 50px;
display: ${(props) =>
props.$shouldDisplay ? "flex" : "none"};
`;//조건부 배경색상 - 템플릿리터럴과 && 논리연산자 활용
const StTab = styled.li`
font-size: 1.5rem;
(중략)
${(props) =>
props.clicked &&
`
background-color: #971f977e;
color: #fff;
border:1px solid white;
`}
`;글줄임표시(...) 사용하기
상황 파악

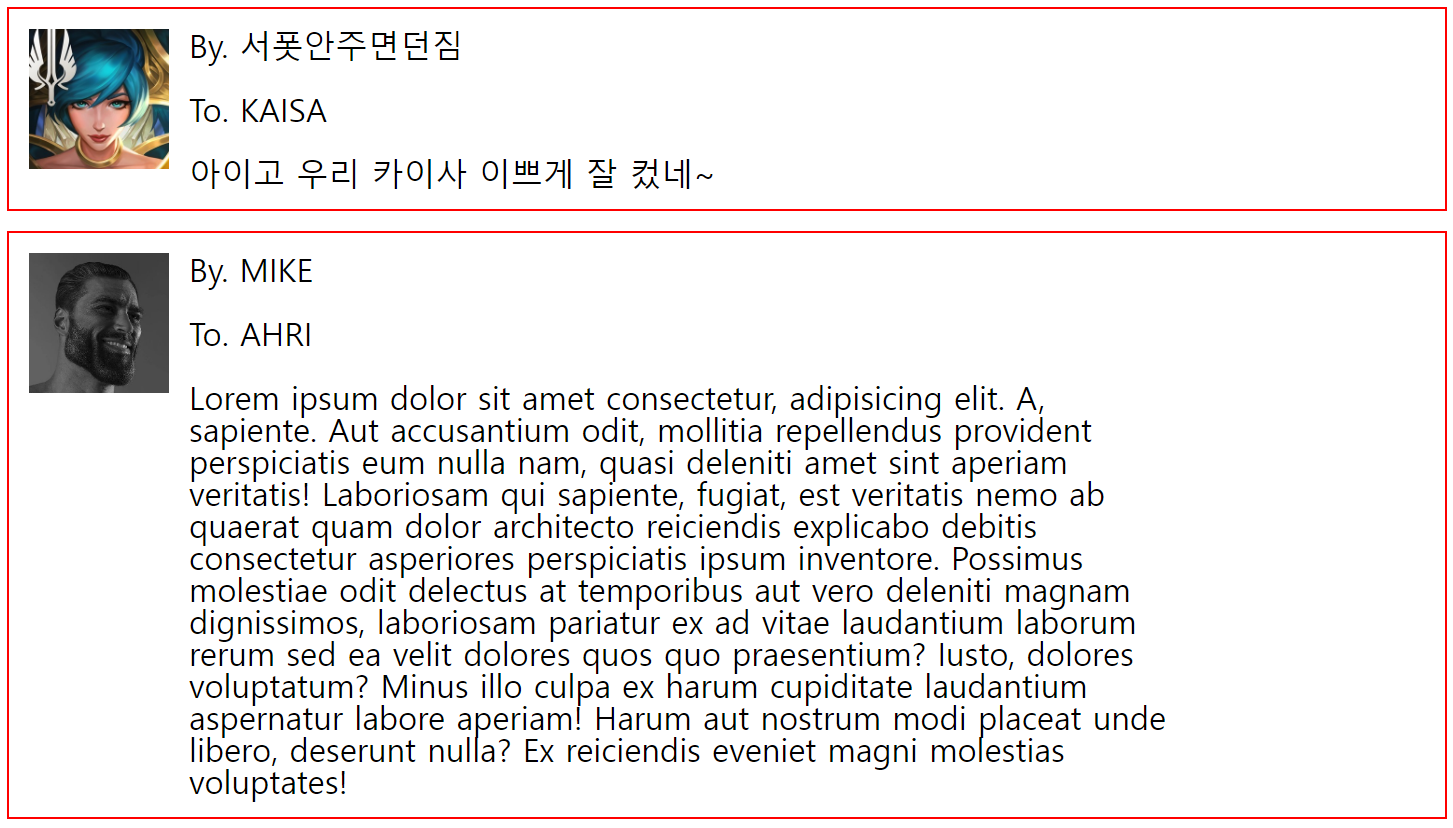
위 사진에서처럼 팬레터의 내용이 길어질때 더 많은 공간을 차지하게 된다. 하지만 내가 원하는 것은 모든 팬레터가 길이와 무관하게 같은 크기만큼을 차지하게 하는 것이다.
이를 해결하는 방법으로 이전에 toDo list 에서는 overflow:auto를 사용하여 스크롤 바가 정해진 크기 안에서 생기도록 처리하였지만 이번에는 글줄임표(...)를 활용하고자 한다.
문제 해결
팬레터 본문을 담고 있는 p태그에
const StP = styled.p`
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
width: 80%;
`;다음과 같은 스타일을 적용하는 것으로 해결.
overflow: hidden; 은 넘치는 부분은 표시하지 말라는 의미,
white-space: nowrap;은 줄바꿈을 하지 말라는 의미,
text-overflow: ellipsis;는 가려진 부분이 있다는 것을 (...)으로 나타내라는 의미이다.
해당 스타일을 적용한 후의 모습은 다음과 같다
