📘 flex
레이아웃 만드는 속성
flex 쓰면 margin, absolute 이런거 안해도 원하는 대로 배치 가능
특히가로 정렬할 때 유용하다.
flex 내부 값들 속성 주기 전에, flex 걸 부모들 간의 관계 부터 생각해야 한다.
flex 속성은 크게 justify-content(좌우) align-items(상하) 가 있다.
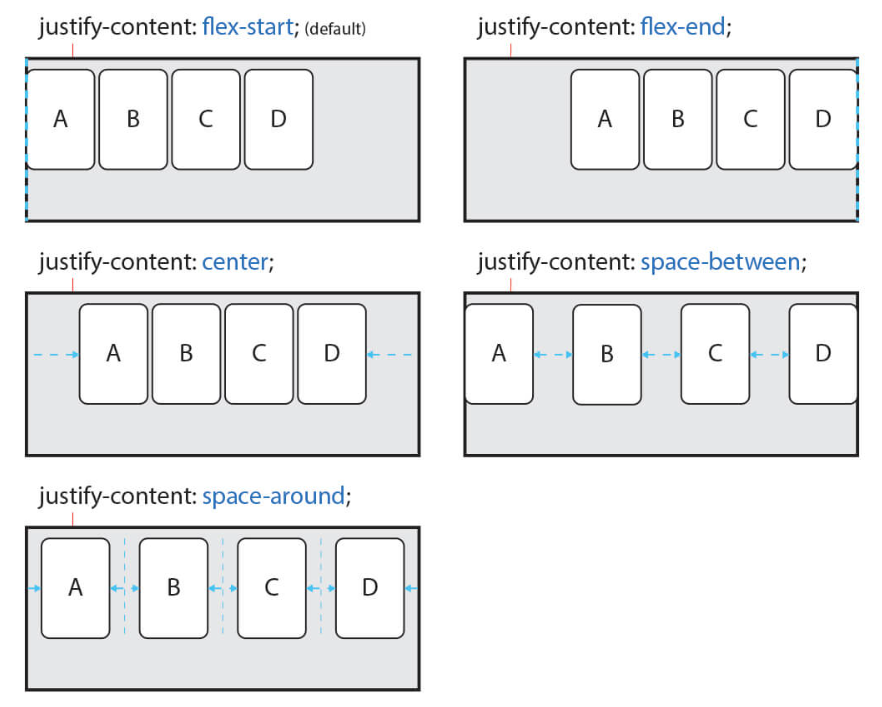
✔justify-content(좌우)
.wrapper{ display:flex; justify-content : flex-start /*왼쪽 정렬*/ justify-content : flex-end/*오른쪽 정렬*/ justify-content : space-around/*영역(부모) 안에서 각각의 자식들이 마진을 가지게 함*/ justify-content : space-between/*영역 안에서 좌우 끝 마진은 사라지고 자식들 사이 마진만 가지게 함. 제일 많이 쓴다. */ justify-content : space-evenly /* 모든 공간이 동일하게 마진을 가짐 */ justify-content : center /*가운데 정렬*/'
부모 안의,
자식들이 어떻게 정렬될 건지정한다.
부모에 flex 걸어서, 바로 밑의 첫번째 자식들한테만 적용하는 것이다.
속성들도 부모한테 건다.
flex는 기본적으로 좌, 위에 맞춰서 정렬되어 있다.

✔ align-items(상하)
align-items도 justify-content랑 같은데 이건 위아래로 작용한다고 보면 된다.
한줄 일때 쓴다, 여러줄 일땐 align-content.wrapper{ display:flex; align-items : flex-start/*기본값이 위쪽 기준이라 별 차이없음*/ align-items : flex-end/*아래쪽으로 붙어서 정렬된다.*/ align-items : center/*위 아래 정렬이 중간으로 맞춰짐*/
🚦 order
순서
flex 적용될 자식에order:3이런식으로 직접 쓴다.
숫자가 곧 순서이고 작은 값이 먼저 온다. 기본 값은 order:0 이다.
그래서 특정 아이템을 앞으로 옮기고 싶을 때는음수로 쓴다.
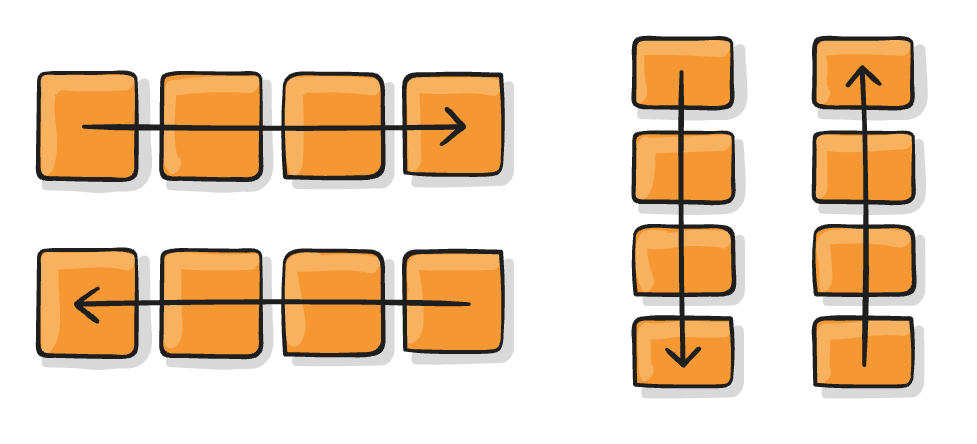
✔flex-direction
세우기
flex-direction : row; 행(가로) 방향으로 세운다. /*flex 쓰면 기본값이 이거다*/ flex-direction : column; 열(세로) 방향으로 세움 flex-direction : row-reverse; 행으로 나열하는데 반대 순서로 flex-direction : column-reverse; 열방향으로 세우는데 반대 순서로4가지 속성값
✔flex-wrap
여러 줄로 정렬
한줄로 정렬(nowrap) 되는게 기본 값인데, flex 건 부모 width가 정해져 있으면 밖으로 삐져 나간다. 그래서 여러줄로 만드는 거다.
혹은 한줄로 그대로 하고 싶으면,
Flex 컨테이너 끝에 닿아도 컨테이너 내에 머물게 보이도록 flex 아이템 크기를 조절해주는flex:auto; 를 쓴다. (자식들한테!)flex-wrap : nowrap ; (모든 요소들을 한 줄에 정렬) (기본값이다) flex-wrap : wrap ; (요소들을 여러 줄에 정렬) flex-wrap : wrap-reverse ; (요소들을 여러 줄에 반대로 정렬)
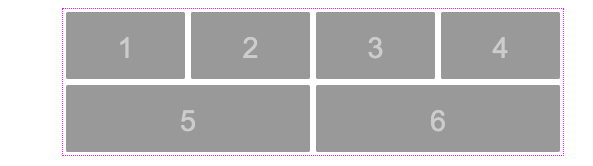
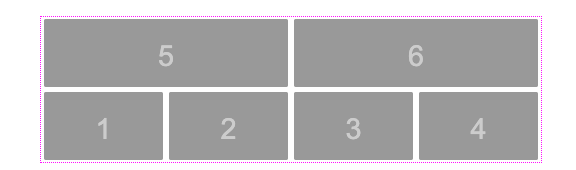
Flex-direction : row; 일때
-
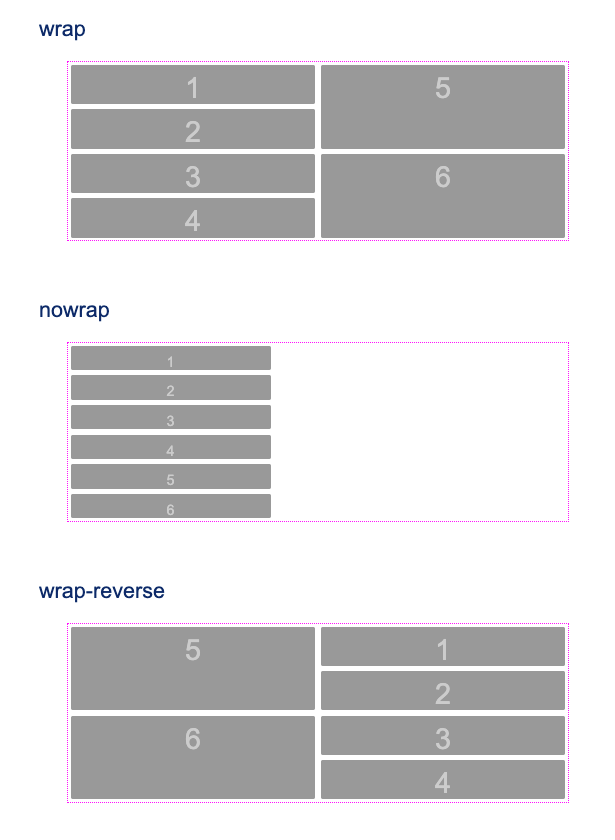
wrap

-
nowrap

-
wrap-reverse

-
Flex-direction : column; 일때

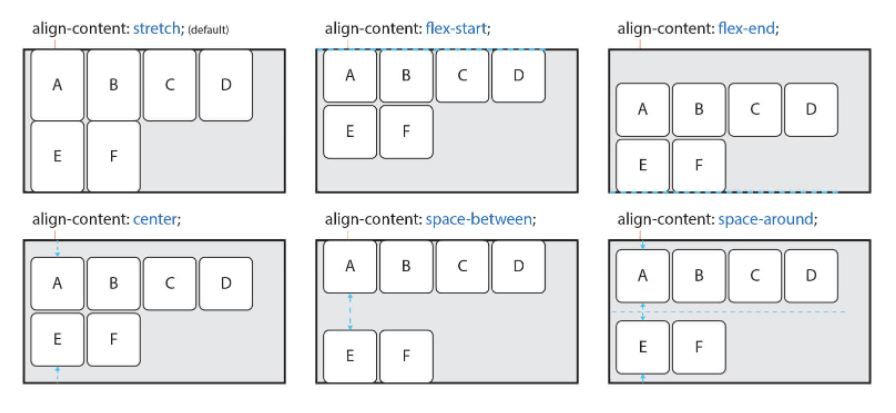
✔align-content
align-item 은 한줄,
이건 여러 줄. 다른 차이는 없다.flex-start: 여러줄들을 꼭대기에 정렬한다. flex-end : 여러 줄들을 바닥에 정렬한다. center : 여러 줄들을 세로선상 가운데에 정렬한다. space-between:여러 줄 사이에 동일한 간격을 둔다.(양끝) space-around: 여러 줄들 주위에 동일한 간격을 둔다. stretch: 여러 줄들을 컨테이너에 맞게 늘림(기본값)
✔align-self
각각 align-items 가 받는 값들을 인자로 받음. 같은데 보통 flex는 부모한테 거는데, 이건 지정한 요소(자식)에 적용.

그림은, wrapper 클래스 부모안에 1,2,3 자식이 있고 justify-content: space-between 속성을 쓴 것
✔flex-flow
flex-direction 과 flex-wrap 두개는 같이 자주 쓰여서 동시에 인자로 받는 속성
어떤 방향으로 , 몇줄로 표시되게 flex 가 흐를 것인가 -
flex-flow : row wrap ;
헷갈릴 때는, flex froggy 하면서 복습하면 된다.