📐 position
📝위치 선정
이 속성 자체로는 딱히 어느 위치로 이동 하지는 않고,
위치 이동 시켜주는 밑에 4개가 같이 쓰여야 함
top (기준 윗쪽 끝에서의 거리(사이 길이)) (음수로 써야 위로 올라간다. 기준 에서의 거리이기 때문)
right (기준 오른쪽 끝에서의 거리)
bottom (기준 아랫쪽 끝에서의 거리)
left (기준 왼쪽 끝에서의 거리)
가 있어야 한다.
- position:
static(기준 없음); - position:
relative; (요소 자신을 기준으로 배치) - position:
absolute; (부모 요소를 기준으로 배치) - position:
fixed; (뷰포트를 기준으로 배치)
4개가 있는데 static은 거의 사용 안한다.
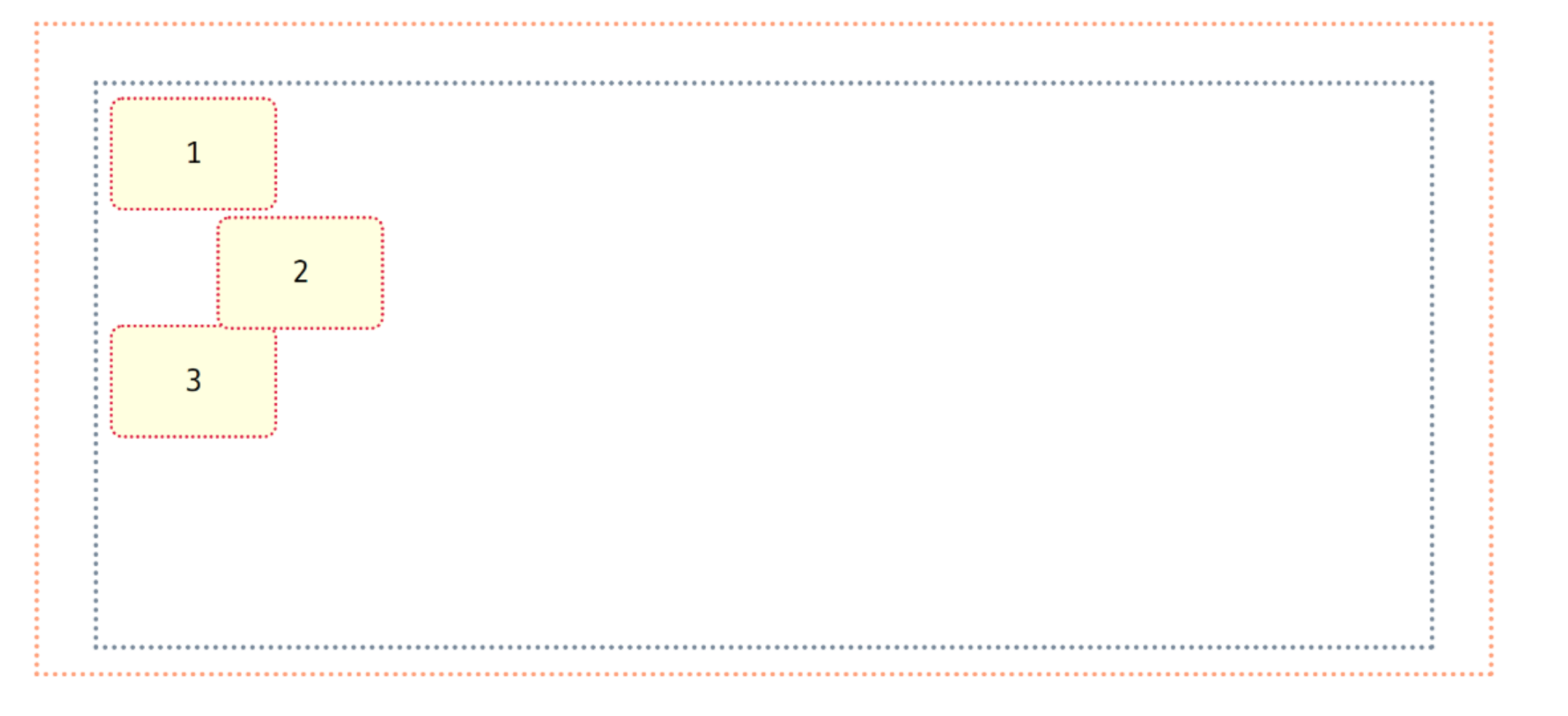
✔ position : relative
요소 자신을 기준으로 배치
html
<div class="grand-parent">
<div class="parent">
<div class="child">1</div>
<div class="child relative">2</div>
<div class="child">3</div>
</div>
</div>css
.relative {
position: relative;
left: 100px;
top: 5px;

먼저 자기 자신만 relative건다.
그리고 원래 자기가 있어야 할 자리 기준으로
왼쪽으로 100만큼 거리두고
위에서 5만큼 거리 두게 값 설정한다.(아래로 감)
✔ position : absolute
부모 요소를 기준으로 배치
부모 중에 position이 relative, fixed, absolute 하나라도 있으면
그 부모에 대해 절대적으로 움직일수 있게 됨.
absolute를 쓸 경우, 일반적으로 기준이 될 부모에게 position: relative; 를 부여한다.
어떤 부모를 기준점으로 삼을 지가 중요하다.
1.
parent를 기준으로 삼을 때
2.grandparent를 기준으로 삼을 때
3. 부모가 다 뒤져봐도 기준이 없을 때 (그냥 쓰는데 뷰포트 처럼 된다)
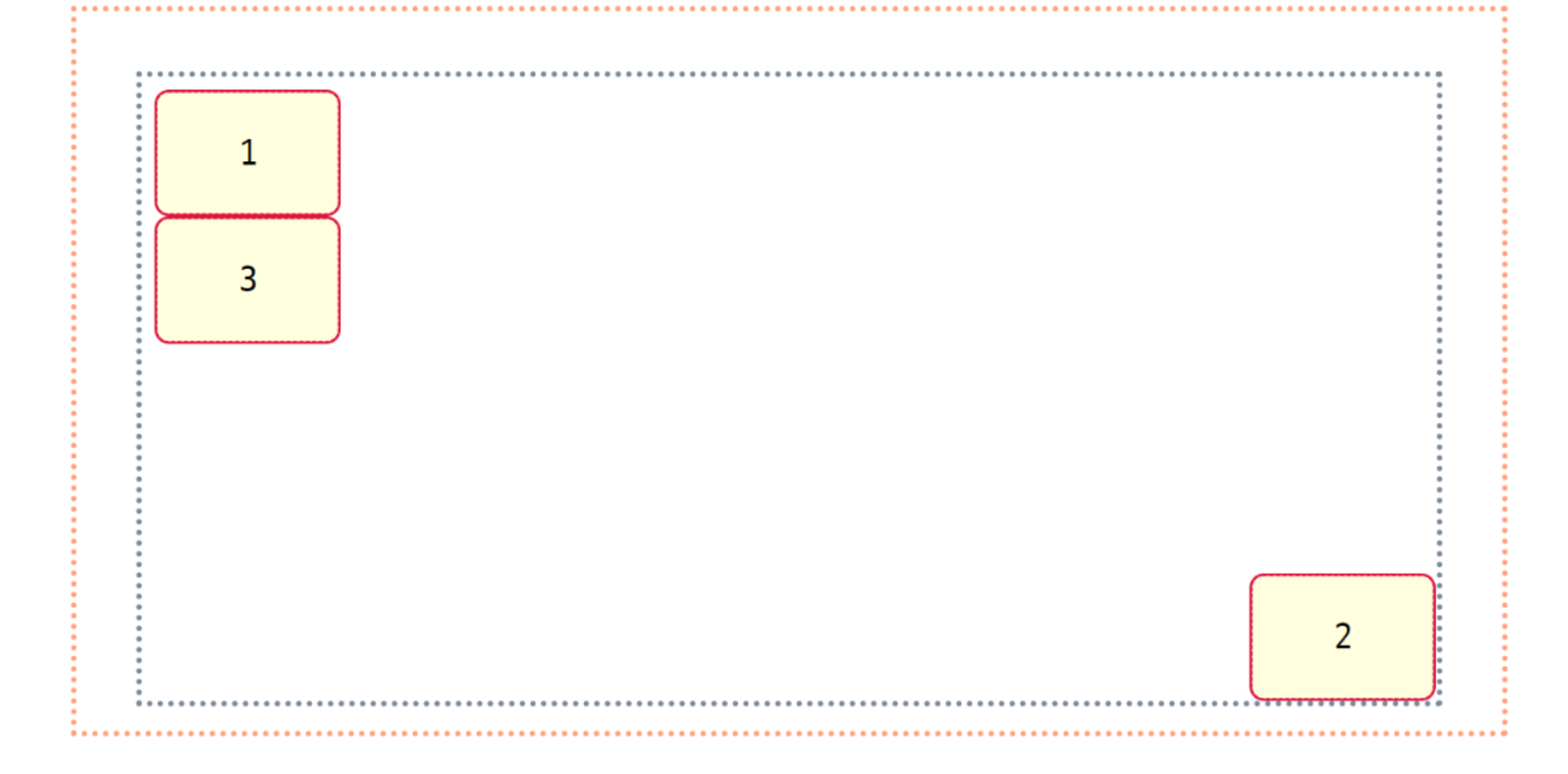
1번
.parent{
/* 다른 코드 */
position : relative;
}
.absolute {
/* 다른코드 */
position: absolute;
bottom: 5px;
right: 5px;
}
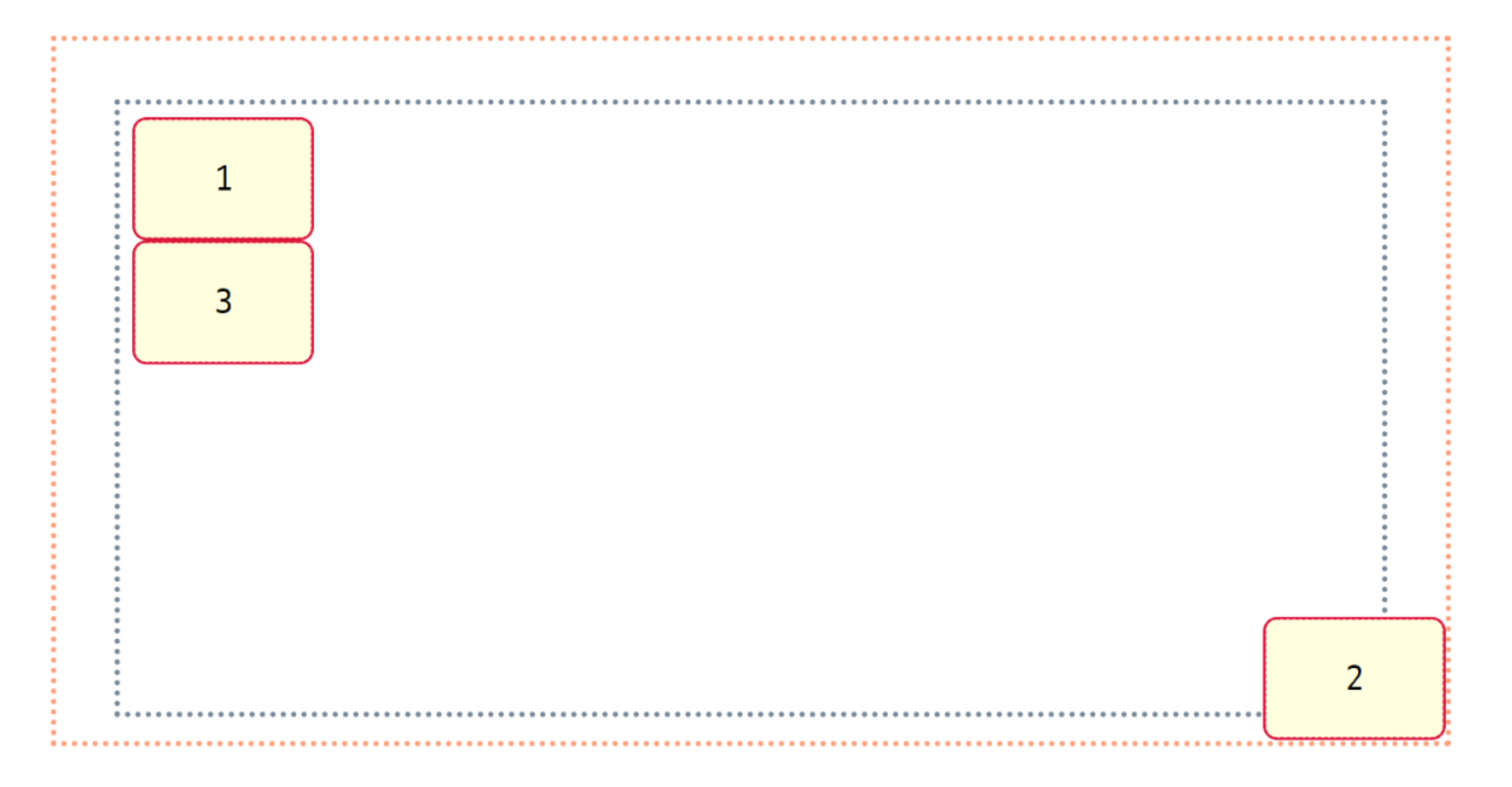
2번
.grand-parent{
/* 다른 코드 */
position : relative;
}
.absolute {
/* 다른코드 */
position: absolute;
bottom: 0px;
right: 0px;
}안쪽 부모(parent)(까만선) 기준으로 밑, 오른쪽으로 0만큼 거리두고 배치

위 처럼 grand-parent 부모 기준으로 bottom, right 으로 거리 만큼 두고 배치
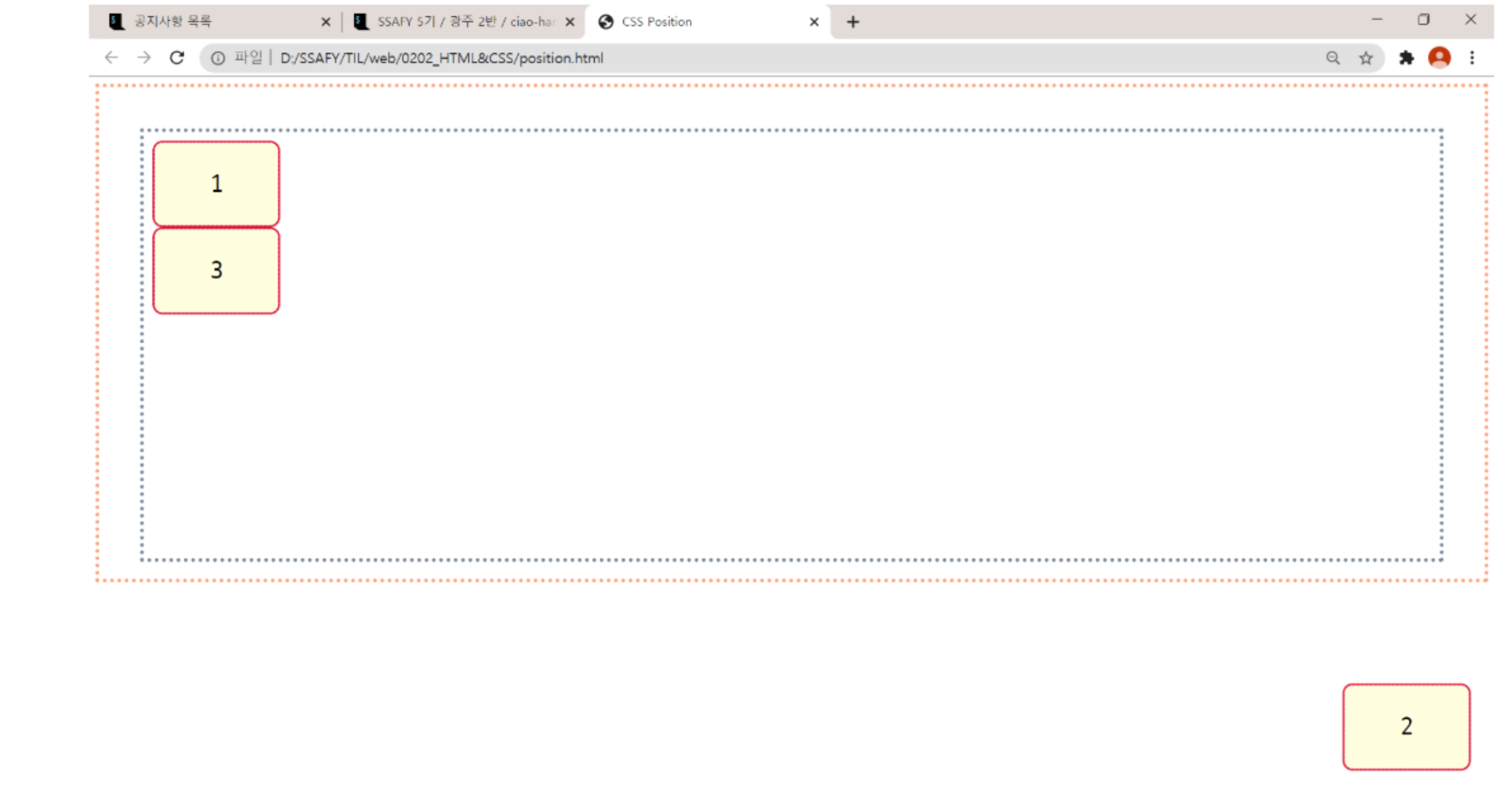
3번은 자기한테만 absolute 걸면 된다.
✔ position : fixed
뷰포트 기준으로 배치
그냥 fixed 걸면 됨
부모 영향 받지 않고 화면 기준으로 오른쪽 아래에 있다.
.fixed {
position: fixed;
bottom: 30px;
right: 30px;
}