Physics of Color
Light

빛은 image를 형성하는 주요한 요소로써 다양한 wavelength(파장)과 frequency를 가지며, 이러한 특성에 따라 다양한 색상과 명암의 정보를 이미지로 전달한다.
우리는 frequency를 우리의 눈으로 해석할 수 있어 색을 볼 수 있다.
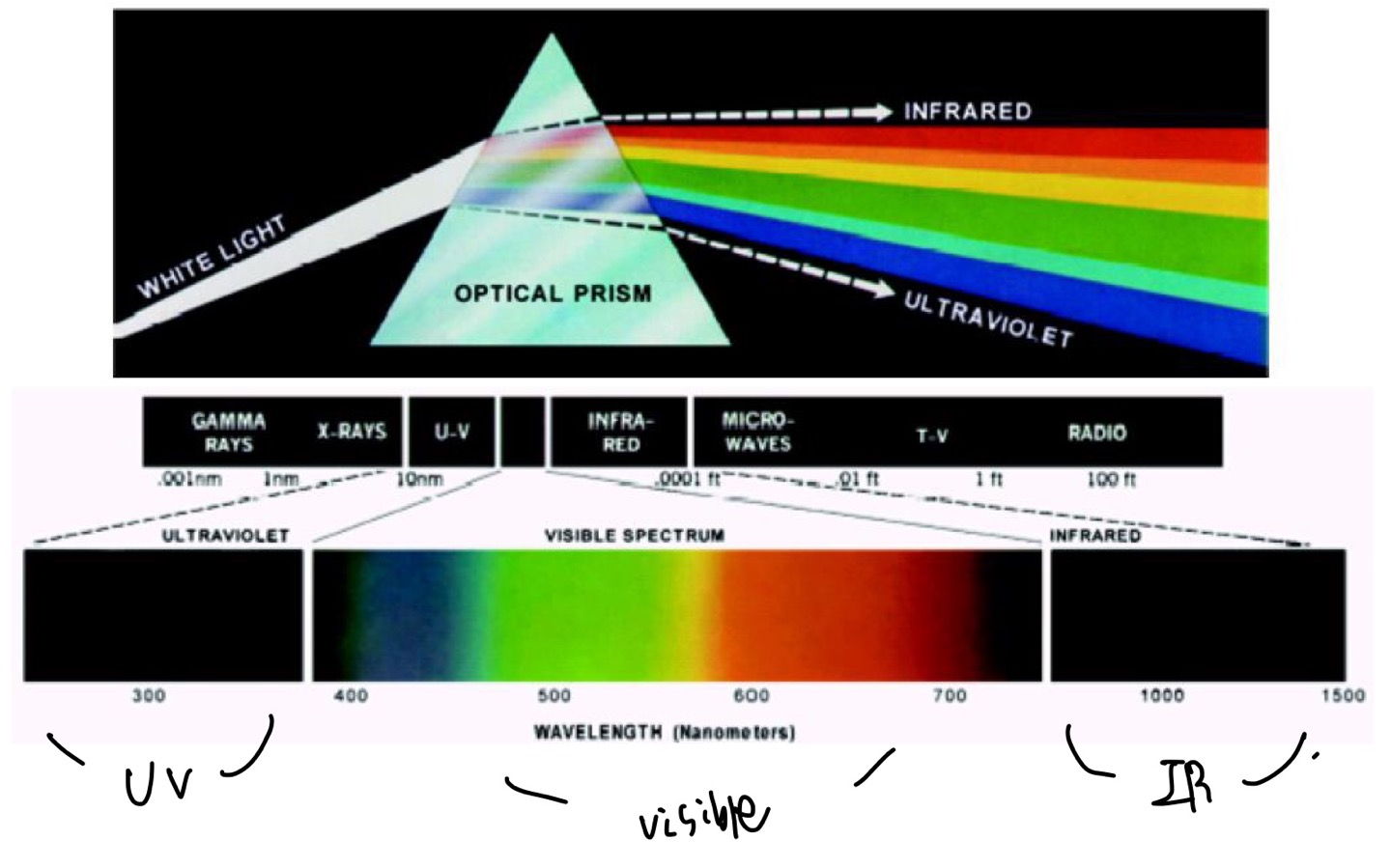
위 그림을 살펴보면, Λ값(wavelenght)이 400nm~700nm은 우리가 볼 수 있는 빛이고, 400보다 작으면 Ultravilolet(자외선), 700보다 크면 Infrared(적외선)이다.
Λ값에 따른 색
- Λ ≈ 400nm : blue
- Λ ≈ 550nm : green
- Λ ≈ 700nm : red
- Λ < 400nm : ultra-violet(UV)
- Λ > 700nm : infra-red(IR)
UV와 IR은 image를 얻는데 매우 중요한 요소이다. UV는 의료, IR은 멀리 있는 사진을 감지할때 매우 유용하다고 한다.
Illumination
우리는 illumination(빛)이 있기에 물체를 볼 수 있다. 모든 빛은 다양한 범위의 wavelength를 구성하고 있다.

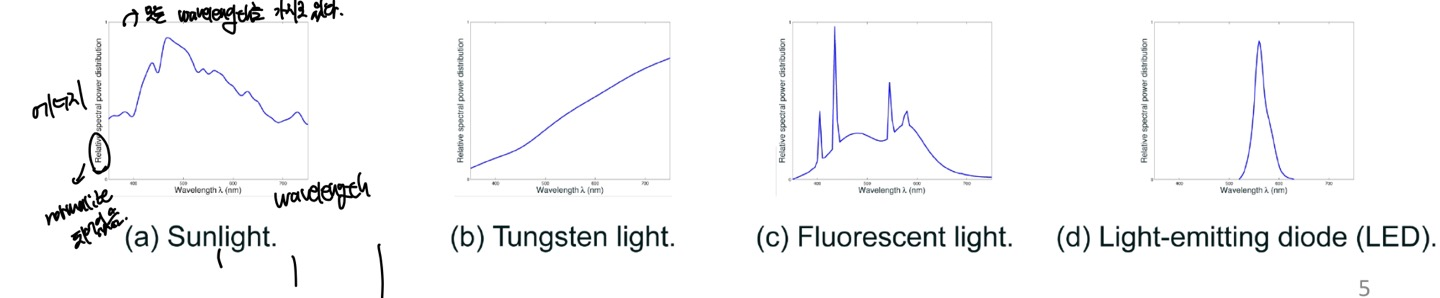
위 그림은 빛의 wavelength에서 밝기 또는 에너지를 표시하는 그래프이다.
이를 spectral power distribution이라고 하며, I(Λ) 라고 표시한다.
맨 왼쪽의 Sunlight를 해석해보자면, Sunlight는 모든 wavelength를 가지고 있다는 것을 알 수 있다.
Object
만약 illumination(빛)가 object에 닿았다면, object는 빛을 부분적으로는 흡수하고 나머지는 반사 and 통과할 수 있게 된다.
이때 완전히 반사하게 된다면 거울이고, 통과하게 된다면 유리가 되겠다.
(우리가 관심있는 것은 "반사" 이다.)
예를들어 빨간색 박스가 있다고 한다면 이 빨간색의 해당하는 wavelength만 반사하고 나머지는 흡수하게 된다.
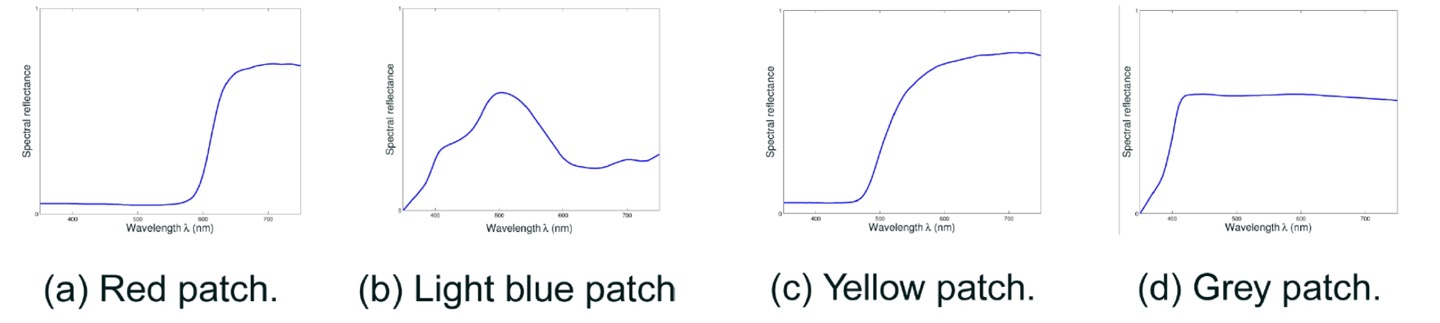
그렇다면 우리는 object 자체에 색이 있는 것이 아니라 reflectance(반사)에 따라 색이 달라진다는 것을 알 수 있다. 즉, 빛이 물체에 닿으면 물체는 일부는 흡수하고 나머지는 반사하게 된다. 이 반사된 빛이 물체의 색상으로 인지 되는데 이것은 해당 물체의 reflectance에 따라 색상이 달라지게 된다.

위 그림 맨 왼쪽의 Red Patch를 보게 되면 Λ값이 700근처의 값으로 reflectance되는 것을 볼 수 있다.
Human Vision

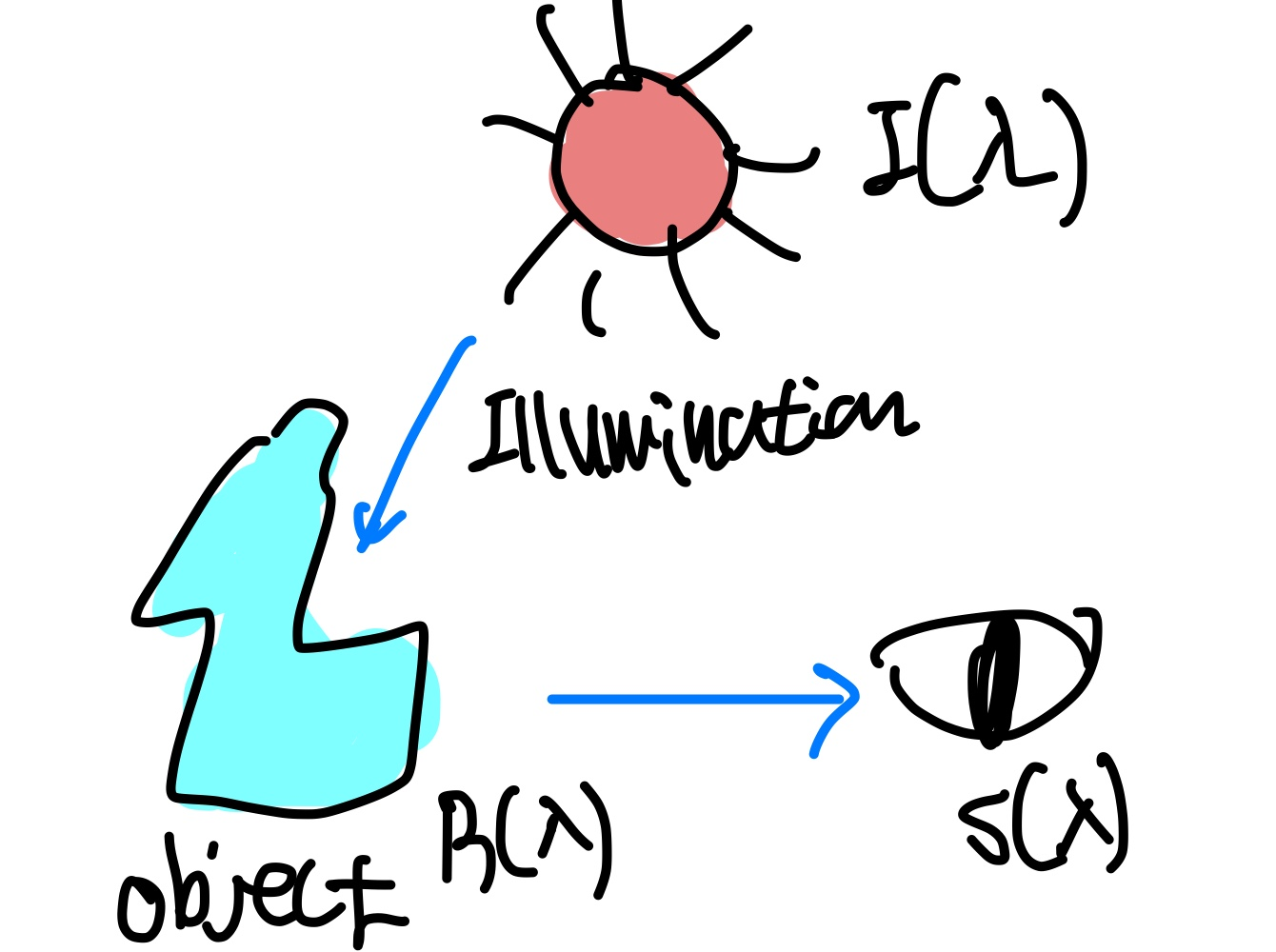
우리가 색을 인식하는 것은 앞서 말씀드렸다싶이, Illumination과 reflectance에 따라 결정된다고 했다.
위 그림을 보면 결국 S(Λ) = I(Λ)R(Λ)로 우리가 색을 눈으로 인식할 수 있게 된다.
(I : Illumination, R : Reflectance)
우리의 눈은 photoreceptors라고 불리우는 sensors가 있는데 cones와 rods 2가지의 type이 있다.
Cones
- 6~7million개가 있다.
- 색에 매우 민감하게 반응한다.
- 밝은 vision을 담당한다.
- detail한 vision을 담당한다.
Rods
- 75~150million개가 있다.
- 색을 담당하지 않는다.
- 어둡거나 희미한 빛 vision을 담당한다.
- 전체적인 vision을 담당한다.
Cones로 우리는 색을 인지하므로 Cones에 대해 알아보겠다.
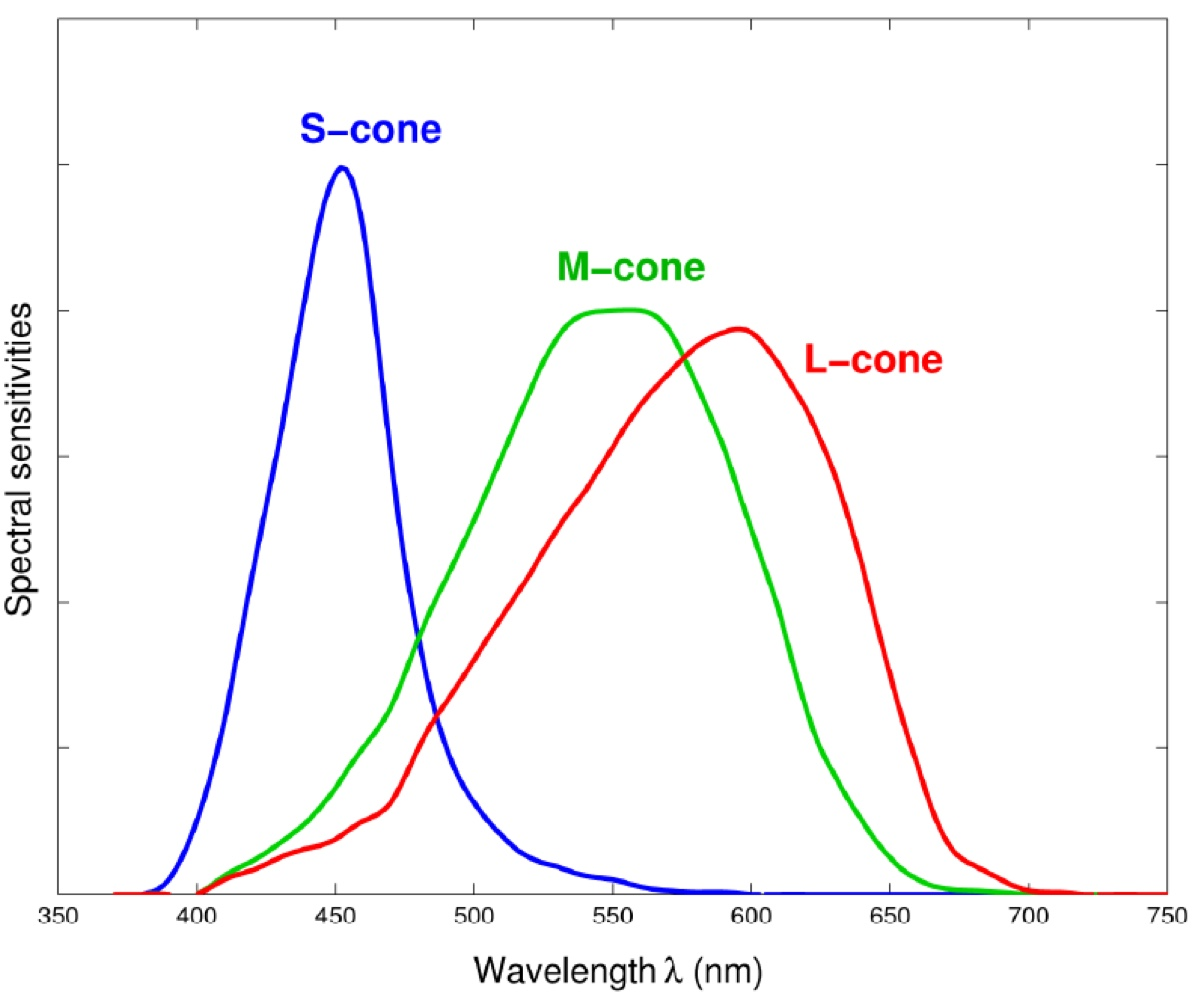
Cones는 3가지의 type을 가지고 있습니다.
- L-cones : 긴 wavelength를 가지고 있으며, 주로 빨간색에 반응한다.
- M-cones : 중간 wavelength를 가지고 있으며, 주로 녹색에 반응한다.
- M-cones : 짧은 wavelength를 가지고 있으며, 주로 파란색에 반응한다.

L-cones와 M-cones는 wavelength sensitivity가 비슷하지만 S-cones는 그렇지 않은데, S-cones는 인간의 시각 시스템에서 비교적 드물게 존재하기 때문인데 이로 인해 파란색에 대한 감도나 인식은 상대적으로 L-cone과 M-cone에 의존하는 경향이 존재한다.

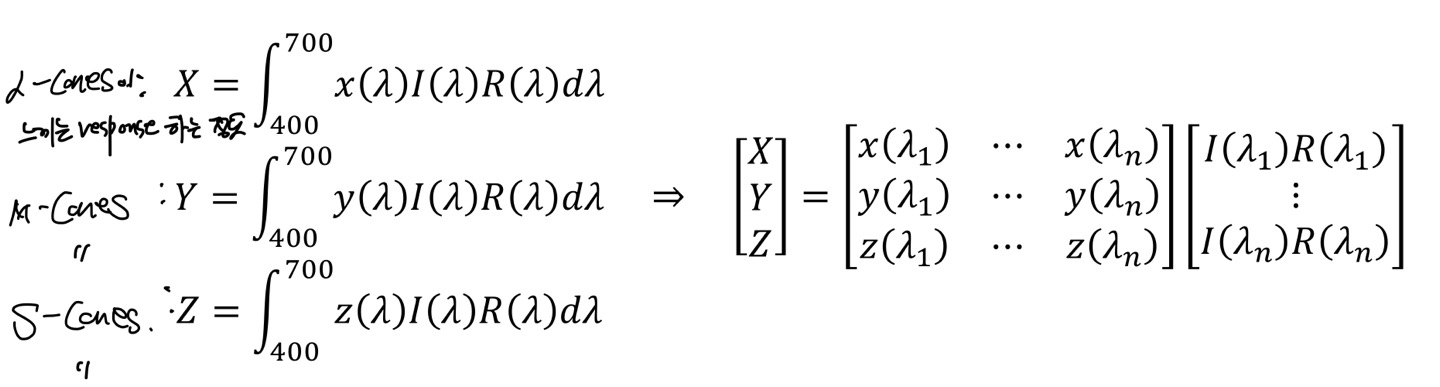
위의 식을 한번 봐보자
X(Λ), Y(Λ), Z(Λ)를 각각 L-cones, M-cones, S-cones의 response라고 정의내린다.
왼쪽의 적분 식을 봐보면, 구간이 [400, 700]인 이유는 우리가 visible할 수 있는 구간이다. 즉 X는 L-cones인데 구간안의 식을 보면 response, Illuminance, Reflectance들의 곱으로 Λ(wavelenght)의 대해 구간에 대해 적분하면 우리는 빨간색을 인지할 수 있는 정도를 나타낸다.
Y와 Z도 X와 마찬가지이다.
오른쪽의 Matrix는 X,Y,Z를 1개의 Vector로 만들어 color가 발생하는 총량을 의미하게 된다.
즉 정리하자면, (X,Y,Z)는 trichromatic responses라고 불리우며, 이 response(X,Y,Z 각각)는 우리가 color를 interpretation할 수 있는 magic numbers이다.
X,Y,Z를 magic numbers라고 부릅니다.
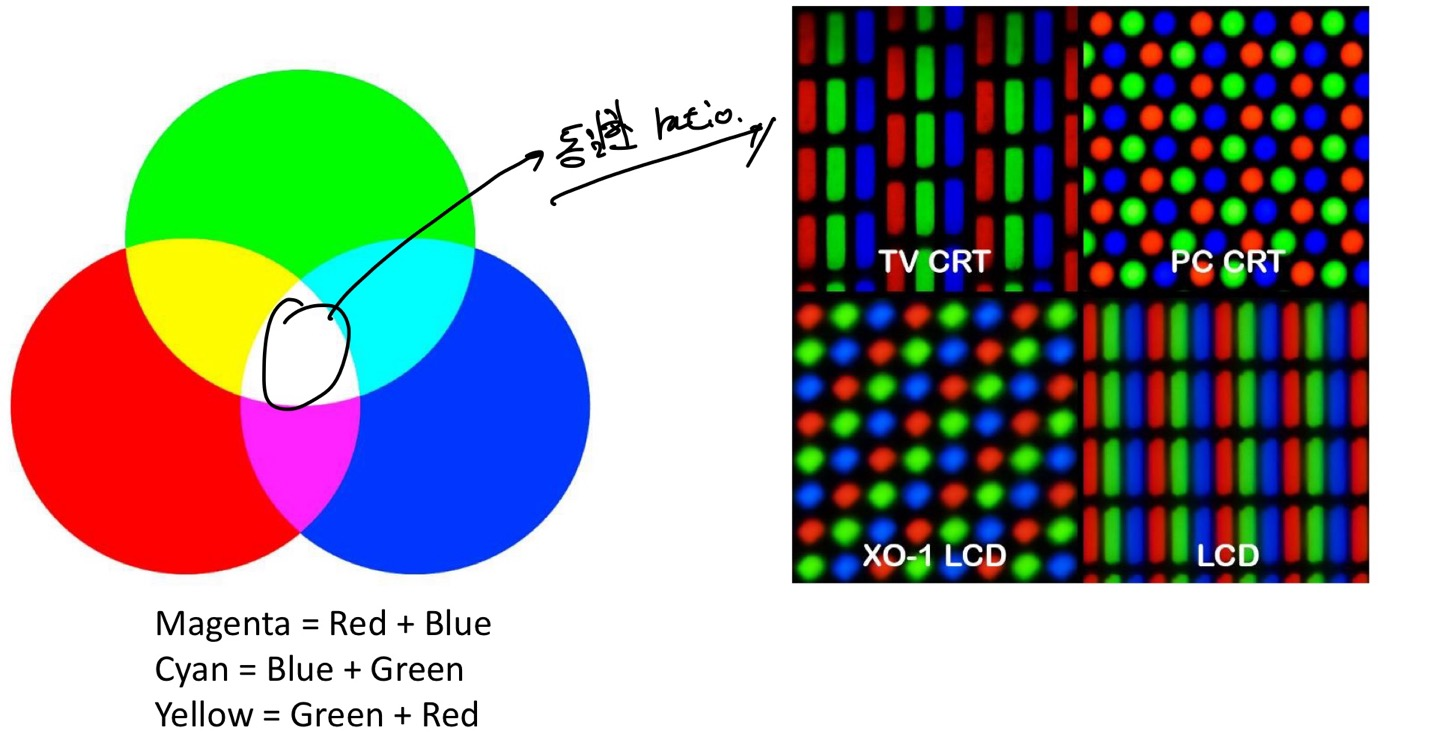
이러한 responses들로 우리는 R,G,B color를 인식할 수 있으며, RGB는 Primary Colors라고 부르기도 합니다.
Colorimetry
RGB

R,G,B는 빛의 삼원색으로서 Monitor, TV 등 스스로 빛을 발산하는 장치에서 주로 RGB모델을 사용합니다.
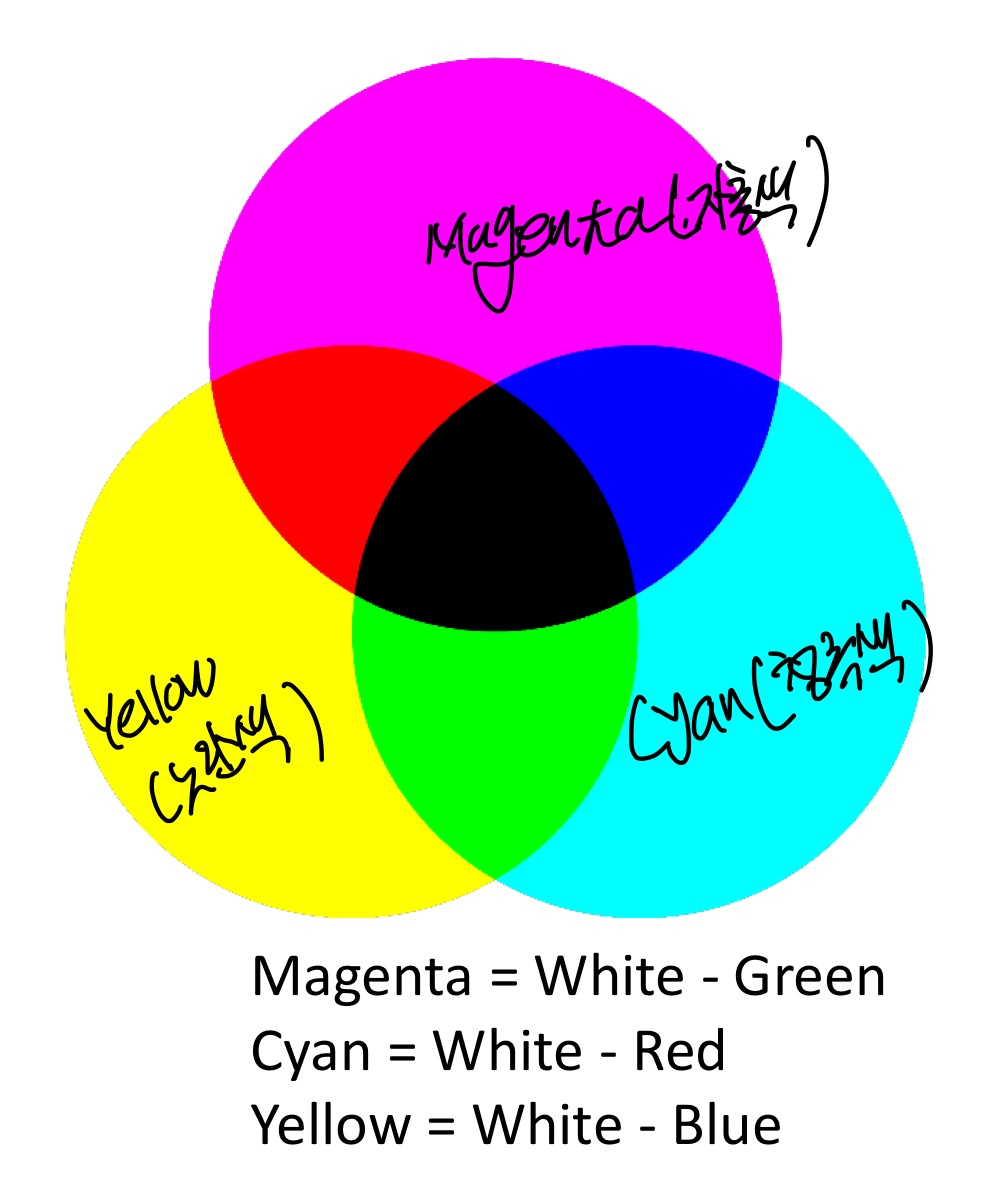
이때 각 R,G,B는 본연의 반대되는 색상이 있으며 이것을 color complement라고 불리우는데, 색상 보정 및 조작을 위해 사용되는 개념이다.
즉, 생삭 반대편에 있는 색을 사용하여 색을 보정하거나 조작하는데 사용될 수 있으며 R,G,B 색상 모델에서 R의 complement는 CYAN, G는 Megenta, B는 Yellow가 된다.

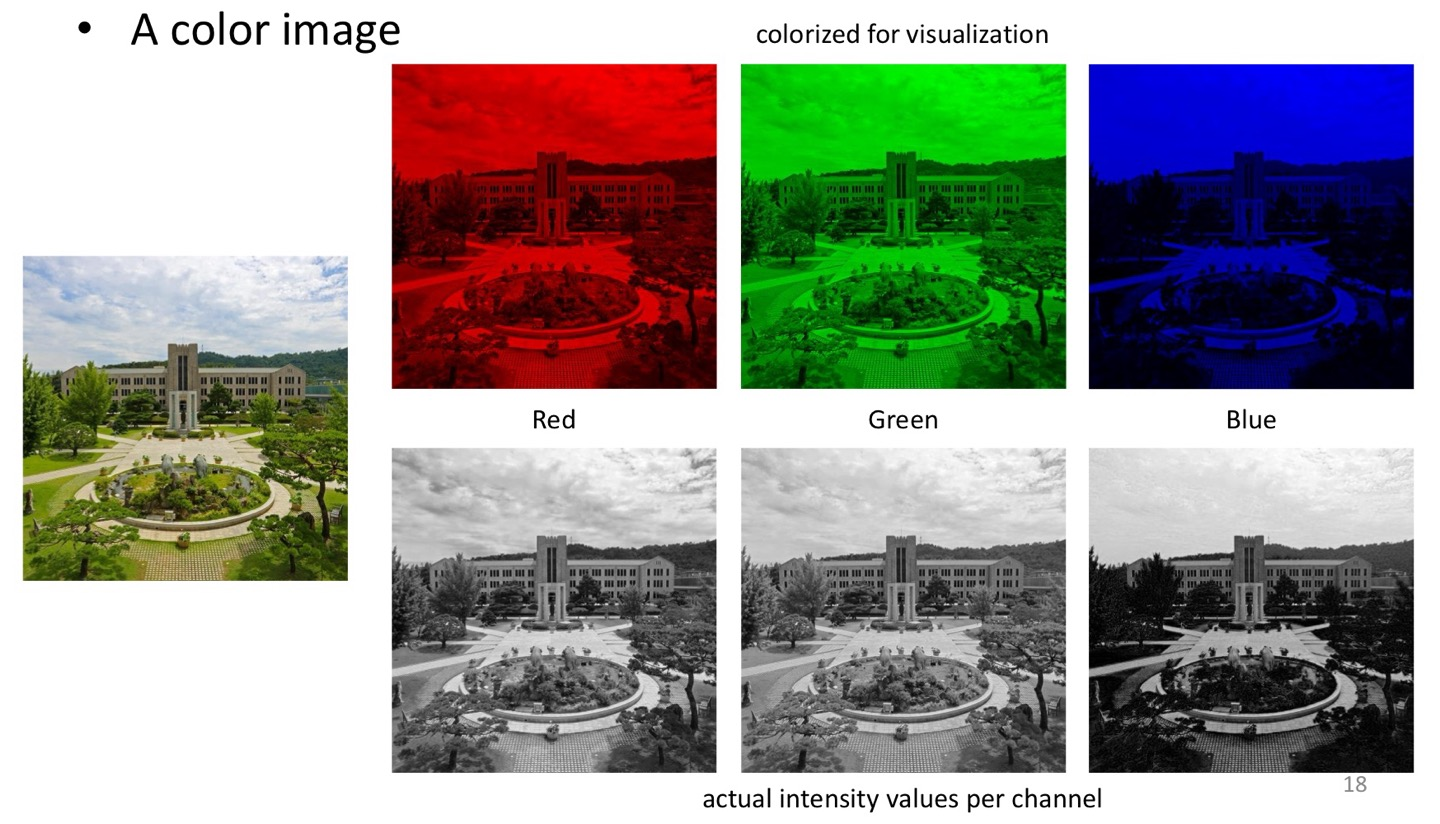
위의 RGB로 구성된 image가 있다.
image를 각 Channel로 표현해도 사실상 R,G,B는 각각의 Channel의 색상으로 나오지 않는다는것이 특징이며, 실제로는 아래와 같은 gray-scale와 같은 image로 표현된다.
blue channel은 어두운 것으로 보아 RGB에서 제일 비율이 떨어지는것으로 볼 수 있다.
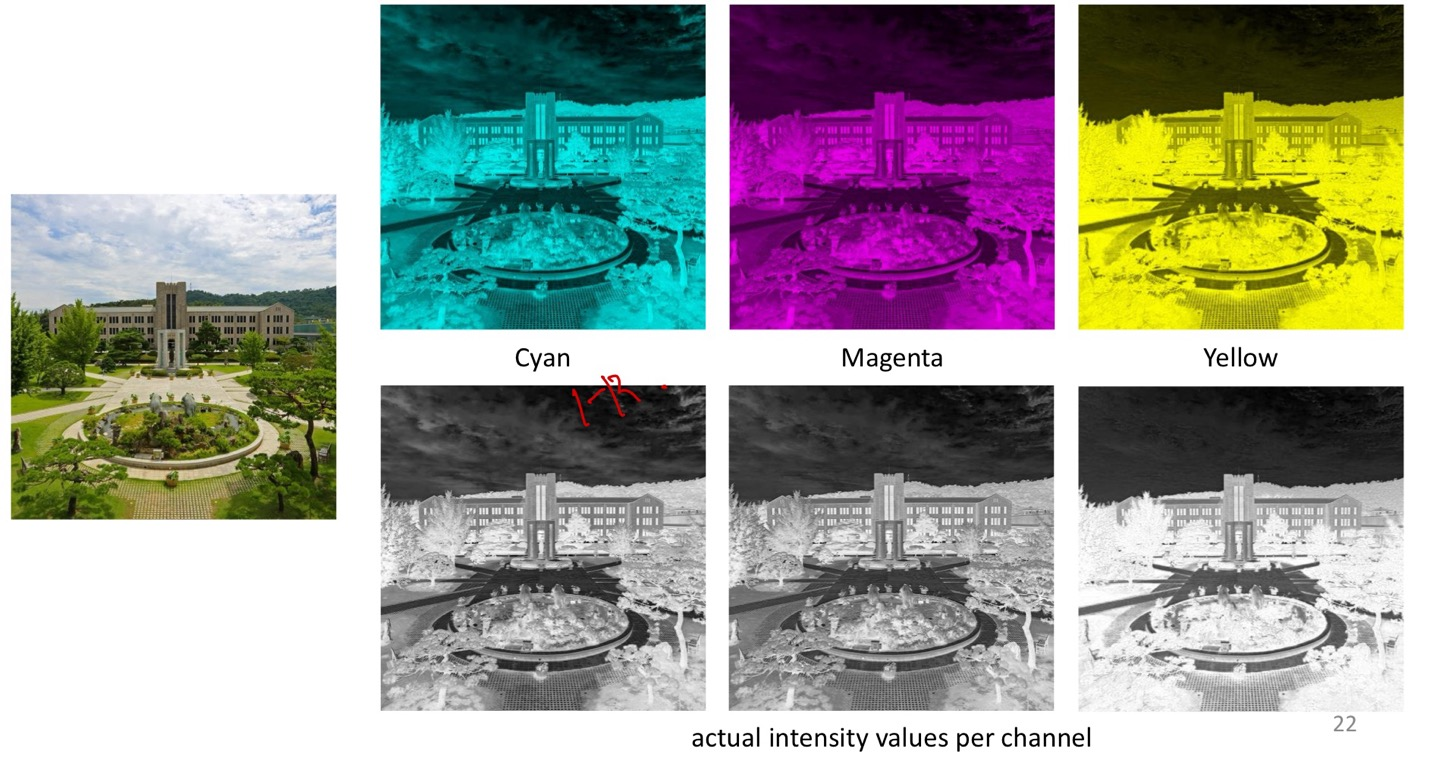
CMY

앞선 RGB는 빛의 삼원색이였다면 CMY는 색의 삼원색이다.
대표적으로 프린터기가 CMY를 사용한다.
CMY는 물체에서 일부 wavelength가 흡수되고 나머지 wavelength는 반사되어 관측자에 도달하는 방식에 대한 색의 표현이다.
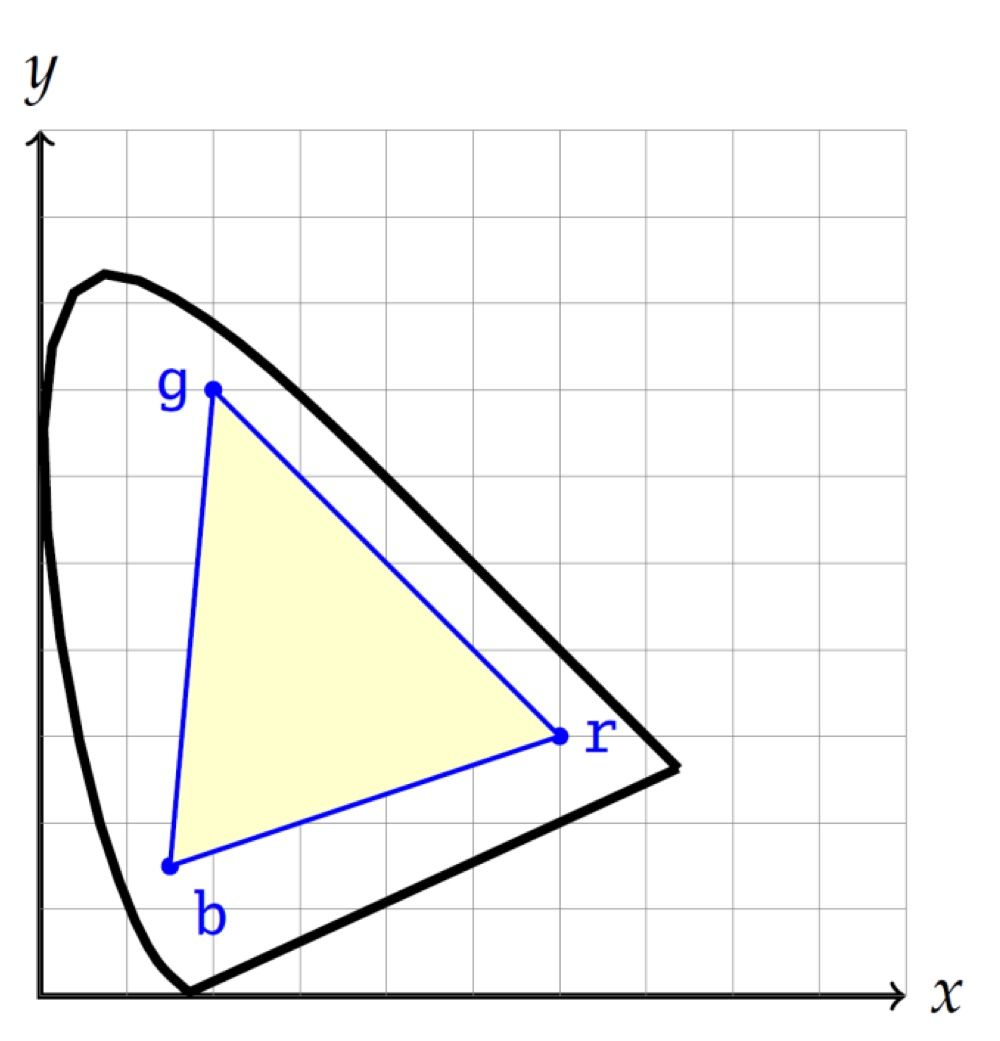
Color gamut

위의 그림은 특정 display의 color gamut(색 공간)을 예시로 든 space이다.
삼각형 넓이에 있는 것만 color를 표현 가능하고, 넓이가 클수록 더 다양한 색상을 표현할 수 있다.
또한 color를 표현하는데 사용되는 모델에 따라 다르며, RGB는 3가지 사용 CMY는 4가지를 사용하며 특정 display의 기술이나 Image system의 능력에 따라 space가 결정된다.
Summary
Tri-chromatic color mixing theory
-
모든 색은 적절한 비율로 primary color를 섞음으로써 얻을 수 있습니다.
-
모든 근거는 cones들에 기반합니다.
Primary colors for illuminating sources
-
빛의 3원색(Illuminating sources)는 R,G,B를 말합니다.
-
R + G + B = White으로 정의합니다.
Primary colors for reflecting sources
-
색상의 3원색(Reflecting sources)는 Cyan, Magenta, Yellow(CMY)를 말합니다.
-
color printer는 CMYK를 사용합니다. K는 Black입니다.
-
R + G + B = Black으로 정의합니다.
Color space
Color models
우리는 앞서 계속 말했지만, color를 RGB 또는 CMY로 크게 2가지의 공간으로 표현할 수 있다고 했다. RGB는 Primary, CMY는 Secondary라고 불리운다.
RGB와 CMY가 아닌 Luminance(밝기), Chrominance(채도)로 color 정보를 표현할 수 있다.
Luminance는 image에서 밝기, 명암 정보를 나타내고 YUC와 YCbCr과 같은 color space에서 luminance는 흑백 정보로 쓰이고, 밝기를 표현한다.
Chrominance는 색의 포화도(색의 풍부함)나 색상 정보(채도)를 나타낸다.
image에서 RGB는 색상 정보를 표현하는데 사용되며 Luminance와 chrominance는 주로 색상 정보를 분리하거나 압축하는데 활용됩니다.
대표적으로 HSI(Hue, Saturation, Brightness)가 luminance와 chrominance를 사용하며 Hue와 Saturation이 chrominance, Luminance가 brightness의 역할을 맡습니다.
또한 우리는 image를 저장하는데 memory의 측면도 걱정을 하지 않을 수 없습니다.
per channel마다 8bits의 component를 사용하며 color image는 3개의 channel이니 per pixel당 24bits를 사용하게 됩니다.
그렇다면 per channel당 의 color정보를 포함하니, color image는 per pixel당 의 color 정보를 포함합니다.
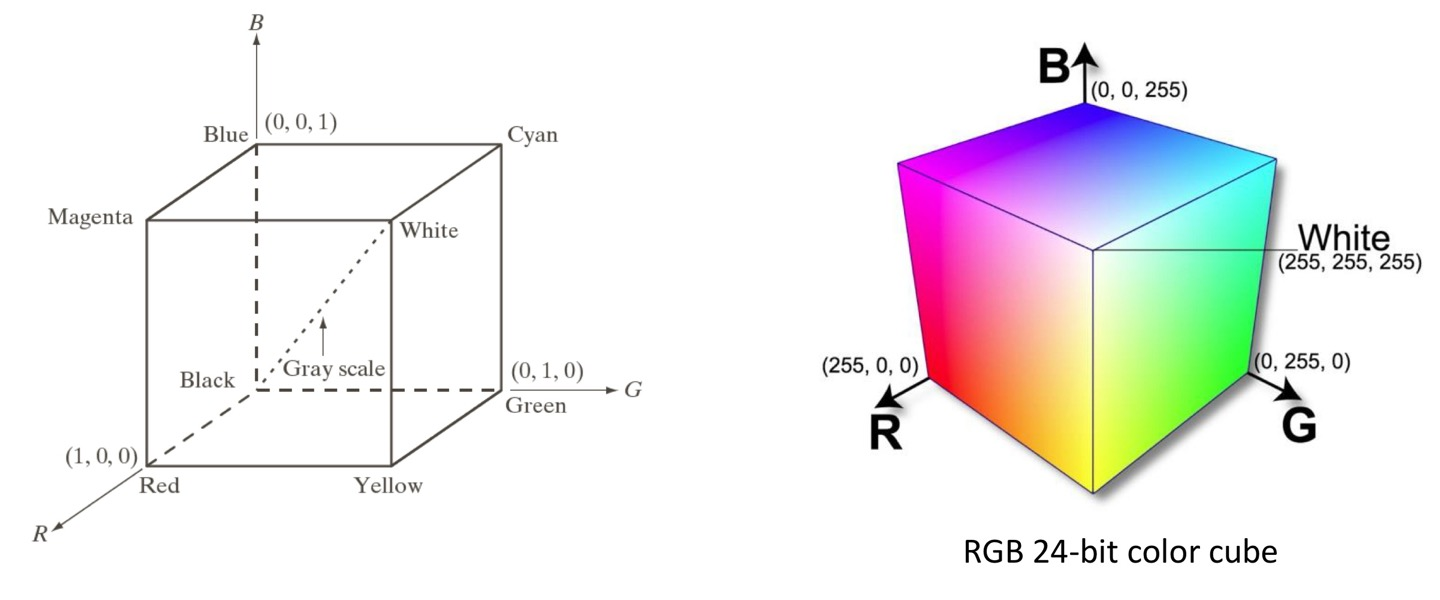
RGB color space

RGB color space가 기본 color space로 image 파일을 모니터에 보이고자 한다면, 이 3원색 원리에 바탕을 둔 RGB color space에 맞추어 보내야한다.
왼쪽의 3차원 정규화 그래프는 각 channel의 값이 0 ~ 1사이로 정규화 되어 있는 color space로 그래픽스나 영상처리에서 사용되며 데이터를 단순화하고 계산하기 쉽도록 color값을 단순화 하는데 쓰인다.
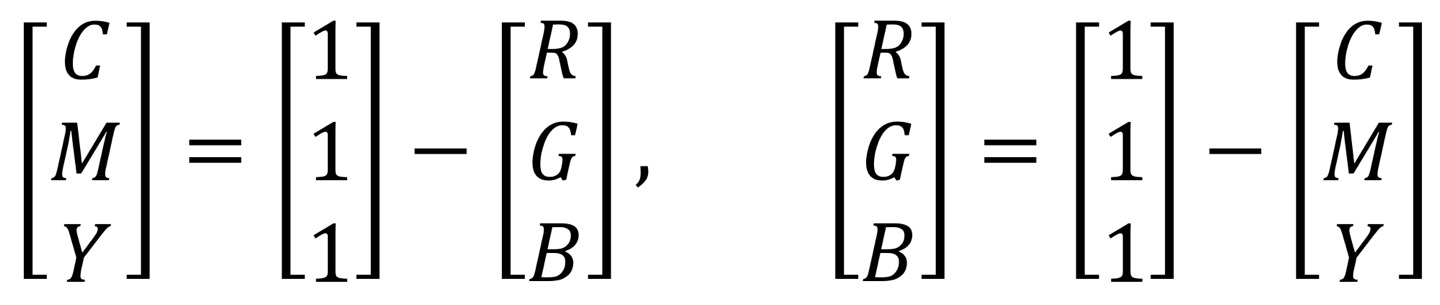
CMY color space

CMY는 RGB의 Complement(보색)이다.
위의 식을 보면 CMY에서 표현된 Space에서 RGB로 바꾸는 식과 그 반대의 식을 보여주고 있다.
(는 흰색입니다.)
CMY는 프린터기에서 사용되며, 이론상으로는 C=M=Y=1이면 검정색(Black)이 맞지만, inkjet 프린터기에서는 모두 일정한 비율로 섞으면 muddy color가 나온다고 합니다.
black은 프린팅 기술에서 매우 많이 사용되고 있으며, 대부분의 inkjet 프린터기는 적어도 4가지의 색상(black포함)을 가지고 있다고 합니다.

위의 각 channel에 대한 color로 표현되는것이 아닌 밑의 gray-scale의 색상으로 표현되는 이유는 channel이 1개이기 때문입니다.
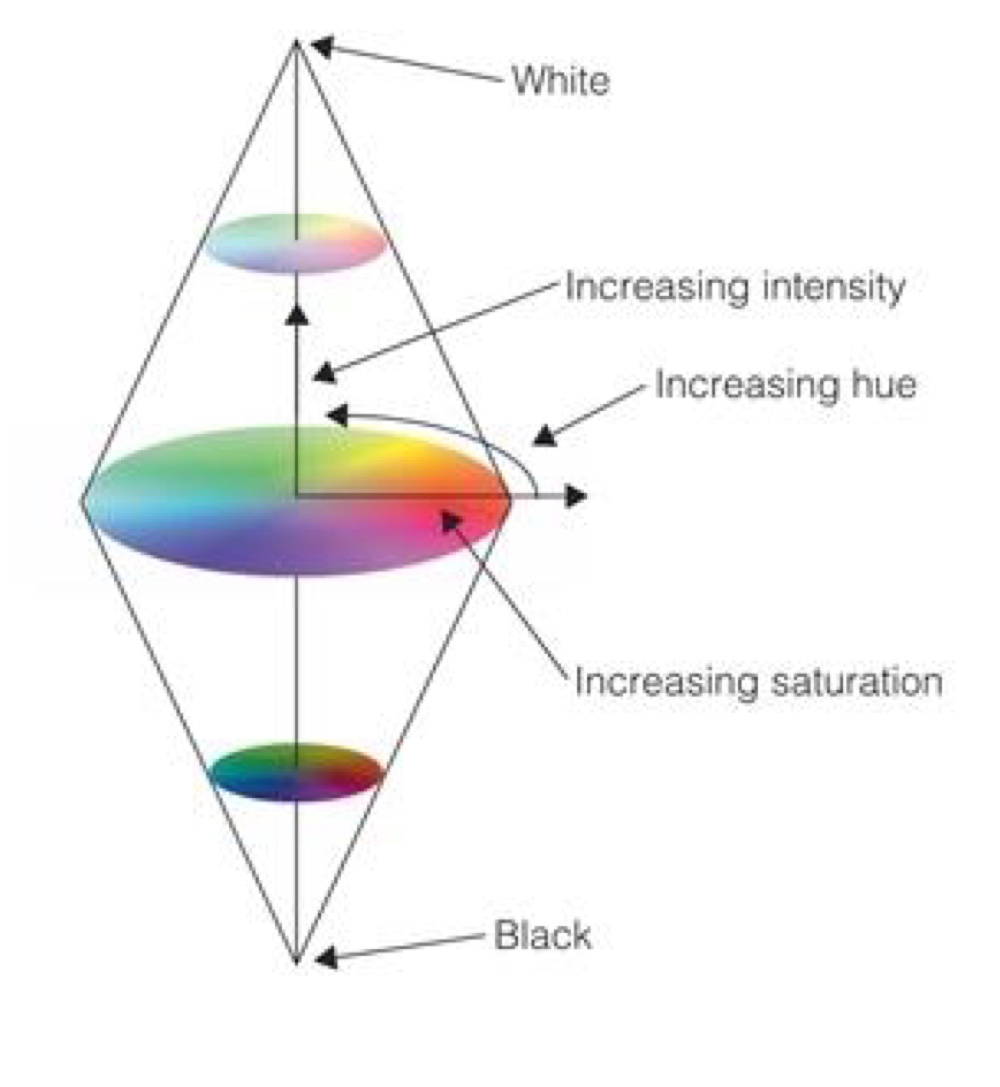
HSI color space
HSI는 인간의 눈이 인지하는 방식과 매우 유사한 color space라고 합니다.
HSI는 Hue, Saturation, Intensity의 약자입니다.
Hue는 빛의 wavelength 자체의 시각적 특성을 나타낸다 즉, 물체에 반사되어 나온 wavelength를 색상관점에서 구별이 가능하게 된다. 또한 빨강, 노랑과 같은 순수한 color을 나타내며 흰색과 검정색은 hue가 아니고 Intensity로 해석해야함에 주의해야한다.
Saturation은 색의 맑고 탁한 정도를 결정하는 특성으로 값이 클수록 순수한 color를 가진다.
Intensity는 색의 밝고 어두운 정도를 나타낸다.

가운데의 원에서 벡터의 길이는 saturation을, 방향은 Hue, 위/아래는 Intensity를 나타낸다.
앞서 설명했지만, 다시 한번 설명하자면 우리는 RGB에서 HSI로 Color space를 바꿔야한다. 왜냐하면 RGB는 Display기술에서 널리 사용되지만 색상 조정과 분석 등의 작업을 수행할때의 단점이 존재하며 이는 HSI의 Color space로 변환 시 훨씬 유용하다.
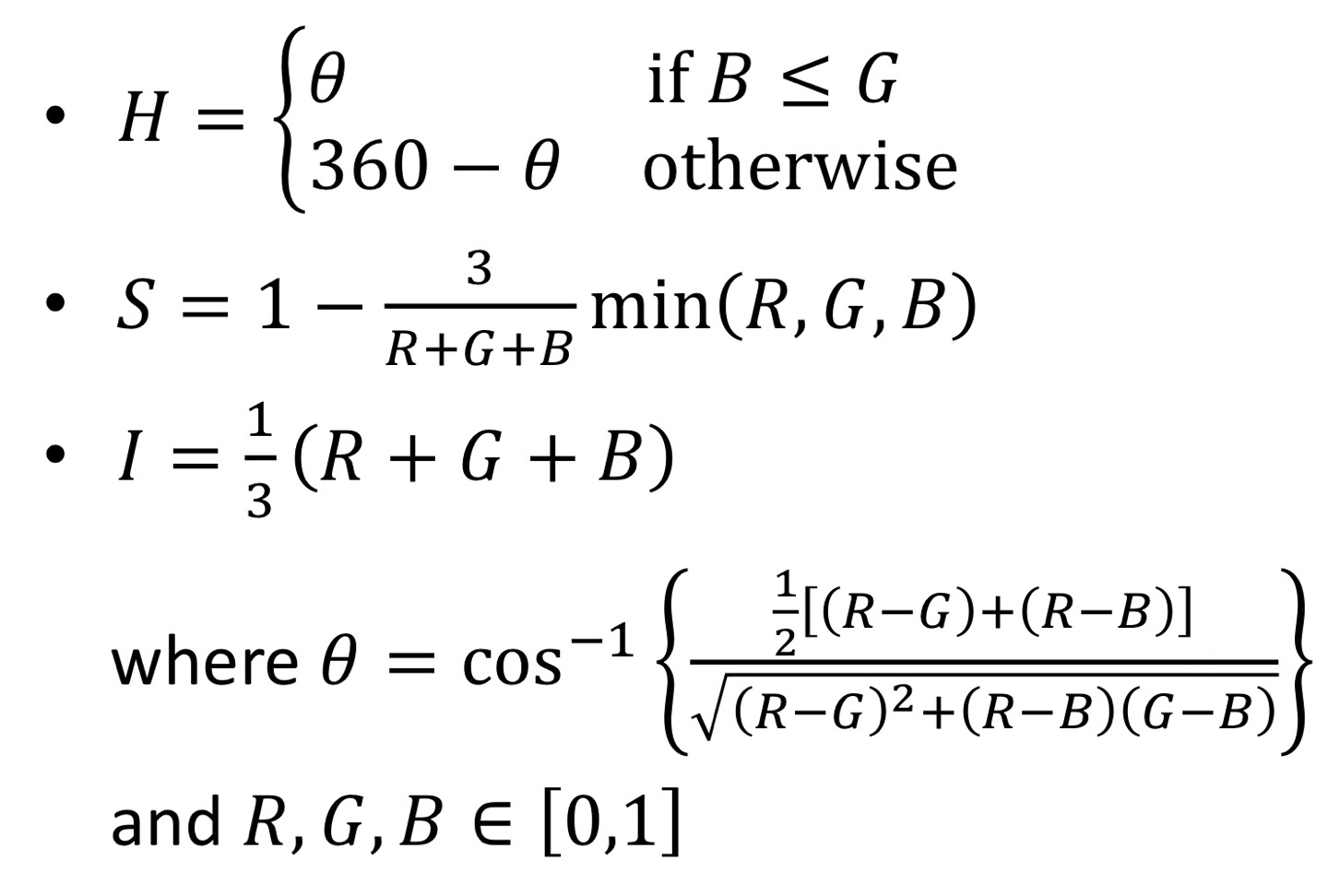
RGB to HSI transform

H,S,I를 먼저 구하기 전에 R,G,B의 값을 먼저 [0,1]사이로 정규화 시켜주고 각 공식에 대입하면 된다.
단, H에는 θ값을 먼저 구하고 H를 구해야하며 B와 G의 대소 관계에 주의해야한다.
HSI to RGB transform

HSI에서 RGB로 변환하는 공식은 다음과 같으며, H의 값의 범위에 따라서 적용해야할 공식이 다르다.
YIQ and YUV Color space
YIQ과 YUV는 텔레비전 시스템에서 사용되는 하나의 color space로 인간의 시각 시스템의 특성을 고려하여 설계 되었다.
특히 YUV는 디지털 비디오 압축에서 색상 정보를 효과적으로 인코딩하고 압축하는데 효과적인 space이다.
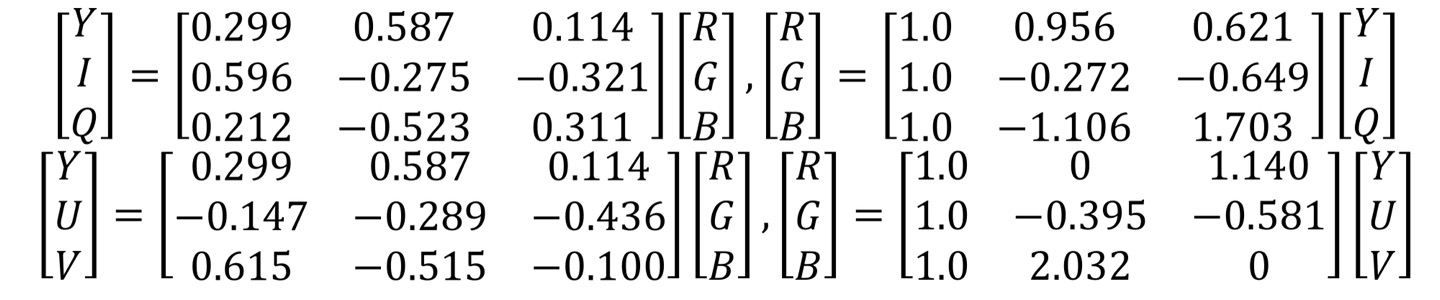
RGB to YIQ/YUV와 YIQ/YUV to RGB transform

각 변환하는 식은 다음과 같다.
Linear Equation으로 역행렬을 통해서 RGB 또는 YIQ/YUV를 알 수 있다.
Y는 색상의 밝고 어두움(Luminance, Intensity)를 나타내는 성분으로 사람의 눈의 민감도를 고려하여 RGB에 가중치를 주어 더한 값이다.
{I,Q}와 {U,V}는 hue와 saturation을 나타낸다. 즉, 색상 정보를 나타낸다.
YCbCr Color space
YCbCr은 디지털 텔레비전에서 사용하는 color space입니다. 각 Y,Cb,Cr은 RGB에 의존하여 사용하기에 바로 사용하지 않고 RGB는 각 요소들이 8bit식 균일한 정보를 보유하나 필요로 하는 정보량이 많아 적은 데이터로 많은 색상 표현이 가능한 YCbCr을 검출에 많이 사용합니다.
특히, 비디오에서 많이 사용하는데 별도의 색상 변환 없이 비디오를 압축할 수 있어 유용합니다.
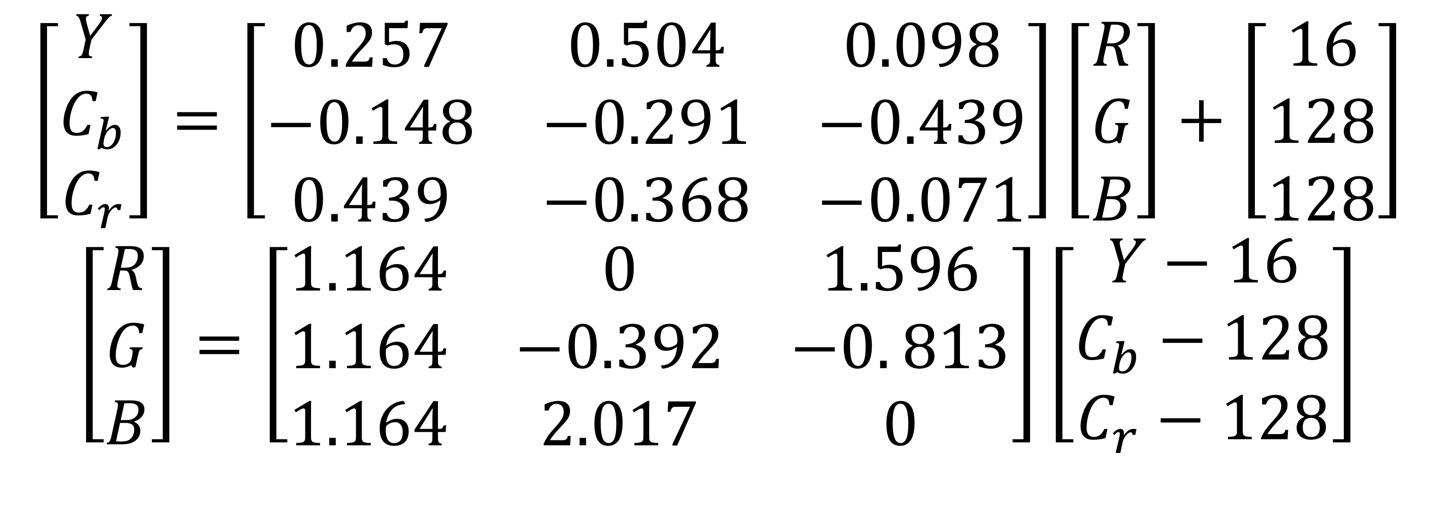
다음은 RGB를 YCbCr로 변환하는 공식입니다.


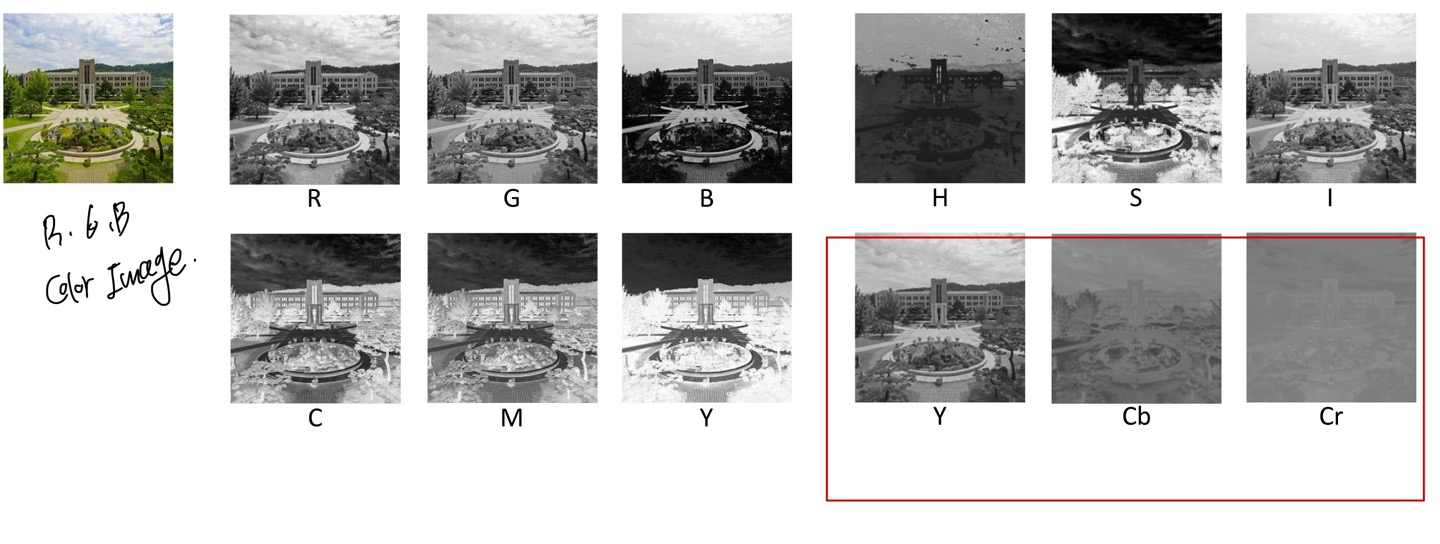
위의 RGB 영상을 Y,Cb,Cr로 각 channel별로 영상을 나타내는 정보의 양을 보게 되면 luminance(intensity)를 담당하는 Y가 영상에 대한 정보를 가장 많이 담고 있는 것을 확인할 수 있다.
실제로 예전 흑백 텔레비전에서는 Y에 대한 signal만 decode하여 영상을 나타냈다고 한다.
(Y에 대한 정보만 있으니 당연히 gray-scale의 video가 나온다.)

