Routing
- /pages : 라우팅을 담당하는 디렉터리
- index.jsx 는
/루트 경로를 가지게 됨
- index.jsx 는
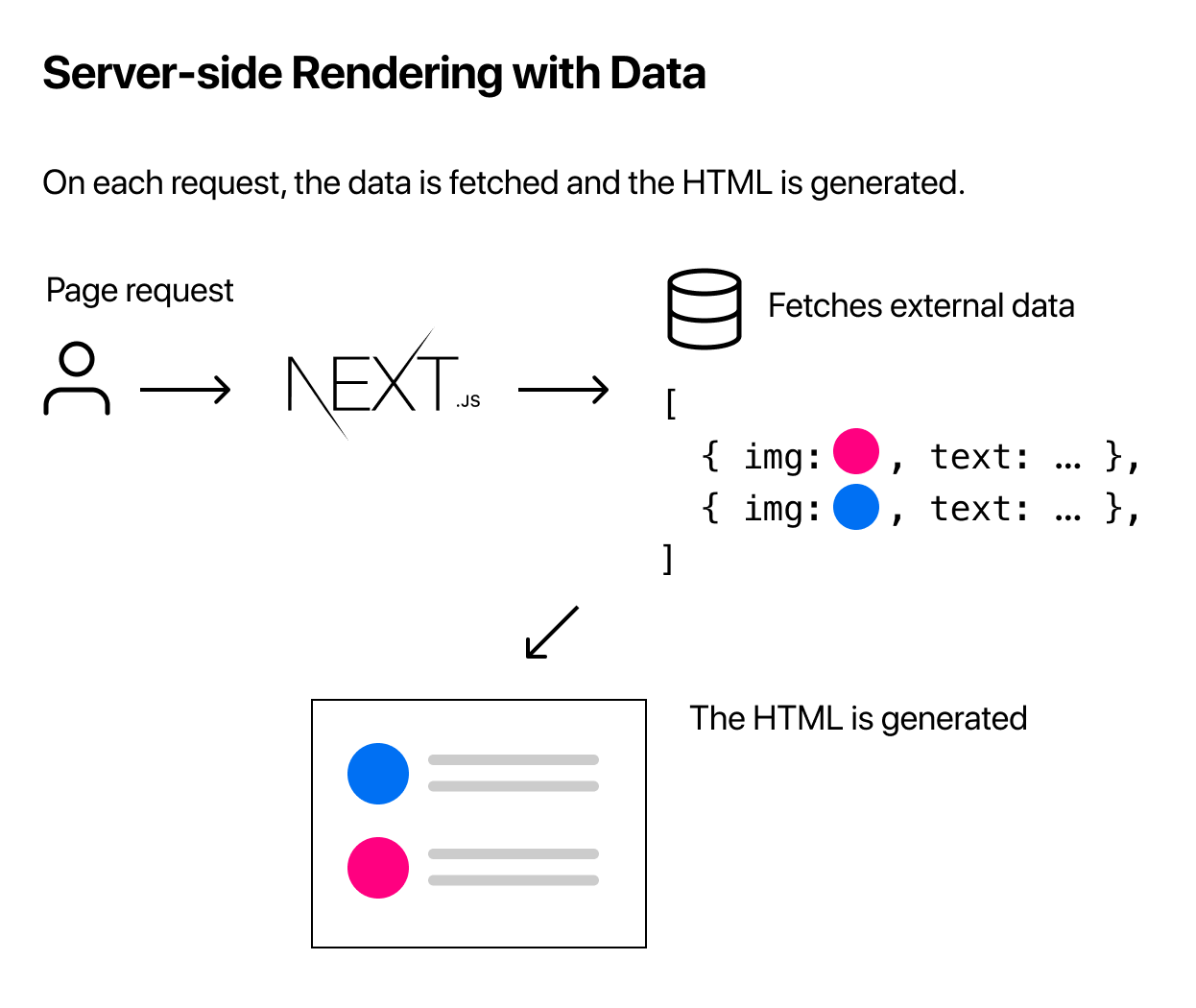
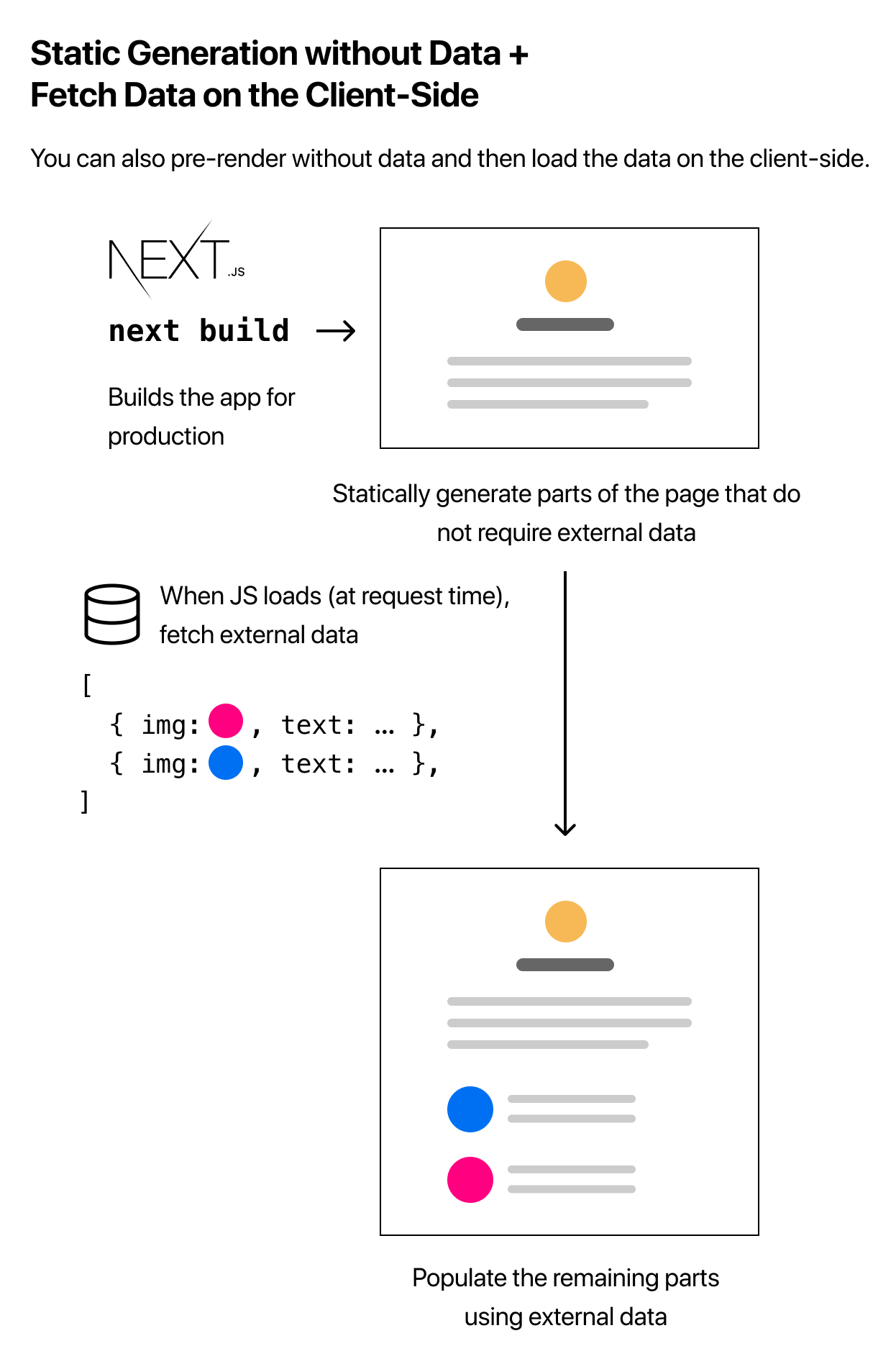
SSR & CSR


정적 페이지 라우팅
next/Link
- 페이지 전체를 새로 불러오지 않고 주소 이동시켜주는 컴포넌트
- History API 이용하여 뒤로 가기 등을 할 때 이전에 렌더링된 페이지를 가져오게 됨
// seo, 웹 접근성에 유리
// history api로 주소 이동
<Link href={'/test'}>
<a>move<a/>
</Link>
// 주소 이동은 하지만, seo/웹 접근성이 불리
<Link href={'/test'}>
<p>move<p/>
</Link>
// 컴포넌트 전체에 라우팅 기능을 추가하고 싶다면, <Child/> 컴포넌트를 <a> 태그로 감싸주어야 함
const Child = () => {
return <p>Move to '/tomato'</p>
}
<Link href={"/"}>
<a>
<Child/>
</a>
</Link>
동적 페이지 라우팅
-
[].jsx같이 대괄호로 감싼 이름으로 파일을 만들면 이는 동적 페이지임을 의미 -
파일 이름에서 대괄호 안에 있는 값은 라우터 객체(router)의 query 속성으로 들어가게 됨
-
router 객체 값은
useRouter() hooks로 확인 가능import {useRouter} from "next/router"; const router = useRouter() console.log(router.query)
Router 객체 사용하여 라우팅하기
- 함수 내에서 라우팅해야 하는 경우에는
router객체에서 사용하는 메서드를 이용해서정적 주소 이동or동적 주소 이동이 가능하다.
