200630 (화)
프로젝트 달리기🏃♀️🏃♀️🏃🏃🏃♀️🏃♀️
- 상품 디테일 뷰
- 오늘은 그냥 하루종일 뷰 작업만 했다.
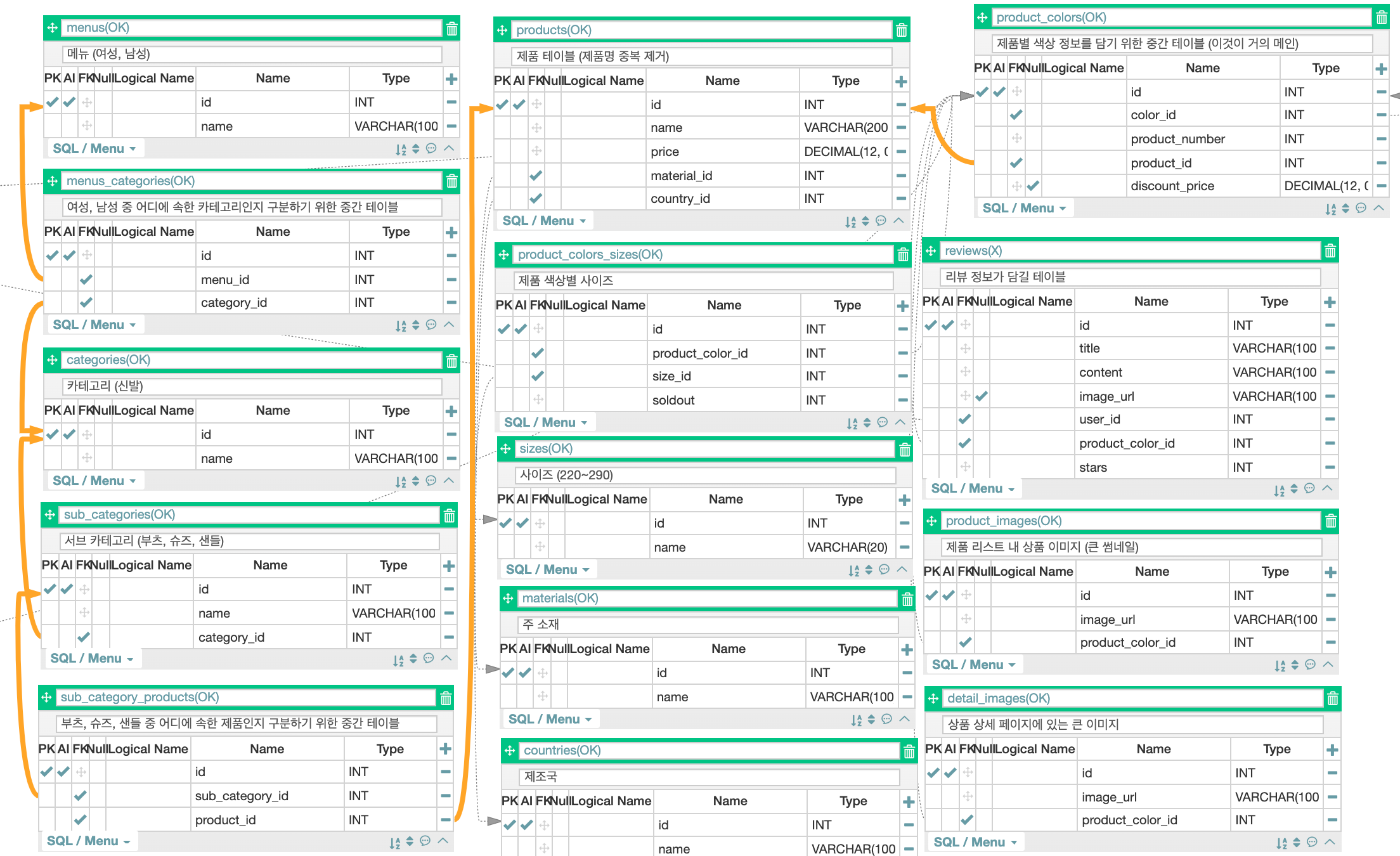
- 내가 맡은 것은 디테일 페이지이고 리뷰까지 함께 보내줘야 하는데 리뷰가 user와 연결이 되어있고 user에게 배송 완료된 물건들만 리뷰를 쓸 수 있기 때문에 전에 모델링할때 빼먹은 부분들이 발견되어서 어떻게 리뷰와 order를 연결할지 다시 고민해보아야했다.
- order부분은 나온님이 작업하시고 계셨는데, order와 product간 중간 테이블인 cart가 존재하고 order에서는 status_id로 주문들의 상태를 관리하는 것으로 업데이트 해주셨다.
- 나는 이제 프론트에서
product_number를 넘겨주면 해당 상품에 대한 내용들과 리뷰를 뽑아서 보내주면 되는데, 리뷰는 해당 product_number를 가진 상품들이 있는지 cart 테이블에서 먼저 확인을 하고 그 상품들 중에 order테이블의 status_id가 배송 완료인 주문의 정보를 가져오면 된다. 사실 아직은 좀 헷갈리는데 내일 실제로 작업해봐야 확실하게 어떻게 해야하는지 알게될 것 같다. - 굉장히 많은 테이블들을 왔다갔다하는게 힘들었었는데 오늘 많은 꿀팁들을 알게되었다. 프론트에서 받는 값을 기준으로 테이블을 시작해서 다른 연결된 테이블들을 계속 타고 가서 원하는 값을 가져오는 경우들이 많았다. 이전에 세션에서 select_related, prefetch_related를 알려주셨어서 쓰려고 노력해봤는데 한 테이블 이상 연결해서 쓰려고하면 너무 복잡해져서 쓸수가 없었다. 왜냐하면 나는 select_related가 연쇄적으로 사용되는줄 알았기 때문에 테이블이 늘어나면 너무 복잡하다고 생각을 했던 것이다. 그런데 그냥 filter에서 간단하게
__로 필드들을 선택해서 테이블들을 이동할수도 있다는 것을 알게되었다(ex.ProductColor.objects.filter(product__sub_category__category__menu__name = 'men', product__sub_category__name = 'boots')). 또한 이와 같은 방식으로select_related,prefetch_related도__를 사용하면 여러 테이블들을 쉽게 포함할 수 있다는 것을 알게되었다.(ProductColor.prefetch_related('product__sub_category__category__menu'))
- 제품 리스트 뷰
- 모델링이 업데이트되기를 기다리면서 동건님이 하는 뷰를 같이 했는데, 이 부분에서 테이블 이동이 진짜 많았기때문에 덕분에 filter, select_related, prefetch_related에 대해 많이 배울 수 있었던 것 같다.

이동하고 또 이동해야하는 운명... - 엔드포인트를 어떻게 잡아야할지 고민했었는데 menu_name을 프론트쪽에서 보내주기로 협의를 했었기 때문에
<str:menu_name>를 사용해 파라메터로 값을 받아와서 해당 메뉴에 해당하는 리스트들을 보내주기로 했다. - 그래도 상품 리스트 뷰에서는 전달해야하는 데이터가 그렇게 많지 않아서 오늘안에 뷰를 마치고 프론트와 붙여볼 수 있었다. 프로젝트 이후 처음으로 제대로 처음 맞춰보는거라서 너무 설레였다💛
- 프론트에서 미리 더미데이터의 포맷을 보내준덕에 최대한 그것에 맞춰서 데이터를 보낼 수 있었고 덕분에 프런트와 변수에 대한 충돌이 거의 없었다.
- menu에 대한 상품 리스트들을 보내주었을때 상품이 중복으로 포함되는 경우가 있었는데 왜그런지는 잘 모르겠다. 일단 distinct로 해결해두었다.
- 모델링이 업데이트되기를 기다리면서 동건님이 하는 뷰를 같이 했는데, 이 부분에서 테이블 이동이 진짜 많았기때문에 덕분에 filter, select_related, prefetch_related에 대해 많이 배울 수 있었던 것 같다.
