Youtubue의 Python Django Tutorial - Applications and Routes을 따라하면서 실습 내용을 정리합니다.
django project를 하나 만들어보자.
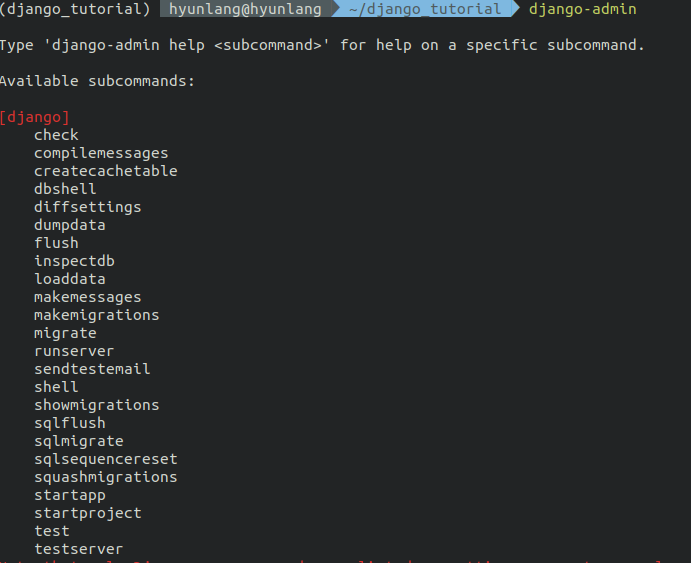
만약 어떤 명령어를 해야할지 잘 모르겠다면 일단 django admin을 치고 엔터를 치면 실행할 수 있는 명령어가 쭉 나온다.

나는 새 프로젝트를 생성할 것이기 때문에 startproject를 사용할 것이다.
django-admin startproejct django_projectdjango_project라는 이름의 프로젝트를 하나 만들었다.

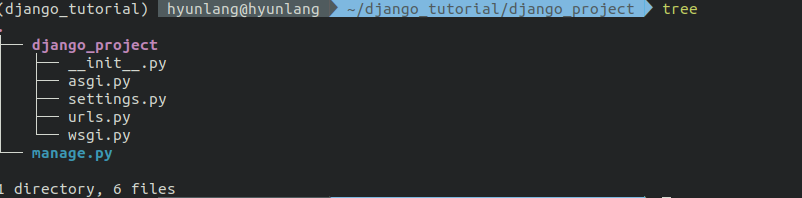
만든 프로젝트로 들어가면 홈페이지를 구성하기 위한 기본 파일들을 django에서 이미 셋팅해놓은 것을 볼 수 있다.
flask에서는 보통 app.py를 직접 만들어서 서버를 실행시켜야했지만 django에서는 python manage.py runserver만으로도 서버를 실행시킬 수 있다.
이 상태에서 runserver를 실행하면 http://127.0.0.1:8000에 접속할 수 있게되는데 이것을 클릭했을때 로켓이미지가 뜨고 congratulations!라는 것을 보았다면 설치가 잘 된것이다.
이제 app을 만들어보자. 아까 만든 project와 app은 어떻게 다를까?
Web Application (Wekipedia)
A web application (or web app) is an application software that runs on a web server, unlike computer-based software programs that are stored locally on the Operating System (OS) of the device. Web applications are accessed by the user through a web browser with an active internet connection. These applications are programmed using a client–server modeled structure—the user ("client") is provided services through an off-site server that is hosted by a third-party. Examples of commonly-used, web applications, include: web-mail, online retail sales, online banking, and online auctions.
우리가 만들게될 web application이란 web server위에서 돌아가는 소프트웨어이다. 사용자들에게 제공할 소프트웨어를 만들어서 웹 서버에 올린뒤 웹브라우저를 통해서 제공하게 되는 것이다. 즉, 현재 제작하는 웹 페이지의 기능들을 만들어주기 위해서 app을 생성해주어야 한다. project에 여러개의 app들을 만들 수 있고 또한 하나의 app이 여러 프로젝트에 포함될 수도 있다.
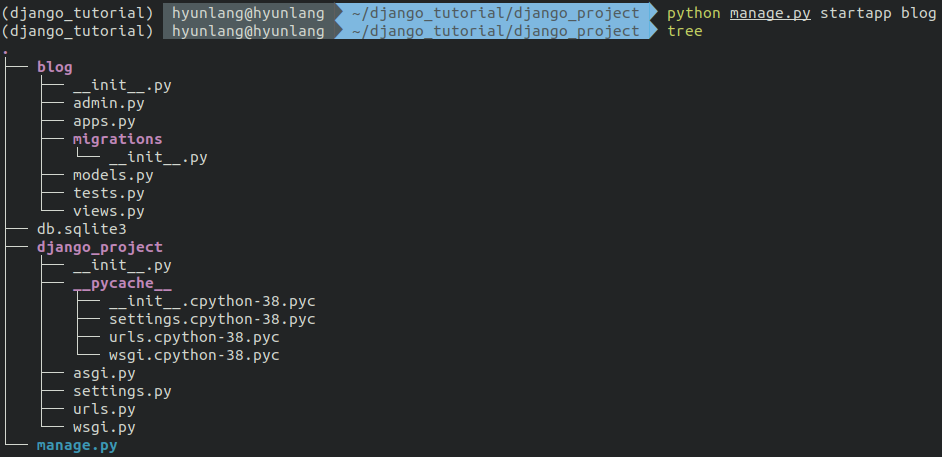
app을 생성할때는 manage.py가 있는 디렉토리에서 python manage.py startapp을 해주면 된다. blog 기능을 할 app을 만들것이므로 이름은 blog로 한다.
python manage.py startapp blog
이제 blog라는 이름의 디렉토리와 여러 하위 파일들이 생성되었다.
home화면에 Blog Home이라는 글자를 출력해야한다고 하자. django에서는 앱의 로직을 짜주는 부분이 View라고 한다. 이전에 Flask할때는 View는 말그대로 눈에 보여지는 화면을 의미했는데 여기서는 Controller 역할이라서 헷갈리기도 한다.
blog/view.py로 가서 화면에 어떻게 글자를 나타낼지 코드를 작성한다. 여기서는 해당 url에 접속하면 Blog Home이라는 response를 보내줄 것이므로 django에서 제공하는 HttpResponse를 사용한다.(물론 import 해주어야한다!)

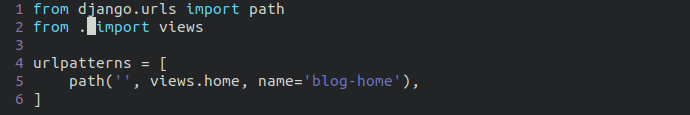
다음에는 어떠한 url이 입력되었을때 이 결과를 보내줄지 django에게 알려주어야한다. 이것은 urls.py를 만들어서 연결해주면 된다.
이 부분은 앞서 만들었던 django_project의 urls.py와 동일한 방식이기 때문에 그대로 참조하면 된다.

사실 django는 미리 만들어둔 모듈들을 사용하는 것이기 때문에 사용하는 모듈들이 어떤 역할을 하고있는지 아는 것이 중요한 것 같다.
여기서는 지정된 route에 접속하면(여기서는 ''이므로 뒤에 아무것도 붙지 않은 url이다.) 아까 만들어두었던 view.py(import 필요)의 home 메소드를 실행한다는 의미이고 name으로 별칭을 정할 수 있는데 이것을 설정하는 이유는 다른 app에서도 home이 있다면 헷갈릴 수 있기 때문이라고 하는데 아직 어떤식으로 사용되는지는 모르겠다.
이렇게하면 끝난 것 같지만 아직 아니다. django_project/urls.py에 가서 한번 더 url을 매핑해주어야한다.

여기서 지정해주는 route는 base url 바로 다음에 오는 것을 의미한다. 만약 base_url/blog/인 url을 쓴다고 치면 이 파일에서 urlpatterns를 사용하여 해당 route(blog/)를 blog.urls로 매핑해주고 이동한 blog/urls.py에서는 또 그 다음에 오는 route(~blog/의 뒷부분)에 매핑한 url.py의 메소드를 실행하게 된다.
참고로 route를 지정할때 trailing slash를 지정해주는 것이 좋다고 한다. 크롬에서는(다른 브라우저는 잘 모르겠다) url의 마지막에 /를 붙이지않아도 자동으로 추가하기 때문에 만약 route에 /를 붙이지 않았다면 다른 주소로 인식하여 페이지를 찾을 수 없게 되어버린다.
자 이제 python manage.py runserver를 해서 아까와 같이 https://127.0.0.1:8000/에 접속해보자.

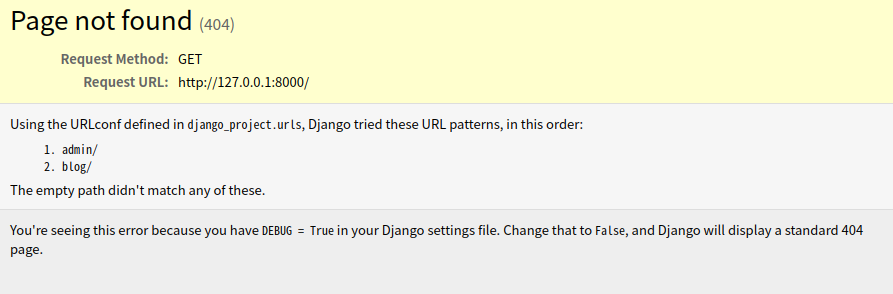
이 주소에는 route 지정을 하지 않았기 때문에 404 Error가 발생한다. 하지만 어떤 url이 가능한지 확인할 수 있다. localhost:8000/blog/ url로 접속해보자.

그러면 우리가 blog/view.py에서 response로 설정했던 내용이 보여진다.
django의 장점은 url의 주소를 바꾸는 것이 매우 편리하다는 것이다. 만약 아직 개발중인 경우에는 blog/ route가 아닌 blog-dev/로 바꿔주면 localhost:8000/blog/의 주소는 더이상 사용할 수 없고 localhost:8000/blog-dev/로 접속 가능하다. 만약 blog/urls.py에 route가 여러개(ex.'', about/, settings/....) 설정해둔 경우라면 더더욱 이 기능의 편리함을 느낄 수 있다.
지금까지 django에서 route를 지정하고 view를 실행하는 것을 알아보았다. 다음 영상에는 templates에 대해서 알아보자!
