Corey Schafer의 Django Tutorial 실습을 따라하면서 정리합니다.
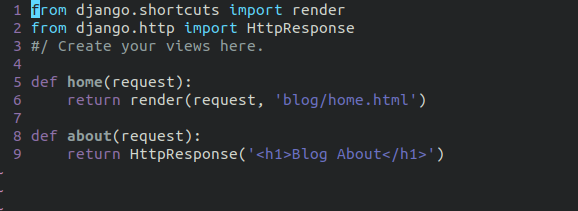
앞서 작성해두었던 blog/views.py파일을 보자.

response에 직접 html이 작성되어있다. 이처럼 보여질 html을 그대로 작성해도 되겠지만, 보기 좋지 않고 또한 매 페이지마다 html을 작성해야하므로 매우 번거롭다. 그렇기 때문에 templates이 필요하다.
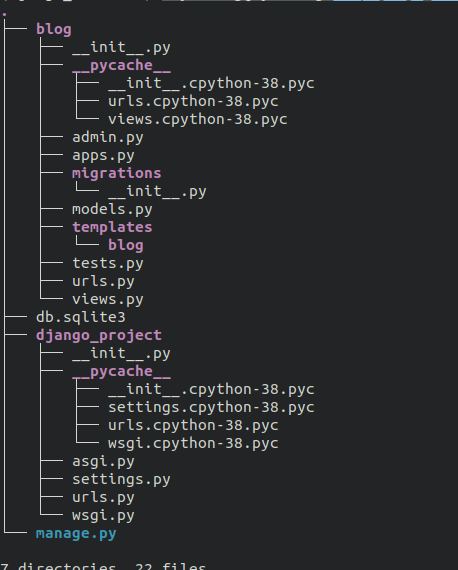
templates은 다음과 같이 app폴더 내에 templates라는 폴더를 만들고 그 안에 app의 이름으로 폴더를 하나 더 만들면 된다.

templates 폴더 안에 만들어진 blog 폴더에 각 페이지를 구성하는 html 파일들을 저장할 것이다.
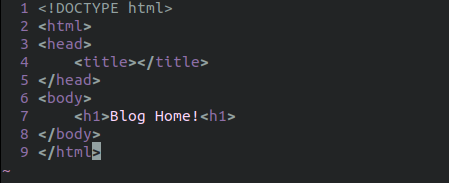
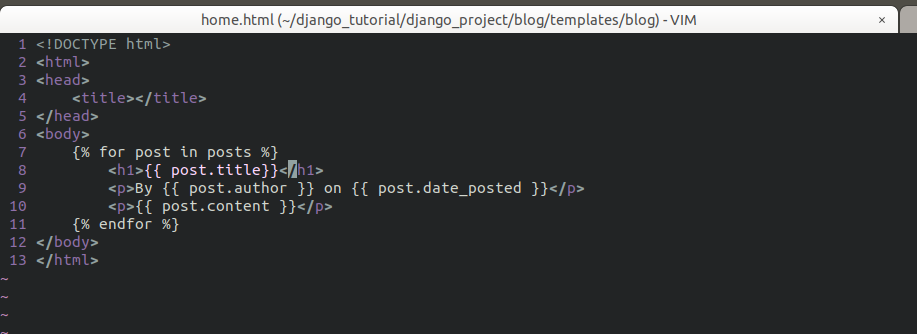
home.html

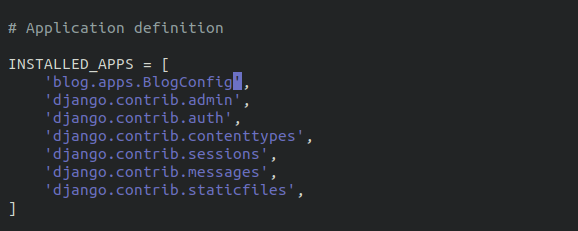
templates 폴더에 html들을 만들고나면 django가 templates을 잘 찾을 수 있도록 installed application에 현재의 app을 추가해주어야 한다.
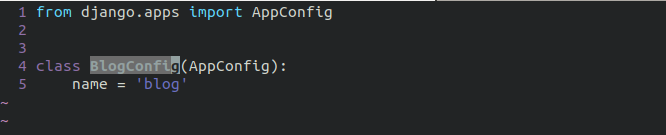
startapp을 했을때 생성한 blog 디렉토리를 살펴보면 apps.py가 있다.
blog/apps.py

여기서 BlogConfig라는 클래스를 복사해주고 project를 시작할때 생성되었던 django_project 디렉토리 내의 settings.py에서 blog application을 다음과 같이 추가해준다.(blog > apps.py > BlogConfig)

이제는 views가 각각의 template을 잘 찾아가게끔 설정해보자. 해당 페이지 구성파일을 지정해줄 때는 render 메소드가 사용된다.

render 메소드에서 request와 html파일의 주소는 반드시 들어가야한다.
이렇게 설정을 해주고 runserver후 해당 url로 들어가보면 template을 잘 찾아간 것을 볼 수 있다.


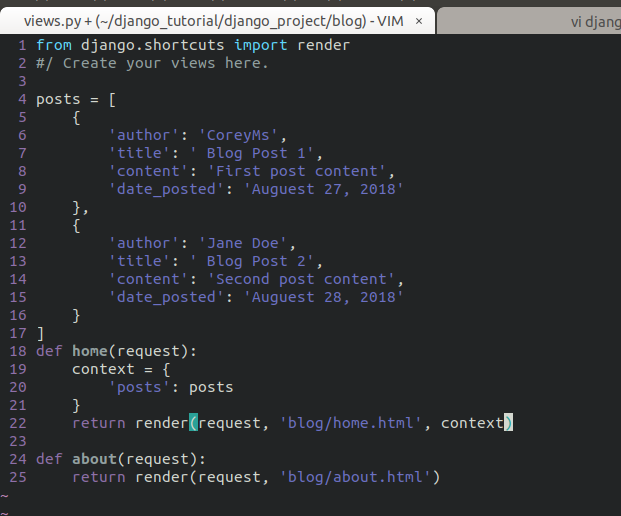
blog/views.py

about 부분도 render로 바꿔주었고 이제 HttpResponse는 이 파일에서는 더이상 사용하지 않기 때문에 임포트 한 내용을 삭제했다.

윗부분에 만들어준 post 딕셔너리 리스트가 데이터베이스에 있다고 가정해보자. 그러면 우리는 저 내용을 어떻게 template에 보내줄 수 있을까? 일단 함수 내에 dictionary(여기서는 context)를 하나 더 만들어서 원래의 dictionary를 담는다. 그리고 context를 render메소드의 argument로 추가하면 template에서 context를 사용할 수 있게되고 context에는 모든 딕셔너리들이 들어가있으므로 모든 데이터에 접근할 수 있게 되는 것이다.
- templates/blog/home.html

여기서 값들을 불러올때는 jinja와 같은 형식을 사용한다. context는 따로 써줄 필요가 없고 바로 key값을 사용하면 된다.
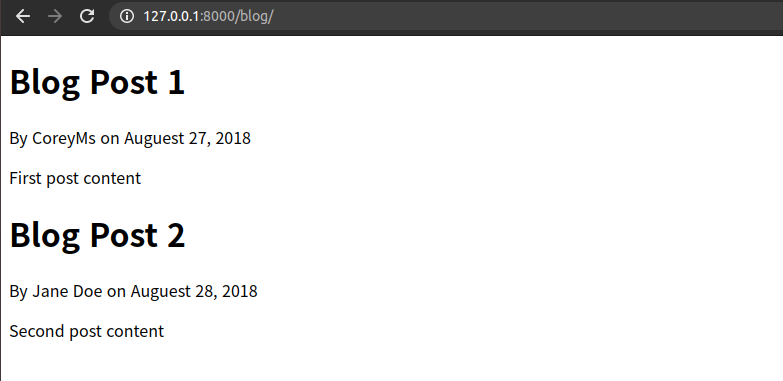
runserver를 다시 해보니 views에서 받아온 dictioanry의 value들이 잘 나타나는 것을 알 수 있다.

이 뒤의 내용은 base.html을 만들어서 상속하는건데 뭔가 프론트 부분같아서 일단 정리는 스킵한다. 나중에 여유가 생기면 그 부분은 그때 공부하려고한다.
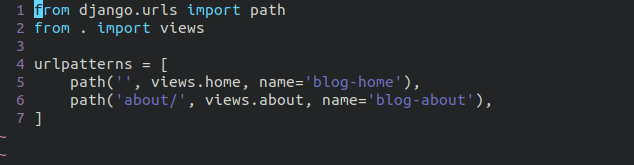
추가적으로, 페이지를 링크할때는 urls.py에서 설정해두었던 name을 사용하자.
<a class="nav-itme nav-link" href="/about"> // #1
<a class="nav-item nav-link" href="{% url 'blog-about' %}"> // #2#1의 경우에는 page의 route를 바꾼다면(예를들어 /about을 /로) 코드를 하나하나 다 수정해야한다. 하지만 url name을 사용하면 route가 바뀌어도 코드를 수정하지 않아도 된다.
- blog.urls.py