Position
position을 이용하면 복잡하고 다양한 레이아웃을 실현할 수 있다. position에는 static, relative, absolute, fixed 총 4가지가 있다. 그 중 디폴트인 static을 제외하고 나머지 세 position에 대해서 정리한다.
relative
자기 자신을 기준으로 위치를 이동할 수 있다. top, left, right, bottom property에 +, -값을 넣어 이동하면 된다.
예시
div {
position: relative;
top: -20px;
left: 10px;
}-를 하면 아래로 떨어지는게 아니라 위로 이동한다.
absolute
absolute는 position: static이 아닌 부모에 대해서 절대적으로 위치한다. 만약 해당하는 부모가 없다면 body가 기준이 된다.
div {
position: absolute;
right: 0;
bottom: 0;
}이라면 부모의 가장 오른쪽과 아래쪽 위치에 딱 붙어서 절대적으로 위치하게 된다.
fixed
fixed는 말그대로 화면에 고정하는 것이다. nav bar나 top버튼같이 스크롤을 내려도 따라오면서 항상 그 위치에 고정되어 있게된다.
만약 top버튼이라면
div {
position: fixed;
bottom: 0;
right: 0;
}로 설정하면 오른쪽 아래에 항상 top버튼이 존재하게 된다.
Block vs Inline
block
block요소는 바로 옆에 다른 요소가 올 수 없는, 한 줄을 다 차지하는 요소들을 의미한다.
<header>,<footer>,<p>,<li>,<table>,<div>,<h1>등
inline 성격을 가진 태그를 block이 되도록 변경할때는 display: block을 이용한다. 주로 nav bar를 만들때 a태그에 적용한다.
inline
inline요소는 block과 반대로 다른 요소가 바로 옆에 올 수 있는 요소들이다.
<span>,<a>,<img>등
만약 block 성질을 가진 요소를 inline처럼 붙여서 나타내고 싶다면 display: inline으로 설정하면 된다. 또한 float: left, float: right를 이용해서도 block을 inline으로 변경할 수 있다.
inline-block
block요소의 성질을 가진 요소에 inline의 성질을 더할 수 있다. display: inline-block을 사용하면 block들이 줄바꿈되지 않고 줄지어서 나타나게 된다.
Float
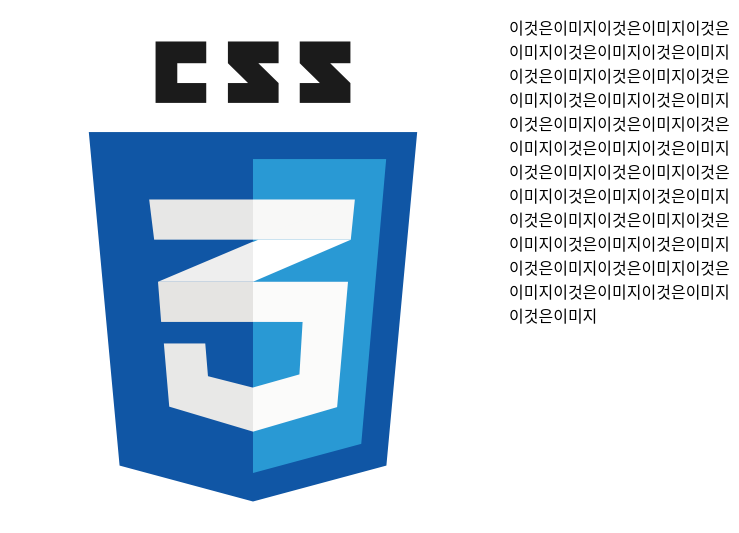
float는 말그대로 공중에 띄운다는 의미이다. 만약 이미지(<img>)와 글(<p>)을 삽입하고 이미지에 float속성을 적용한다면 float가 없을 때에는 다음줄에 있던 글(<p>)이 원래 비어있던 자리들을 차지하며 이미지 주변에 글이 둘러쌓이는 모습을 볼 수 있다.
<div class="float-test">
<img src = "https://cdn4.iconfinder.com/data/icons/flat-brand-logo-2/512/css3-512.png">
<p>이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지이것은이미지</p>
</div>img {
float: left;
}View

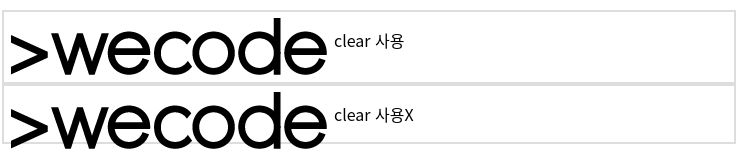
하지만 float 속성을 사용하면 block 성질을 가진 요소가 올라가면서 레이아웃이 망가지거나 부모가 높이를 인지할 수 없어서 부모를 벗어나는 경우가 발생하기도 한다.
이를 해결하는 방법은 clear를 사용하는 것이다. clear는 float의 속성을 지우는 역할을 하며 left, right, both가 있다. clear를 적용하는 방법은 다양하다.
- 바깥
div의 끝부분에 아무 태그나 넣고clear속성을 적용한다.
<div class="float_test">
<img style="float: left;" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p style="clear: left;"></p>
</div>- 바깥
div에overflow: hidden을 적용한다.
overflow속성은 담고 있는 내용이 박스의 크기보다 클 때 내용을 어떻게 표시할지에 대한 설정이다.hidden으로 설정하면 박스보다 커서 넘치는 내용들은 숨겨서 보이지 않도록 한다.
<div style="overflow: hidden;">
<img class="float-right" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
</div>- 바깥
div를 float시키면 자식의 float 높이를 인지하여 그만큼의 높이를 차지한다. 하지만 block 요소의 성질을 잃게 되므로width: 100%추가해야한다.
<div style="float: right; width: 100%">
<img style="float: right" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
</div>- 또한 가상요소
::after를 사용할수도 있다.(참고)
<div>
<img class="float-left" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p>아무거나 써넣어볼게요</p>
</div>div::after {
content:'';
display: table;
clear: left;
}