
안녕하세요 🌱 Lawn입니다 새롭게 바뀐 2022년 NEW HIG를 Study를 통해 공부하며 정리하는 중입니다.
🎈 HIG Study with
🌱 Dark Mode
다크 모드는 어두운 색상 팔레트를 사용하여 조명이 거의 없는 환경에 맞게 조정된 편안한 시청 경험을 제공하는 시스템 전체 모양 설정입니다.
iOS, iPadOS, macOS 및 tvOS에서 사람들은 종종 기본 인터페이스 스타일로 다크 모드를 선택하고 일반적으로 모든 앱과 게임이 자신이 선택한 스타일에 자동으로 맞춰지기를 바랍니다.
다크 모드에서 시스템은 모든 화면, 보기, 메뉴 및 컨트롤에 대해 어두운 색상 팔레트를 사용하고 대비를 통해 가장 앞면의 콘텐츠가 어두운 배경에 비해 눈에 띄게 만들 수도 있습니다.
🍀 Best practices
Avoid offering an app-specific appearance setting. 앱에 특정한 화면 스타일을 제공하지 마세요. 사용자는 원하는 화면 스타일을 적용하기위해 설정의 화면스타일에서 둘 이상의 설정을 조정해야합니다. 설상가상으로 앱이 화면스타일에 맞춰 응답하지 않는 문제가 발생할 수있습니다.
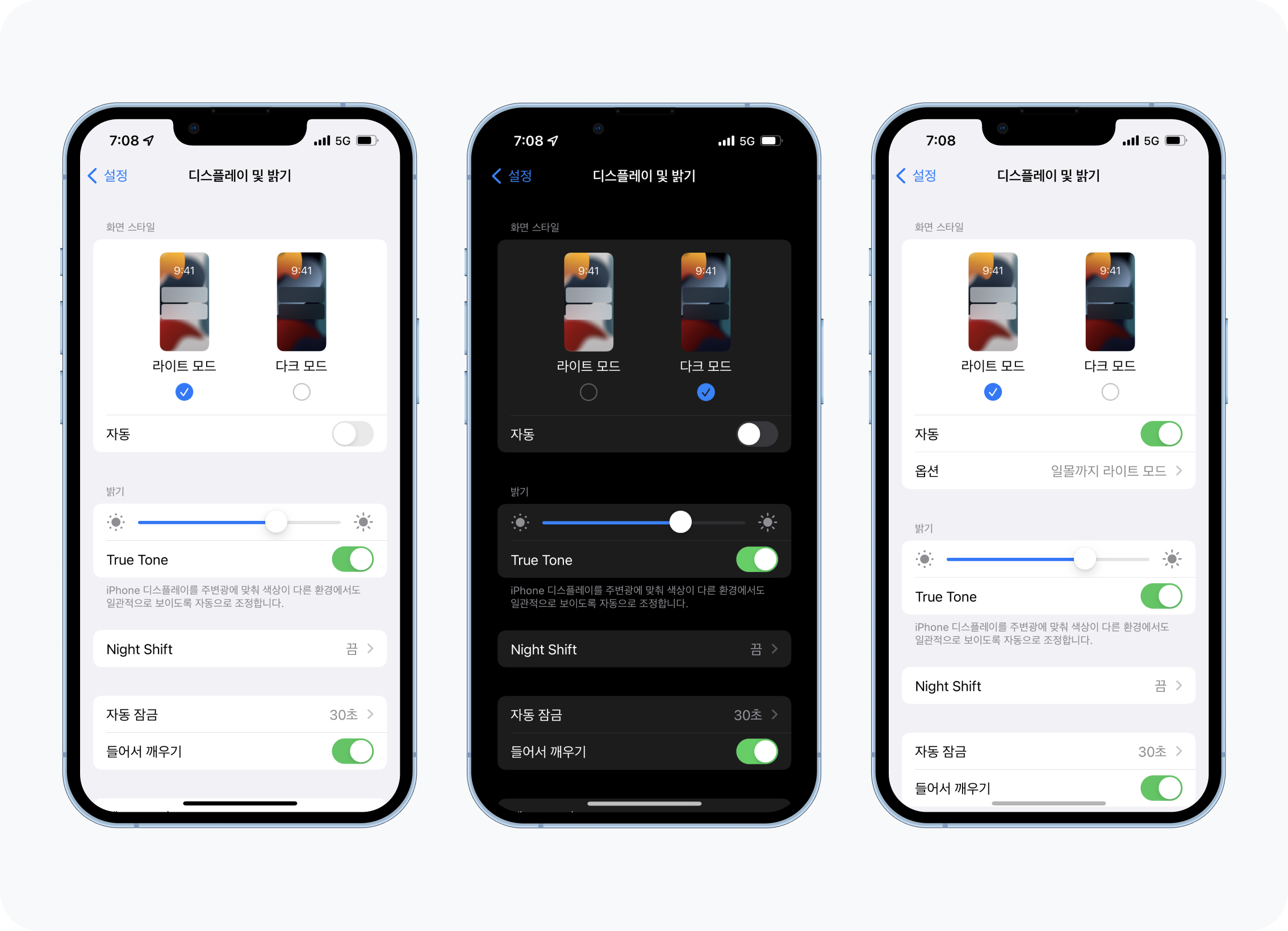
🌱 Lawn : 설정 > 디스플레이 및 밝기를 라이트 모드, 다크 모드, 자동 등을 선택해 사용할 수있습니다.

Ensure that your app looks good in both appearance modes. 앱이 두 가지 모드에서 잘 보이는지 확인하세요. 라이트 모드와 다크 모드를 사용하는 것 외에, 사람들이 설정의 화면 스타일을 자동으로 선택할 때를 고려해야 합니다. 화면 스타일을 자동으로 선택하면 앱은 사용자의 사용 환경에 맞춰 다크모드와 기본 모드를 적용합니다. 이런 자동 화면 스타일을 고려하여 앱을 테스트하는 것이 좋습니다.
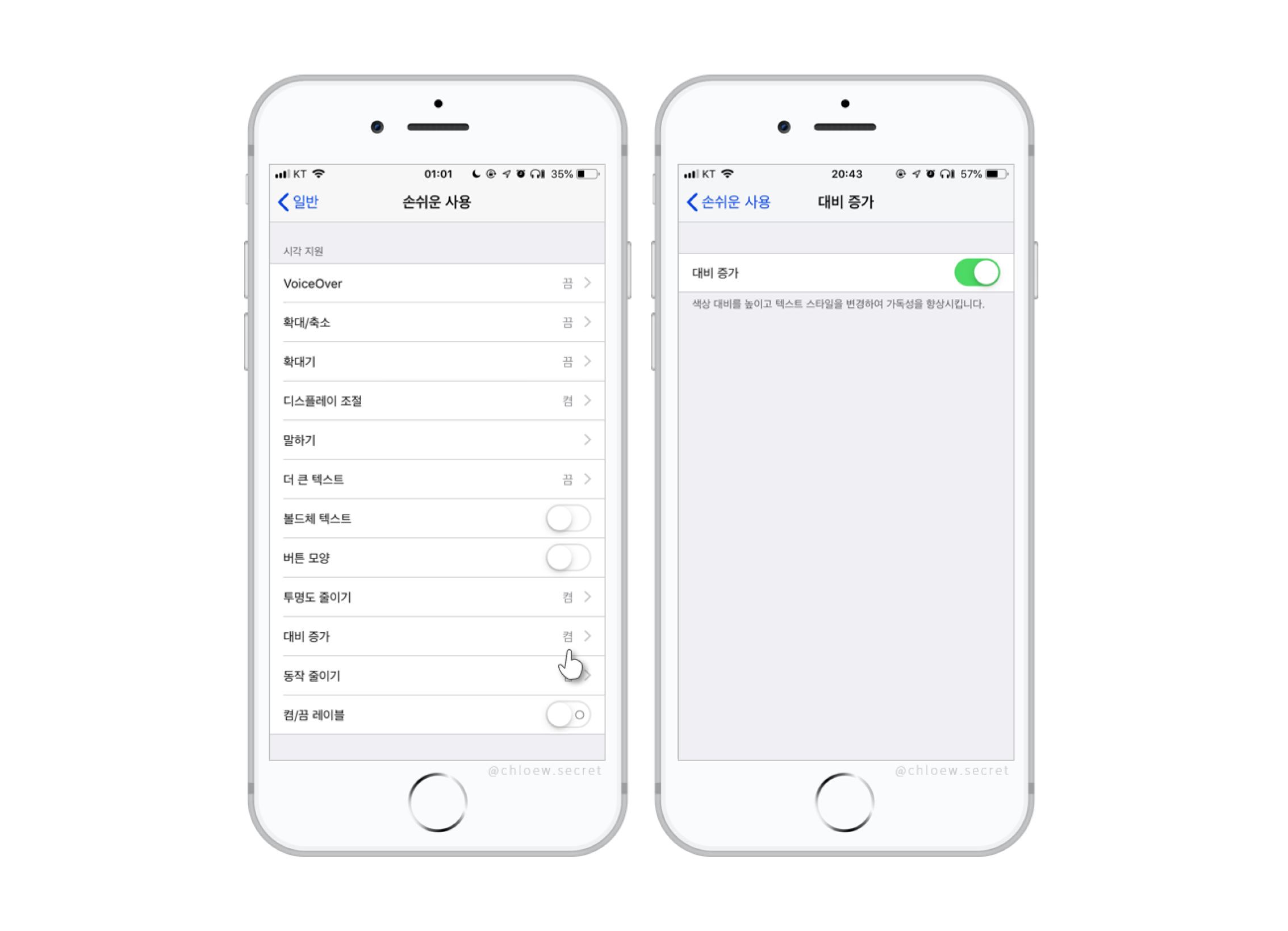
Test your content to make sure that it remains comfortably legible in both appearance modes. 콘텐츠를 테스트하여 사람들이 모두 여러 화면스타일에서 편하게 읽을 수 있는지 확인하세요. 예를 들어 대비 증가 및 투명도 감소가 켜진 다크 모드에서, 어두운 배경에서 낮은 명도의 텍스트가 가독성이 떨어집니다. 또한 다크 모드에서 대비 증가를 켜면 어두운 텍스트와 어두운 배경 사이의 시각적 대비가 감소할 수 있습니다. 시력이 좋은 사용자들은 낮은 대비를 가지는 텍스트를 읽을 수 있지만 그렇지 않은 사용자를 고려해야합니다. Color and Effects를 참고하세요

In rare cases, consider using only a dark appearance in the interface. 드문 경우지만 인터페이스에서 다크 모드만 사용하는 것이 좋습니다. 예를 들어 몰입형 미디어 시청을 가능하게 하는 앱같은 경우 사용자들이 미디어에 좀더 집중할 수있도록 오히려 다크 모드를 사용하는 것이 좋을 수있습니다.
🍀 Dark Mode colors
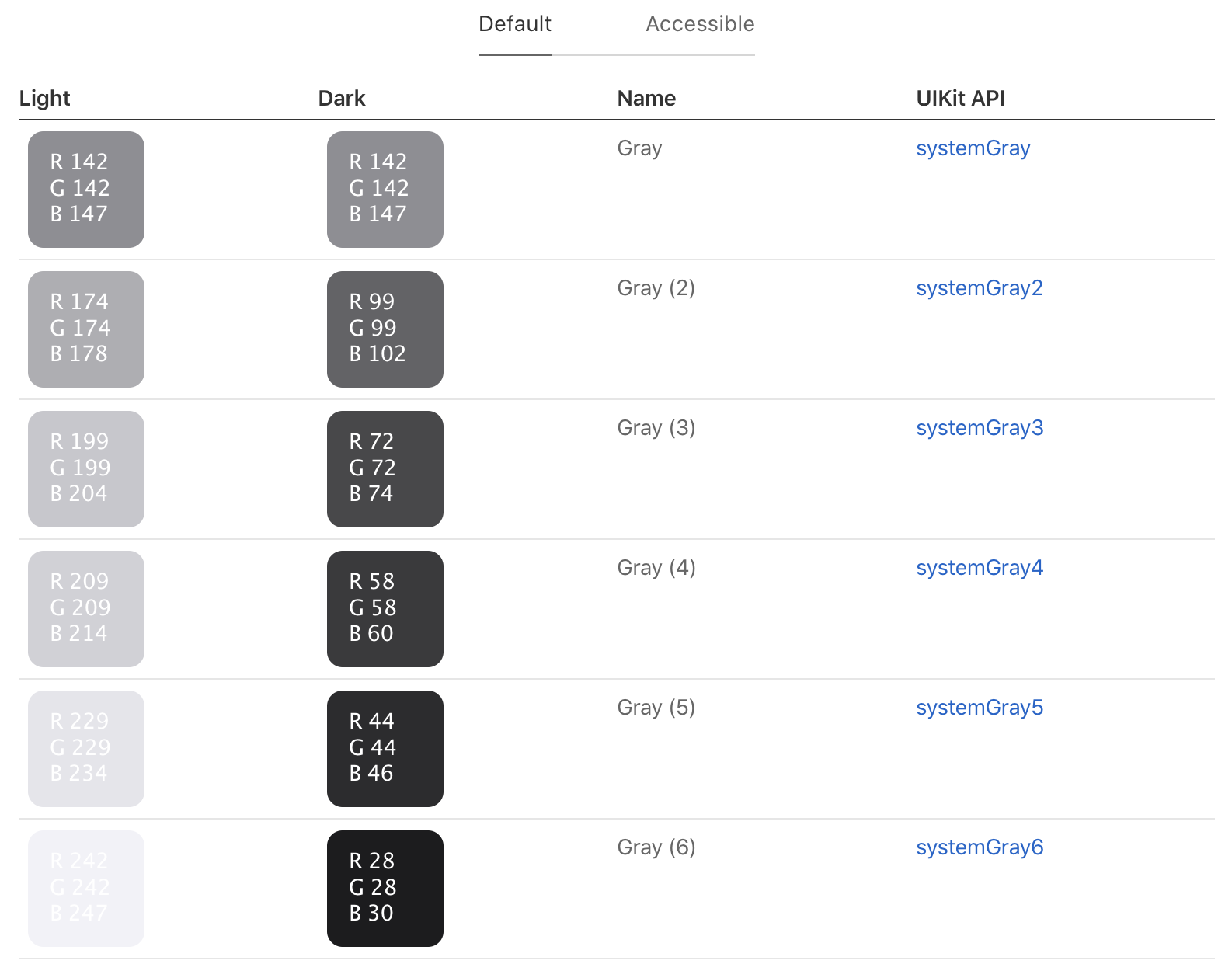
다크 모드의 색상 팔레트에는 더 어두운 배경색과 더 밝은 전경색(도형의 색상)이 포함됩니다. 그래서 다크모드에 포함된 색상이 반드시 어두운 색상만이 아니라는 점을 아는것이 중요합니다. 자세한 내용은 Color > Specifications을 참고하세요.
Embrace colors that adapt to the current appearance. 현재 화면 스타일에 맞는 색상을 적용합니다. 시맨틱 컬러를 사용하면 어떤 모드에서든 자동으로 색상이 변경되고, 일일히 지정이 필요한 경우에는 Xcode 의 asset catalog 에서 Color Set asset 을 추가해서 사용해야 합니다.
🧑🏻💻 developer guidance
labelColor
controlColor
Separator
Aim for sufficient color contrast in all appearances. 항상 충분한 색상 대비를 줘야합니다. System Color를 사용하면 전경 콘텐츠와 배경 콘텐츠 간에 좋은 명암비를 얻을 수 있습니다. 색상 간의 명암비가 4.5:1 이상이어야 합니다. 사용자 정의 전경색 및 배경색의 경우 작은 텍스트에서 7:1의 명암비를 가지도록 해야합니다. 이 비율은 전경 콘텐츠가 배경에서 눈에 띄도록 하고 앱이 사람들의 사용자경험을 좋게 만듭니다.
Soften the color of white backgrounds. 흰색 배경의 색상을 부드럽게 하는 것이 좋습니다. 흰색 배경이 포함된 콘텐츠 이미지를 표시하는 경우 이미지를 약간 어둡게 하여 다크 모드에서 배경이 빛나는 것을 방지합니다.
🍀 Icons and images
시스템은 SF Symbol과 화면 스타일 모두에 최적화된 풀 컬러 이미지를 사용합니다.
Use SF Symbols wherever possible. 가능한 SF Symbol을 사용하세요. 기호는 Dynamic Color를 사용하여 색조를 지정하거나 생동감을 더할 때 두 가지 화면 스타일에서 모두 자동으로 적용됩니다. Color을 참고하세요.
Design separate interface icons for light and dark appearances if necessary. 필요한 경우 두 화면 스티일에 대해 별도의 인터페이스 아이콘을 디자인합니다. 예를 들어, 보름달을 묘사하는 아이콘은 밝은 배경과 잘 대조되기 위해 적절한 어두운 윤곽이 필요할 수 있지만 어두운 배경에 표시될 때는 윤곽이 필요하지 않습니다. 마찬가지로 기름 한 방울을 나타내는 아이콘은 가장자리가 어두운 배경에서 보이도록 약간의 테두리가 필요할 수 있습니다.
Make sure full-color images and icons look good in both appearances. 풀 컬러 이미지와 아이콘이 두 화면 스타일 모두에서 잘 보이는지 확인하세요. 밝은 부분과 어두운 부분 모두에서 잘 보이면 동일한 Assets을 사용하세요. Assets이 한 모드에서만 좋아 보이면, Assets을 수정하거나 별도의 밝은 Assets과 어두운 Assets을 만듭니다. Assets Catalog를 사용하여 단일 이미지로 결합합니다.
🍀 Text
시스템은 어두운 배경에서 텍스트의 가독성을 유지하기 위해 생동감과 대비감을 증가시킵니다.
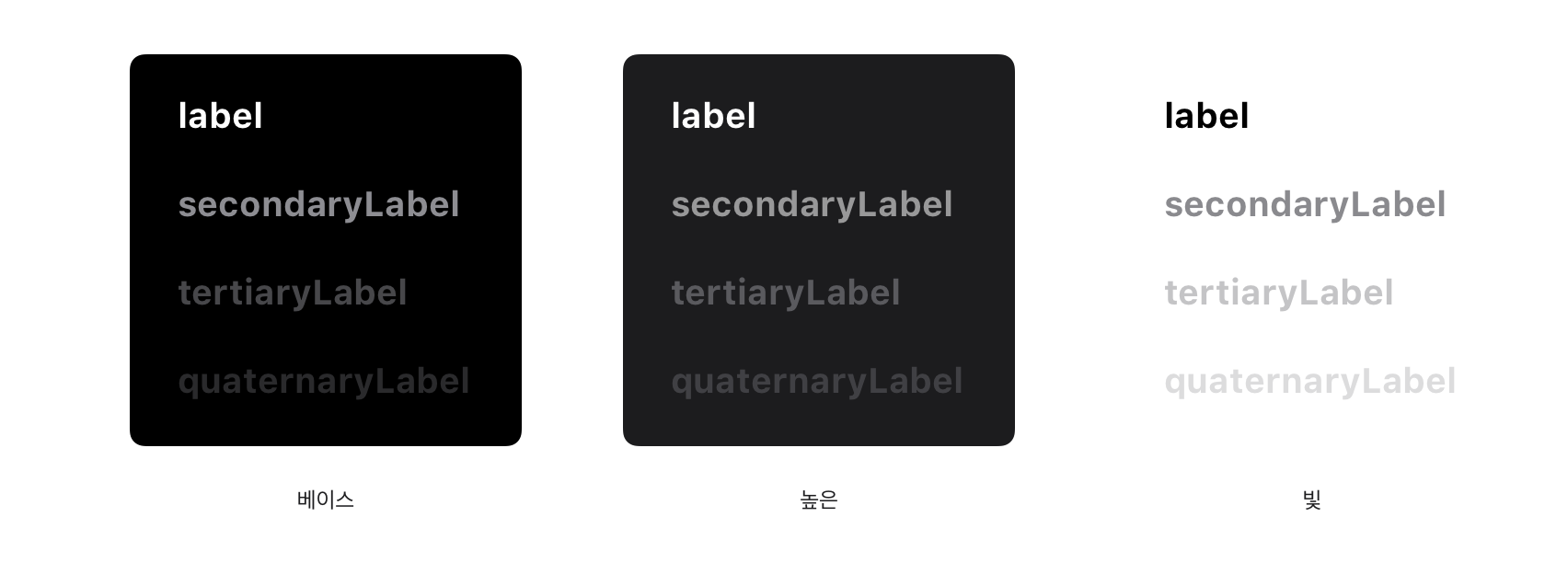
Use the system-provided label colors for labels. 시스템에서 제공하는 레이블 색상을 사용하십시오. 1차, 2차, 3차 및 4차 레이블 색상은 밝고 어두운 모양에 자동으로 적용됩니다.

Use system views to draw text fields and text views. 시스템이 제공하는 View 와 Text Field, Text View를 사용하세요. 시스템이 제공하는 View 및 Control을 사용하면 앱의 텍스트가 모든 화면 스타일에서 자동으로 보기좋게 조정됩니다. 가능하면 텍스트를 직접 그리는 대신 시스템 제공 View를 사용하여 텍스트를 표시하십시오.
📱 Platform considerations
No additional considerations for tvOS. Dark Mode isn't supported in watchOS.
iOS, iPadOS
다크 모드에서 시스템은 인터페이스 레이어가 쌓일 경우 (예를 들어, 시트나 모달) 1층 화면에는 베이스 다크모드 세트 컬러가 적용되고, 그 위 화면에는 좀더 밝은 다크모드 세트 컬러가 적용되어 레이어간의 깊이감을 줍니다. 그래서 사용자가 배경색을 일일히 지정하기보다, 시스템 배경색 (system background colors)을 사용하여 레이어가 쌓이는 여러가지 상황에 자연스러운 입체감을 줄 수있도록 하는 것이 좋습니다.

Prefer the system background colors. 시스템 배경색을 선호합니다. 다크 모드는 동적으로 적용됩니다. 즉, 팝오버 또는 모달 시트와 같이 인터페이스가 전경에 있을 때 배경색이 자동으로 깊이감을 표현해 줍니다. 시스템은 또한 밝은 배경색을 사용하여 멀티태스킹 환경의 앱과 다중 창 컨텍스트의 창 사이를 시각적으로 구분합니다. 사용자가 정의한 배경색을 사용하면 사람들이 시각적으로 이런 구분하기 더 어려워질 수 있습니다.
macOS
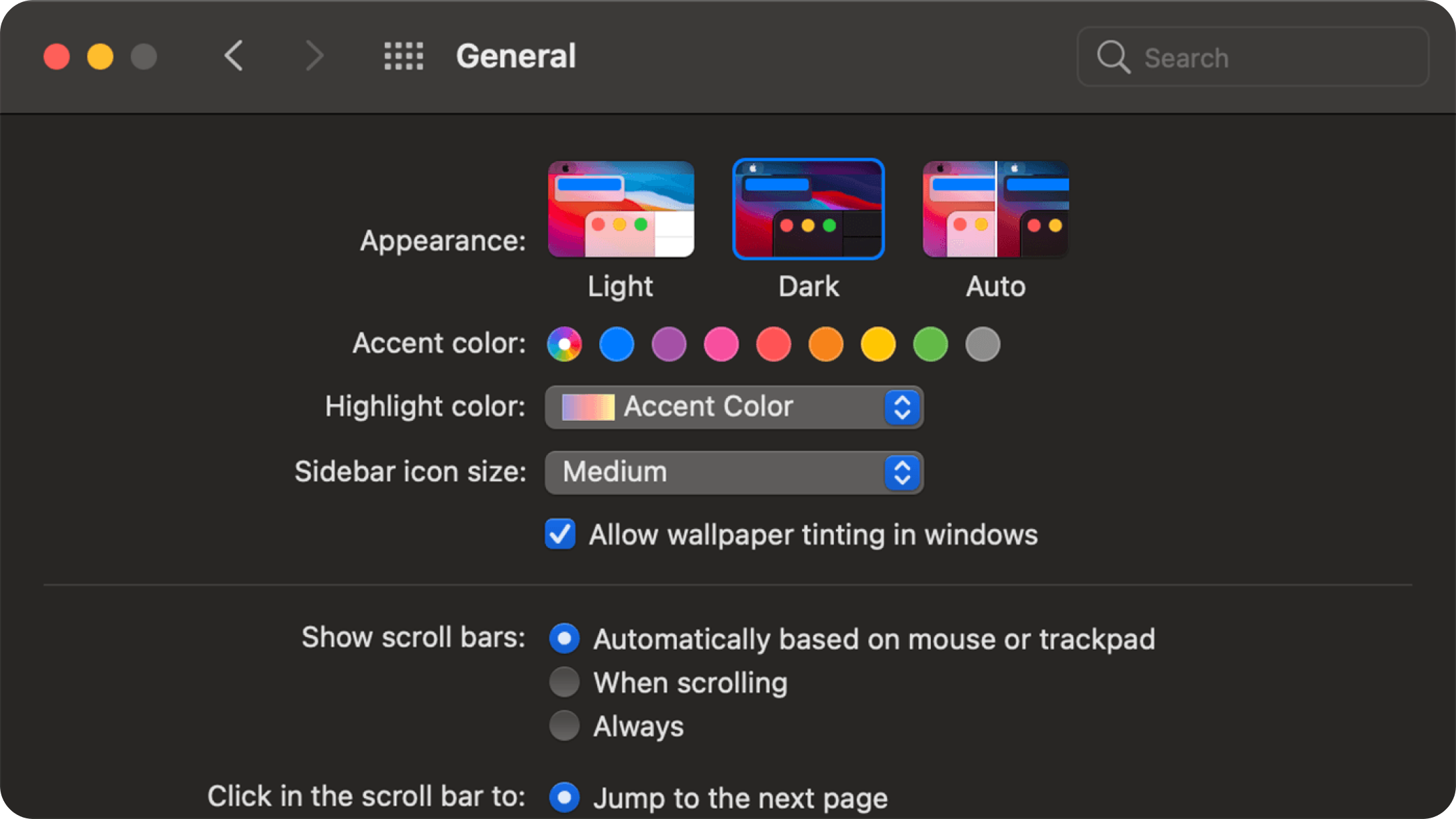
사람들이 일반 설정에서 Graphite accent color(흑연 강조 색상)을 선택하면, macOS는 윈도우가 현재 데스크탑 사진에서 색상을 선택하도록 합니다. 이를통해 주변 콘텐츠와 더 조화롭고 미묘한 '데스크탑 틴팅' 효과를 띄웁니다.
🌱 Lawn : 밑에 예시처럼 설정을 통해 macOS의 화면 스타일을 바꿀 수있습니다.

Include some transparency in custom component backgrounds when appropriate. 적절한 경우 사용자 구성 요소의 배경에 투명도를 포함합니다. 투명도를 사용하면 바탕 화면 Tinting이 활성화되어 있을 때 Components가 윈도우의 배경에서 색을 선택하도록 하여 바탕 화면 사진이 변경되더라도 시각적 조화를 유지할 수 있습니다. 이러한 조화를 이루려면 배경이나 베젤이 보이는 사용자 지정 구성 요소에만 투명도를 추가하고 Components가 색상을 사용하지 않는 상태에 있을 때만 투명도를 추가하십시오. Components가 색상을 사용하는 때는 투명도를 추가하지 않는 것이 좋습니다. 이렇게 하면 윈도우의 배경이 바탕 화면의 다른 위치에 조정되거나 바탕 화면 사진이 변경될 때 Components의 색상이 변동될 수 있습니다.
📚 Resources
Related
Color
Materials
Typography
📀 Videos
WWDC 2019 - What's New in iOS Design
WWDC 2019 - Implementing Dark Mode on iOS
