
안녕하세요 🌱 Lawn입니다 새롭게 바뀐 2022년 NEW HIG를 Study를 통해 공부하며 정리하는 중입니다.
🎈 HIG Study with
🌱 Drag and drop
드래그 앤 드롭을 사용하여 선택한 사진, 텍스트 및 기타 콘텐츠를 한 위치에서 다른 위치로 끌어서 이동하거나 복제할 수 있습니다.
iOS, iPadOS 및 macOS는 드래그 앤 드롭을 터치 스크린과 Pointing Device 및 전체 키보드 접근 설정을 통해 드래그 앤 드롭을 지원합니다. 유니버설 컨트롤은 사람들이 맥과 아이패드 사이에서 콘텐츠를 드래그 할 수 있게 해줍니다. Mac에서는 VoiceOver 사용자가 드래그 앤 드롭을 사용할 수도 있습니다.
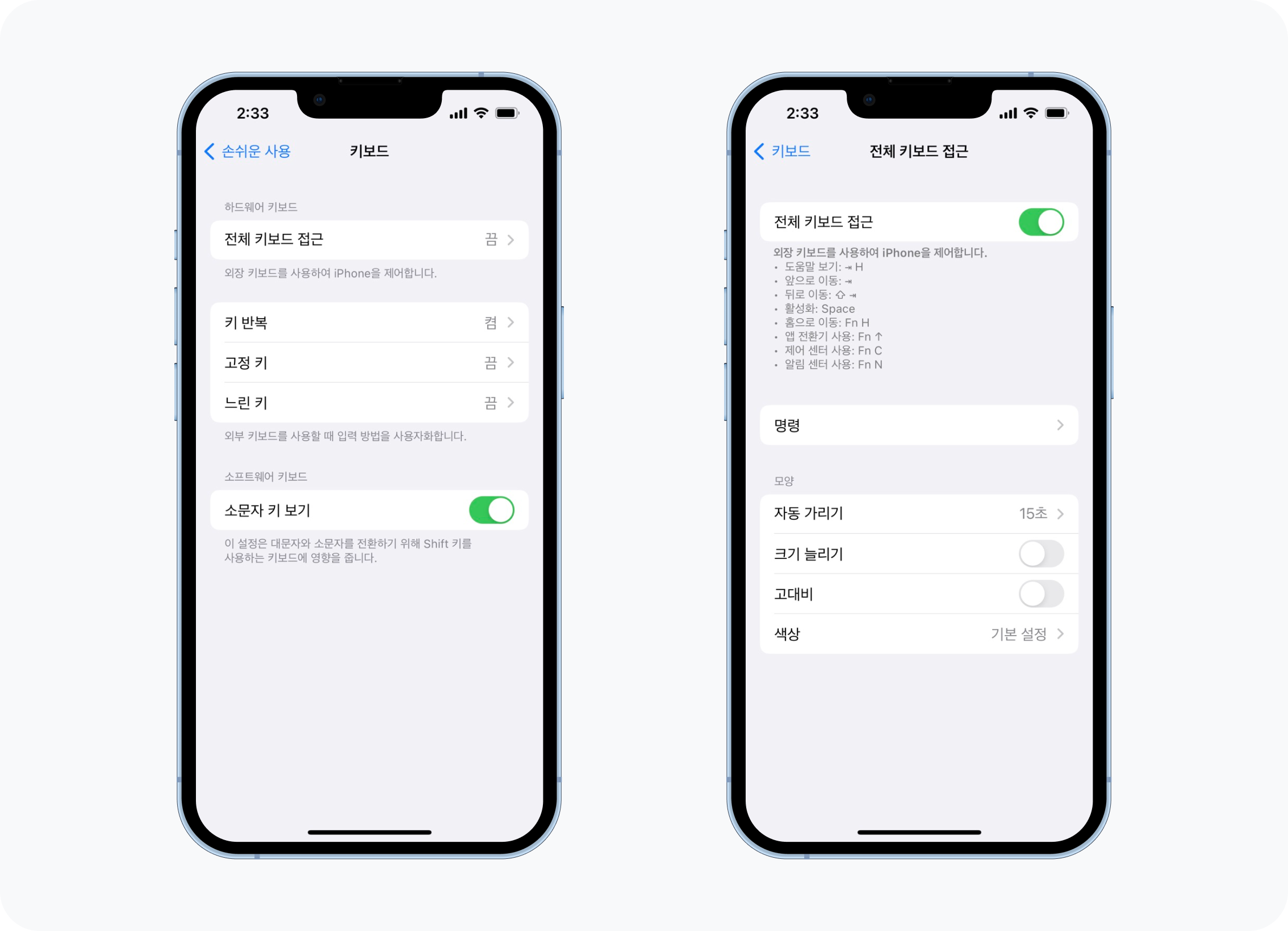
🌱 Lawn : Pointing Device는 사용자가 공간 데이터를 컴퓨터에 입력할 수 있도록 해주는 컴퓨터 입력 장치를 일컫는 말입니다. 예를 들면 마우스가 있습니다. 그리고 전체 키보드 접근은 아이폰 설정에서 다음과 같이 사용이 가능합니다.

드래그 앤 드롭을 사용하기 위해 사용자들은 콘텐츠를 선택합니다. 이후 사용자가 원하는 위치에 콘텐츠를 끌어서 놓습니다. 콘텐츠의 위치는 같은 화면 안에 있을 수있고(Text View) 다른 화면에 끌어서 놓을 수도 있습니다.(Split View) 또는 아예 다른 앱에 끌어다 놓을 수도 있습니다.
다양한 요인에 따라 드래그 앤 드롭 동작은 선택한 콘텐츠를 대상으로 이동하거나 복사할 수 있습니다. 성공적인 드롭 후 이동된 콘텐츠는 대상에만 존재합니다. 복사된 콘텐츠는 두 위치에 모두 존재합니다. 일반적으로 동일한 화면 내에서 선택한 콘텐츠를 놓으면 이동되고 다른 화면에 콘텐츠를 놓으면 복사됩니다. 앱 간에 콘텐츠를 끌어다 놓으면 항상 복사본이 생성됩니다.
🍀 Best practices
As much as possible, support drag and drop throughout your app. 가능한 앱 전체에서 드래그 앤 드롭을 지원하는 것이 좋습니다. 대부분의 사용자들은 끌어서 놓는 드래그 앤 드롭에 익숙합니다. Text Field 및 Text View와 같은 System Components를 사용하면 드래그 앤 드롭에 대해 다양한 기능을 기본으로 제공합니다.
Offer alternative ways to accomplish drag-and-drop actions. 드래그 앤 드롭 작업을 수행할 수 있는 다른 방법을 제공하는 것이 좋습니다. 드래그 앤 드롭 작업이 사용자들이 사용하기에 불편하거나 불가능 할 수있습니다. 따라서 동일한 작업을 수행할 수 있는 다양한 방법을 제공하는 것이 중요합니다. 예를 들어, 사용자들이 항목을 복사하고 다른 위치로 이동하는 데 사용할 수 있는 Context Menu를 사용자들에게 제공할 수있습니다. iOS 및 iPadOS에서는 Accessibility API를 사용하여 사용자들이 쉽게 드래그 앤 드롭을 사용할 수있습니다. Accessibility API는 밑에 개발자 가이드를 참고하세요.
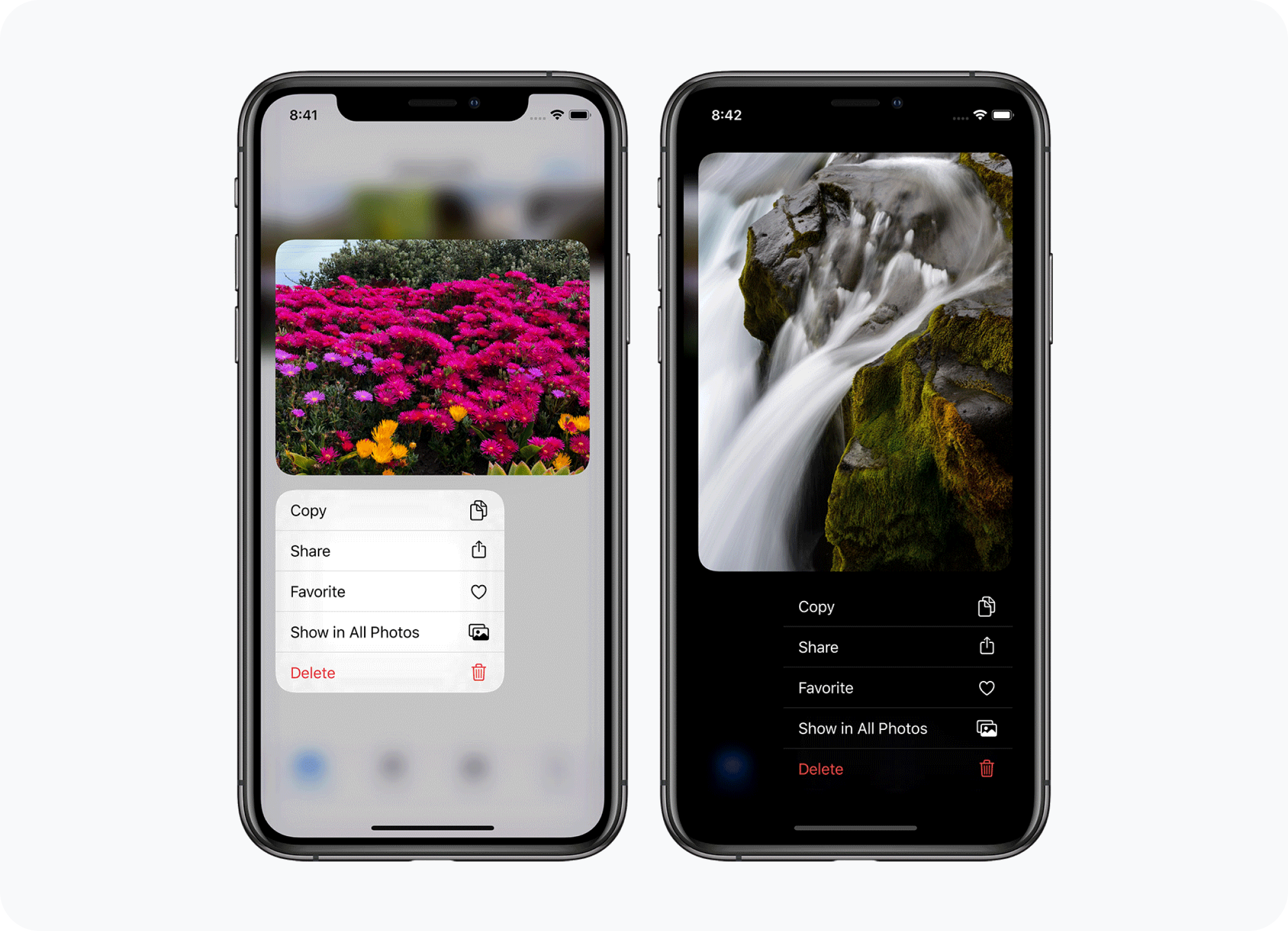
🌱 Lawn : 다음과 같은 Context Menu를 통해 사용자들에게 다양한 선택지를 제공합니다.

🧑🏻💻 developer guidance
accessibilityDragSourceDescriptors
accessibilityDropPointDescriptors
Determine when dragging and dropping content within your app should result in a move or a copy. 앱 내에서 콘텐츠를 드래그 앤 드롭하면 이동 또는 복사하는 시점을 결정합니다. 일반적으로 이동은 문서 내의 한 위치에서 다른 위치로 텍스트를 드래그하는 것과 같이 원본 및 대상의 화면이 같을 때 이동되며, 한 문서에서 다른 문서로 이미지를 드래그하는 것처럼 사본이 다를 때 복사됩니다. 사용자들에게 익숙한 드래그 앤 드롭 동작과 사용자들이 동작을 수행하는데 불편함이나 데이터 손실이 발생하지 않도록 고려를 해야합니다.
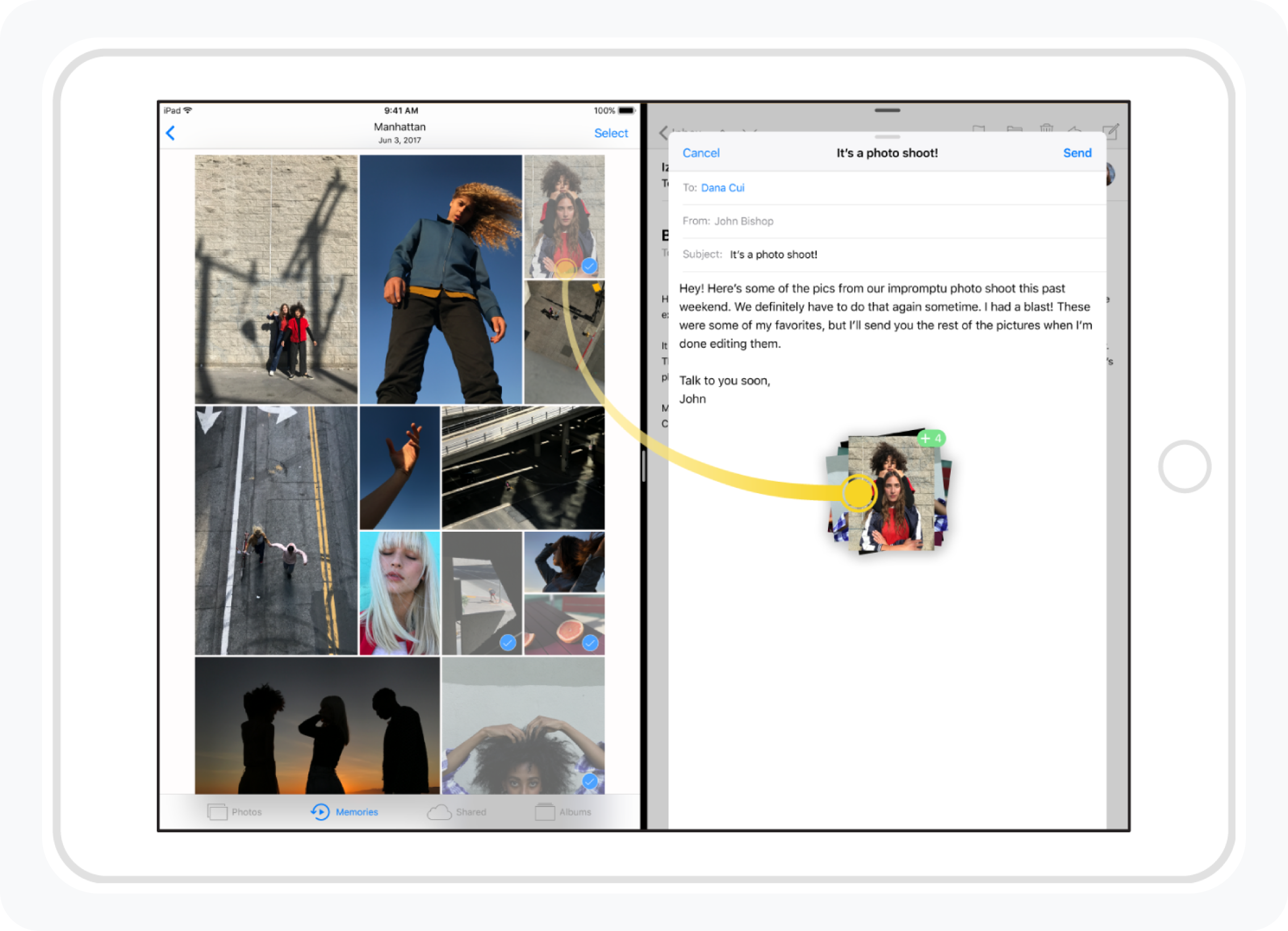
Support multi-item drag and drop when it makes sense. 필요한 경우 다중 항목 드래그 앤 드롭을 지원합니다. 사용자들은 각 항목을 개별적으로 드래그하는 대신 여러개의 항목을 그룹으로 함께 드래그하는 것에 편리함을 느낍니다. iOS, iPadOS 및 macOS에서 사용자들은 여러 항목을 선택하고 그룹으로 드래그할 수 있습니다. iPadOS에서 사람들은 항목을 선택하고 드래그를 시작하고 드래그 작업을 중지하지 않고 그룹에 다른 항목을 추가할 수 있습니다.
🌱 Lawn : 간단한 예시로 사진앱에서 여러 사진을 선택해 한번에 드래그 앤 드롭을 할 수있습니다.
Prefer letting people undo a drag-and-drop operation. 사용자들이 드래그 앤 드롭 작업을 취소할수 있도록 해야합니다. 때때로 사용자들은 의도치 않게 콘텐츠를 잘못된 대상에 드롭하여 작업을 취소하고 이전 상태로 돌아가고 싶어할 수있습니다. 작업을 완료하기 전에 작업을 확인해 사용자들이 실수하는 것을 방지하는 것이 좋습니다. 예를 들어 macOS에서 Finder는 사람들이 파일을 쓰기 전용 폴더로 드래그하면 폴더를 열 수 없고 항목을 제거할 수 없기 때문에 확인을 요청합니다. 때문에 사용자들에게 작업의 결과를 되돌릴 수있는 방법을 제공하는 것이 좋습니다. 예를 들어 사진앱에서 사진을 공유 폴더에 이동했더라고 해도 사용자는 사진 공유를 취소할 수 있습니다.
Consider offering multiple versions of dragged content, ordered from highest to lowest fidelity. 가장 좋은 형태의 드래그 앤 드롭 콘텐츠에서 가장 좋지 않은 형태의 드래그 앤 드롭 콘텐츠 순으로 사용자에게 제공하세요. 사용자에게 드래그 앤 드롭의 여러 대안을 제공함으로써 다양한 선택지를 줄 수 있습니다. 예를 들어 사용자들이 그림판에서 그린 선을 드래그 앤 드롭한다면, PDF 벡터 표현 > 투명도가 있는 무손실 PNG 이미지 > 투명도가 없는 손실 JPEG 이미지 순으로 사용자에게 제공하는 것이 좋습니다. 또 다른 예는 차트처럼 다양하고 복잡한 객체를 사용하는 앱 입니다. 이런 앱은 차트를 지원하지 않는 대상에 대해 기존의 차트 개체와 차트 이미지와 같은 간단한 버전을 제공할 수 있습니다.
Consider enabling spring loading. 자동 열림 지연 시간(spring loading)을 사용하는 것을 고려하세요. 자동 열림 지연 시간을 사용하면 선택한 콘텐츠를 드래그하여 버튼 및 세그먼트 컨트롤과 같은 특정 컨트롤을 활성화할 수 있습니다. 예를 들어 캘린더를 사용하면 도구 모음에서 선택한 이벤트를 일, 주, 월 또는 연도별로 드래그할 수 있으므로 이벤트를 다른 날짜로 편리하게 이동할 수 있습니다. Magic Trackpad가 장착된 Mac에서 사용자가 콘텐츠를 계속 누르고 있는 동안 강제로 클릭하면 버튼 또는 세그먼트 컨트롤이 활성화될 수 있습니다. iPad에서 이러한 구성 요소는 콘텐츠를 잡고 있는 동안 사람들이 구성 요소 위로 마우스를 가져가면 활성화될 수 있습니다.
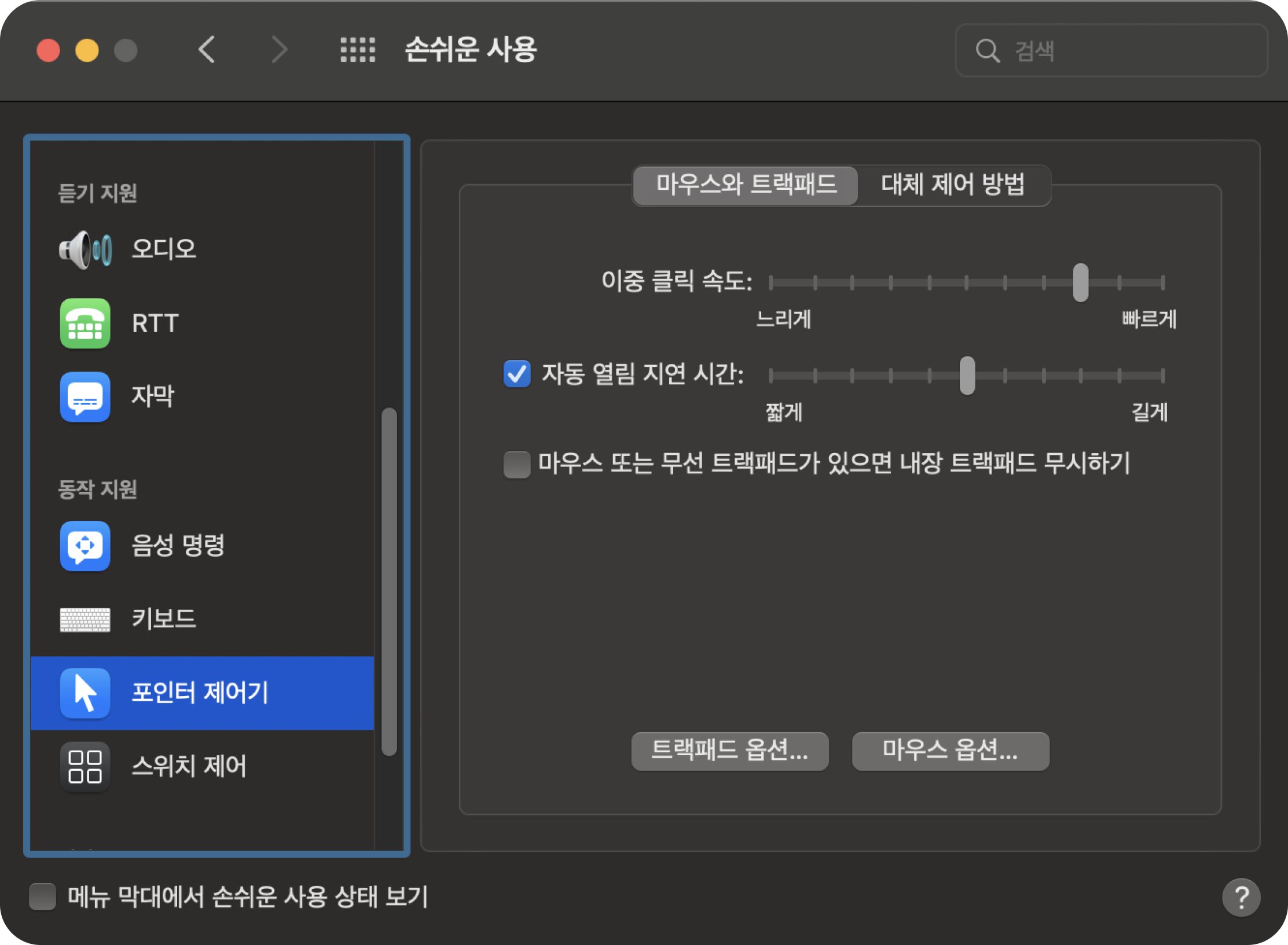
🌱 Lawn : Spring Loading은 한국말로 자동 열림 지연 시간으로 파인터의 폴더를 다른 폴더로 옮길때 드래그해서 위에 가만히 들고 있으면 🥳 뿅하고 폴더가 열리면서 안에 들어가는 피드백 기능입니다.

🌱 Lawn : Mac의 설정 > 손쉬운 사용 > 포인트 제어기 > 자동 열림 지연 시간을 선택해 사용할 수있습니다.

🌱 Lawn : 위 사진의 제품이 Magic Trackpad입니다. 정말 갖고 싶군요.
🍀 Providing feedback
드래그 앤 드롭은 여러 결과를 사용자에게 보여줄수 있는 수 있는 Dynamic process입니다. 사용자들이 불편함을 느끼지 않게 하려면 앱 사용 전체에 걸쳐 명확하고 지속적인 피드백을 제공하는 것이 중요합니다.
Display a drag image as soon as people drag a selection about three points. 사람들이 콘텐츠를 약 3개 지점으로 드래그하면 드래그 이미지가 표시됩니다. 반투명한 드래그 이미지는 원본 콘텐츠와 드래그 이미지를 구별하는 데 도움이 되며 사용자들이 목적지를 지나갈 때 목적지를 볼 수 있도록 합니다. 사람들이 콘텐츠를 드롭할 때까지 드래그 이미지를 표시해야합니다.
🌱 Lawn : 드래그 할때 콘텐츠가 반투명 해지는 것을 드래그 이미지라고 합니다.
If it adds clarity, modify the drag image to help people predict the result of a drag-and-drop operation. 드래그 앤 드롭의 다양한 드래그 이미지를 사용자에게 보여주며 사용자에게 피드백을 줄 수있습니다. 예를 들어 사진을 문서로 끌 때 이미지가 확장되어 문서에 어떤 크기로 드롭될지 미리 사용자에게 보여줄 수있습니다. 또한 드래그 앤 드롭할때 여러 콘텐츠가 겹쳐보이는 드래그 이미지를 사용해 사용자에게 여러 콘텐츠가 성공적으로 드래그 되는 것을 보여줄 수있으며, 드롭할때 그룹이 해제 되며 드롭되는 피드백을 줄 수있습니다. 다양한 방식의 드래그 이미지를 보여주며 사용자에게 중요한 피드백을 제공할 수 있지만 드래그 이미지가 지속적으로 급격하게 변경되는 산만한 환경을 만들지 않는것이 좋습니다.
🌱 Lawn : 아래 예시와 같이 드래그 앤 드롭은 다양한 피드백을 사용자에게 제공합니다.

Show people whether a destination can accept dragged content. 사용자들에게 드래그 앤 드롭의 허용 여부를 보여줘야 합니다. 예를 들어 드래그 앤 드롭이 가능한 상황에서 사용자에게 콘텐츠의 드롭 지점을 표시해 줄 수있습니다. 콘텐츠가 목적지 위에 있는 동안에만 강조 표시 또는 기타 시각적 신호를 표시하고 사람들이 콘텐츠를 멀리 끌 때 시각적 피드백을 제거합니다. 가능한 목적지가 여러 개인 경우 사람들이 한 번에 하나씩 식별하는 데 도움이 되는 시각적 단서를 제공하는 것이 좋습니다.
When people drop an item on an invalid destination, or when dropping fails, provide visual feedback. 사용자들이 잘못된 곳에 드롭을 하거나 드롭이 실패할 경우 시각적 피드백을 제공하는 것이 좋습니다. 예를 들어, 콘텐츠가 현재 위치에서 해당 파일로 다시 이동하거나. 성공적으로 이동하는 대신 콘텐츠 드롭이 실패한 듯한 인상을 주기 위해 스케일업 및 페이드아웃할 수 있습니다.
🍀 Accepting drops
Scroll the contents of a destination when necessary. 필요한 경우 화면의 내용을 스크롤합니다. 콘텐츠가 많은 스크롤 화면 내에서 사용자가 콘텐츠를 끌면 해당 콘텐츠 위로 이동할 때 내용이 자동으로 스크롤될 수 있습니다. 이 동작을 통해 사람들은 드래그 앤 드롭할 적절한 위치를 쉽게 찾을 수 있지만, 화면 밖에서 드래그 작업을 계속하면 더 이상 자동 스크롤이 적용되지 않습니다. 시스템에서 제공한 Text View 및 Text Field는 기본적으로 이러한 방식으로 작동합니다.
When there’s a choice, pick the richest version of dropped content your app can accept. 앱에서 허용할 수 있는 범위에서 드롭된 콘텐츠의 가장 좋은 버전을 제공하세요. 예를 들어 사람들이 다른 앱에서 차트를 드래그하는 경우 드래그 작업은 기본 차트 개체와 간단한 이미지를 모두 제공할 수 있습니다. 앱이 차트를 지원하는 경우 기본 차트를 추출하고 표시합니다. 그렇지 않으면 대신 이미지를 표시합니다.
Extract only the relevant portion of dropped content if necessary. 필요한 경우 드롭된 콘텐츠의 중요한 부분만 추출합니다. 예를 들어, 사람들이 연락처를 이메일의 수신자 필드로 드래그하면 Mail은 연락처의 주소 정보가 아닌 이름과 이메일 주소만 표시합니다.
When a physical keyboard is attached, check for the Option key at drop time. 외장 키보드가 부착된 경우 드롭 시 Option 키를 확인합니다. 사람들이 드래그하는 동안 Option 키를 누르고 있으면 동일한 화면 내에서 강제로 드래그 앤 드롭 작업으로 복사본을 생성합니다. 사람들이 동일한 화면에 콘텐츠를 놓기 전에 Option 키를 중지하면 드래그 작업으로 인한 이동이 발생합니다.
Provide feedback when dropped content needs time to transfer. 드롭된 콘텐츠를 전송하는 데 시간이 필요한 경우 피드백을 제공합니다. 예를 들어 사람들이 전송에 걸리는 시간을 예측하는 데 도움이 되도록 진행률을 보여줄 수 있습니다. 컬렉션, 목록 및 테이블에서 드롭되는 위치를 표시해줘서 사용자들이 전송을 마친 후 콘텐츠의 위치를 쉽게 찾을 수 있습니다. 앱 간에 시간이 많이 소요되는 전송이 발생하면 시스템에서 경고를 표시할 수 있습니다.
Provide feedback when dropped content initiates a task or action. 드롭된 콘텐츠가 작업 또는 작업을 시작할 때 피드백을 제공합니다. 사용자들이 인쇄와 같은 작업을 시작하는 작업에 콘텐츠를 드롭하면 작업이 시작되었음을 사람들에게 보여주고 진행 상황을 계속 알려줍니다.
Apply appropriate styling to dropped text. 드롭된 텍스트에 적절한 스타일을 적용합니다. 원본과 대상이 모두 동일한 텍스트 스타일을 지원하는 경우 드롭된 텍스트가 원래 글꼴, 서체, 크기 및 기타 속성을 유지하는지 확인하십시오. 그렇지 않으면 대상 스타일을 드롭된 텍스트에 적용합니다.
After a drop, maintain the content’s selection state in the destination, updating it in the source as needed. 드롭 후 대상에서 콘텐츠의 선택 상태를 유지하고 필요에 따라 원본에 맞춰 업데이트합니다. 사람들은 드롭한 콘텐츠가 선택된 상태로 유지되어 즉시 조치를 취할 수 있기를 원합니다. 원본과 대상이 동일한 화면인 경우 드래그 작업을 통해 원본을 이동하면 콘텐츠가 원래 위치에서 사라집니다. 동일한 화면 내에서 드래그 작업이 복사를 수행할 때 원래 위치에 남아 있는 콘텐츠에서 선택 상태가 취소됩니다. 사용자들이 선택한 콘텐츠를 다른 컨테이너로 드래그하면 원본에서 콘텐츠를 선택 해제합니다.
📱 Platform considerations
Not supported in tvOS or watchOS.
iOS, iPadOS
Let people perform multiple simultaneous drag activities. 사용자들이 동시에 여러 드래그 활동을 수행할 수 있습니다. iPadOS에서 사람들은 진행 중인 드래그 작업에 여러 콘텐츠를 순차적으로 추가하여 손가락으로 처리할 수 있는 만큼 많은 콘텐츠를 한번에 작업할 수있습니다. 예를 들어, 사람들은 홈 화면에서 앱 아이콘을 선택하고 드래그해서 다른 홈 화면이나 폴더에 모든 아이콘을 놓기 전에 추가로 다른 앱 아이콘을 선택할 수 있습니다. 이 기능 지원하려면 사람들이 드래그하는 동안 콘텐츠을 추가하고 simultaneous drops을 허용해야 합니다.
macOS
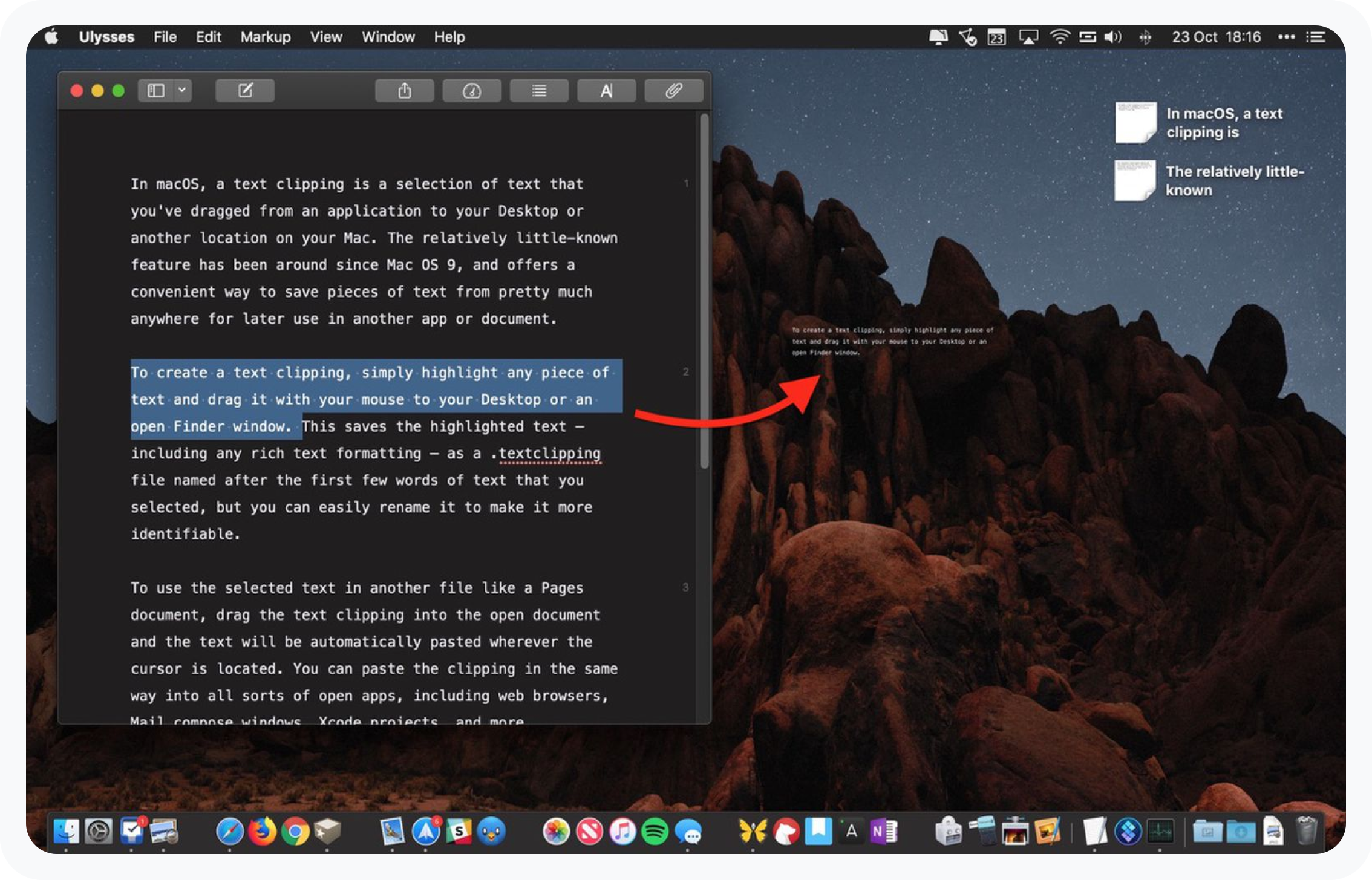
Consider letting people drag content from your app into the Finder. 사용자들이 앱에서 Finder로 콘텐츠를 드래그하도록 허용하는 것을 고려하세요. 이를 지원할 때 나중에 앱에서 열 수 있는 형식으로 콘텐츠를 제공해야 합니다. 예를 들어 캘린더를 사용하면 .ics 파일로 Finder에 드래그할 수 있습니다. 사용자들은 이 파일을 다른 사람과 공유하거나 캘린더로 다시 드래그하여 열 수 있습니다. 필요한 경우 드래그된 콘텐츠를 저장하기 위한 임시 화면인인 클리핑에 드래그한 콘텐츠를 보여줄 수 있습니다. 예를 들어, 대부분의 시스템 앱은 사람들이 텍스트를 Finder로 드래그할 수 있도록 하며 여기에서 클리핑으로 나타납니다. 나중에 사람들은 클리핑을 텍스트 필드나 텍스트를 허용하는 다른 위치로 드래그할 수 있습니다. 클리핑은 클립보드와 관련이 없습니다.
🌱 Lawn : 밑에 예시처럼 클리핑을 통해 드래그되는 텍스트를 보여줄 수있습니다.

Let people drag selected content from an inactive window without first making the window active. 사용자들이 창을 활성화하지 않고 비활성 창에서 선택한 콘텐츠를 드래그 할 수 있습니다. 비활성 창에서 선택한 콘텐츠를 Background Selection이라고 하며 활성 창에서 선택한 콘텐츠와 모양이 다릅니다.
When possible, let people drag individual items from an inactive window without affecting an existing background selection. 사용자들은 Bacground Selection에 영향을 주지 않고 비활성 창에서 개별 항목을 드래그할 수 있습니다. 예를 들어, 사용자들은 윈도우의 선택된 파일을 선택 해제하지 않고 비활성 Finder 윈도우에서 선택되지 않은 파일을 드래그할 수 있습니다.
Consider displaying a badge during multi-item drag operations. 다중 항목 드래그 작업 중에 배지를 표시하는 것을 고려하십시오. 배지는 사람들이 드래그하는 항목의 수를 나타내는 데 사용할 수 있는 숫자가 포함된 채워진 작은 타원입니다.
Consider changing the pointer appearance to indicate what will happen when people drop content. 사용자들이 콘텐츠를 드롭할 때 어떤 일이 일어날지 나타내기 위해 포인터 모양을 변경하는 것을 고려하십시오. 포인터를 사용하는 것 외에 상황에 따라 drag link, disappearing item 그리고 operation not allowed pointers를 사용할 수도 있습니다. Pointers를 참고하세요.
As much as possible, let people select and drag content with a single motion. 최대한 사람들이 한 번의 동작으로 콘텐츠를 선택하고 드래그할 수 있도록 하세요.
📚 Resources
Related
Universal Control
Developer documentation
Drag and drop — UIKit
Drag and drop — AppKit
FileProvider
📀 Videos
WWDC21 - What's new in UIKit
WWDC21 - SwiftUI on the Mac: The finishing touches
WWDC 2020 - Designed for iPad
