안녕하세요 🌱 Lawn입니다 오늘은 간단하게 Xcode에 Color asset을 등록하는 법을 알아보겠습니다.
Color asset으로 색상들을 관리하면, 개발을 할때 디자이너가 지정해준 HEX 값의 색으로 간편하게 개발할 수 있습니다.

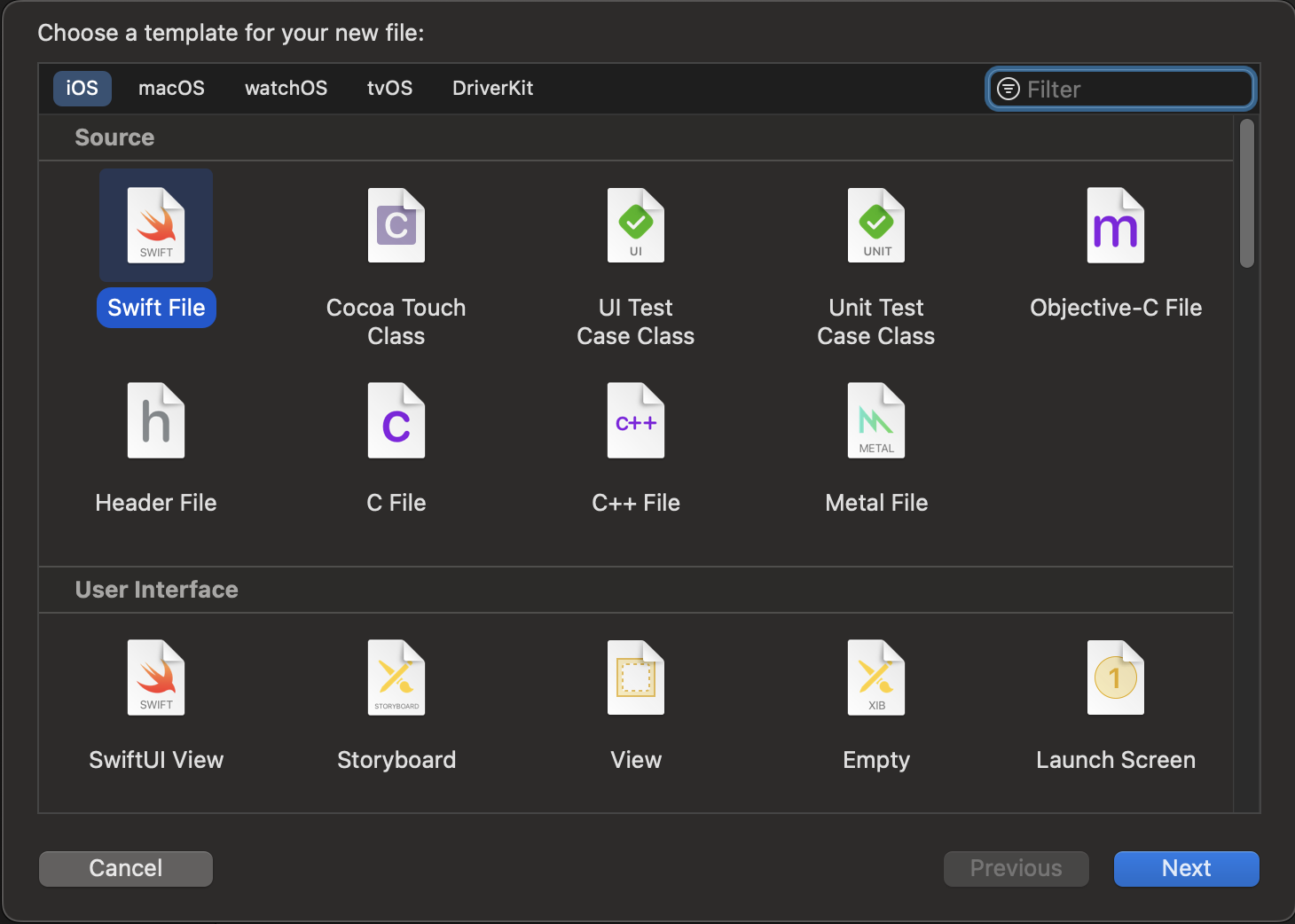
File - New - FIle 또는 ⌘ + N 을 누르고, 새 파일 만드는 창이 뜨면
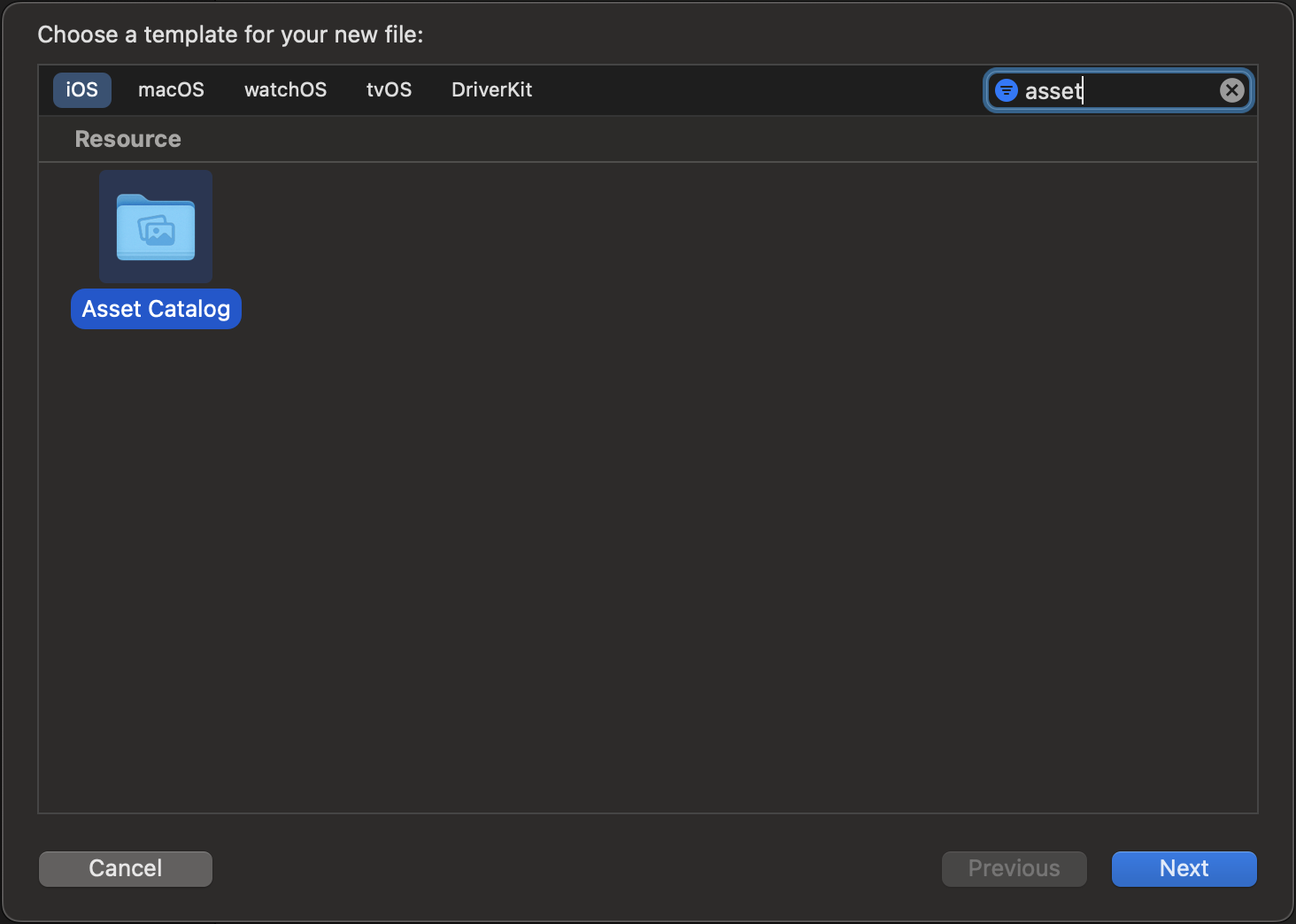
asset을 검색해서 Colors.xcassets이름을 가진 Asset Catalog를 만듭니다.


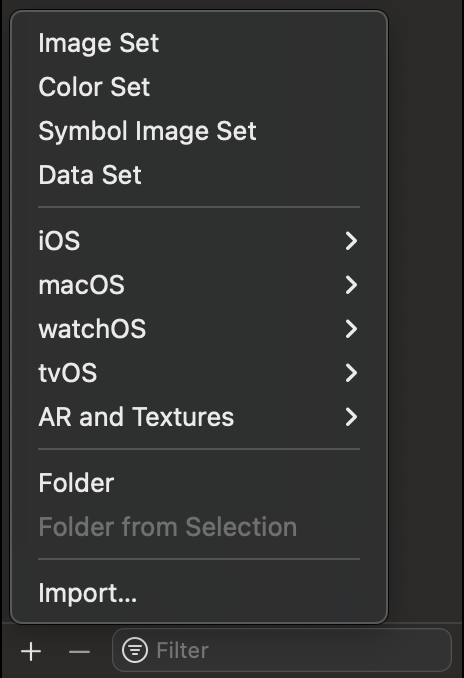
+ 버튼을 누르고 새 Color Set을 만들어주고, 적절한 이름을 지어줍니다.

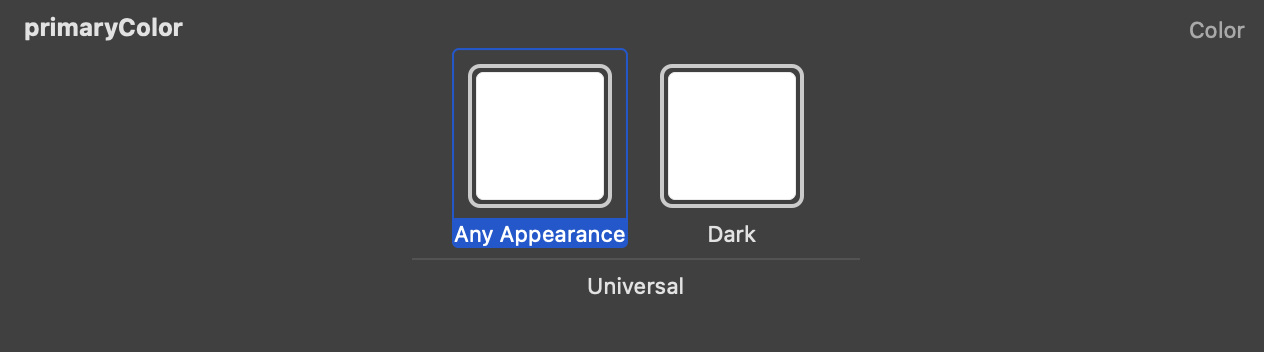
저는 이름을 primaryColor로 지었습니다. 이렇게 라이트 모드와 다크모드일때의 색상을 간단하게 지정해줄 수있습니다.
❗️Tipyellow라고 하면 기존에 있던 Basic Color Asset이랑 겹쳐서
‘yellow’의 사용이 모호하다고 뜹니다. 이름을 정해줄때는 Basic Color Asset을 피해서 정해주셔야 합니다.

Attribute Inspector에 들어가서 Color을 보면 다음과 같이 다양한 방식으로 컬러를 지정해 줄 수있습니다. 저는 HEX 값으로 입력해보겠습니다.

import SwiftUI
extension Color {
static let primaryColor = Color("primaryColor")
}이렇게 Extension 파일을 새로 만들어서 Color extension을 만들고, 원하는 색을 static 상수로 선언해주시면 .primaryColor로 바로 사용가능합니다.

