안녕하세요 🌱 Lawn입니다 이번 프로젝트를 통해 공부한 iOS 개발자를 위한 Lottie적용법을 작성해보겠습니다.
🌱 Lottie는 무엇인가?
Lottie는 JSON 형식의 파일을 벡터 기반 애니메이션으로 실시간 렌더링하는 모바일 라이브러리입니다. Lottie를 사용해서 애니메이션의 재생, 크기 조정, 루프 적용, 속도 향상, 속도 감소, 역회전 및 대화형 스크러빙 하는 것이 가능하고, 애니메이션의 일부만 재생하거나, 반복할 수 있습니다 또한 Lottie는 UIView 컨트롤러 전환을 지원합니다.
🍀
CommentsLottie는 PNG, GIF 형식과 비교했을 때 작고 고품질이며, 런타임에 조작할 수 있는 오픈소스 형식이라고 합니다. 간단하게 Lottie라는 것은 애니메이션을 Android, iOS App에 넣고 싶을 때 사용하는 라이브러리입니다.
☘️ Lottie를 import 하는법
Lottie를 import하는 방법은 3가지가 있습니다.
- 코코아팟(CoCoaPod)
- 카르타고
- Swift Package Manager
Swift Package Manager을 사용해서 Lottie를 사용해 보겠습니다.

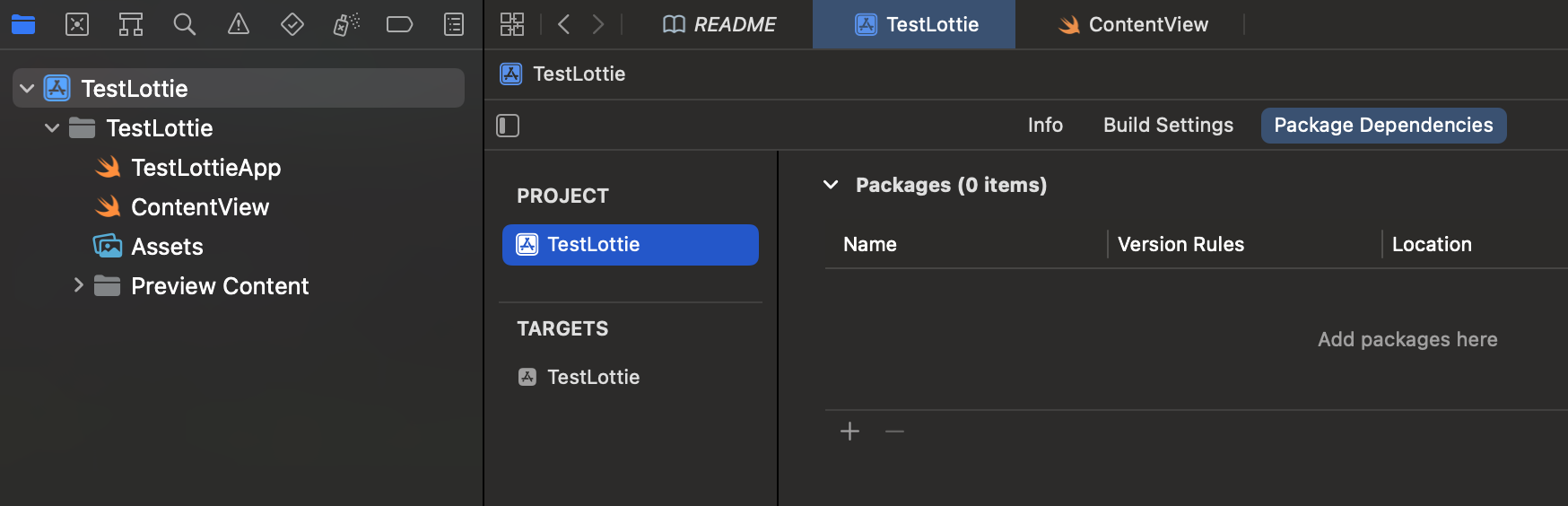
먼저 Swift Packages에서 하단의 + 버튼 누릅니다.

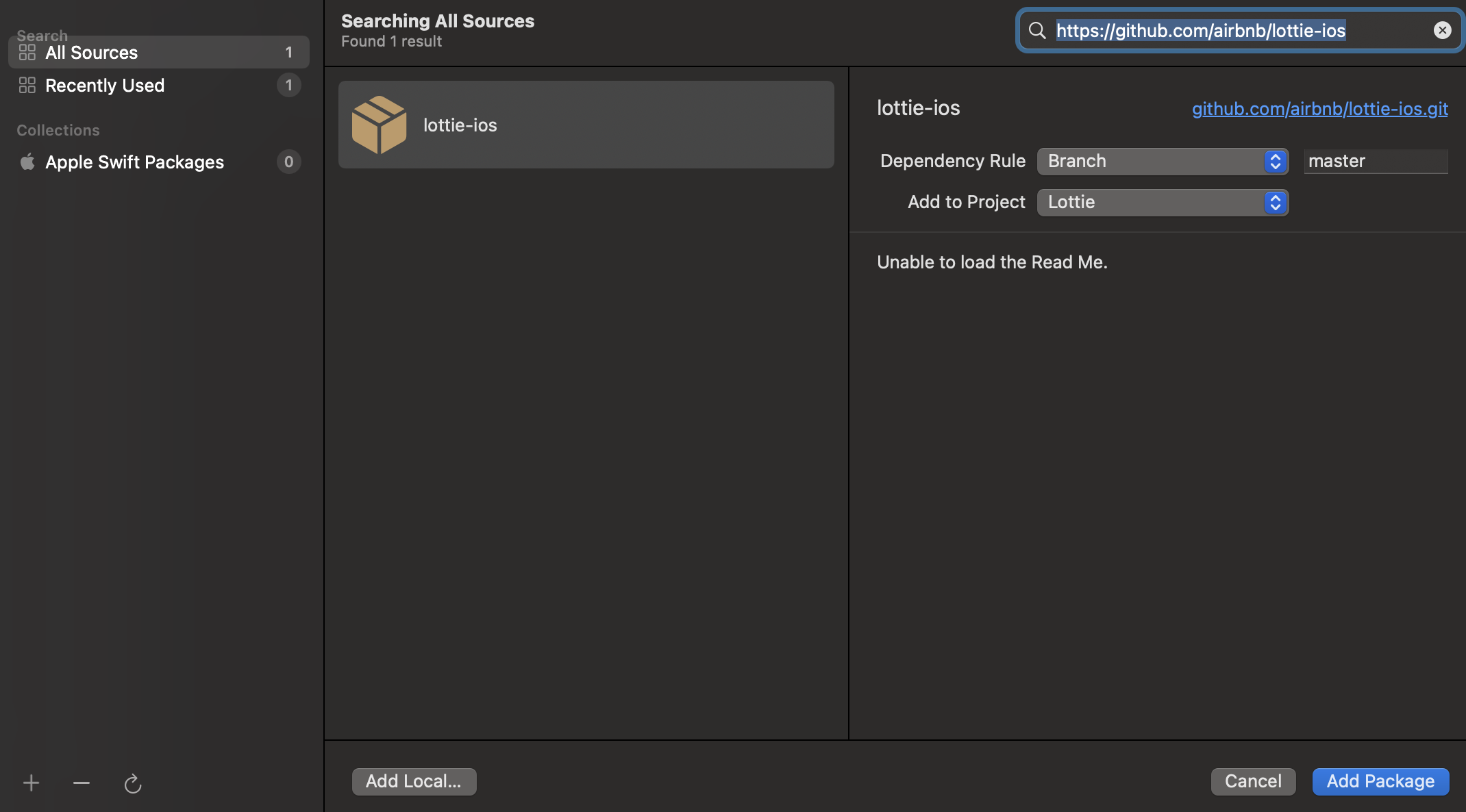
https://github.com/airbnb/lottie-ios
그리고 위에 주소를 검색창에 검색해서 Package를 추가해주세요.
❗️Tip사실 그냥 Lottie 검색해도 나옵니다.

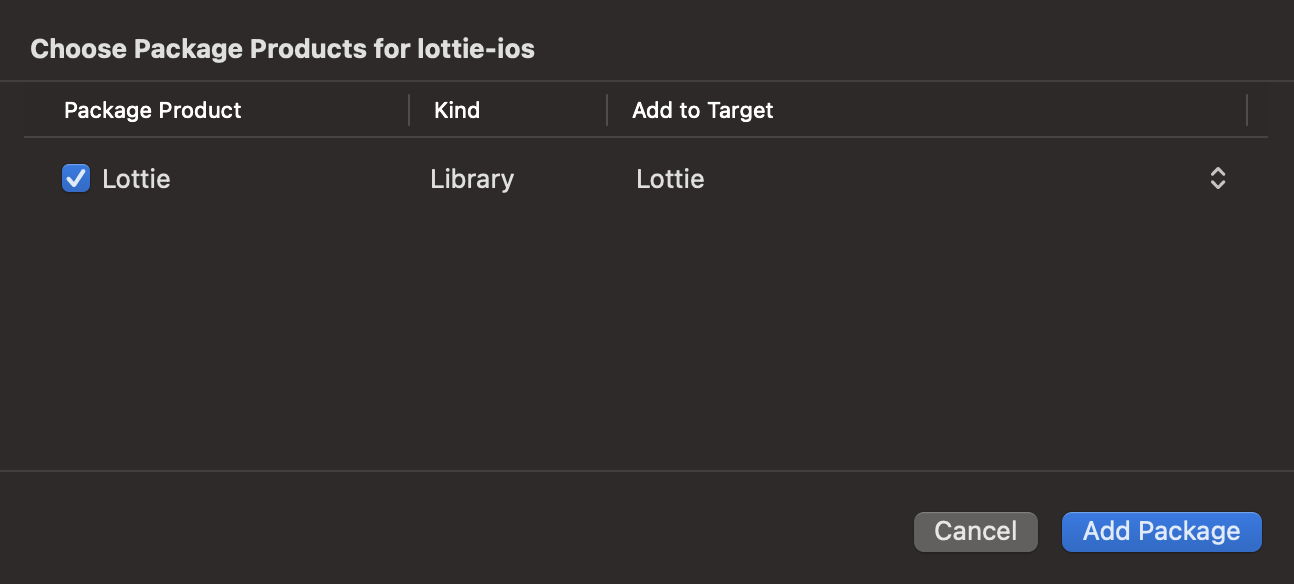
그럼 이제 다음과 같이 Lottie를 import해서 외부 라이브러리를 사용하실 수있습니다.
import Lottie
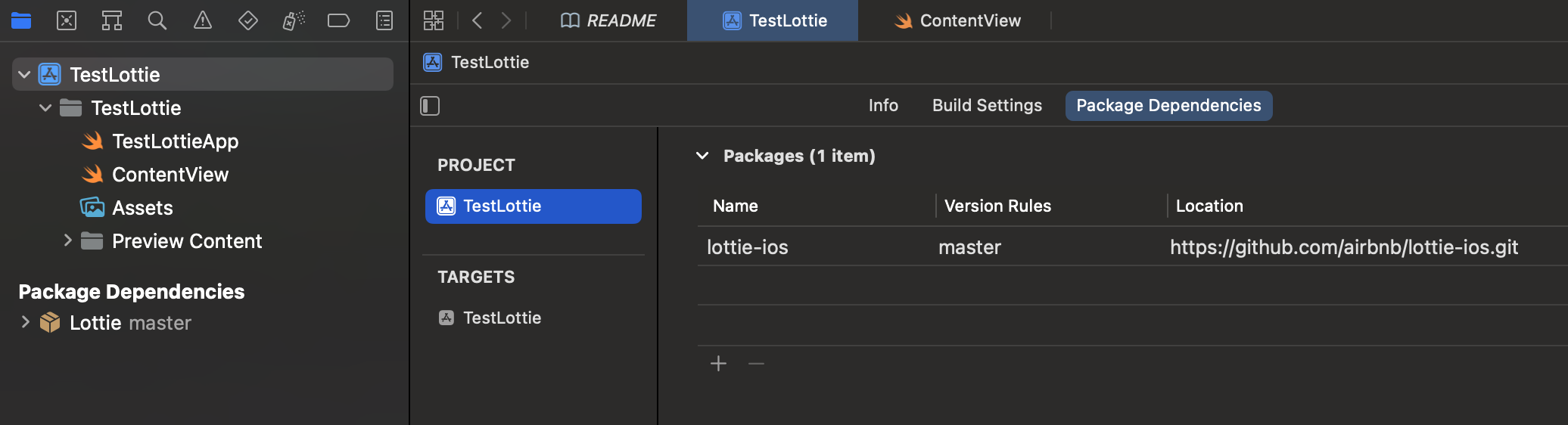
Package가 정상적으로 등록된 모습입니다.
☘️ Lottie Animation 사용하기
우선 Lottie를 사용하려면 JSON으로 변환된 애니메이션 파일이 필요합니다.
에프터이펙트를 사용하실 줄 아신다면 BodyMovin이라는 플러그인으로 JSON으로 변환하실 수 있습니다. 이부분은 따로 작성해보도록 하겠습니다.
오늘은 Lottie에서 제공하는 LottieFiles의 애니메이션을 적용해 보겠습니다.
사이트 바로가기 ➡️ LottieFiles
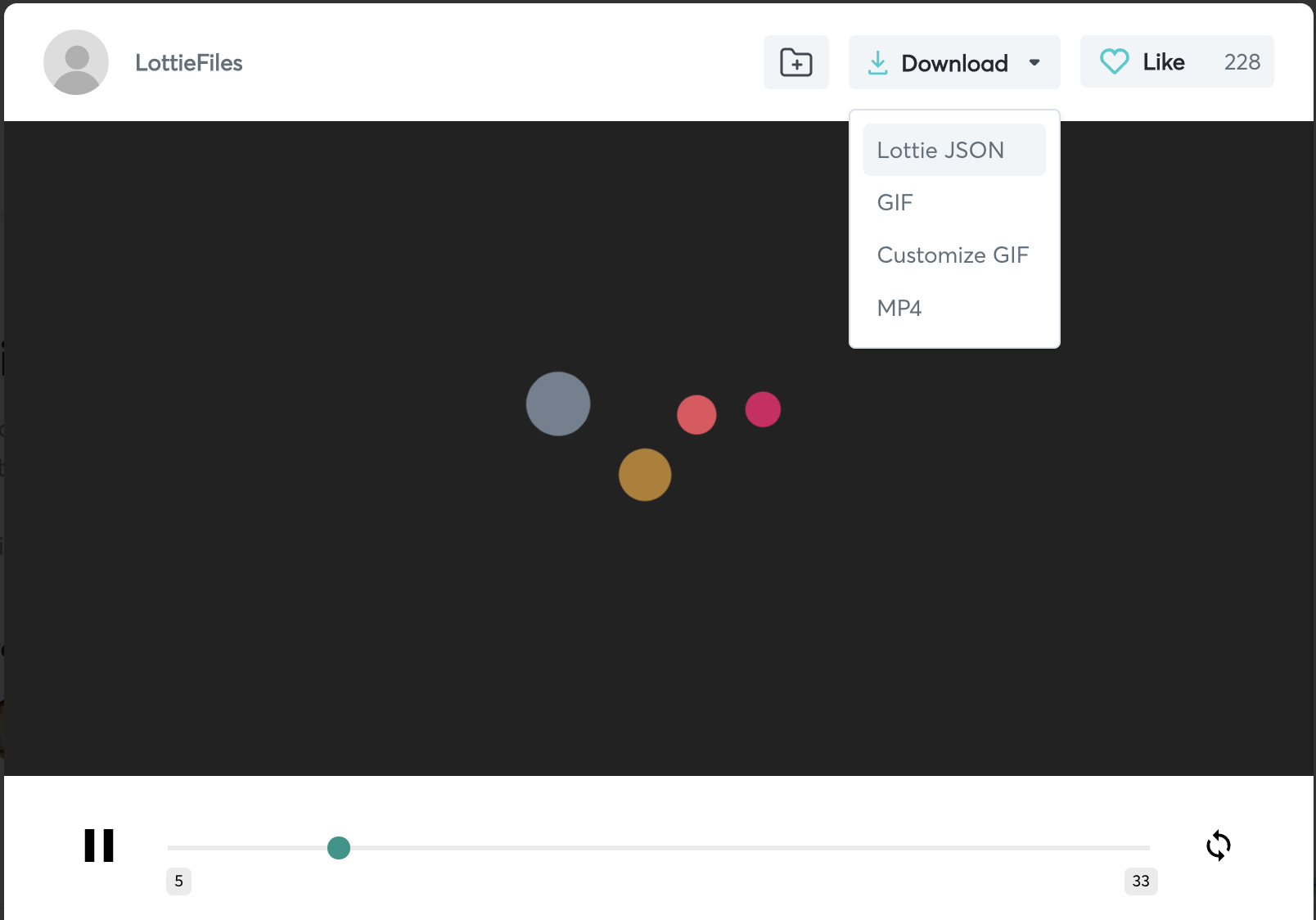
위 사이트를 접속하셔서 원하시는 애니메이션을 선택하신 후 다음과같이 Lottie JSON으로 다운받아 주세요!

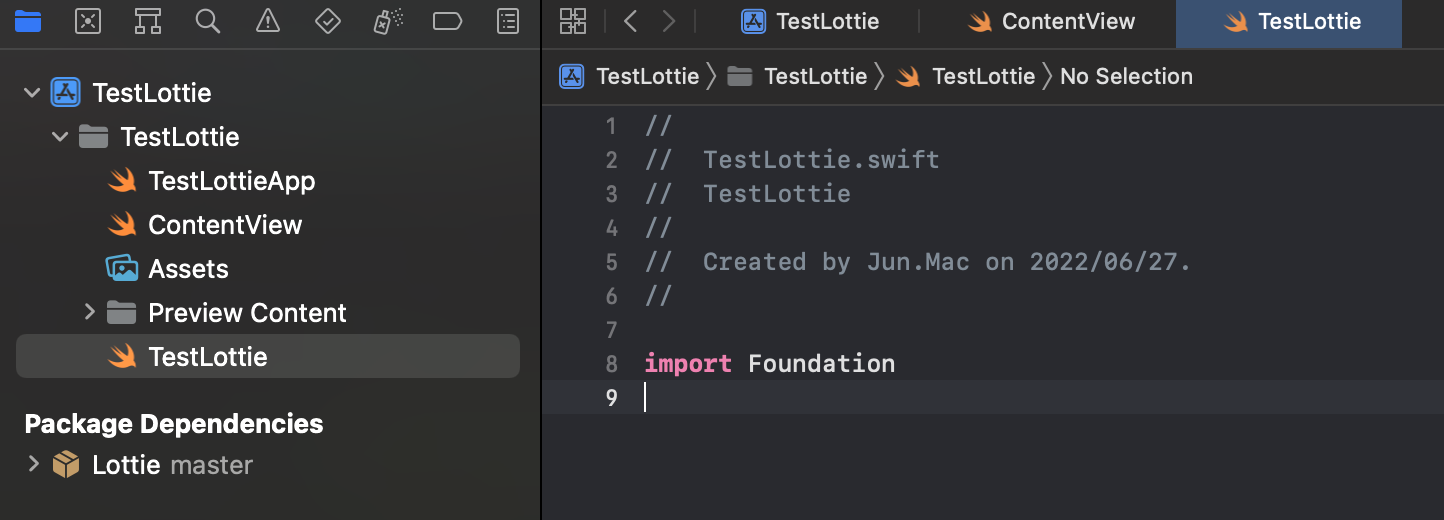
그리고 Lottie는 UIVIew로 변환되기 때문에 다음과 같이 Lottie 코드를 관리할 TestLottie 파일을 새로 만들겠습니다.

그리고 다음과 같이 코드를 작성해 주세요
import Foundation
import SwiftUI
import Lottie
// SwiftUI에서 사용하기 위헤 UIKit을 import해주세요
import UIKit
// 로티 애니메이션 뷰
struct LottieView: UIViewRepresentable {
var name : String
var loopMode: LottieLoopMode
// 간단하게 View로 JSON 파일 이름으로 애니메이션을 실행합니다.
init(jsonName: String = "", loopMode : LottieLoopMode = .loop){
self.name = jsonName
self.loopMode = loopMode
}
func makeUIView(context: UIViewRepresentableContext<LottieView>) -> UIView {
let view = UIView(frame: .zero)
let animationView = AnimationView()
let animation = Animation.named(name)
animationView.animation = animation
// AspectFit으로 적절한 크기의 에니매이션을 불러옵니다.
animationView.contentMode = .scaleAspectFit
// 애니메이션은 기본으로 Loop합니다.
animationView.loopMode = loopMode
// 애니메이션을 재생합니다
animationView.play()
// 백그라운드에서 재생이 멈추는 오류를 잡습니다
animationView.backgroundBehavior = .pauseAndRestore
//컨테이너의 너비와 높이를 자동으로 지정할 수 있도록합니다. 로티는 컨테이너 위에 작성됩니다.
animationView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(animationView)
//레이아웃의 높이와 넓이의 제약
NSLayoutConstraint.activate([
animationView.heightAnchor.constraint(equalTo: view.heightAnchor),
animationView.widthAnchor.constraint(equalTo: view.widthAnchor)
])
return view
}
func updateUIView(_ uiView: UIViewType, context: Context) {
}
}
❗️Tip혹시 프로젝트 파일 이름을 Lottie로 하셨으면
file 'lottieview.swift' is part of module 'lottie'; ignoring import오류가 발생해서 import가 안될 수 있으니 조심하세요!

그리고 다운받은 Lottie JSON 파일을 추가해 줍니다.
❗️TipView로 사용할거라 관련된 제목을 잘 적어주시는게 좋습니다.

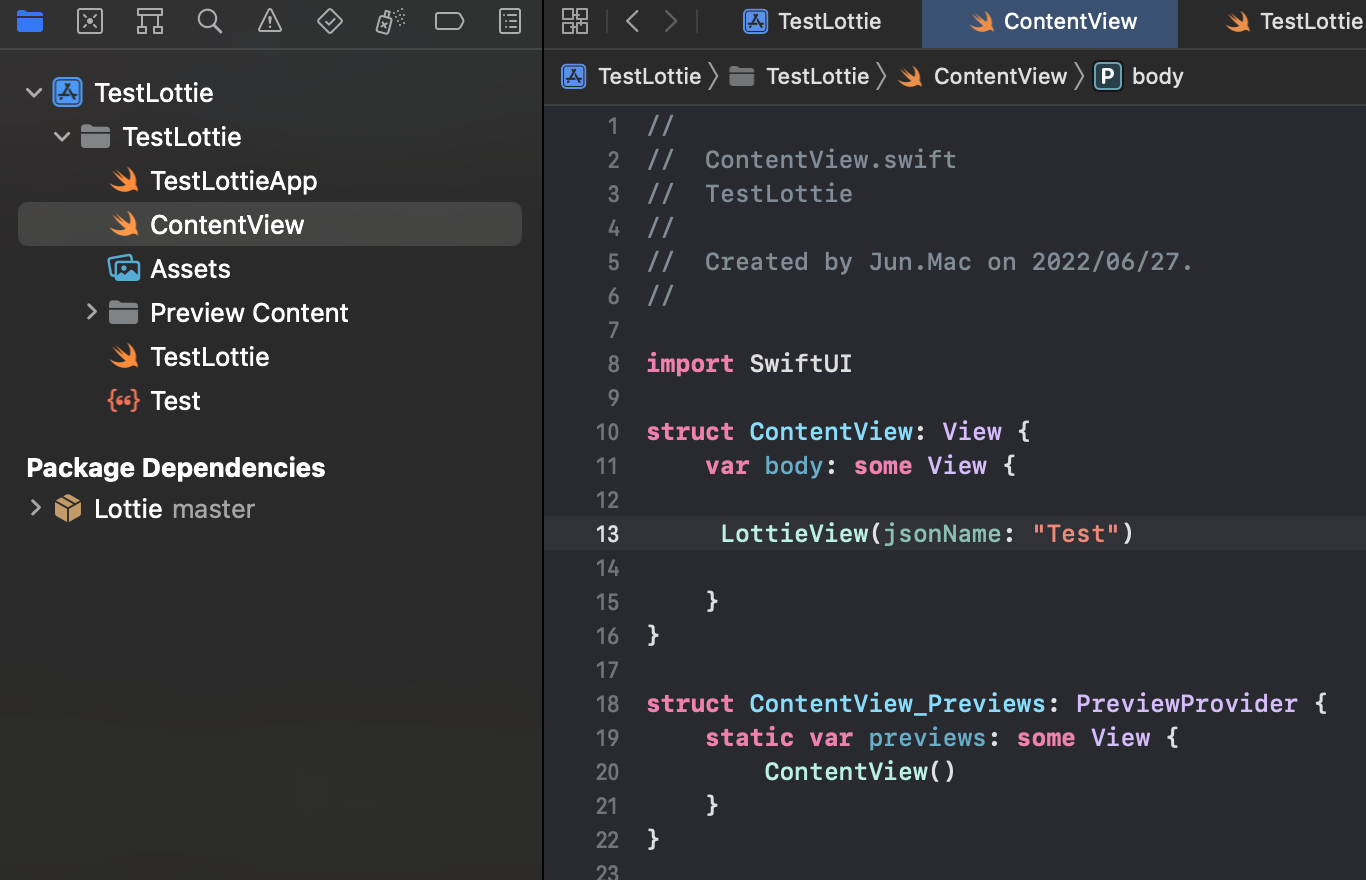
그리고 다음처럼 View로 사용해 주시면 됩니다.
LottieView(jsonName: "제목")