
너덜너덜해져서 TIL 쓰기 시작 ,,
우리 팀은 어제 기본 추가 기능들을 다 구현해서 오늘 챌린지 추가 기능을 구현하기로 했다.
일단 스테이지 확장 부분은 나중에 하기로 하고 나머지 기능 역할 분담을 한 결과, 나는 첫 카드를 뒤집은 뒤 두 번째 카드를 뒤집기 전까지 카운트 다운 기능과 최종 점수 기능을 맡았다.
팀 프로젝트
최종 점수 추가
-
남은 시간 1초당 100점
-
추가 점수 : 1000점 - ((카드 매칭 시도 횟수 - 최소 매칭 횟수) * 50)
- 그러니까 최소 매칭 횟수에서 더 늘어날 때마다 점수가 50점씩 깎이는 형태임
-
GameManager 스크립트에 score 변수를 추가하고, GameEnd 함수와 타임아웃일 때의 로직을 수정해주었다.
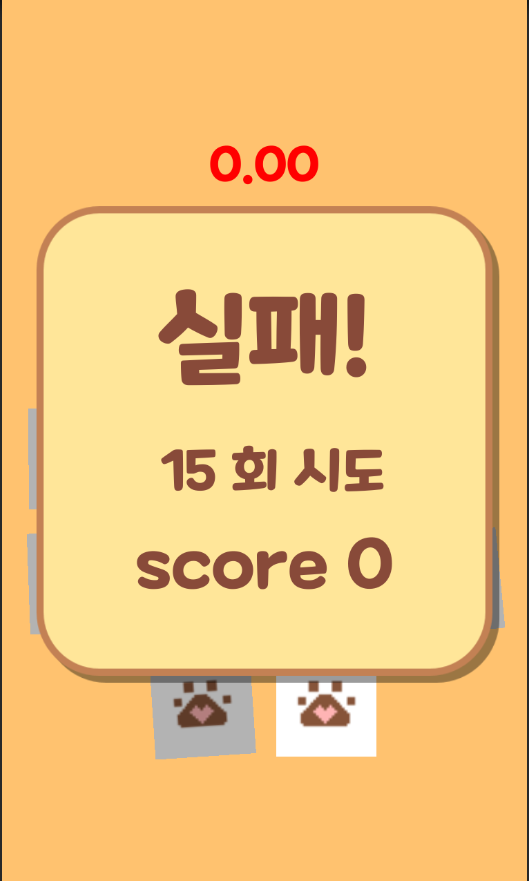
void Update() { if (time <= 0f) { Time.timeScale = 0f; setResultPanel(); } ... } void GameEnd() { Time.timeScale = 0f; if (isSuccess) { score += (int)time * 100; int tryCntScore = MAX_TRYCOUNT_SCORE - ((tryMatchCount - 8) * 50); if (tryCntScore > 0) score += tryCntScore; } setResultPanel(); } private void setResultPanel() { // 게임 종료시 나오는 결과 패널을 set resultPanel.SetActive(true); // 패널 활성화 endText.GetComponent<Text>().text = isSuccess ? "성공!" : "실패!"; // 성공 or 실패 텍스트 tryMatchCountText.GetComponent<Text>().text = tryMatchCount + " 회 시도"; // 매칭 시도 횟수 텍스트 scoreText.GetComponent<Text>().text = "score " + score; // 점수 텍스트 }- setResultPanel 함수는 Update랑 GameEnd에서 중복되는 부분을 따로 함수로 빼준 것이다
- 그리고 결과 패널에 성공/실패 여부를 넣기 위해 isSuccess 변수도 추가함
-
그 결과는 짜잔

???
성공한 거 보여주려고 했는데 실패 실화냐 내 기억력 뭐임 황당
암튼 잘 구현했다는 얘기..
첫 카드 고른 뒤 카운트다운
-
처음에는 카운트 다운을 효과음으로 들려주려고 했는데 사운드가 지저분해져서 그냥 텍스트로 보여주기로 했다.
-
GameManager 스크립트의 Update 부분에서 첫 카드가 null이 아니고 두 번째 카드가 null일 경우 3초 카운트다운 텍스트를 보여주는 로직 추가
void Update() { if (firstCard != null && secondCard == null) { countdownTime -= Time.deltaTime; countdownText.SetActive(true); countdownText.GetComponent<Text>().text = countdownTime.ToString("N0"); if (countdownTime < 1f) { firstCard.GetComponent<card>().closeCard(0f); firstCard = null; audioSource.PlayOneShot(fail); countdownText.SetActive(false); countdownTime = COUNTDOWN_TIME; } } else { countdownTime = COUNTDOWN_TIME; countdownText.SetActive(false); } }- closeCard(0f)인 이유는 원래는 카드 매칭 실패일 때 1초 뒤 카드를 뒤집는 로직이었는데, 3초 카운트다운을 한 뒤에 1초 지연 후 카드 뒤집기를 하니까 동작이 어색해서 함수에 지연시간을 인자로 전달하는 방식으로 바꿨다.
- 카운트다운 끝난 뒤에도 두 번째 카드를 뒤집지 못했을 경우에도 fail 효과음 재생시켜줌
StartScene UI 디자인
-
스테이지 확장 부분은 다른 팀원 분들이 하신 것까지 합친 후에 시작해야 될 것 같아서, 내 담당 부분 끝내고 다른 분들 기다리는 동안 StartScene 디자인을 좀 수정했다.

진짜 너.무. 귀엽죠
야매로 후다닥 만들었는데 생각보다 너무 잘 뽑혀서 이마 빡빡 쳤음
참나 귀여워 역시 고양이는 위대해
픽셀아트 처음 만져봤는데 넘 귀여움;;;;
솔직히 귀여움은 우리 조가 압승이다. 반박 안 받음
불펌시 3대가 불행할 것
이거 만들고 재밌어서 카드 뒷면 고양이 발바닥 디자인도 했다
잘 만들었다고 다들 칭찬해주셨다
히죽
스테이지 확장
-
처음에는 4x4, 6x4, 6x6을 하려다가 일단 최소 목표를 잡는게 좋기 때문에 4x4, 6x6 두 개의 스테이지만 하는 걸로 정했다.
-
6x6은 구현을 해봐야 알 것 같아서 각자 츄라이 해보기로 함
-
나는 일단 GameManager에서 카드 생성하는 부분을 따로 함수로 빼고, stageManager를 만들어서 여기로 stage를 전달하도록 해주었다.
public class stageManager : MonoBehaviour { public GameObject card; ... public static stageManager S; const int STAGE_1 = 16; const int STAGE_2 = 36; private void Awake() { S = this; } public void selectStage(int stage) { if (stage == 1) { int[] teams = new int[STAGE_1]; for (int i = 0, j = 0; i < STAGE_1 - 1; i += 2, j++) { teams[i] = j; teams[i + 1] = j; } (원래 4x4 코드) } else if (stage == 2) { int[] teams = new int[STAGE_2]; for (int i = 0, j = 0; i < STAGE_2 - 1; i += 2, j++) { teams[i] = j; teams[i + 1] = j; } ... for (int i = 0; i < STAGE_2; i++) { ... float x = (i / 6) * 1.4f * 0.6f - 2.1f; float y = (i % 6) * 1.4f * 0.6f - 2.8f; newCard.transform.Find("back").transform.localScale *= 0.6f; ... tempScale.x *= (rtanSpriteSize / cardRenderer.sprite.rect.width) * 0.6f; tempScale.y *= (rtanSpriteSize / cardRenderer.sprite.rect.height) * 0.6f; frontTrans.localScale = tempScale; } } } ... }- 내가 한 방법인데 대충 정리하자면 이렇다
- 그냥 스테이지 1, 2로 조건문 걸고 6x6일 때는 카드 크기를 0.6f배씩 해주고, 위치랑 간격을 조절해줬다.
- 아마 나중에 코드 정리 좀 하면서 더 깔끔하게 짤 수 있을 것 같은데 일단 이대로 진행하기로 함
진행시켜! - 그랬더니 짜잔!

미간 주름 유발하는 쟉고 귀여운 카드 36장 생성 완
StartScene에 스테이지 선택 기능 추가
-
아 진짜 머리 터질 뻔
-
일단 스테이지 선택 패널 다 만들어놓고 날려먹음
일을 두 번 하는 사람이 있다???

-
패널을 다시 만든 뒤에 본격적으로 코드를 짜면서 가장 큰 문제는 stage 변경이 안 된다는 것이었음
- stage 1 버튼 클릭하면 1로, 2를 클릭하면 2로 stage 값을 변경해줘야 하는데 변경이 안 되는 것!!!!!!!! (와장창!!!
- 여러 시도 끝에 찾은 해결책은 public static stageSelectManager SSM; 에서 SSM.stage 값을 변경하는 것이었다... 같은 클래스 내부라 그냥 stage = 1 이렇게 했는데 그래서 안 되는 거였음 ㅠㅅㅠ 객체지향 고수의 길은 멀고도 험하다
// stateSelectManager.cs public class stageSelectManager : MonoBehaviour { private int stage; public static stageSelectManager SSM; private void Awake() { SSM = this; } public int getStage() { return stage; } public void setStage(int value) { SSM.stage = value; } }// startBtn.cs public class startBtn : MonoBehaviour { public GameObject stageSelectManagerObject; public GameObject selectStagePanel; public void gameStart() { if (stageSelectManager.SSM.getStage() == 1) { SceneManager.LoadScene("MainScene"); DontDestroyOnLoad(stageSelectManagerObject); } else { SceneManager.LoadScene("kjm_nextStageScene"); DontDestroyOnLoad(stageSelectManagerObject); } } public void selectStage1() { stageSelectManager.SSM.setStage(1); selectStagePanel.SetActive(false); } public void selectStage2() { stageSelectManager.SSM.setStage(2); selectStagePanel.SetActive(false); } }- 암튼 여차저차 결과 코드는 이러하다 !
- 버튼 select 결과에 따라서 SSM의 stage 값을 변경해주고, stage 값은 GameManager가 stageManager를 부를 때 필요하므로 DontDestroyOnLoad를 사용해서 넘겨주었다.
일단 오늘은 여기까지... 스테이지 선택 패널 디자인 안 바꿔서 너무 구린데 흐린 눈 좀 할게요 어깨가 바스라질거 같아효
퇴근!!!!!!

글 재미있게 봤습니다.