
개인 과제
캐릭터 Animator 변경
- 인게임에서 캐릭터를 변경할 때 캐릭터 Sprite가 바뀌지 않는 버그가 생겼다.
한참 낑낑대다가 같이 남아서 야근하던 다른 조 분께서 해결법을 알려주셨다!!!
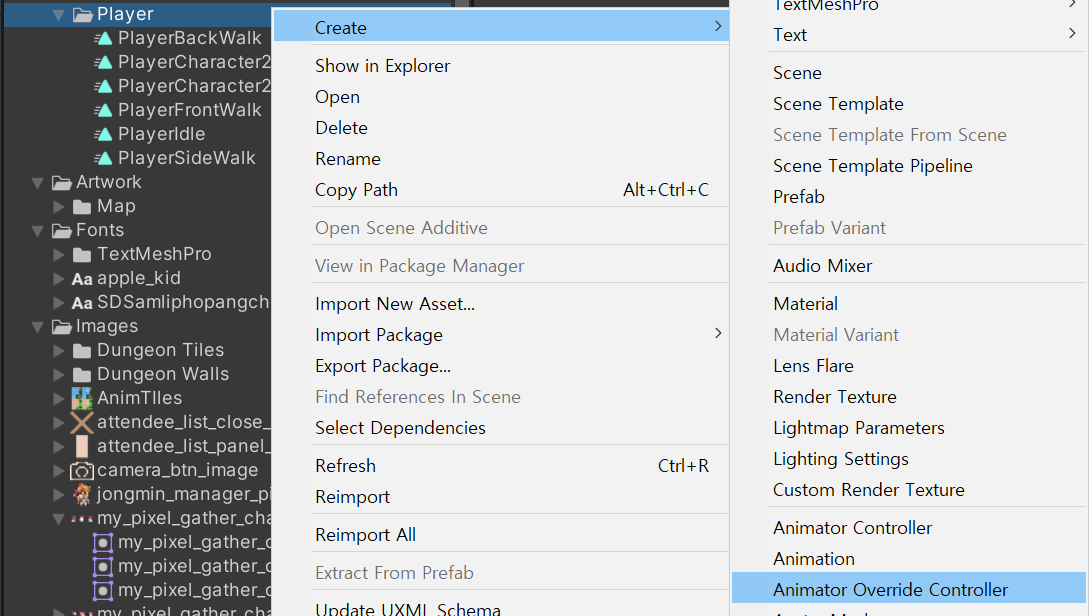
캐릭터에 현재 애니메이션을 넣어놓았기 때문에 Sprite 변경이 아닌 Animator Controller를 바꿔줘야 하는 것! - Project 창 Asset 하위에서 우클릭 -> Create -> Animator Override Controller 로 캐릭터2를 위한 애니메이션 컨트롤러를 생성해준다.

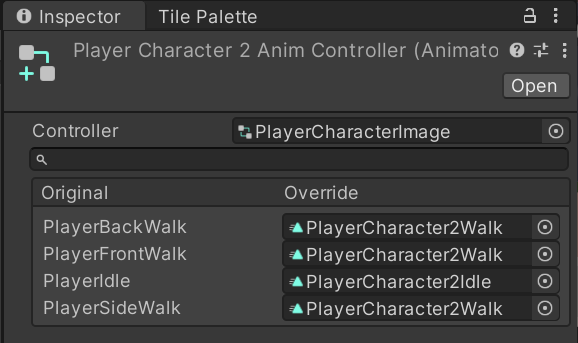
- 인스펙터 창에서 오버라이드한 컨트롤러에 캐릭터2의 애니메이션을 넣어주면 된다.
지금은 Walk 애니메이션밖에 없어서 Idle 외에는 다 Walk로 넣어주었다.

- Player 클래스에서 플레이어 타입 값을 가져와서 애니메이터를 변경해줬다.
애니메이터는 Resources 폴더로 옮겨놓고 Resource.Load로 가져오고 runtimeAnimatorController로 바꿔줬다.
private void SetPlayerCharacterAnimator(PlayerCharacterType type)
{
if (type == PlayerCharacterType.ONE)
{
transform.GetComponentInChildren<Animator>().runtimeAnimatorController
= (RuntimeAnimatorController)Resources.Load("AnimController/PlayerCharacterImage");
}
else
{
transform.GetComponentInChildren<Animator>().runtimeAnimatorController
= (RuntimeAnimatorController)Resources.Load("AnimController/PlayerCharacter2AnimController");
}
}카메라 캡처 기능
- 카메라로 현재 게임씬을 캡처할 수 있는 기능을 추가했다.
맵에 폭포가 있어서 그 앞에를 포토존으로 만들면 어떠냐는 다른 조원 분의 아이디어!!
당장 진행시켜. - 카메라 오브젝트에 넣어줬던 CameraManager 스크립트에 함수를 추가해주었다.
함수는 구글링해서 가져옴..히힛- 근데 폭포까지 찍으려면 카메라 줌 사이즈를 변경시켜줘야 돼서 orthographicSize를 변경해주었는데 적용이 안 된다!
이건 좀 더 공부해봐야 될 것 같다!
- 근데 폭포까지 찍으려면 카메라 줌 사이즈를 변경시켜줘야 돼서 orthographicSize를 변경해주었는데 적용이 안 된다!
// 스크린샷 기능
public void OnPosterRender()
{
Camera.main.orthographicSize = 10f;
Texture2D screenTex = new Texture2D(Screen.width, Screen.height, TextureFormat.RGB24, false);
Rect area = new Rect(0, 0f, Screen.width, Screen.height);
screenTex.ReadPixels(area, 0, 0);
try
{
// 폴더가 존재하지 않으면 새로 생성
if (Directory.Exists(FOLDER_PATH) == false)
{
Directory.CreateDirectory(FOLDER_PATH);
}
// 스크린샷 저장
File.WriteAllBytes(TOTAL_PATH, screenTex.EncodeToPNG());
} catch (Exception e)
{
Debug.Log(e);
}
Destroy(screenTex);
Camera.main.orthographicSize = 5f;
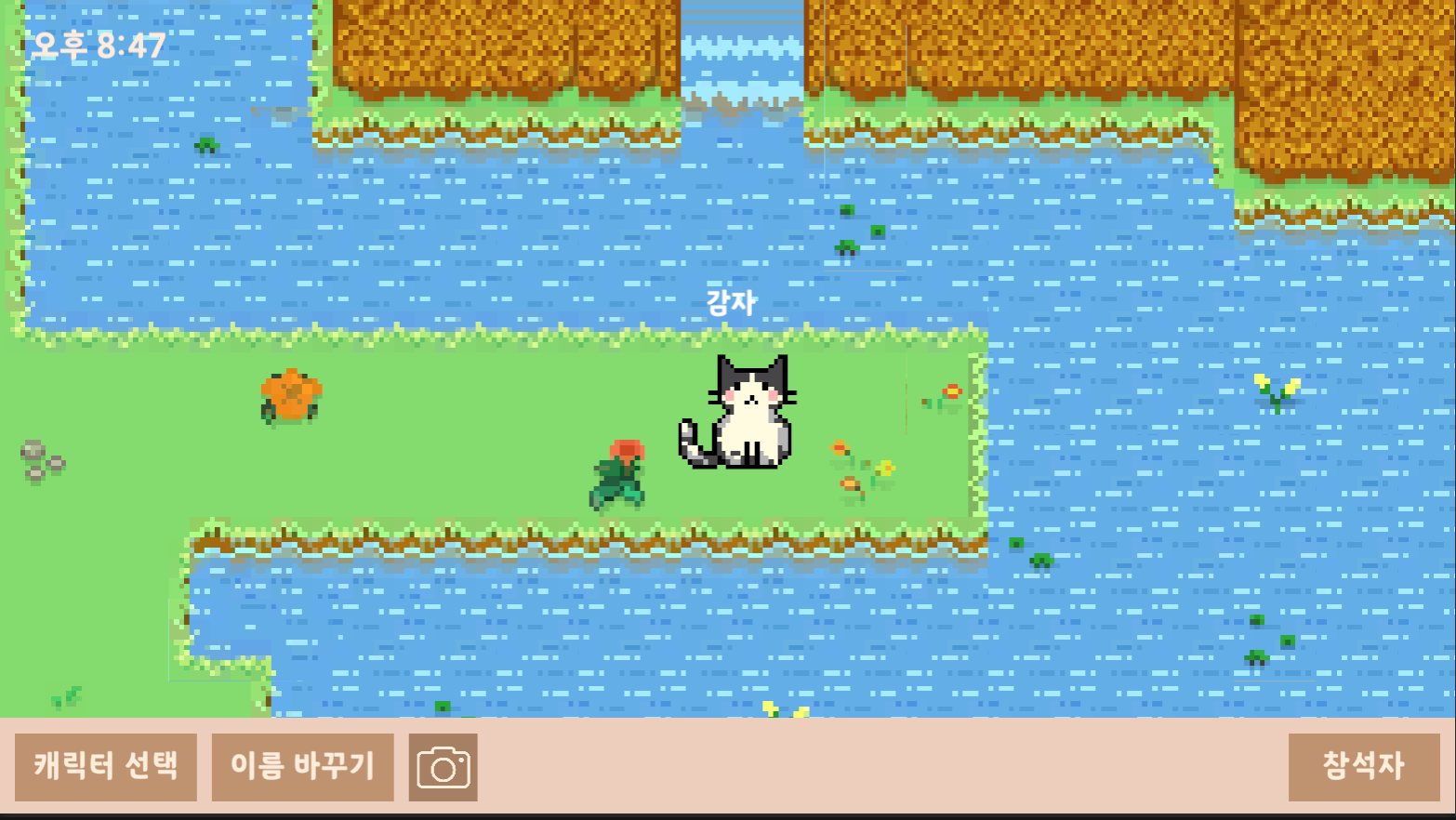
}- 그러면 요렇게 사진이 짜잔 찍힌다

- 근데 사실 이것도 버?그가 있다!
유니티 게임씬에서 테스트를 해서 그런가 유니티 창 크기를 바꾸면 캡처가 좀 이상하게 된다..
요것도 나중에 공부해봐야 할 것!!
전체 코드 in Github
- 전체 코드와 결과물은 요기서 확인
Gather Clone Github
개인 과제 해설
Image Color
- 원본 색상에 더해지게 됨
- 마음대로 색상을 바꾸고 싶다면 흰색 이미지를 준비해야 함
Image Type
- Sliced
- 작은 이미지를 늘려야 할 때 유용
- 이미지를 9등분해서 모서리 해상도는 그대로, 가운데만 늘리는 방식
- Sprite Editor에서 border를 설정하여 어디를 늘릴지 정할 수 있음
- 끝이 둥근 사각형을 처리할 때 많이 사용
- Tiled
- 반복적인 이미지를 보여줄 때 사용
- Filled
- Simple이랑 비슷하지만 amount 값을 조절하면 로딩바 같은 것을 만들 수 있음
- Progress가 차는 것을 표현 (예: 체력바)
- 방향 값 설정 가능
- clockwise 값으로 시계/반시계 방향 가능
- fill method로 어디서부터 차오를지 설정 가능
Button
- OnClick() 에 오브젝트를 넣으면 그 오브젝트에 관련된 함수들을 쓸 수 있음
- GameObject.SetActive 가능
체크박스 해제시 버튼을 누르면 SetActive(false) 하겠다는 말
- GameObject.SetActive 가능
- 스크립트 함수로 만들어서 쓰는게 맞긴 함
- 프로토타입처럼 간단하게 만들 때 사용
정렬
- 부모 오브젝트에 Horizontal Layout Group 추가
- Child Force Expand를 꺼주면 가운데 공간이 사라짐
- spacing 조절로 띄워줄 수 있음
- Horizontal과 Vertical은 한 줄밖에 안 됨
- Grid Layout을 사용하면 여러줄 가능
- constraint를 flexible로 두면 부모 Layout에 따라 자동 줄바꿈
- column, row count를 정해줄 수도 있음
오늘은 아침에 코드 카타 끝나자마자 호다닥 깃허브 README 작성하고!
과제 해설 듣고!
밍글 이벤트에서 MVP 해서 상품도 받고 (하하하하하하하하하!)
어제 다 못한 캐릭터 애니메이션도 추가해보고!
팀원들이랑 코드 리뷰하고!
끗~
퇴근하겠읍니다
