📖 Event.target
- 이벤트리스너의 target 속성은 이벤트가 발생한 요소를 반환해준다.
- event.target 속성을 사용해 다양한 이벤트를 구현할 수 있다.
사용법
btn.addEventListener('click', function(e) {
console.log(e.target);
})btn이라는 요소를 클릭할 때 이벤트가 발생하며, 클릭한 요소를 콘솔창에 반환한다.
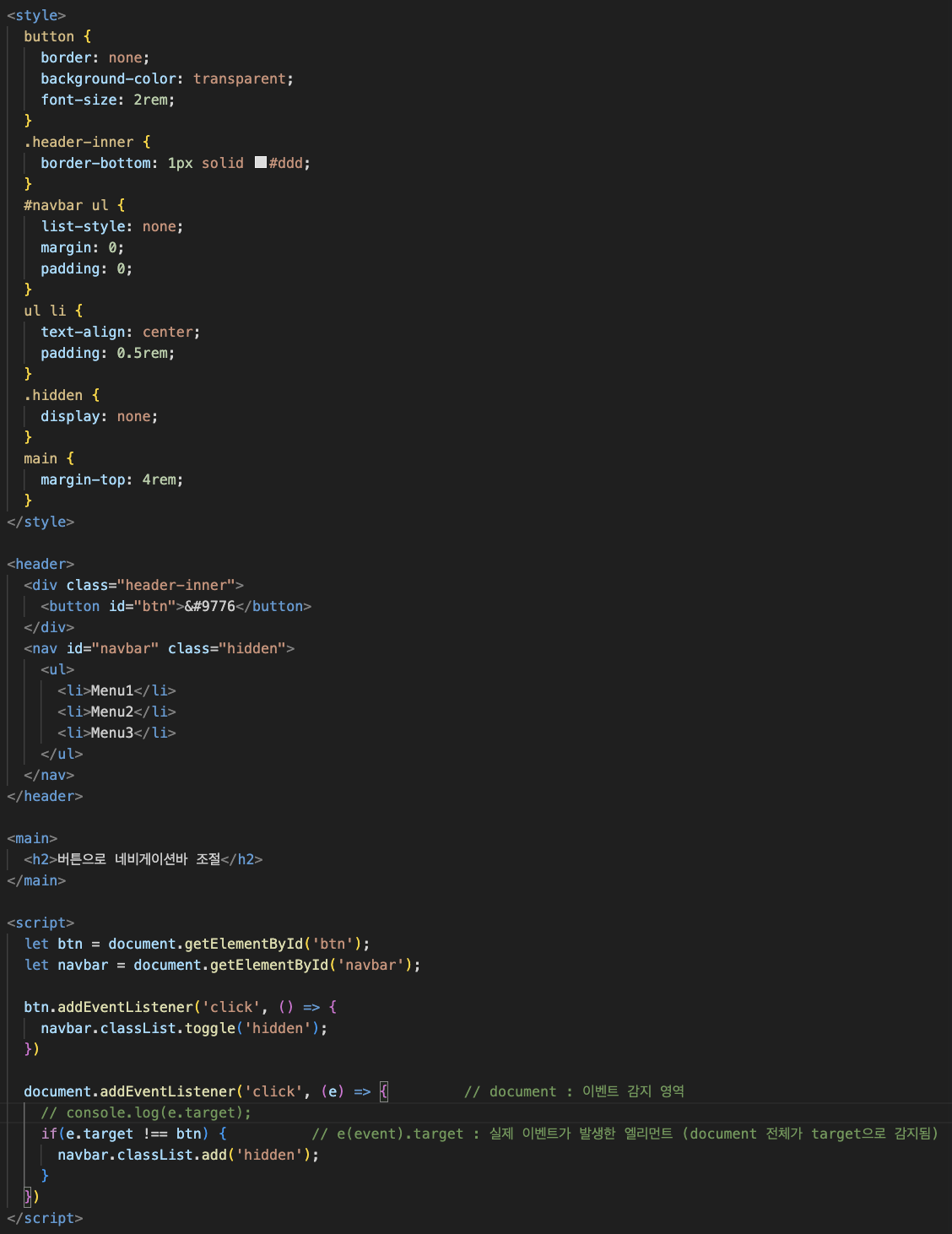
Event.target 사용 예제

버튼 최초 클릭

버튼 다시 클릭

- 위 예제는 좌측 상단의 버튼을 클릭 시 숨겨져있던 네비게이션 바가 보이도록 작동하며, 다시 버튼을 클릭할 경우 네비게이션 바가 숨겨지는 토글 기능의 예제이다.
- toggle 클래스는 해당 클래스가 있으면 제거하고, 없으면 추가한다.
- 코드 최하단의 이벤트리스너를 보면 함수 파라미터로
e라는 것이 있는 것을 확인할 수 있다.- 이벤트리스너의 주체를 document로 사용한 이유는 document 전체가 target으로 감지될 수 있도록 하기 위함이다.
- 조건문 내의 e.target은 실제 이벤트가 발생한 엘리먼트를 감지하기 위해 사용된 것으로 버튼을 제외한 부분 클릭 시 네비게이션 바가 숨겨지도록 기능 구현 하였다.
참고 사이트
Event.target
