📖 스크롤 이벤트
- 페이지 내의 스크롤 조작 시 scroll 이벤트가 발생한다.
- 전체 페이지에 scroll 이벤트리스너 사용 시 스크롤 할때마다 특정 기능을 실행할 수 있다.
- scroll 이벤트에는 document,window 모두 객체로 사용 가능하다.
-> document는 window 객체의 하위 요소로 포함되기 때문이다.
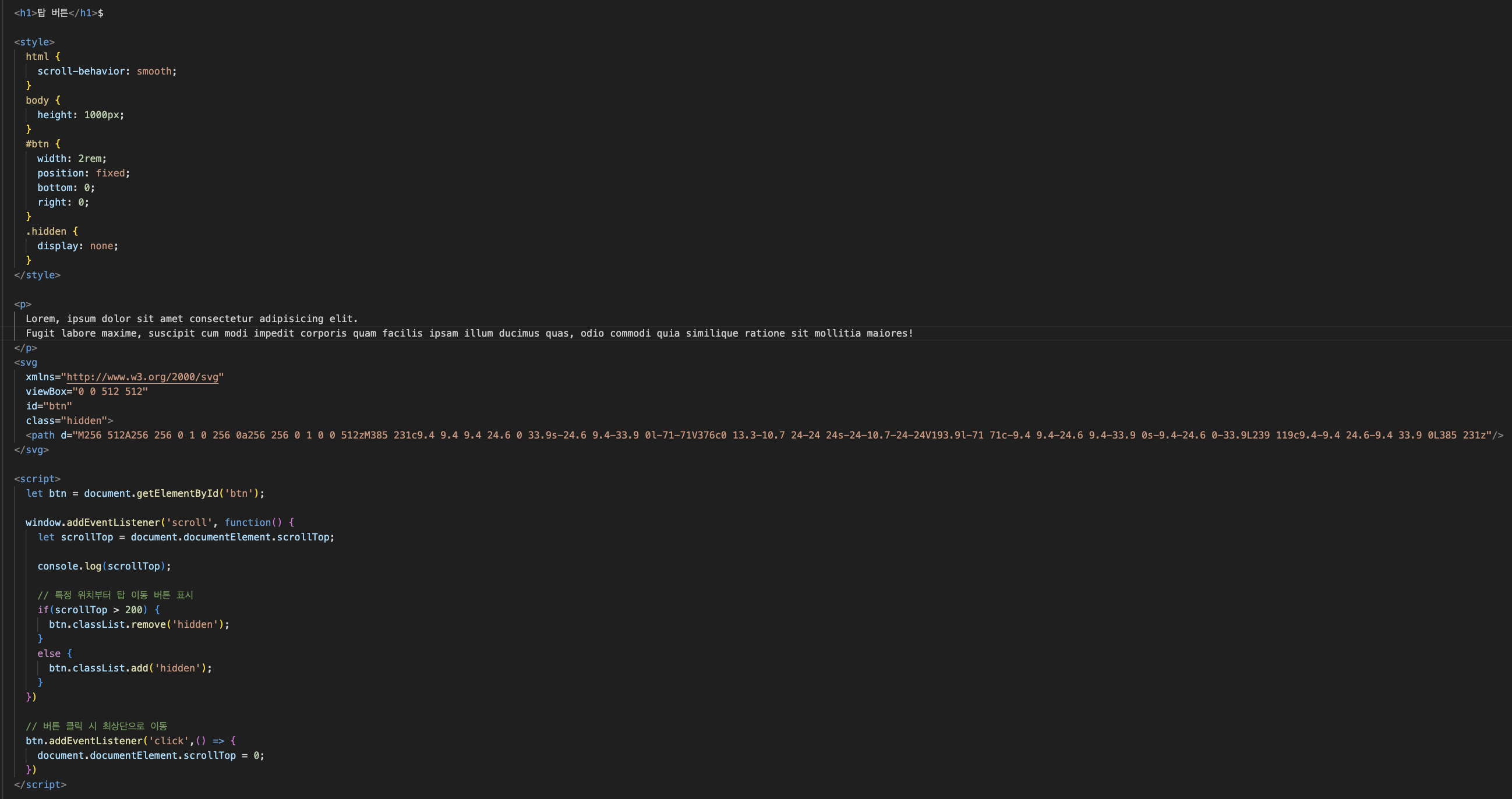
스크롤 이벤트 이용한 예제

document.documentElement.scrollTop이라는 문법을 사용해 y 축 방향으로 스크롤한 거리를 구하여scrollTop변수에 저장했다.
페이지의 최상단 scroll값은 0으로 일정하다.
scrollTop 변수가 200보다 클 경우 탑 이동 버튼이 나타나며 아닐 경우 버튼은 노출되지 않는다.
탑 이동 버튼 클릭 시 scroll값을 0으로 지정하여 상단으로 이동되도록 하였다.
스타일적인 부분으로 scroll-behavior: smooth를 활용해 부드러운 스크롤링이 가능하도록 하였다.
