flex
레이아웃 배치 전용 기능으로 고안
- 지정 방법 : display : flex
- 부모 요소(flex container) 와 자식 요소(flex item) 로 구성
- div 태그의 기본 속성은 block이지만 flex 사용 시 가로 방향으로 배치되며 자신의 크기만큼 width 차지
- height는 컨테이너의 높이만큼 자동으로 지정
📌 flex-container 속성
- flex-direction
- flex-wrap
- justify-content
- align-items
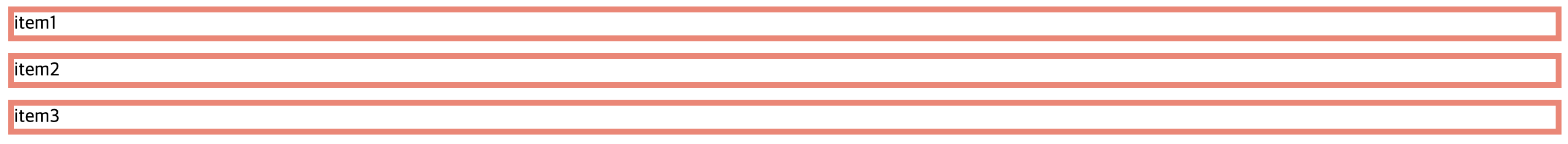
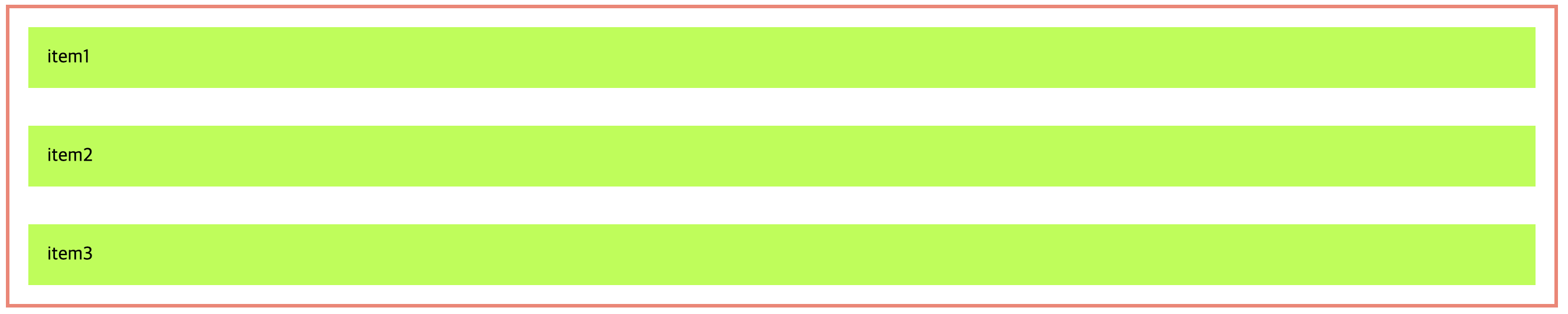
div 기본 형태
위 이미지 처럼 한줄에 한개의 요소만 사용 가능한 block 형식이다.
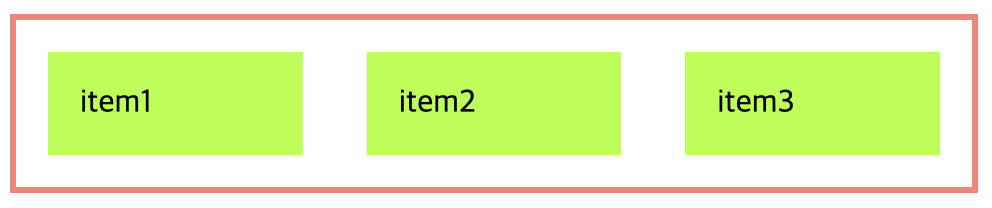
flex 속성 지정
flex 속성을 이용해 div 요소를 한 줄에 사용할 수 있다.
flex-direction
컨테이너 내의 아이템 배열 방향 지정
- row : 가로 방향으로 배치
- column : 세로 방향으로 배치
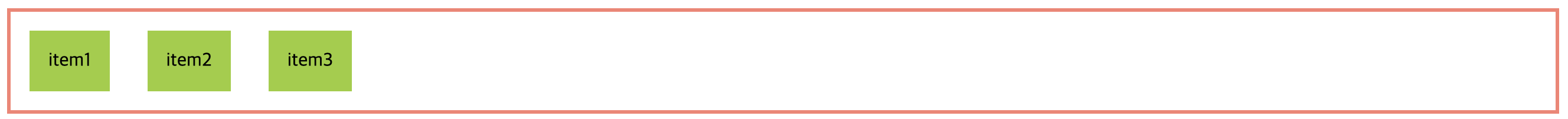
1. row 지정
.container{
width: 90%;
border: 3px solid salmon;
display: flex;
}
.item{
padding: 1rem;
margin: 1rem;
background-color: greenyellow;
}
.flex-dir-row{
flex-direction: row;
}
</style><div class="container">
<div class="item flex-dir-row">item1</div>
<div class="item flex-dir-row">item2</div>
<div class="item flex-dir-row">item3</div>
</div>
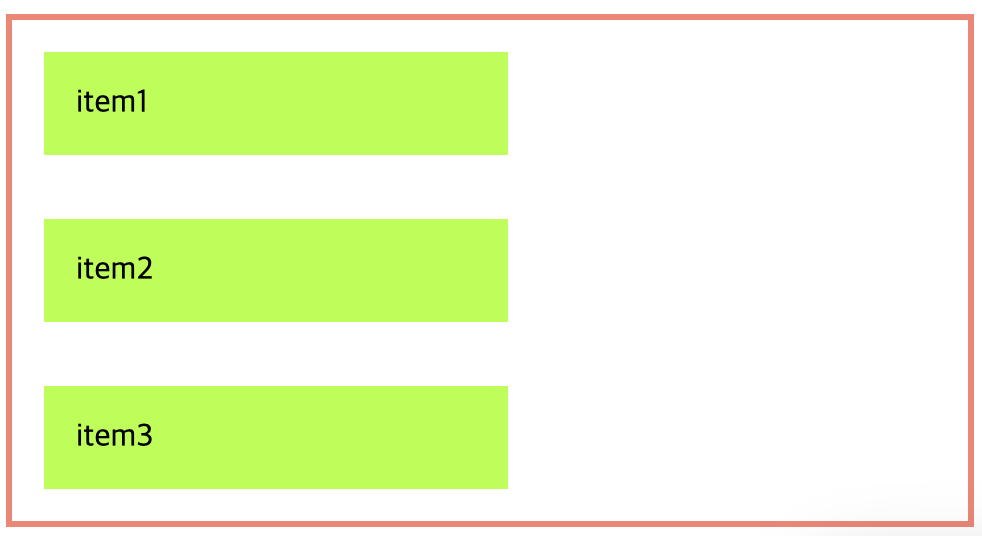
2. column 지정
.container{
width: 90%;
border: 3px solid salmon;
display: flex;
}
.item{
padding: 1rem;
margin: 1rem;
background-color: greenyellow;
}
.flex-dir-col{
flex-direction: column;
}
</style><div class="container flex-dir-col">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
flex-wrap
flex item 요소들이 강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성
- nowrap : flex item 요소가 flex container 영역을 벗어나더라도 자식 요소를 한줄에 배치
- wrap : flex container 보다 flex item의 크기가 크다면 자식 요소들을 줄바꿈해 다음줄에 배치
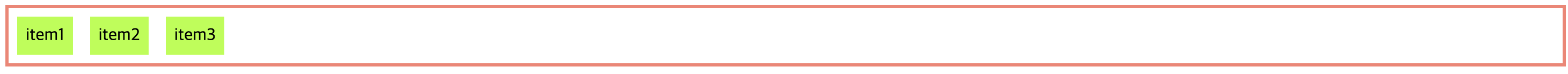
1. nowrap 지정
.container{
display: flex;
flex-wrap: nowrap;
border: 3px solid salmon;
}
.item{
padding: 1rem;
margin: 1rem;
width: 200px;
background-color: greenyellow;
}
.flex_nowrap{
flex-wrap: nowrap;
}
</style><div class="container flex_nowrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
2. wrap 지정
.container{
display: flex;
flex-wrap: nowrap;
border: 3px solid salmon;
}
.item{
padding: 1rem;
margin: 1rem;
width: 200px;
background-color: greenyellow;
}
.flex_wrap{
flex-wrap: wrap;
}
</style><div class="container flex_wrap">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
- 브라우저의 크기를 최소로 줄였을때 nowrap 속성은 자식 요소를 그대로 보여주는 반면 wrap 속성은 자동 줄바꿈하여 보여준다.
justify content
flex-direction으로 정한 방향으로의 정렬을 지정
row일 경우 가로방향, column일 경우 세로 방향 지정
| 속성 | 의미 |
|---|---|
| flex-start (default) | 요소들을 컨테이너의 왼쪽으로 정렬 |
| flex-end | 요소들을 컨테이너의 우측으로 정렬 |
| center | 요소들을 컨테이너의 중앙으로 정렬 |
| space-between | 요소들 사이에 동일한 간격 지정, 브라우저 크기가 줄어들면 space-between 공간부터 줄어든다. |
| space-around | 요소들 사이에 일정한 둘레 배치 |
row일때 justify-conetent
<style>
.container{
border: 3px solid;
}
.item{
background-color:salmon;
padding: 0.5rem;
margin: 0.5rem;
}
.flex{
display: flex;
}
.flex-row{
flex-direction: row;
}
.justify-start{
justify-content: flex-start;
}
.justify-center{
justify-content: center;
}
.justify-between{
justify-content: space-between;
}
.justify-end{
justify-content: flex-end;
}
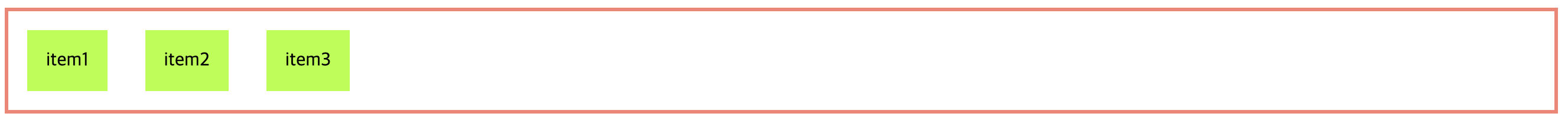
</style> <div class="container flex flex-row justify-start">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-row justify-center">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-row justify-between">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-row justify-end">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>1. flex-start

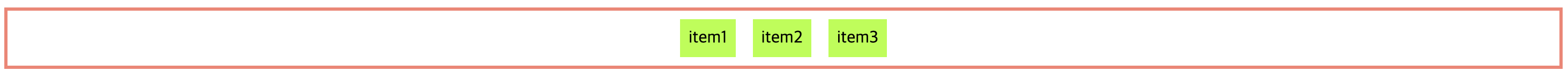
2. center

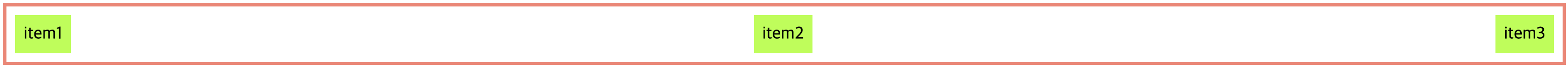
3. space-between

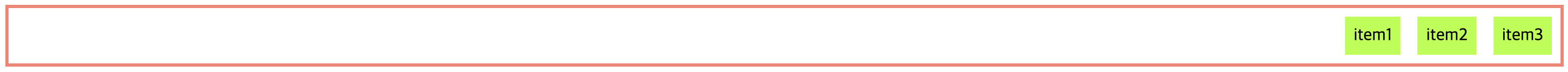
4. flex-end

column일때 justify-conetent
<style>
.container{
border: 3px solid salmon;
height: 300px;
}
.item{
background-color:greenyellow;
padding: 0.5rem;
margin: 0.5rem;
}
.flex{
display: flex;
}
.flex-col{
flex-direction: column;
}
.justify-start{
justify-content: flex-start;
}
.justify-center{
justify-content: center;
}
.justify-between{
justify-content: space-between;
}
.justify-end{
justify-content: flex-end;
}
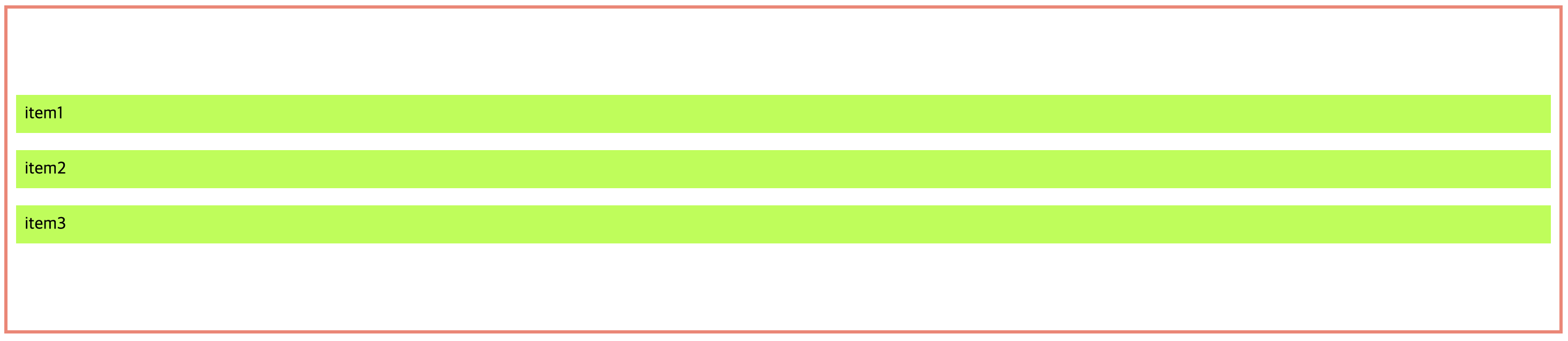
</style><div class="container flex flex-col justify-start">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-col justify-center">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
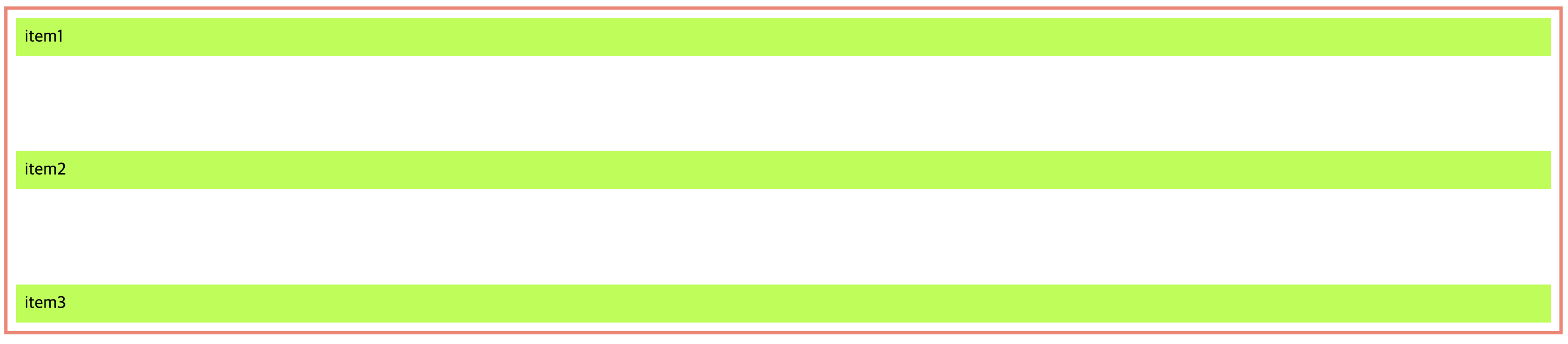
<div class="container flex flex-col justify-between">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
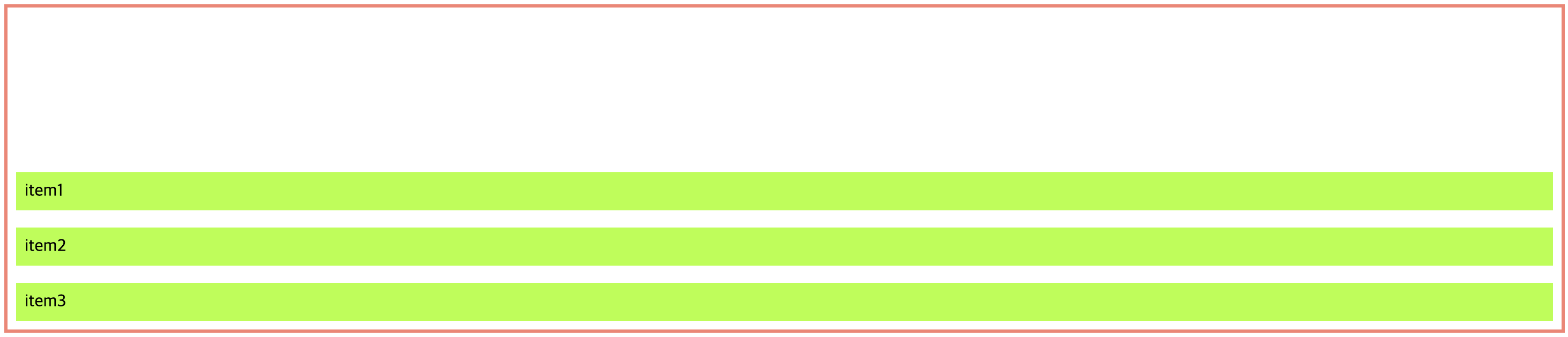
<div class="container flex flex-col justify-end">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>1. flex-start

2. center

3. space-between

4. flex-end

align-items
세로 축을 기준으로 정렬
| 속성 | 의미 |
|---|---|
| stretch (default) | 요소를 컨테이너의 크기에 맞춰 늘림 |
| flex-start | 요소를 시작부분으로 정렬 |
| flex-end | 요소를 끝부분으로 정렬 |
| center | 요소들을 컨테이너의 중앙으로 정렬 |
row일때 align-items
<style>
.container{
border: 1px solid;
height: 200px;
border: 3px solid salmon;
}
.item{
background-color: palegreen;
padding: 0.5rem;
margin: 0.5rem;
}
.flex{
display: flex;
}
.flex-row{
flex-direction: row;
}
.items-stretch{
align-items: stretch;
}
.items-start {
align-items: flex-stretch;
}
.items-center{
align-items: center;
}
.items-end{
align-items: flex-end;
}
</style><div class="container flex flex-row items-stretch">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-row items-start">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-row items-center">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-row items-end">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
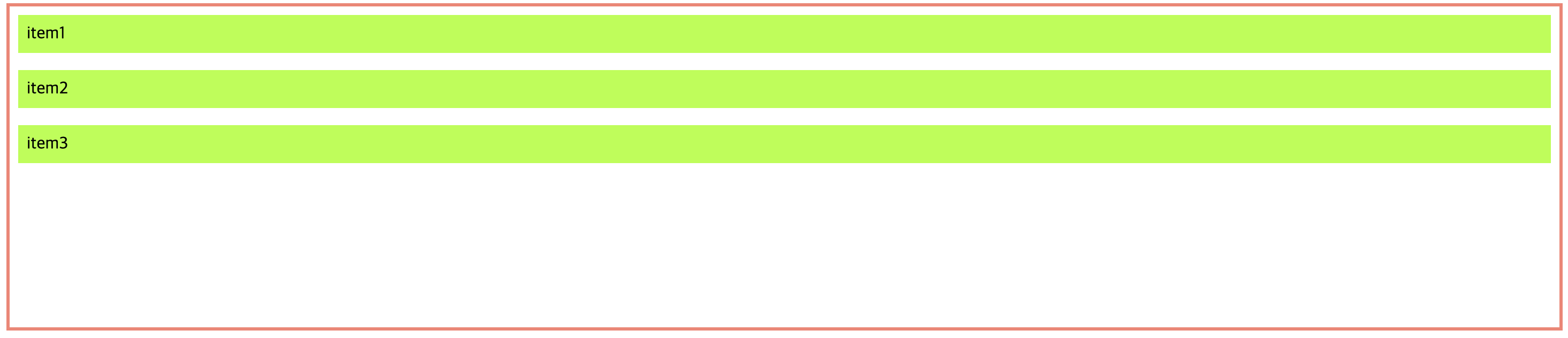
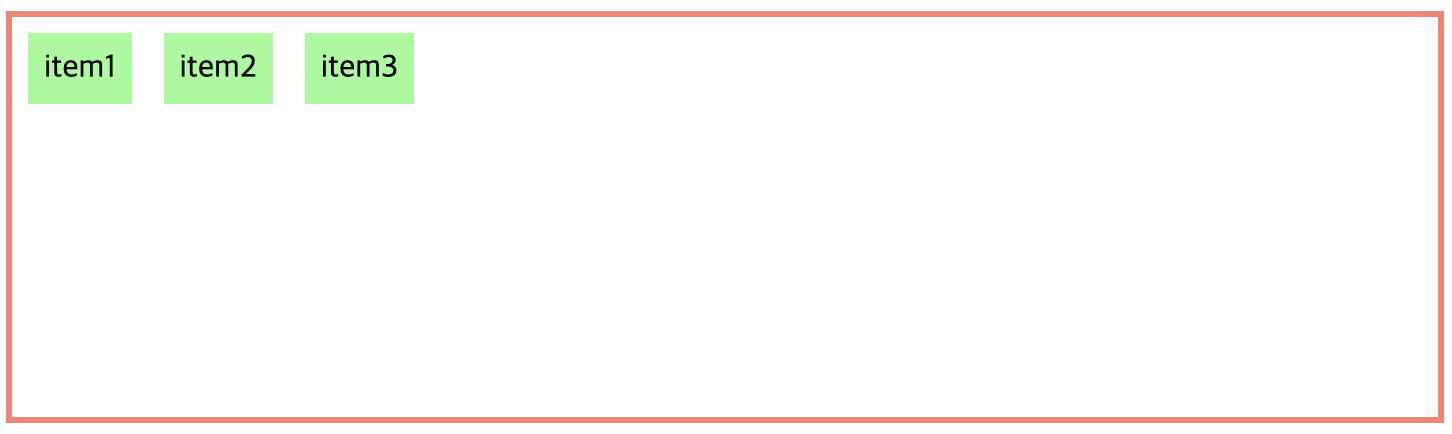
</div>1. stretch

2. flex-start

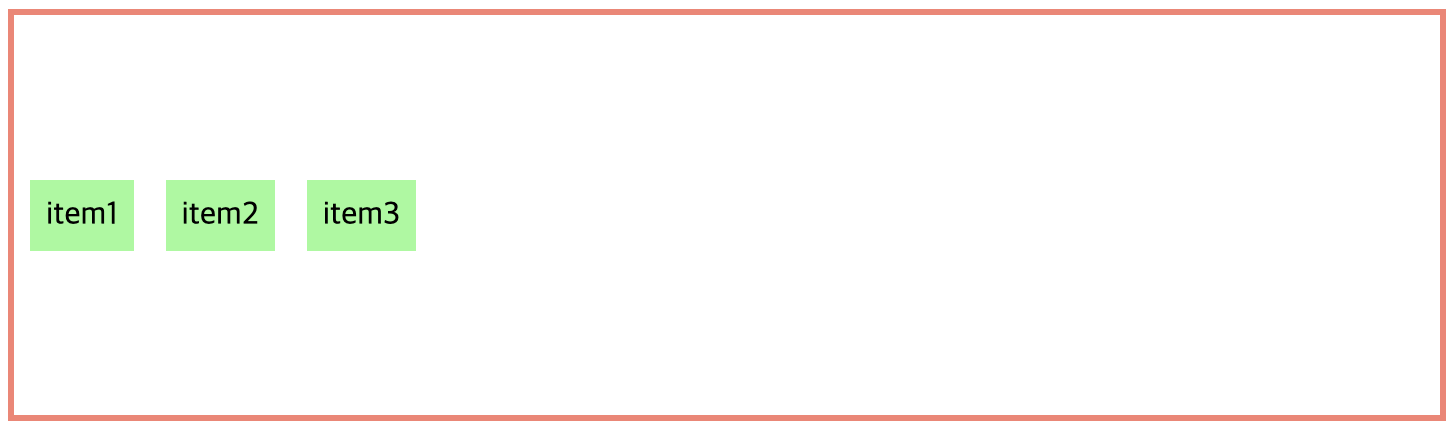
3. center

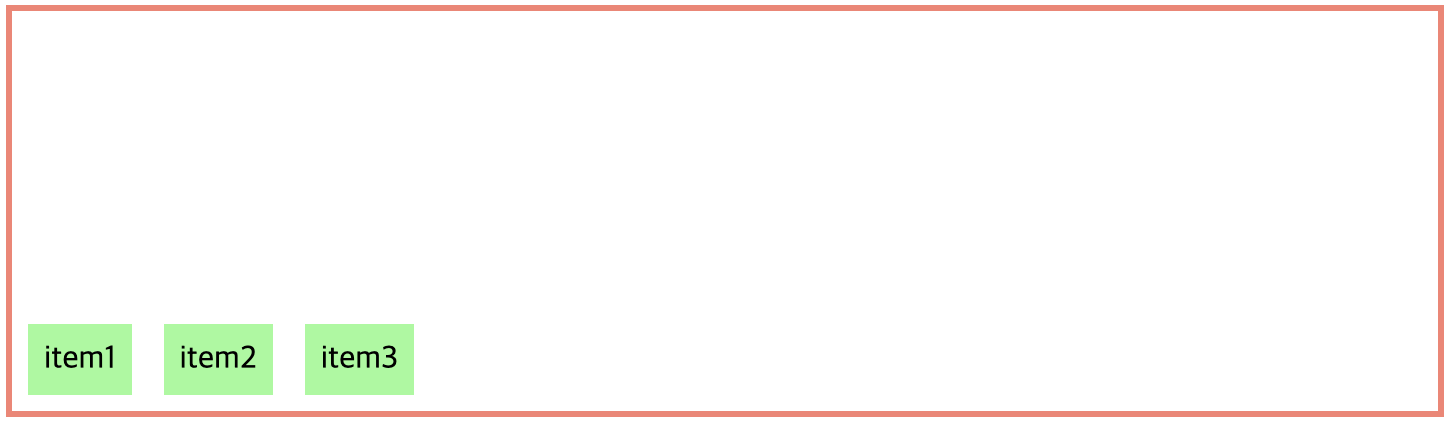
4. flex-end

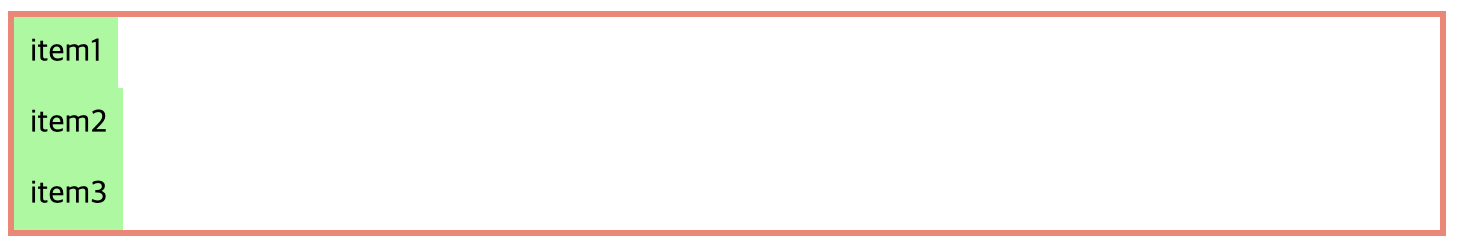
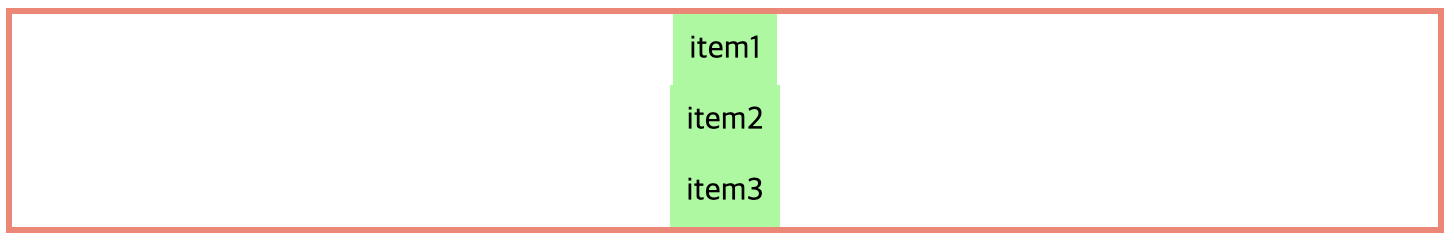
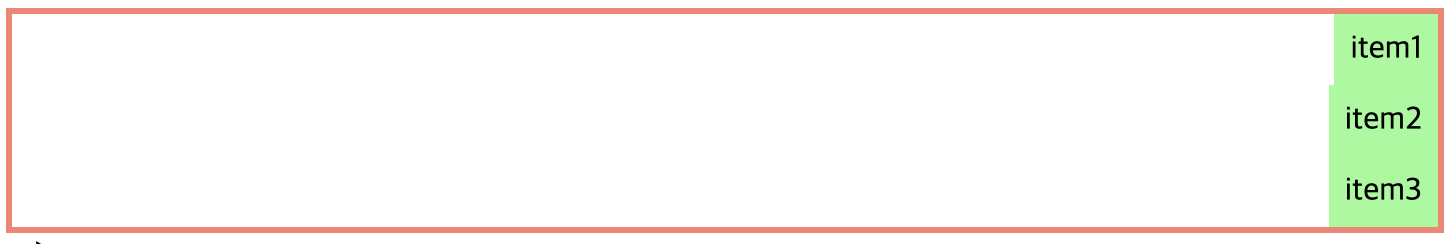
column일때 align-items
<style>
.container{
border: 3px solid salmon;
}
.item{
background-color: palegreen;
padding: 0.5rem;
}
.flex{
display: flex;
}
.flex-col{
flex-direction: column;
}
.items-stretch{
align-items: stretch;
}
.items-start {
align-items: flex-start;
}
.items-center{
align-items: center;
}
.items-end{
align-items: flex-end;
}
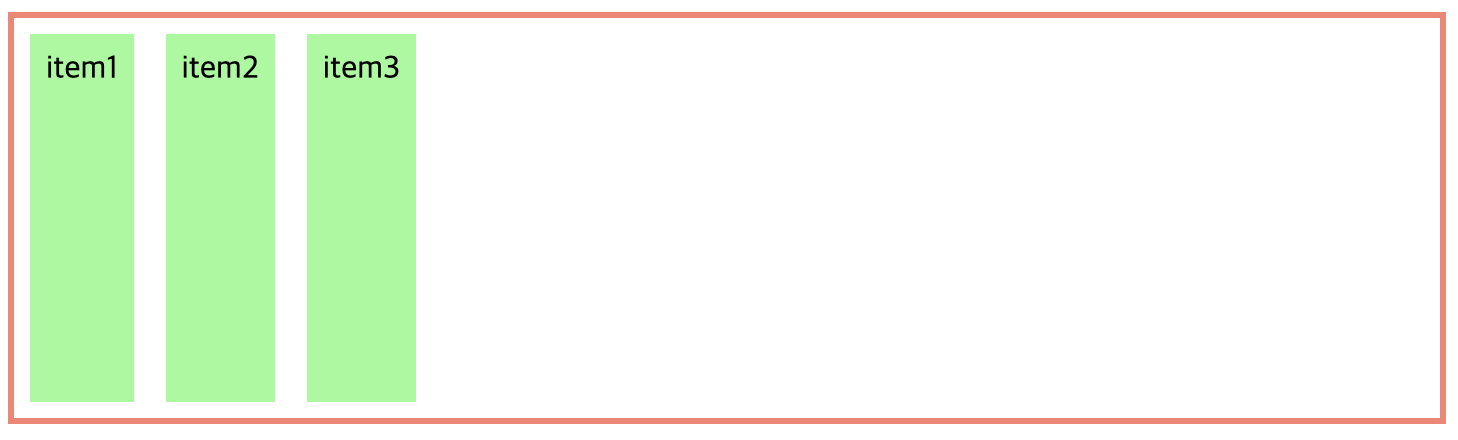
</style><div class="container flex flex-col items-stretch">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-col items-start">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-col items-center">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<div class="container flex flex-col items-end">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
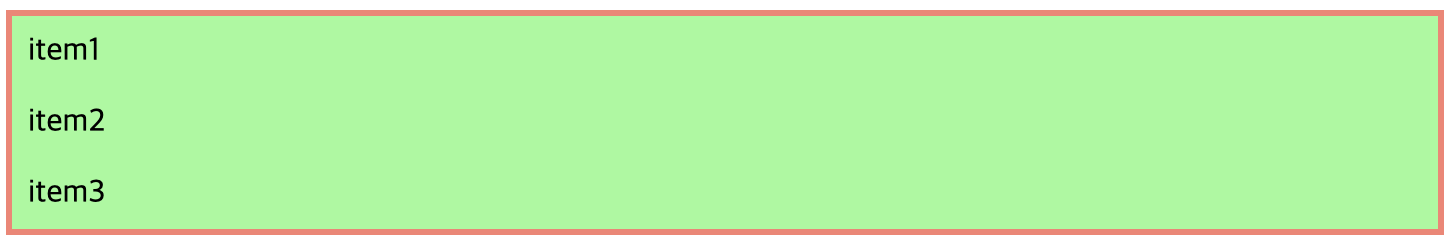
</div>1. stretch

2. flex-start

3. center

4. flex-end

📌 flex-item 속성
- flex-grow
- flex-shrink
- flex-basis
- order
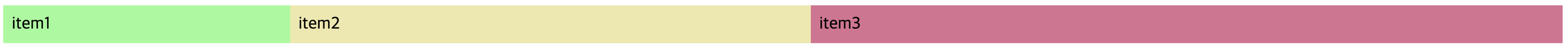
flex-grow
container에 배치될 item의 비율 지정
초기값은 0으로 음수 지정은 불가능하다.
contaner{
border: 3px solid salmon
}
.item1{
background-color: palegreen;
padding: 0.5rem;;
}
.item2{
background-color: palegoldenrod;
padding: 0.5rem;;
}
.item3{
background-color: palevioletred;
padding: 0.5rem;;
}
.flex{
display: flex;
}
.grow_1{
flex-grow: 1;
}
.grow_2{
flex-grow: 2;
}
.grow_3{
flex-grow: 3;
}<div class="container flex">
<div class="item1 grow_1">item1</div>
<div class="item2 grow_2">item2</div>
<div class="item3 grow_3">item3</div>
</div>
각 item이 1 : 2 : 3의 비율로 배정된 것을 확인할 수 있다.
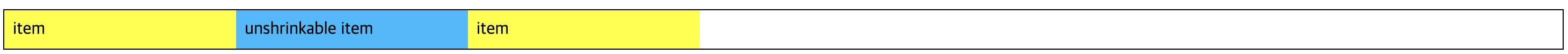
flex-shrink
container에 공간이 부족할 때 item의 크기도 함께 줄어들도록 하는 속성
기본값은 1로 음수값 지정은 불가능하다.
0으로 지정 시 container의 크기가 줄어도 item의 크기는 고정적이다.
<style>
.container{
border: 1px solid;
}
.item{
background-color: yellow;
padding: 0.5rem;
width: 200px;
}
.flex{
display: flex;
}
.shrink{
/* 1 : 기본값
컨테이너 크기에 따라 요소 크기 조정*/
flex-shrink: 1;
}
.shrink_0{
background-color: #0bf;
/*flex-shrink: 0 : 크기 줄어들지 않음 */
flex-shrink: 0;
}
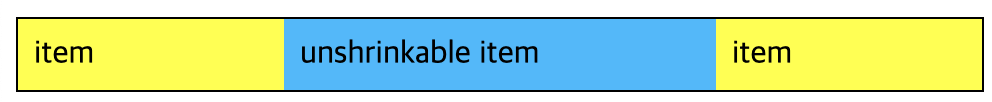
</style><div class="container flex">
<div class="item shrink">item</div>
<div class="item shrink_0">unshrinkable item</div>
<div class="item shrink">item</div>
</div>
- 기존 배치 화면
- container 크기 감소 화면
flex-shrink : 0로 지정된 요소는 container가 작아져도 기존 크기를 유지하는 것을 확인할 수 있다.
flex-basis
flex item의 크기 지정
기본값은 auto이며 width, height속성과 동일하게 사용 가능하다.
메인축을 기준으로 크기가 지정된다.
ex) row일때는 width, column일때는 height 기준
<style>
.container{
border: 1px solid;
}
.item1{
background-color: red;
padding: 0.5rem;
flex-basis: 100px;
}
.item2{
background-color: green;
padding: 0.5rem;
flex-basis: 200px;
}
.item3{
background-color: blue;
padding: 0.5rem;
flex-basis: 300px;
}
.flex{
display: flex;
}
.flex-row{
flex-direction: row;
}
.flex-col{
flex-direction: column;
}
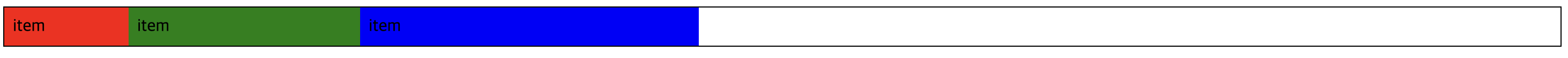
</style><div class="container flex flex-row">
<div class="item1">item</div>
<div class="item2">item</div>
<div class="item3">item</div>
</div>
<h3>flex direction : column</h3>
<div class="container flex flex-col">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>1. flex-direction : row일때
2. flex-direction : column일때
각 item에 지정한 flex-basis 값에 따라 크기가 변경되는 것을 확인할 수 있다.
order
입력한 값의 순서대로 flex item 배치
기본값은 0이며 동일한 값 입력시 먼저 입력된 요소부터 배치된다.
음수값을 지정하여 특정요소를 앞으로 배치시킬 수 있다.
<style>
.container{
border: 1px solid;
display: flex;
}
.item1{
background-color: red;
padding: 0.5rem;
order: 3;
}
.item2{
background-color: green;
padding: 0.5rem;
order: 1;
}
.item3{
background-color: blue;
padding: 0.5rem;
order: 2;
}
.item4{
background-color: magenta;
padding: 0.5rem;
order: -1;
}
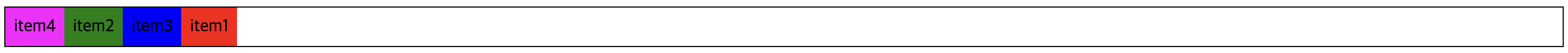
</style><div class="container">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<div class="item4">item4</div>
</div>
4개의 item중 4번으로 지정한 item1은 마지막에, -1로 지정한 item4는 가장 첫 번째로 배치되는 것을 확인할 수 있다.