
object-fit
이미지나 비디오의 크기를 조정하기 위한 속성
| 속성 | 의미 |
|---|---|
| fill | 기본값으로 이미지가 주어진 요소의 크기를 모두 채우기 때문에 이미지가 늘어나거나 줄어들 수 있다. |
| cover | 요소의 크기에 맞춰 크기가 조정되고, 원본 비율을 유지한다. 개체 크기에 맞게 잘립니다. 요소를 가득 채울때까지 확대되며 이미지가 잘릴수 있다. |
| contain | 요소의 크기에 맞춰 크기가 조정되고, 원본 비율을 유지한다. 이미지 원본 비율에 따라 남는 공간이 생길 수 있다. |
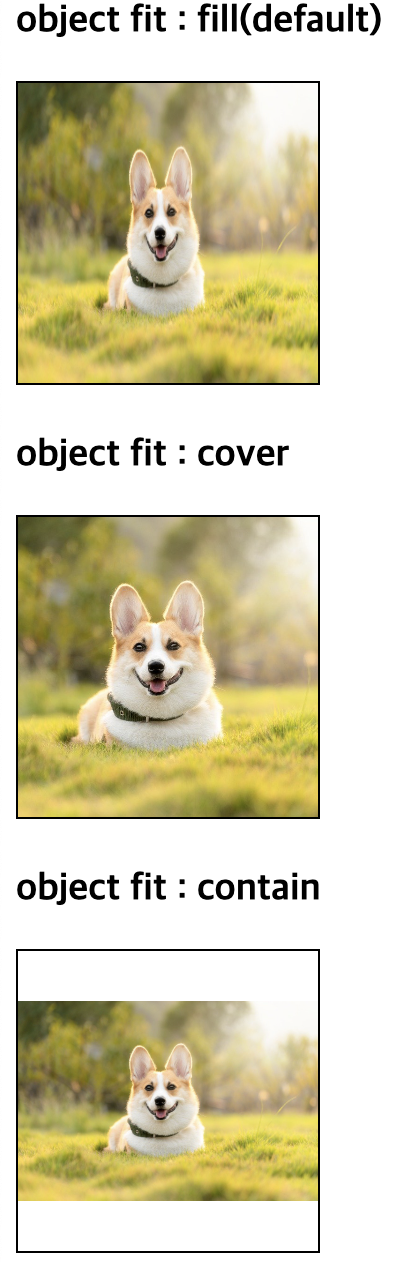
- 속성에 따른 예시

background-image
배경에 이미지를 지정
- background-image : url('이미지 경로')로 배경화면에 이미지 지정이 가능하다.
background-size
배경 이미지의 가로, 세로 크기 지정
| 속성 | 의미 |
|---|---|
| auto | 기본값으로 이미지 크기 유지 |
| length | 값을 두 개 넣으면 첫번째 값이 가로 크기, 두번째 값이 세로 크기값을 한 개 넣으면 가로 크기이며, 세로 크기는 원본 이미지의 가로 세로 비율에 맞게 자동으로 지정 |
| cover | 배경을 사용하는 요소를 다 채울 수 있게 이미지를 확대 또는 축소합니다. 가로 세로 비율 유지 |
| contain | 배경을 사용하는 요소를 벗어나지 않는 최대 크기로 이미지를 확대 또는 축소합니다. 가로 세로 비율 유지 |
background-position
배경 이미지의 위치 지정
- background-position : x축 y축으로 위치 지정이 가능하다.
축 별로 사용 가능한 값
- x축 : left, center, right
- y축 : 세로 위치 값 : top, center, bottom
