📖 innerHTML, innerText, textContent 차이점
innerHTML
- Element의 속성으로 해당 Element의 HTML, XML을 읽어오거나, 설정할 수 있다.
- innerHTML을 사용할 경우 태그 및 스타일을 별도로 지정할 수 있다.
<p id="txt">innerhtml text</p>const txt = document.getElementById('txt');
txt.innerHTML = `<span style="color:blue">INNERHTML TEXT</span>`;변경 전

변경 후

- 스크립트 내에서 지정한 스타일대로 텍스트가 변경된 것을 확인할 수 있다.
- 위 코드에선 style을 임의로 변경하였지만 미리 정의해둔 스타일을 지정하는 것도 가능하다.
- 기존 텍스트의 내용을 비우고 싶다면
txt.innerHTML = ""를 사용해 비울 수 있다.
innerText
- innerText는 Element 속성으로 사용자에게 보여지는 텍스트 값을 읽어온다.
<div id="txt" style="color: blue;">
innerTEXT
<span style="display: none;">hidden text</span>
</div>const txt = document.getElementById('txt');
alert(txt.innerText);

- 임의 스타일을 지정해 보이지 않는 텍스트는 브라우저 상에서 보이지 않기 떄문에 반환되지 않는다.
- innerText는 innerHTML과 다르게 텍스트 값만을 읽어오기에 태그내에 스타일 혹은 클래스를 지정하여도 텍스트 그 자체로 반환된다.
textContent
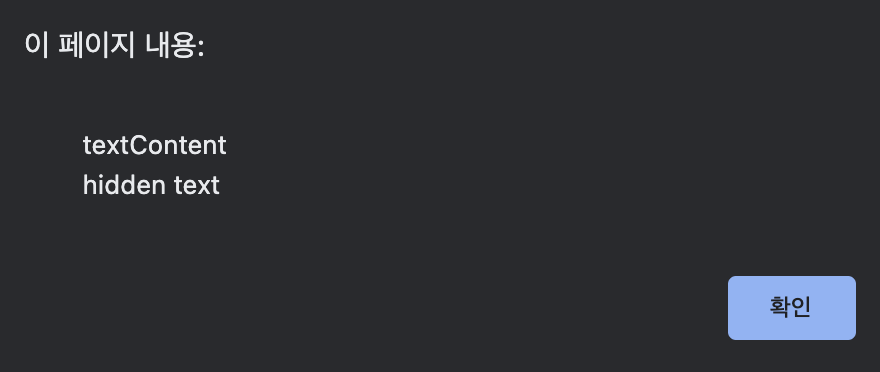
- textContent는 innerText와 다르게 임의 스타일로 인해 보이지 않는 텍스트가 있어도 함께 반환한다.
- innerText과 동일하기 텍스트 값만을 읽어오기에 태그내에 스타일 혹은 클래스를 지정하여도 텍스트 그 자체로 반환된다.
const txt = document.getElementById('txt');
alert(txt.textContent);
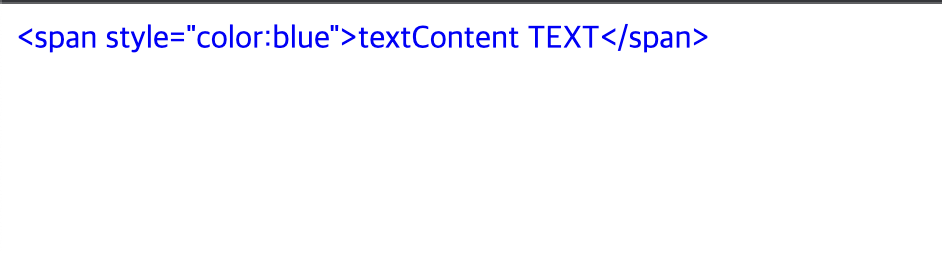
txt.textContent = `<span style="color:blue">textContent TEXT</span>`;

정리하자면
1. innerText, textContent는 해당 요소의 style을 지정할 수 없이 텍스트 값에만 접근할 수 있다.
2. innerHTML을 사용해 HTML 요소를 JavaScript를 이용해 변경하고자 하는 내용 및 스타일로 쉽게 변경할 수 있는 것이다.
