📖 drag & drop
운영체제의 파일 관리 애플리케이션으로부터 파일을 드래그해 화면에 드롭하는 기능 제공
drag & drop 관련 이벤트
| 이벤트 | 설명 |
|---|---|
| drag | 요소를 드래그할 때 발생 |
| dragend | 요소의 드래그가 끝날 때 발생 |
| dragenter | 해당 이벤트가 지정된 요소에 아이템이 들어갈 때 발생 |
| drageleave | 해당 이벤트가 지정된 요소에서 드래그가 떠날 때 발생 |
| dragover | 해당 이벤트가 지정된 요소에서 드래그가 감지될 때 발생 |
| dragstart | 드래그가 시작될 때 발생 |
| drop | 해당 이벤트가 지정된 요소에서 드래그가 끝날 때 발생 |
이벤트별 예제
drag
<div calss="itemStorage">
<img src="https://images.mypetlife.co.kr/content/uploads/2021/10/22152410/IMG_2087-scaled-e1634883900174-1024x739.jpg" id="item">
</div>const item = document.getElementById('item');
item.addEventListener('drag', function() {
console.log('drag');
})
drag 이벤트가 지정된 요소를 드래그할 때마다 이벤트가 발생한다.
dragend
const item = document.getElementById('item');
item.addEventListener('dragend', function(e) {
console.log('dragend');
})draggend 이벤트는 드래그가 끝났을 때, 즉 마우스를 놓았을 때 이벤트가 발생한다.
dragenter
const itemBox = document.getElementById('itemBox');
const item = document.getElementById('item');
itemBox.addEventListener('dragenter', function() {
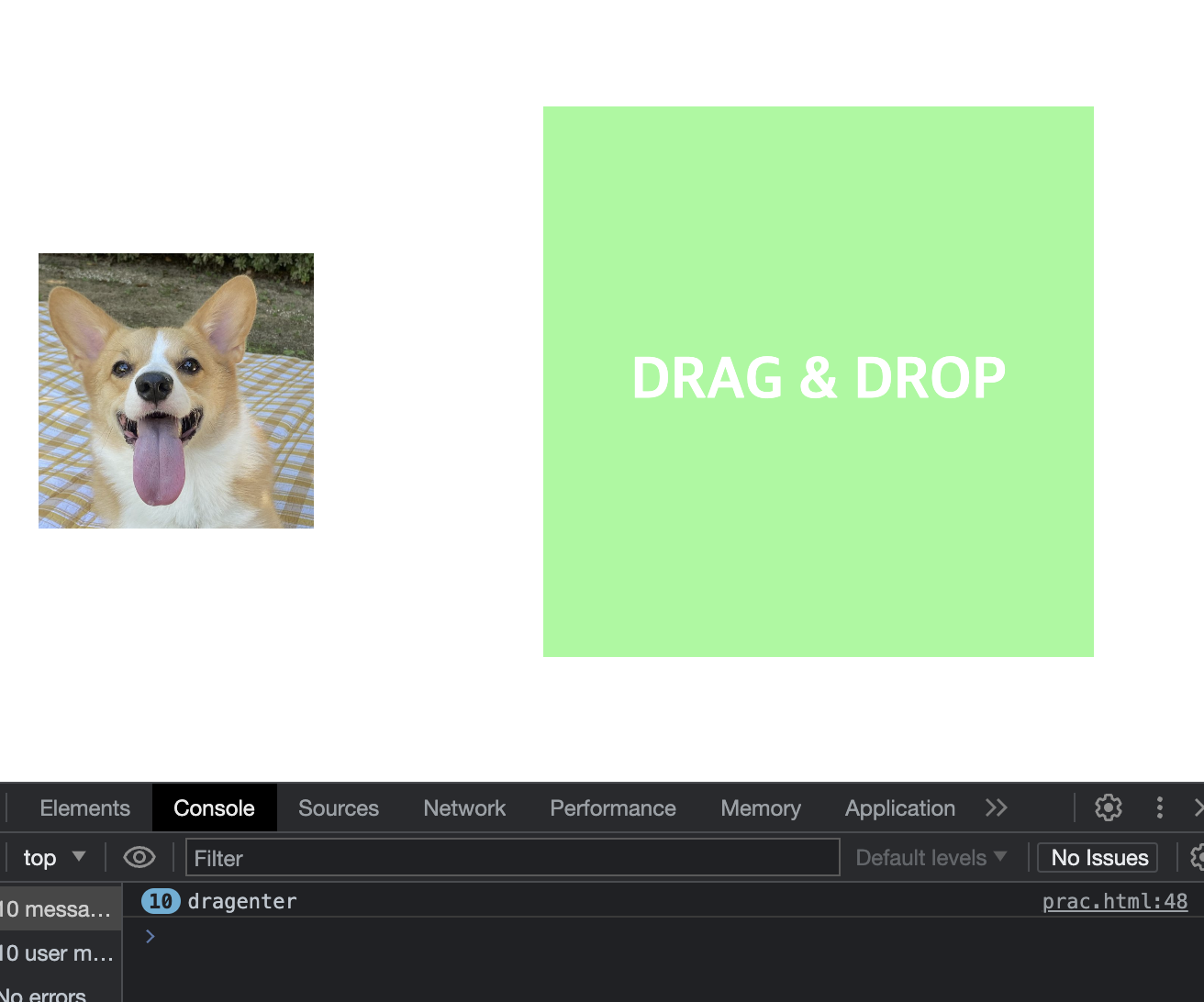
console.log('dragenter');
})
dragenter 이벤트는 드래그한 요소가 이벤트리스너로 지정한 요소 내부에 들어왔을 때 발생한다.
즉 드래그 할 요소가 아닌, 드래그 후 놓을 요소에 이벤트리스너를 부여해야 한다.
dragover
const itemBox = document.getElementById('itemBox');
const item = document.getElementById('item');
itemBox.addEventListener('dragover', function(e) {
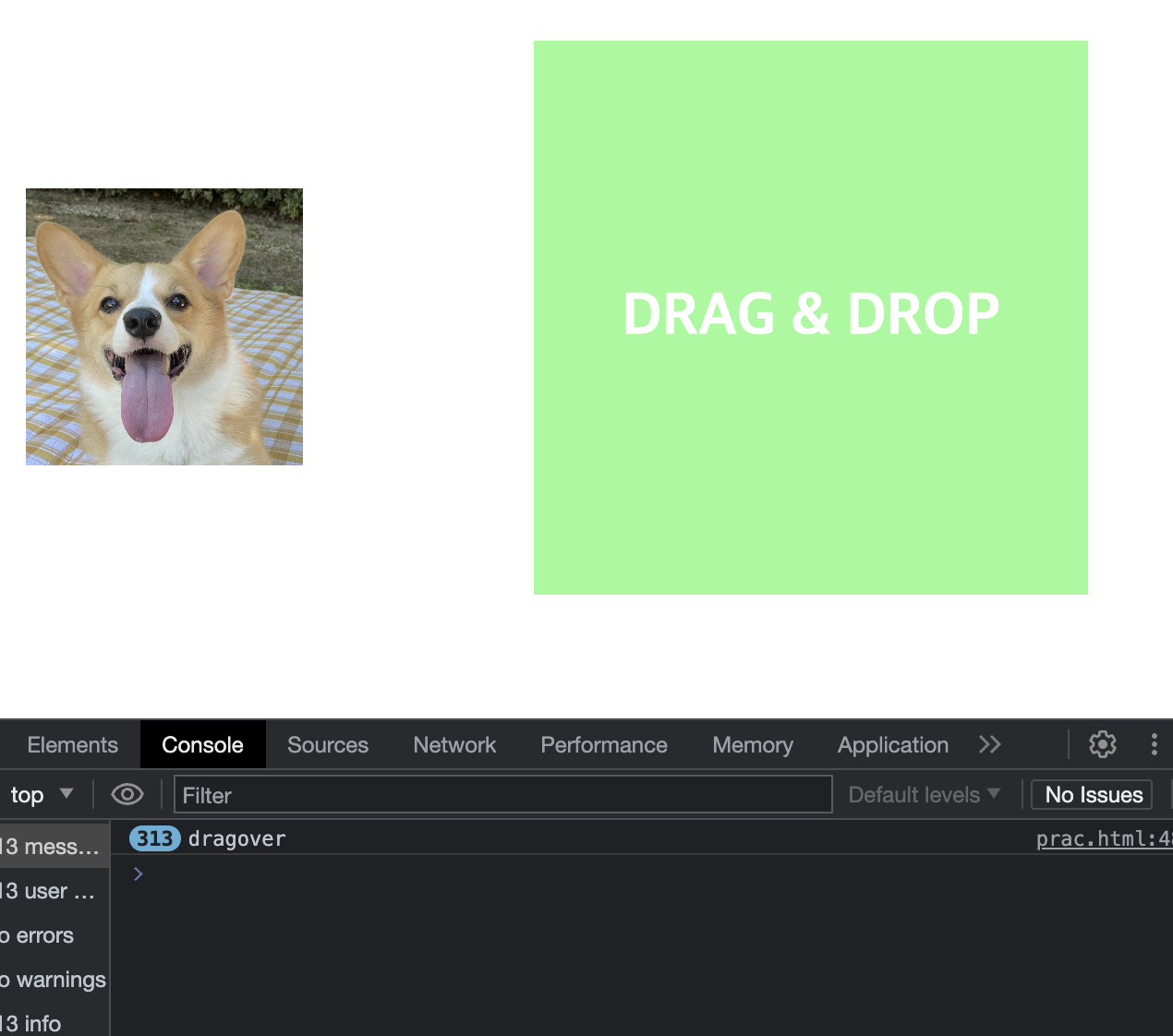
console.log('dragover');
})
draover 이벤트는 이벤트리스너로 지정한 요소 위에서 드래그가 이루어질 때 발생한다.
이미지를 보면 우측 박스 위에서 드래그 할때마다 로그가 찍히는 것을 확인할 수 있다.
drop
const itemBox = document.getElementById('itemBox');
const item = document.getElementById('item');
//dragover 이벤트
itemBox.addEventListener('dragover', function(e) {
e.preventDefault();
console.log('dragover');
})
//drop 이벤트
itemBox.addEventListener('drop', function(e) {
e.preventDefault();
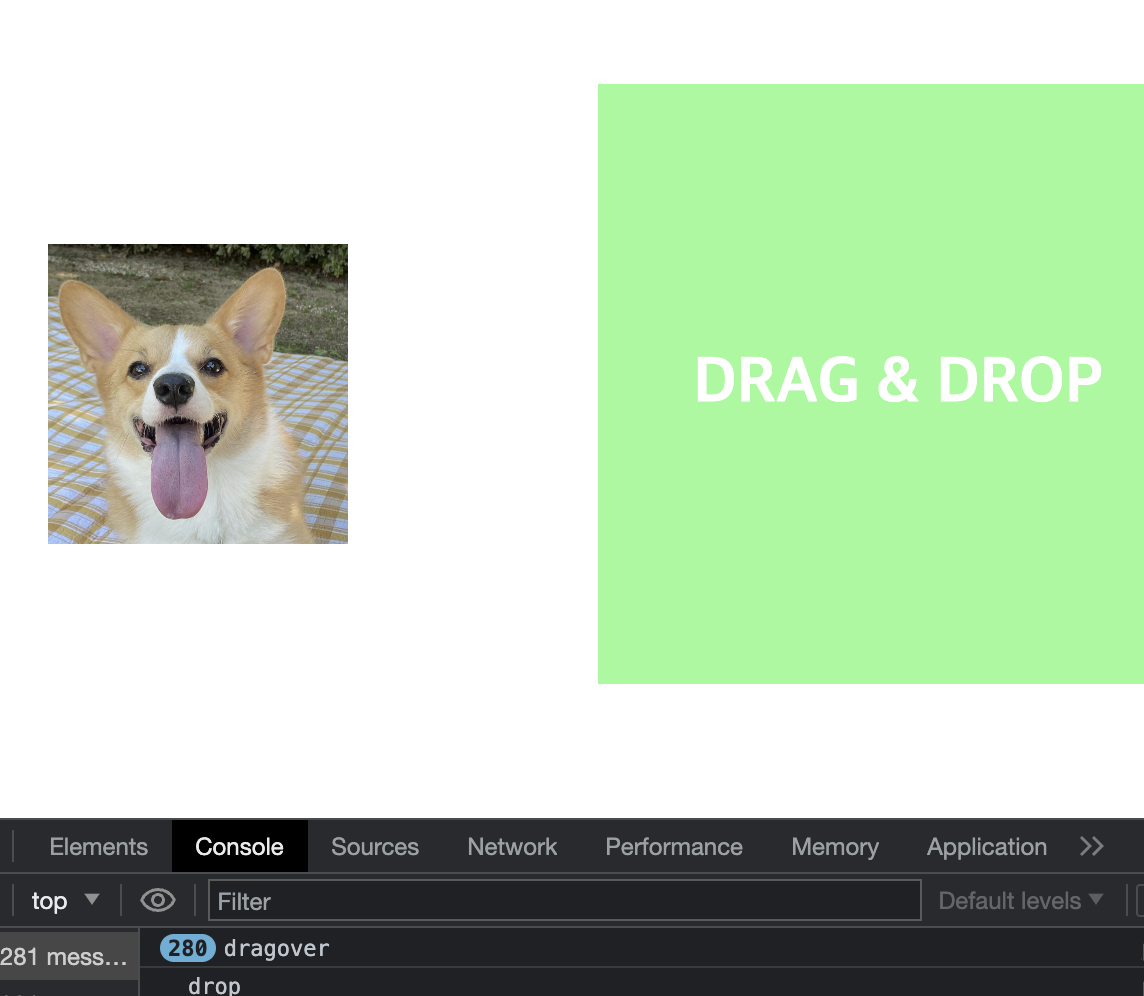
console.log('drop');
})
- drop 이벤트는 단독으로 사용시 작동하지 않기 떄문에 dragover 이벤트와 함께 사용해야 한다.
- 드롭될 요소에는 preventDefault()를 사용하지 않으면 파일을 드래그, 드롭하는 과정에서 파일이 그대로 브라우저에 실행되는 문제가 발생할 수 있기 때문에 해당 메서드를 사용하도록 하자.
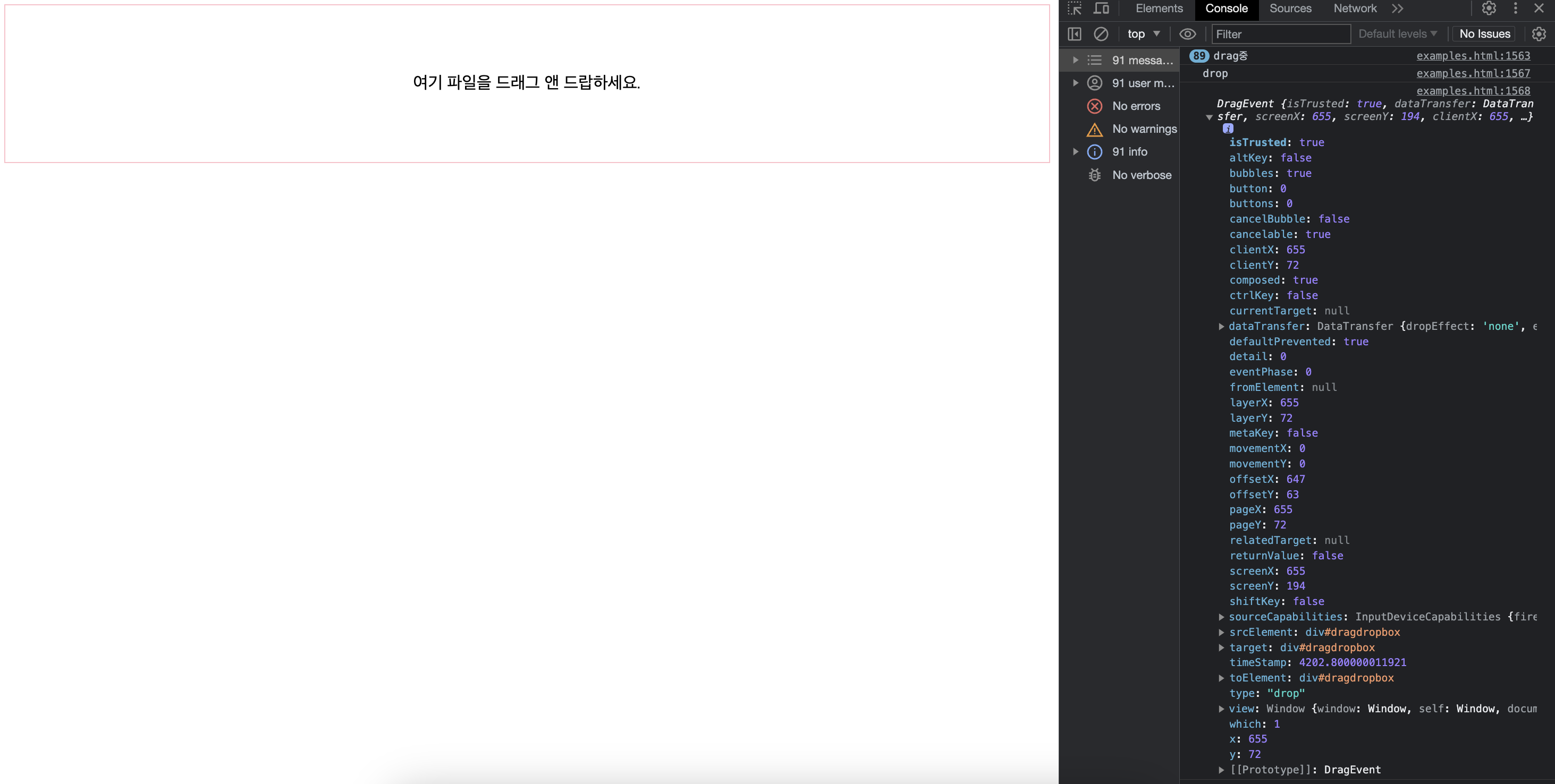
const dragdropbox = document.getElementById('dragdropbox');
function ondragover(e) {
e.preventDefault();
console.log('drag중');
}
function ondrop(e) {
e.preventDefault();
console.log('drop');
console.log(e);
}
dragdropbox.addEventListener('dragover', ondragover);
dragdropbox.addEventListener('drop', ondrop);
drag & drop한 요소에 대한 정보를 객체 형식으로 얻을 수 있으며 개별적으로 접근할 수 있다.
dataTransfer
드롭된 파일은 이벤트 객체의 dataTransfer 데이터에 담겨져 온다.
드롭된 파일 정보는 배열 타입이 아니기 떄문에 각자의 파일 정보에 접근하기 위해서는 배열로 바꿔주면 된다.
파일 데이터에 접근하는 방법은 files를 사용하면 된다.
<script>const itemBox = document.getElementById('itemBox');
const item = document.getElementById('item');
itemBox.addEventListener('dragover', function(e) {
e.preventDefault();
console.log('dragover');
})
itemBox.addEventListener('drop', function(e) {
e.preventDefault();
console.log('drop');
const files = e.dataTransfer.files;
console.log(files);
})
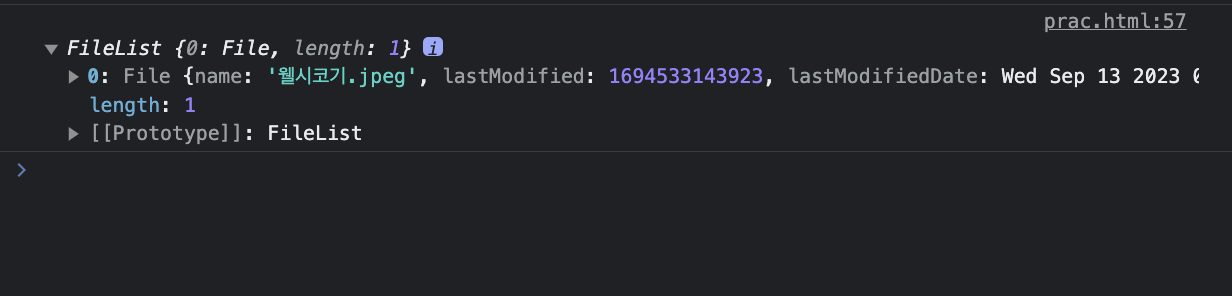
드롭한 파일의 데이터를 확인해보니 파일 정보가 출력되는 것을 확인할 수 있다.
다만 파일 정보는 FileList에 저장되어 name이나 type같은 각자의 정보에 접근할 수 없기 때문에 배열로 바꿔주어 접근하는 것이 방법이다.
const itemBox = document.getElementById('itemBox');
const item = document.getElementById('item');
itemBox.addEventListener('dragover', function(e) {
e.preventDefault();
console.log('dragover');
})
itemBox.addEventListener('drop', function(e) {
e.preventDefault();
console.log('drop');
const items = Array.from(e.dataTransfer.files);
console.log(items);
console.log(items.map(file => file.name));
})
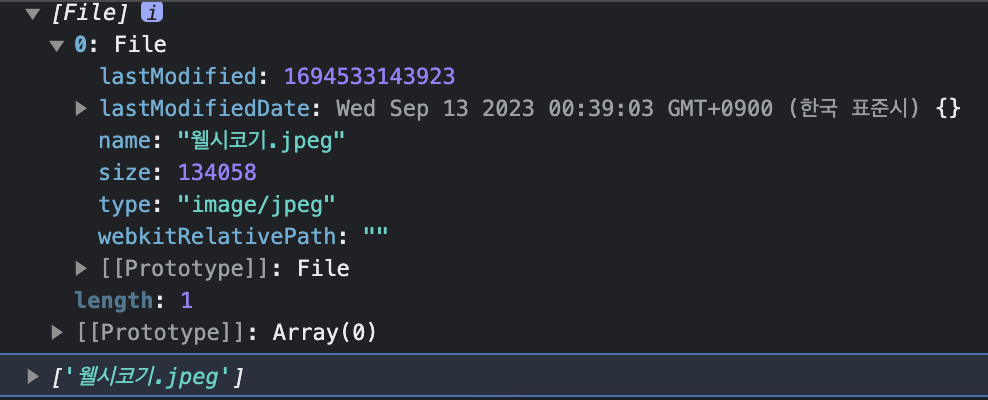
배열 형식으로 바꿔주니 파일의 특정 정보에 접근할 수 있는것을 확인할 수 있다.
위 예제를 구현하며 알게된 from(), map() 메서드는 추후 배열 관련 메서드 정리 포스팅 작성시 함께 작성 예정이다.
