📖 localStorage
- 브라우저 내에 key-value 형식으로 데이터 저장하기 위해 사용한다.
- 사용함에 따라 페이지를 브라우저를 다시 열거나 새로고침 후에도 데이터가 유지된다.
- localSotrag에 저장된 데이터는 url별로 구분된다.
- Storage 타입은 문자열 데이터만 저장하기에 객체를 저장하려면 JSON.stringify()로 문자열로 변환한 다음 저장해야 하며, 저장된 문자열 값을 가져와서 다시 객체로 변환하려면 JSON.parse()를 사용해야한다.
관련 메서드
setItem()
데이터를 key-value 형식으로 저장하기 위해 사용
localStorage.setItem(key, value);getItem()
저장된 key로 해당 key의 값을 얻기 위해 사용
localStorage.getItem(key);removeItem()
저장된 데이터를 삭제하기 위해 사용
localStorage.removeItem(key);clear()
브라우저에 저장된 데이터 모두 삭제하기 위해 사용
localStorage.clear()localStorage 사용 예제 - dark mode
<p id="content">다크 모드 예제</p>
<input type="checkbox" id="checkbox" name="">
<label for="checkbox">Dark Mode</label>const checkbox = document.getElementById('checkbox');
const body = document.querySelector('body');
// 페이지가 로드되었을 때 로컬스토리지 데이터 유지
let isDarkMode = localStorage.getItem('darkTheme');
// 새로고침 시 다크모드 유지
if(isDarkMode) {
body.classList.add('dark-mode');
checkbox.checked = true; // 새로고침 시에도 다크모드 체크박스 선택되어있도록 고정
}
else {
body.classList.remove('dark-mode');
checkbox.checked = false;
}
// 체크박스의 change 이벤트 : 체크박스의 체크 상태가 바뀔 때
checkbox.addEventListener('change', function() {
const checked = checkbox.checked;
if(checked) {
body.classList.add('dark-mode');
// 체크 시 다크 모드 값을 로컬 스토리지에 저장
localStorage.setItem('darkTheme', true);
}
else {
body.classList.remove('dark-mode');
// 로컬스토리지에 데이터 제거
localStorage.removeItem('darkTheme');
}
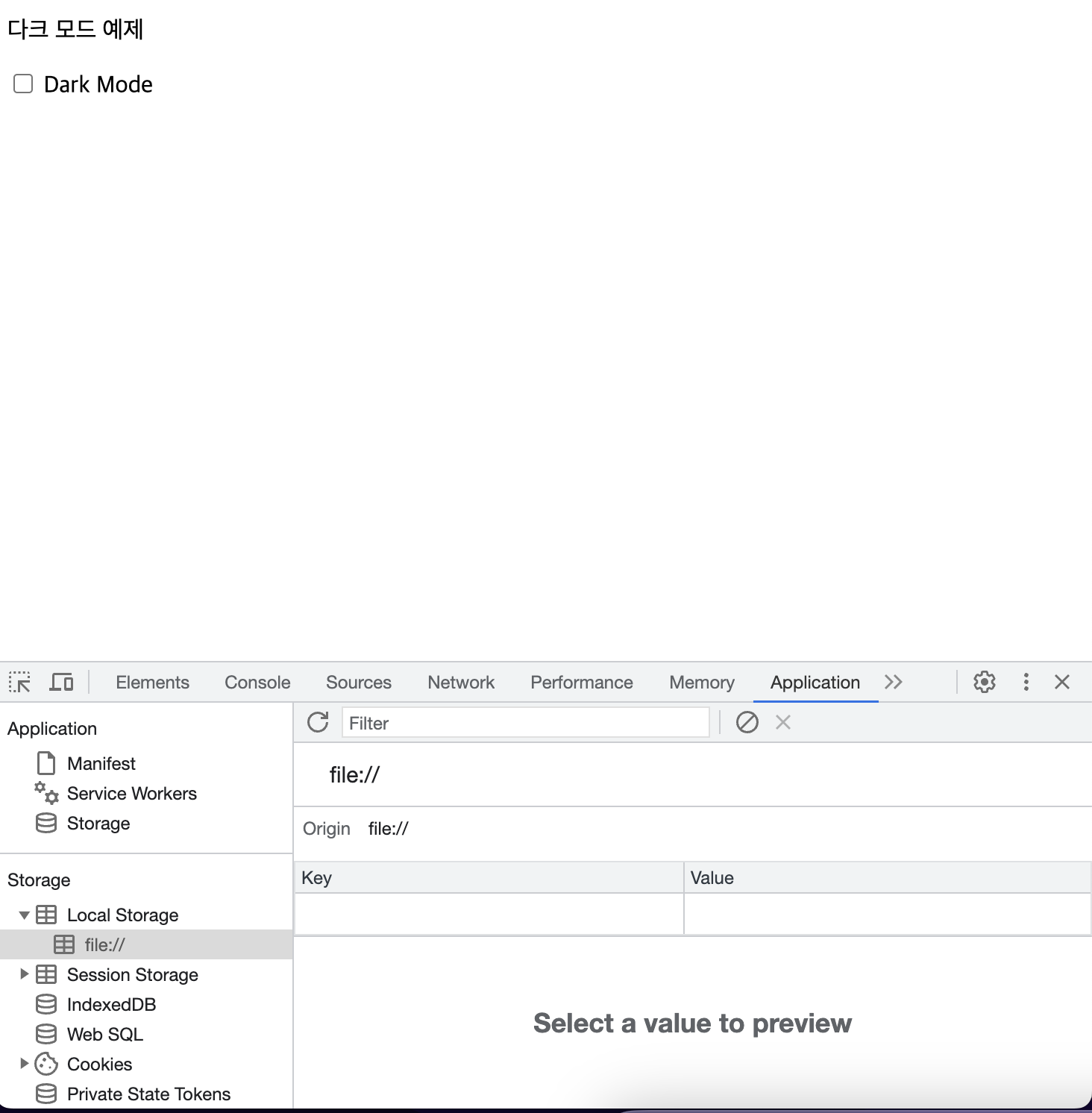
})초기화면

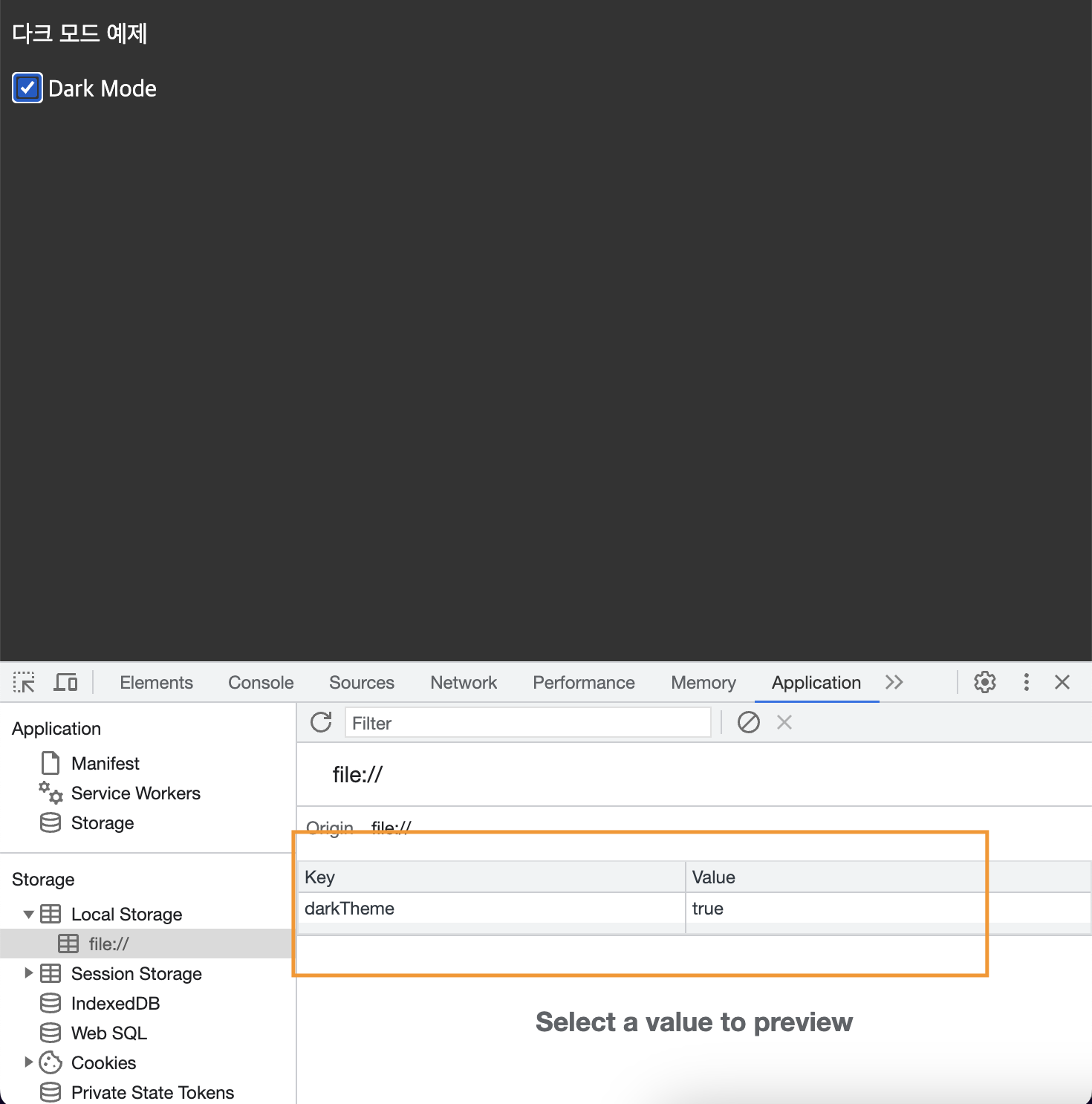
데이터 저장

데이터가 저장되어 새로고침 후에도 다크모드가 유지되는 것을 확인할 수 있다.
데이터 삭제
데이터 삭제 이후엔 새로고침 하여도 데이터가 없는 상태이므로 모드가 유지되지 않는다.
