
📖 엘리먼트 스타일 지정
display
엘리먼트의 정렬 방법
| 종류 | 의미 |
|---|---|
| block | 가로 영역을 모두 차지하며 한줄에 여러 엘리먼트가 나열될 수 없다. width, height 속성 지정이 가능하다. |
| inline | 주로 텍스트를 처리하는 엘리먼트의 기본값으로 사용된다. width, height 속성 지정이 불가능하다. |
| inline-block | 한 줄에 여러개의 엘리먼트를 표시할 수 있다. 줄바꿈이 불가능하며 width, height 속성 지정이 가능하다. |
| none | 화면에 해당 엘리먼트가 표시되지 않는다. |
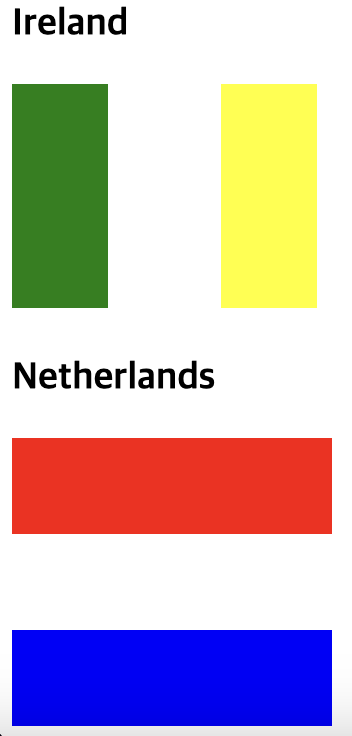
- block, inline-block 속성 이해를 위한 국기 표현 예제
#ireland_G{
background: green;
display: inline-block;
width: 3rem;
height: 7rem;
}
#ireland_W{
background: white;
display: inline-block;
width: 3rem;
height: 7rem;
}
#ireland_Y{
background: yellow;
display: inline-block;
width: 3rem;
height: 7rem;
}
#Netherlands_R{
background: red;
display: block;
width: 10rem;
height: 3rem;
}
#Netherlands_W{
background: white;
display: block;
width: 10rem;
height: 3rem;
}
#Netherlands_B{
background: blue;
display: block;
width: 10rem;
height: 3rem;
}<h3>Ireland</h3> //inline-block
<div id="ireland_G"></div>
<div id="ireland_W"></div>
<div id="ireland_Y"></div>
<h3>Netherlands</h3> //block
<div id="Netherlands_R"></div>
<div id="Netherlands_W"></div>
<div id="Netherlands_B"></div>
border
선의 두께, 스타일, 색상 지정
특정 부분만 테두리 지정할 경우 border-(top,bottom,left,right) 방향 지정하여 사용 가능하다.border : 1px solid green
padding
엘리먼트 내부 공간
padding : top right bottom left (시계방향으로 각각의 패딩값 지정 가능)
margin
엘리먼트 외부 공간
margin : top right bottom left (시계방향으로 각각의 마진값 지정 가능)
width
기본값 : auto
해당 태그의 요소성질(block,inline-block...)에 맞춰 자동으로 크기 지정
block에서 width값 지정 시 나머지 부분은 margin 처리 됨
min width / max width
엘리먼트의 최소 너비 / 최대 너비 지정
크롬 브라우저의 최소 너비는 500px로 최소 너비를 600px로 지정 시 스크롤바 생김
height
기본값 : auto
min height / max height
엘리먼트의 최소 높이 / 최대 높이 지정
최소 높이를 별도로 지정하여도 텍스트 길이에 따라 변경될 수 있다.
텍스트 길이가 최대 높이 지정 값을 벗어날 경우 넘치게 된다.

잘 봤습니다. 좋은 글 감사합니다.