box sizing
박스의 크기를 어떤 것을 기준으로 계산할지 정하는 속성
| 속성 | 의미 |
|---|---|
| content-box(default) | 콘텐츠 영역을 기준으로 크기 지정 |
| border-box | 테두리를 기준으로 크기 지정 |
<style>
.item{
width: 500px;
height: 100px;
border: 20px solid blue;
margin: 20px;
padding: 20px;
}
.content-box{
box-sizing: content-box;
}
.border-box{
box-sizing: border-box;
}
div{
text-align: center;
}
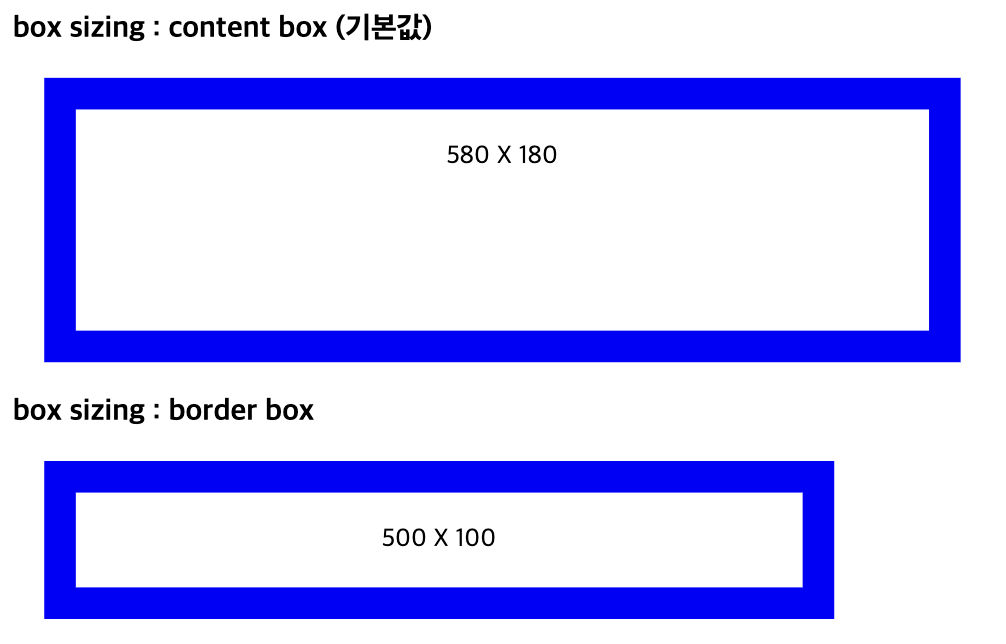
</style><h3>box sizing : content box (기본값)</h3>
<div class="item content-box">580 X 180</div>
<h3>box sizing : border box</h3>
<div class="item border-box"> 500 X 100</div>
- 첫번째 박스는 content-box로 지정하였으며 콘텐츠 영역은 500px, 테두리를 포함한 크기는 580px이다.
- 두번째 박스는 border-box로 지정하였으며 테두리 포함 크기는 500px이며, 콘텐츠 영역은 420px이다.
overflow
내용이 요소를 벗어났을때 처리 방법 지정
| 속성 | 의미 |
|---|---|
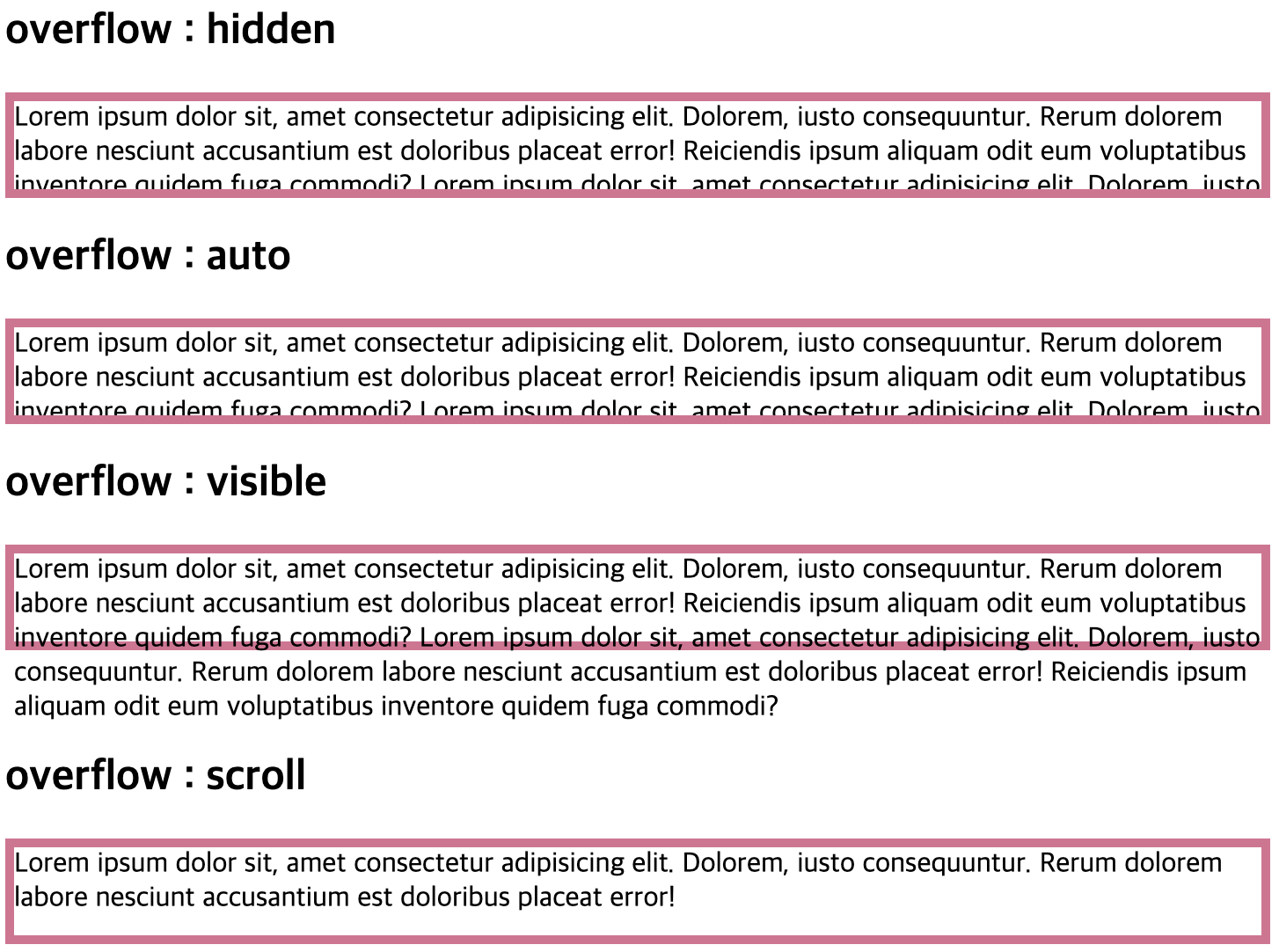
| hidden | 박스를 벗어난 텍스트는 숨김 |
| auto | 텍스트가 박스를 넘어갈 경우 스크롤바 생성 |
| visible | 박스를 벗어난 텍스트 그대로 보여줌 |
| scroll | 박스를 넘어가지 않거나, 넘어간 상태 모두 스크롤바 생성 |
- 각 속성별 예시

- 이미지에서 스크롤 바는 확인이 안되지만 해당 요소에 마우스 가져갈 시 스크롤 바가 표시된다.
white space
스페이스, 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할지 정하는 속성
| 속성 | 의미 |
|---|---|
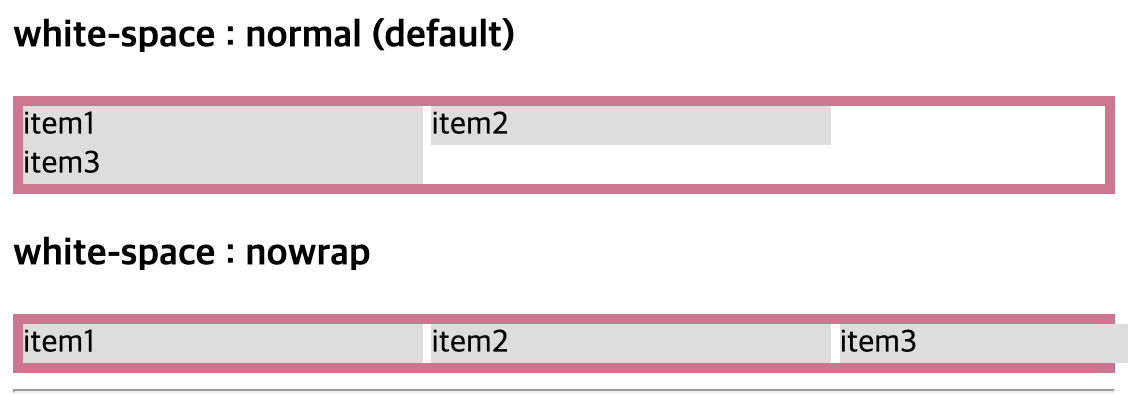
| normal | 연속된 띄어쓰기, 들여쓰기, 줄바꿈 문자 모두 무시, 텍스트가 박스 영역을 벗어날 경우 자동으로 줄바꿈 |
| nowrap | 텍스트가 박스 영역을 벗어가더라도 줄바꿈이 일어나지 않음 |

- white-space가 normal로 기본값일때는 텍스트 길이에 따라 자동으로 줄바꿈이 되지만 nowrap은 줄바꿈 없이 박스 영역 밖으로 계속 텍스트 나열