📋 타입 시스템
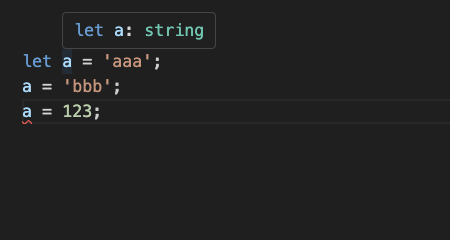
- 자바스크립트처럼 변수를 선언해도 변수의 데이터 타입을 추론해준다.
- 최초로 선언한 데이터와 다른 타입의 데이터로 변경시 에러가 발생했음을 알려준다.

위 예제처럼 'aaa'라는 문자열이 담긴 변수를 자동으로 string 타입으로 추론해줌으로써 다른 타입의 값으로 변경시 에러가 발생함을 사전에 알 수 있다.
명시적으로 어떠한 타입을 사용하겠다고 한다면 아래 코드처럼 변수의 타입을 명시적으로 나타내주면 된다.
기본 사용법은 변수명 : 타입 = value 이다.
let num : number = 1;
let str : string = 'str';
let bool : boolean = true;
let arr : number[] = [10, 20, 30];Optional Type
선택적 변수를 지정하기 위해 사용
?: 로 선언된 타입은 필수값이 아니라는 의미이다.
const player : {
name : string,
age ?: number
} = {
name : "Lee"
}
// age는 선택적 변수로 선언되었기 때문에 반드시 사용하지 않아도 된다.
// age는 number or undefined 타입으로 인지된다.Type Alias
코드 중복을 줄이고 재사용 하기 위해 사용
Type Aliases을 사용하여 객체 타입뿐만 아니라 모든 타입에 이름 지정 가능하다.
type strType = string; // string 대신 strType 사용 가능
type Info = {
name : strType,
age ?: number
}
const lee : Info = {
name : "Lee",
age : 20
}참고
노마드코더
