
프로토타입이란?
기존에 있는 성능을 갖고와 확장을 해야하는 경우가 있다. 혹은 같은 프로퍼티를 여러 객체에 나누어 사용할 때가 있다. 이럴때 사용하는게 프로토타입이다. 예를 들어 user라는 객체에 lee라는 객체의 프로퍼티를 추가해야 한다면 __proto__를 사용하여 추가할 수 있다. 이를 '상속받는다'라고 표현한다. 프로토타입은 프로퍼티를 읽을 때만 사용한다.
__proto__
let walker = {
legs:4
};
let animal = {
eats: true
};
let rabbit = {
jumps: true
};
animal.__proto__ = walker;
rabbit.__proto__ = animal;
console.log(rabbit.eats);마지막 줄에 rabbit에 rabbit.__proto__ = animal;는 aniamal의 프로퍼티를 추가하며 rabbit은 animal을 상속받는다고 표현한다. 그러면 콘솔로그에 출력은 true가 출력된다.

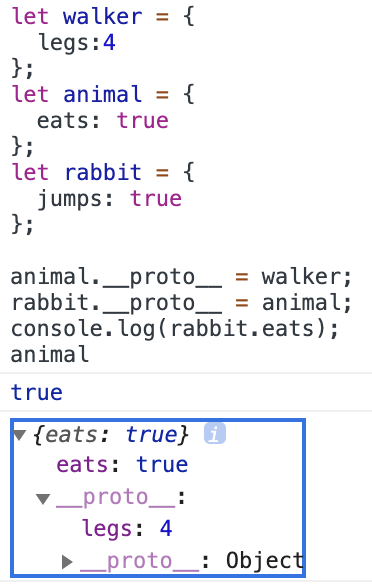
animal을 브라우저 콘솔에 출력하게 되면 eats를 프로퍼티로 갖고 legs를 상속받는것을 확인할 수 있다.

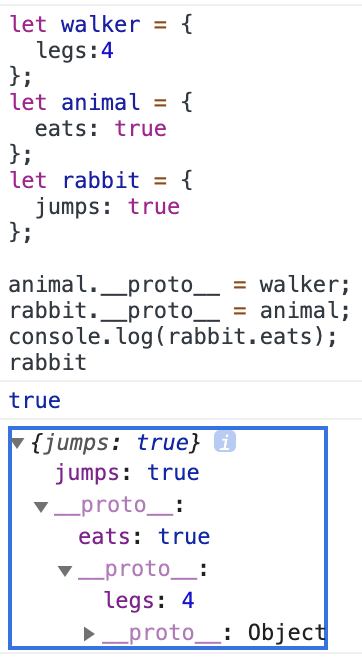
이처럼 상속에 상속을 받을 수 있다.

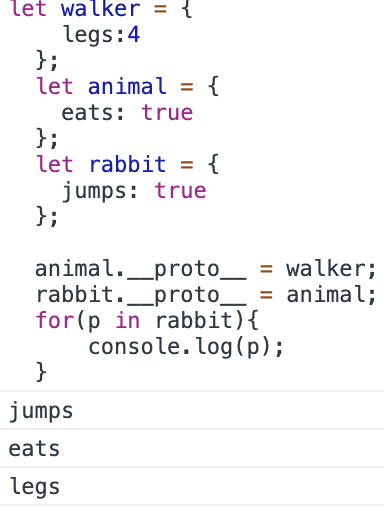
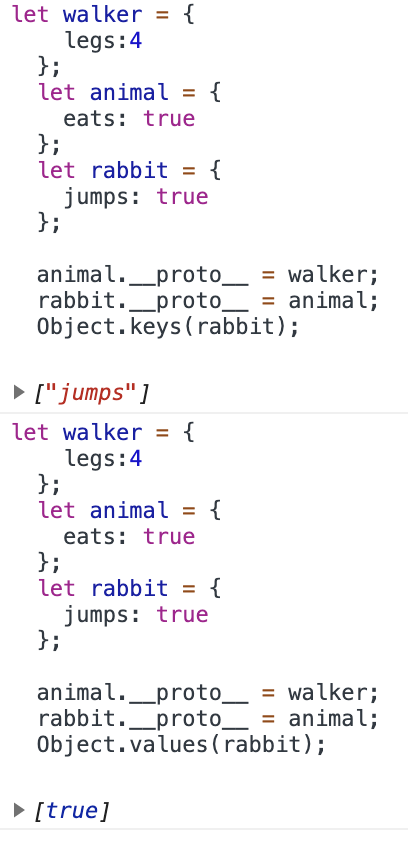
for,,in을 사용하여 객체안에 프로퍼티를 확인하면 상속받은 프로퍼티를 확인 할 수 있다.

하지만 key와 value를 출력하면 상속받은 프로퍼티에대한 값은 나오지 않는다. 이처럼 프로토타입은 프로퍼티는 읽을 수 있지만 값과 키는 읽을 수 없다.
__proto__는 현업에서 많이 사용하지 않는 방법이기에 필요한 경우에만 사용하는 것이 좋다
prototype
Case1
const car = function(color){
this.color = color;
};
car.prototype.wheels = 4;
car.prototype.drive = function(){
console.log("driving~");
}
let bus = new car('red');
let taxi = new car('blue');car.prototype.wheel는 car함수에 wheels 상속시키고, car.prototype.drive는 drive 함수를 상속시킬 수 있다. new를 써서 생성자(객체형태)로 바꾸어 저장할 수 있다.
const car = function(color){
this.color = color;
this.wheel = 4;
this.drive = function(){
console.log("driving~");
}
};이 코드와 같은 내용이지만 car함수에 속성을 재사용하여 값을 얻고 싶을 때 프로토타입을 사용한다.
또, 프로토타입을 사용하여 재사용성을 높이고 메모리 효율을 증가시킬 수 있다.
Case2
function Person(name, first, second,third){
this.name = name;
this.first = first;
this.second = second;
this.sum = function(){
return 'prototype : '+(this.first+this.second);
}
let kim = new Person('kim', 10, 20);
let lee = new Person('lee', 10, 20);
console.log(kim.sum());
console.log(lee.sum());위 처럼 Person함수에 함수를 또 선언하여 매서드를 만들고 생성자를 만들어 원하는 값을 출력하는 것이 가능하다. 하지만 kim을 실행할때 lee를 실행할때 마다 sum()을 호출한다. 갯수가 적으면 문제가 없겠지만 호출하는 함수가 많아지면 그만큼 프로그램에 딜레이가 생겨 좋지 않다.
하지만 아래처럼 sum함수를 prototype로 person에 상속하면 sum()매서드를 실행할 때마다 호출하는게 아닌 한번 호출 후에 sum()함수를 공유하여 사용한다. 복잡한 코드나 같은 생성자 함수가 여러번 반복될 때 사용하면 프로그램 성능을 높일 수 있으며 메모리 효율이 좋다.
function Person(name, first, second,third){
this.name = name;
this.first = first;
this.second = second;
}
Person.prototype.sum = function(){
return 'prototype : '+(this.first+this.second);
}
let kim = new Person('kim', 10, 20);
let lee = new Person('lee', 10, 20);
console.log("kim.sum()",kim.sum());
console.log("lee.sum()",lee.sum());