
싱글 스레드
javascript는 싱글스레드로 동작하는 언어다. 싱글스레드는 '한번에 하나의 작업만 수행할 수 있다'라는 뜻이다. 하나의 스레드가 수행중일 때 다른 작업이 중간에 끼어들 수 없고, 기존에 수행하던 작업이 끝나야만 다음 작업을 수행 할 수 있다.
동기식과 비동기식
동기식
동기식은 직렬적으로 태스크(작업)를 수행하는 것을 의미한다. 우리가 일반적으로 자바스크립트에서 알고 있는 것이 동기식 작업이며 순차적으로 하나의 작업이 수행되면 다음작업은 대기하는 상태이다.
비동기식
비동기식은 병렬적으로 태스크를 수행하는 것을 의미한다. 하나의 태스크가 종료되지 않았더라도 대기하고 있는 다음 태스크를 실행할 수 있다.

자바스크립트 동작 원리
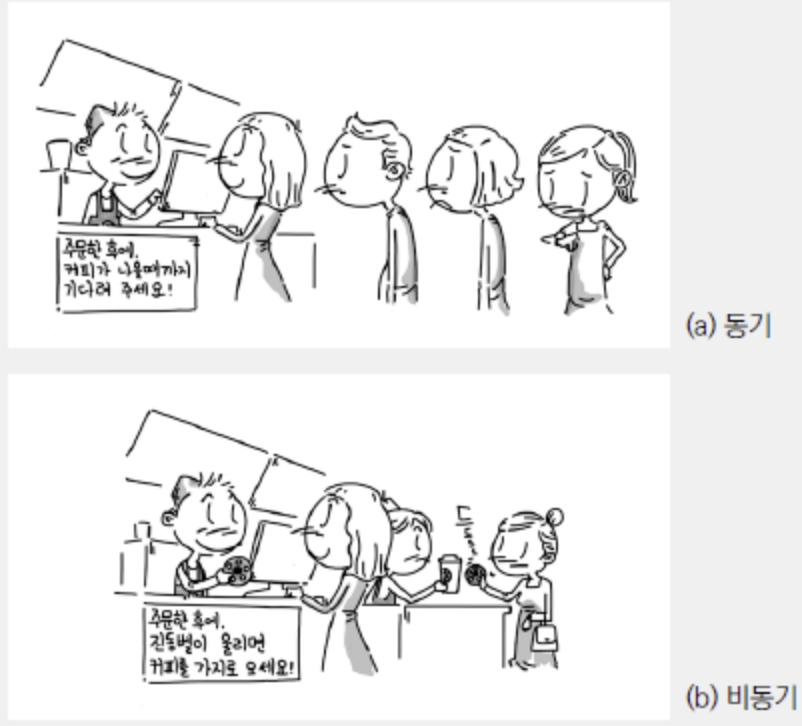
위 사진처럼 동기식으로 동작하지만 콜백함수 promise async를 사용하여 효율적으로 비동기식으로 동작할 수 있다.
동기식은 위 사진처럼 주문(수행)하는 곳을 콜스택이라고 부르고 선언되어 메모리 할당을 담당하는 곳을 메모리 힙이라 부른다.
콜스택에 있는 태스크들은 선입선출(큐,FIFO)로 수행되며 콜스택에 수행되야할 태스크가 쌓여 수행할 수 있는 사이즈를 초과하게되면 overflow가 되어 오류가 뜨게 된다.
비동기식은 콜백함수를 사용하여 web api에서 태스크를 따로 수행하게 한다. 수행이 완료된 태스크는 태스크큐에 전달된다.즉, 시간을 0초로 해놨더라도 콜스택에 있는 함수보다 늦게 호출된다. 콜스택에 있는 모든 태스크가 수행이 끝나면 이벤트루프를 통해 태스크큐에 있는 태스크들이 완료된 순서대로 출력된다.

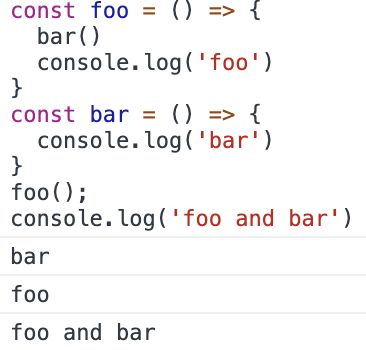
▪️ 콜스택 진행 순서
1. foo 함수 실행
2. foo 함수 내부에서 bar 함수 실행
3. console.log(‘bar’) 실행 후 콜스택에서 제거
4. bar 함수 모두 실행되었으니 제거
5. foo 함수로 돌아와서 console.log(‘foo’) 실행 후 콜스택에서 제거
6. foo 함수 모두 실행되었으니 제거
7. console.log(‘foo and bar’)가 콜스택에 추가, 실행 후 제거
자바스크립트에서 작동원리를 알고 비동기식 코드를 활용하면 효율적인 코드와 동작시간을 줄일 수 있다.또, 비동기로 복잡한 코드를 작성할 때 promise async를 많이 쓴다
