Lifecycle & 조건부 렌더링
Lifecycle
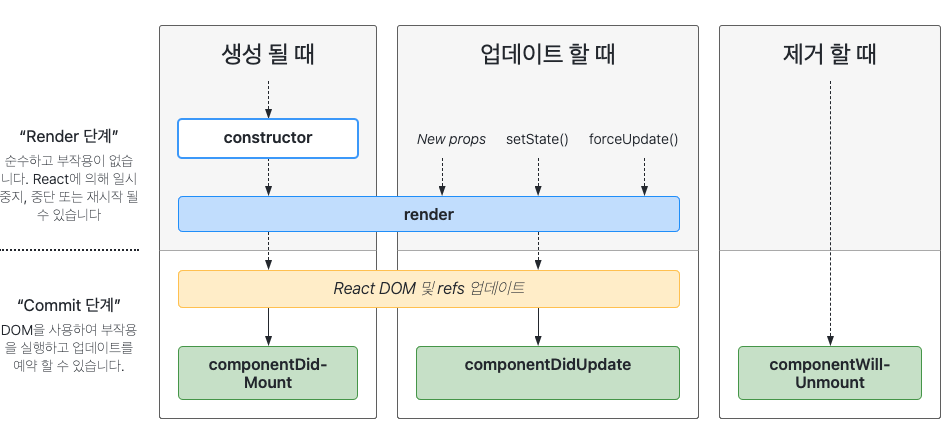
Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount

componentDidMount로 state의 키에 값을 할당해 줬지만 이미 렌더가 실행된 후에 componentDidMount가 실행되었기떄문에 state에 빈값인 undefine으로 인해 화면에 바뀐값이 출력되지 않는다.
조건부 렌더링
삼항연산자
function getFee(isMember) {
return (isMember ? '$2.00' : null);
}isMember가 true면 2달라를 반환하고 false면 null을 반환한다.
&&연산자
function getFee(isMember) {
return (isMember && '$2.00');
}해당 조건이 참이면 2달라를 출력한다
삼항연산자를 사용하여 true,false에 따라 값은 반환할 수 있지만 조건이 참일때만 값을 반환하는 연산자를 활용하는게 가독성이 좋다.
