동적라우팅

동적라우팅이란
SPA는 앱의 규모가 커지면 자바스크립트 파일 사이즈가 너무 커진다. 유저가 실제로 방문하지않을 수도 있는 페이지에 관련된 렌더링 관련 스크립트도 불러오기 떄문이다. 하지만 라우터의 경로에 특정 값을 넣어 해당 페이지로 이동할 수있게 할 수있고 이런 방법이 동적라우팅이다.
동적 라우팅 사용

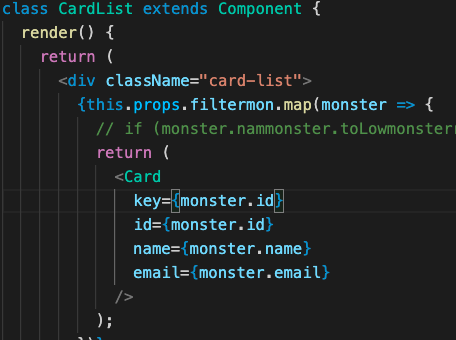
카드리스트는 monster.js에서 fetch로 받은 배열을 monster에 저장을 하고 cardlist.js에서 받는다. 받은 데이터를 {this.props.filtermon.map(monster => {,,,} 로 card컴포넌트에 키값을 내려준다.
라우트 설정하기

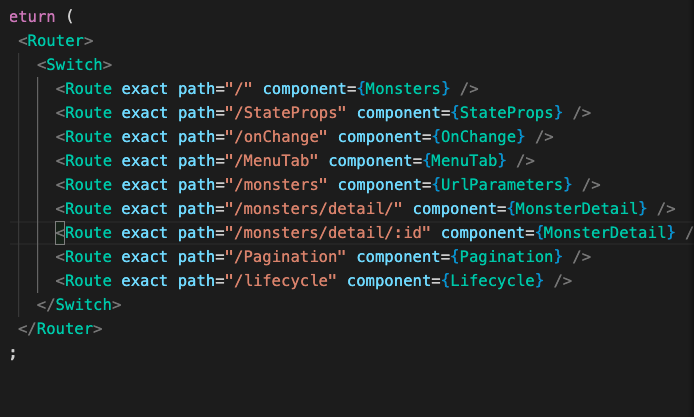
매 카드마다 주소를 부여해 줄수가 없기에 디테일페이지 /:id 를 path주소 맨 뒤에 추가하여 설정한다. id는 임의로 정할수 있어서 원하는 이름으로 설정해도 된다.
디테일 페이지로 이동하기

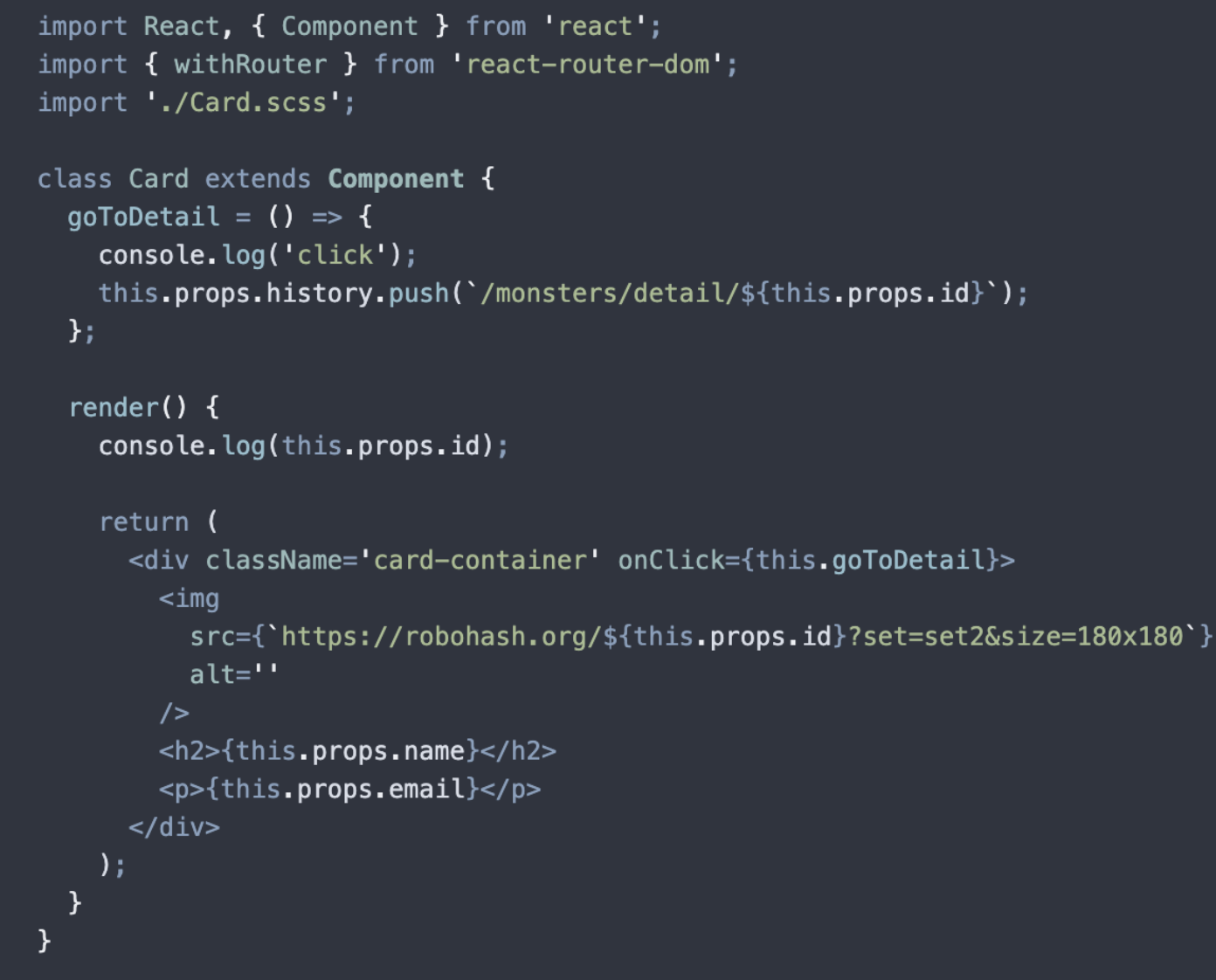
onClick 이벤트를 넣어서 카드마다 링크를 연결한다. gotoDetail이라는 함수를 넣어 클릭할 때마다 이벤트가 발생하게 한다. this.props.history.push뒤에 연결할 라우터 주소를 추가한다. 연결되는 라우터의 주소는 /monsters/detail/${this.props.id}로 백틱을 넣어 처리한다.
디테일 페이지 구현

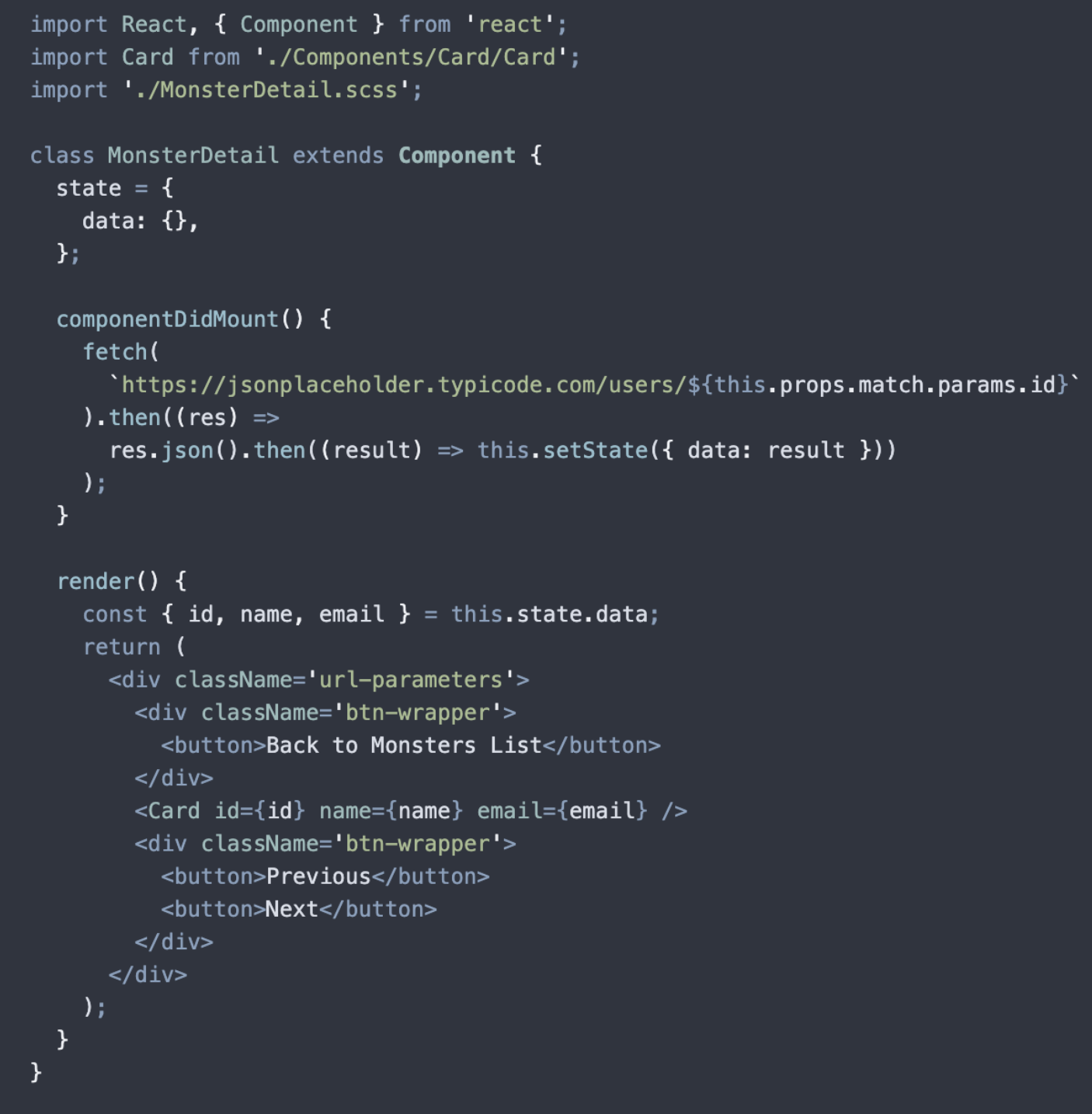
호출된 아이디는 this.props.match.params.id로 접근한다.
디테일 페이지 다음 페이지 이동 구현
componentDidUpdate()를 사용하여 다른 페이지를 이동한다. DidMount로 재랜더링하여 다음페이지로 이동할 수 없다.
Link
html에서 <a>를 사용하여 url로 이동하는 방법은 페이지를 전체 다 렌더링하여 아예 새로불러오는 방법이다. 그렇기때문에 컴포넌트를 만들어놔도 전부다 처음부터 렌더링하기에 Link 컴포넌트를 사용해야한다.
link는 주소만 바꾸고 페이지를 전부 렌더링하지 않으며 새로 로딩되지도 않는다.
import React from 'react';
import { Link } from 'react-router-dom';
const Menu = () => {
return (
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/about/foo">About Foo</Link></li>
</ul>
<hr/>
</div>
);
};
export default Menu;withRouter
withRouter 는 라우트 컴포넌트가 아닌곳에서 match / location / history 를 사용해야 할 때 쓰면 된다.
import React from 'react';
import { withRouter } from 'react-router-dom';
const WithRouterSample = ({ location, match, history }) => {
return (
<div>
<h4>location</h4>
<textarea value={JSON.stringify(location, null, 2)} readOnly />
<h4>match</h4>
<textarea value={JSON.stringify(match, null, 2)} readOnly />
<button onClick={() => history.push('/')}>홈으로</button>
</div>
);
};
export default withRouter(WithRouterSample);