React로 카카오 소셜 로그인 구현

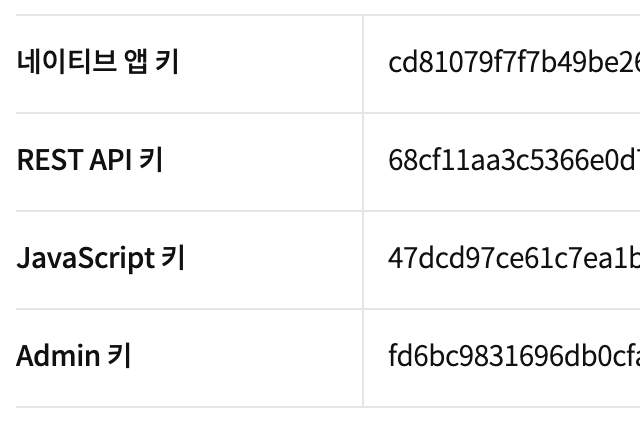
1. 카카오 개발자에서 고유Key를 발급받기.

- 4번째 jsvascript 키를 발급받고 로그인할 주소를 입력한다.
제품설정-카카오로그인-동의항목에서 제공할 정보를 필수동의 선택동의로 설정한다.카카오로그인-활성화 설정에서 상태를 on으로 해 소셜로그인을 활성화한다.
2. SDK 초기화
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
Kakao.init('JAVASCRIPT_KEY');
Kakao.isInitialized();카카오 개발자웹사이트에 의하면 위에 코드를 실행하여 SDK를 초기화한 후 API를 호출하라고 명시되있다. react는 SPA이기에 html에 바로 위 코드를 입력하여 실행하면 되지만 깃허브에 사용자의 앱키가 노출될수 있기때문에 환경변수(.env)로 앱키를 ignore하여 푸시하면 앱키를 숨겨 사용할 수 있다.
2. API 호출하기
카카오 로그인 함수인 Kakao.Auth.authorize API로 간편 로그인을 요청한다. 사용자가 카카오 로그인 버튼을 클릭했을 때, 클릭 이벤트 핸들러에서 Kakao.Auth.authorize API를 호출하면 카카오 로그인 동의 화면을 띄울 수 있다.
카카오에서 API를 호출받아 로그인을 하고나면 카카오로부터 유저정보(앱키를 받으면서 설정된 정보)가 있는 토큰을 받게된다. 이 토큰을 서버에 전송하여 서버에서 토큰의 정보를 확인할 수 있다.
const handleKakao = (response) => {
Kakao.Auth.login({
success: function (response) {
fetch("#", {
method: "POST",
headers: {
Authorization: response.access_token,
},
})
.then((res) => res.json())
.then(console.log(res.access_token);
},
fail: function (error) {
console.log("error>>>", error);
},
});
}; console.log를 사용하여 토큰값을 확인할 수있다. 확인된 토큰은 로컬스토리지에 저장하여 웹 이동간 사용자 정보를 가질수 있게 설정해야한다.
