
-
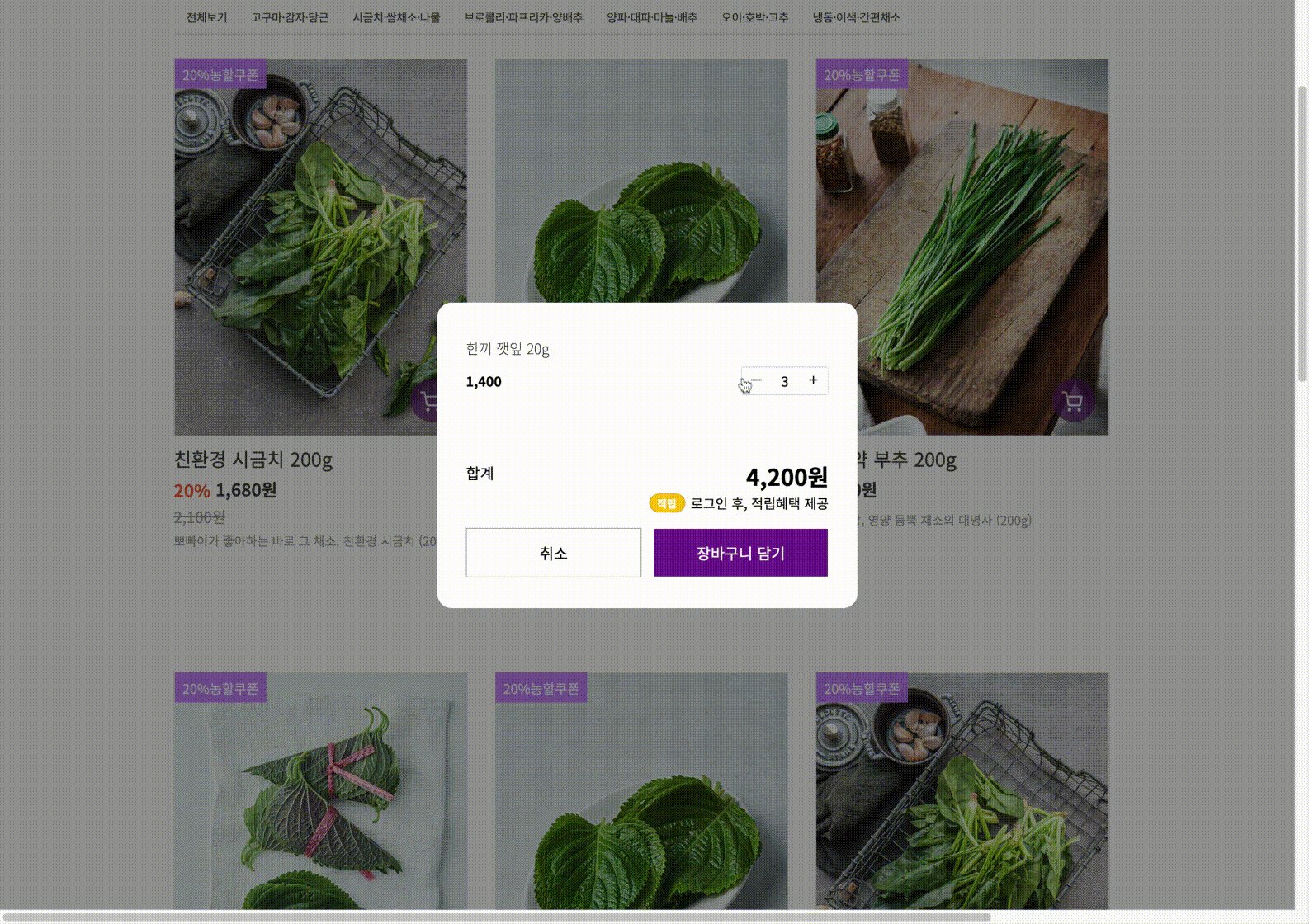
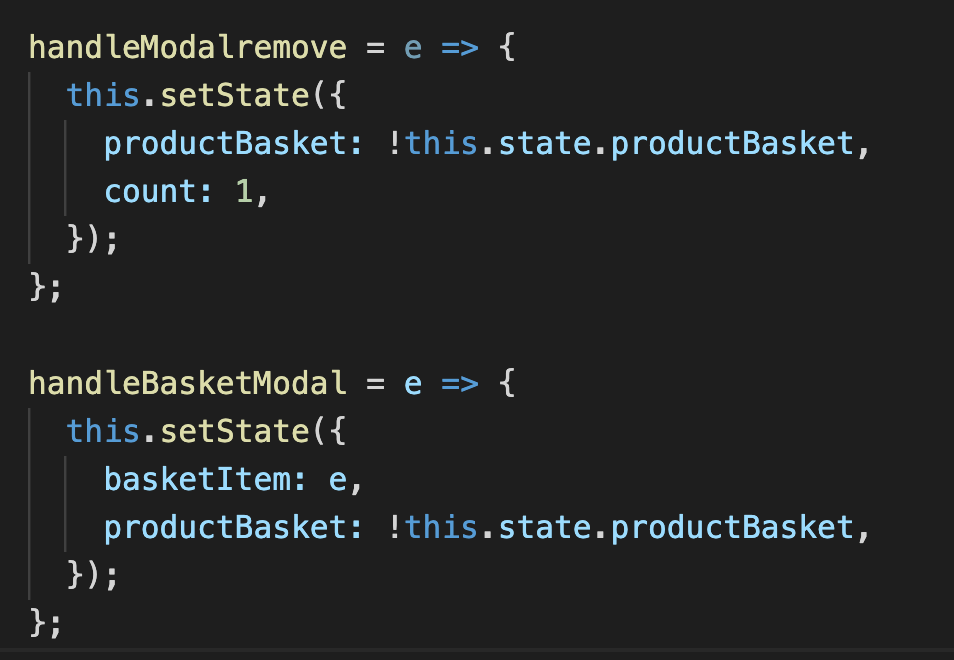
state객체의 productBasket에 값을 false를 준다(모달 off)


-
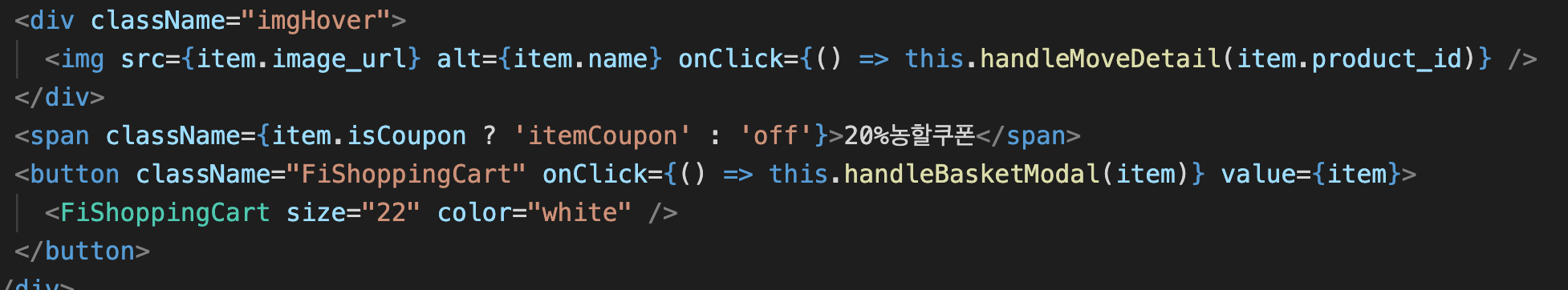
버튼을 누를때마다 state객체의 productBasket에 값을 true, false로 바꿔 모달을 on, off한다.

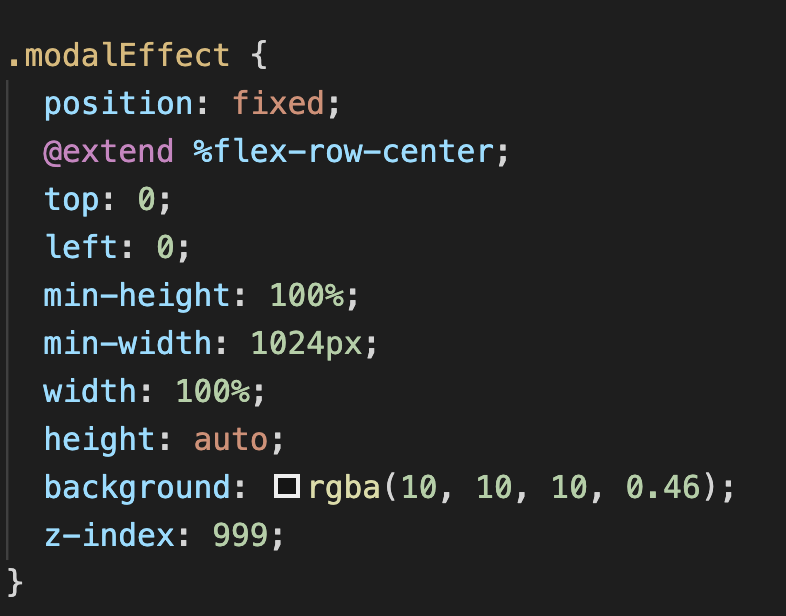
- 모달은 화면 전체를 덮고있으므로
width:100%, height:auto로 설정한다. - 스크롤에 따라 움직이면 안되기에 position:fixed를 준다.
- 모달은 모든 ui보다 앞으로 나와야하므로 z-index를 준다.
- 필요에 따라 뒷 배경이 보이게 하고싶므면 opacity값을 주어 투명도를 낮춘다.

이 글 보고 모달창 완성했어요 ~~ 🤞