1. 박스의 유형 제어
1-1 display 프로퍼티
display:block태그가 출력되는 블록 박스의 크기를 변경할 수 있으며, 한 줄을 독점적으로 차지하여 양 옆에 다른 요소가 배치되지 않는다.
display:inline새 라인에사 시작하지 못하고 라인 안(inline)에서 배치된다.
width, height로 크기조절이 불가능하며 margin값도 조절 불가하다.
dispaly:inline-block새 라인에사 시작하지 못하고 라인 안(inline)에서 배치된다.
인라인 속성과 다르게 크기와 margin값이 조절 가능하다.
display:none박스가 생성되지 않는다. 공간도 차지하지 않음
<html>
<head>
<style>
#box-container > div, #box-container > span{
border: 2px solid #09c;
margin: 3px 0;
padding: 5px;
}
.none{ display: none }
.block1{ display: block }
.block2{ display: block; width: 300px; height: 60px; }
.inline{ display: inline; width: 200px; height: 60px; }
.inline-block{ display: inline-block; width: 200px; height: 60px; }
.default-inline, .default-block{ width: 200px; height: 60px; }
</style>
</head>
<body>
<div id="box-container">
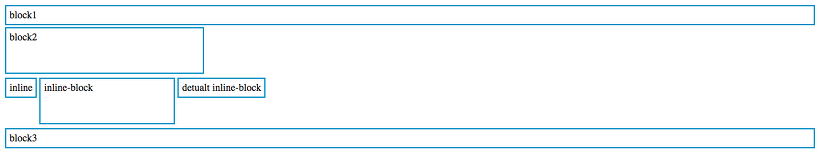
<div class="none">none</div>
<div class="block1">block1</div>
<div class="block2">block2</div>
<span class="inline">inline</span>
<span class="inline-block">inline-block</span>
<span>detualt inline-block</span>
<div>block3</div>
</div>
</body>
</html>
1-2 position 프로퍼티
position:static일단 모든 태그들은 처음에 position: static 상태다. 차례대로 왼쪽에서 오른쪽, 위에서 아래로 쌓입니다. (기본적으로 static이라 따로 써주지 않아도 됨.)
postion:relativetop, right, bottom, left 속성을 사용해 위치 조절이 가능하다.
각각의 태그가 기존 static이었을 때의 위치를 기준으로 top, right, bottom, left 방향으로 주어진 픽셀만큼 이동한다.
postion:absolute부모 중에 포지션이 relative, absolute, fixed인 태그면 그 부모태그 기준으로 움직인다.
만약에 부모 중에 relative, absolute, fixed 태그가 없으면 body로 기준이 된다.
position:fixed스크롤을 내려도 그 자리에서 고정되어 있는 태그

