Flexible Box
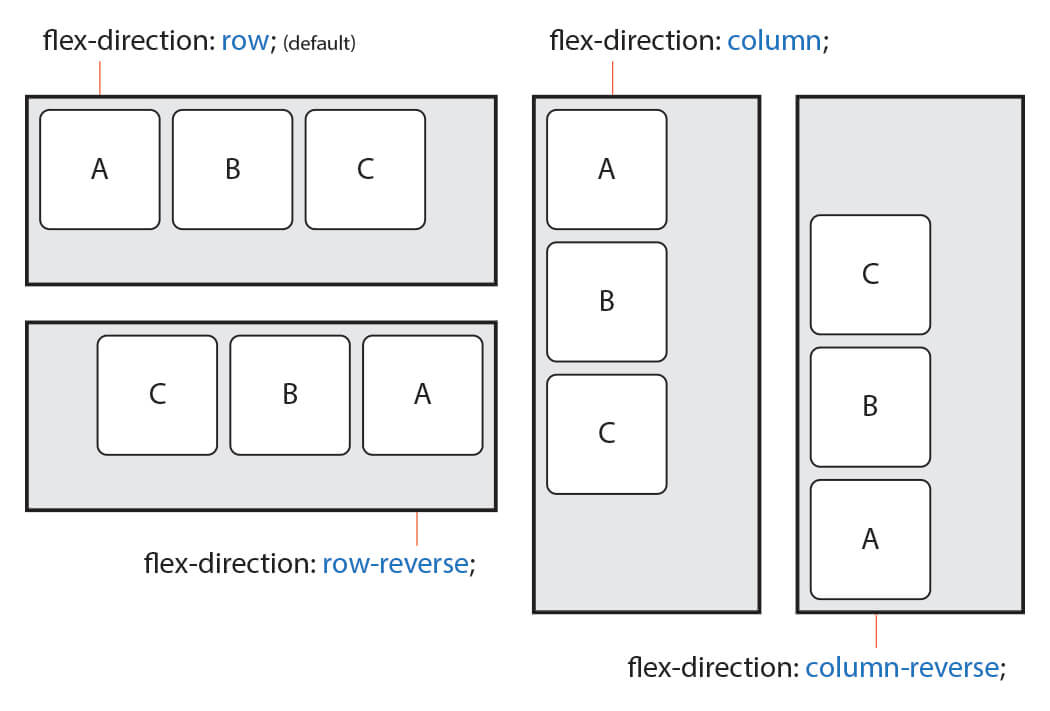
flex-direction
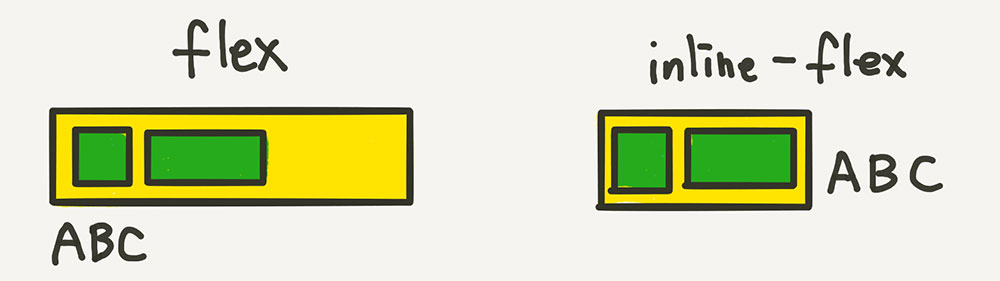
display:flex가로로 배치하며 display:blcok은 박스를 세로로 배치한다.
박스 내부에 items가 만들어지는 방향을 설정함
가로 세로 축을 설정할수있다
■ row : Itmes를 수평축(왼쪽에서 오른쪽으로)으로 표시
■ row-reverse : Items를 row의 반대 축으로 표시
■ column : Items를 수직축(위에서 아래로)으로 표시
■ column-reverse : Items를 column의 반대 축으로 표시

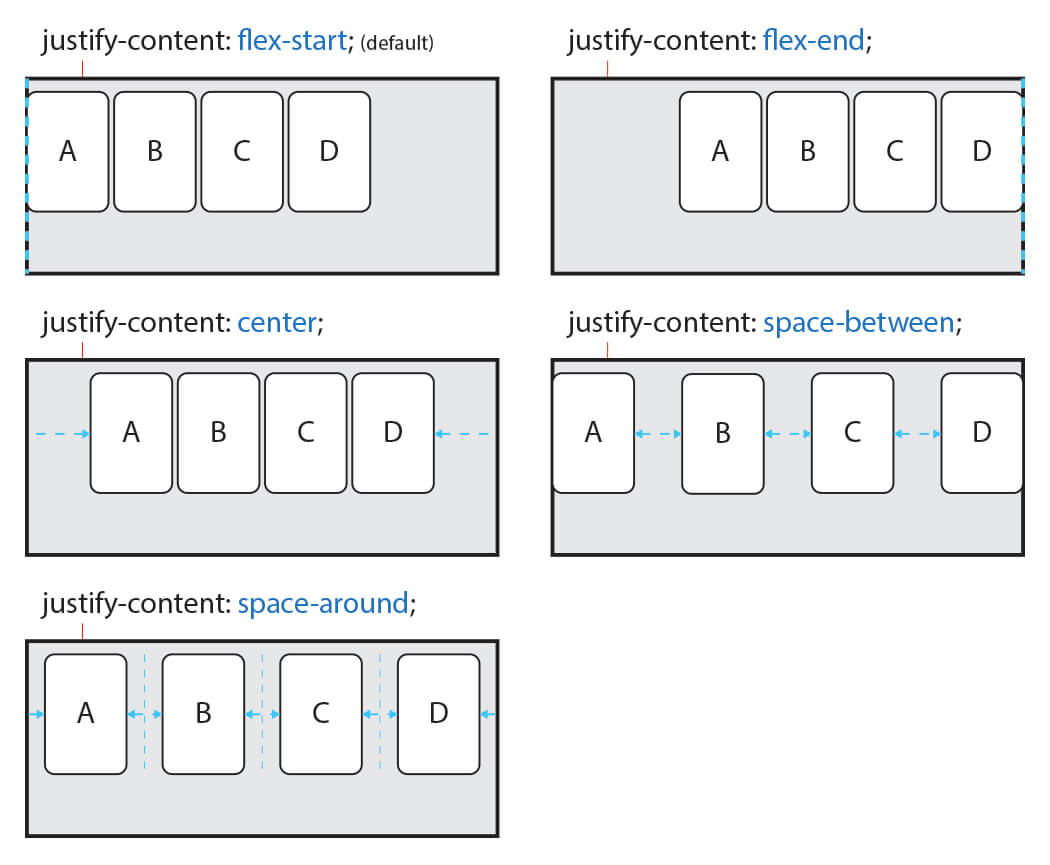
justify-content
가로축의 정렬방향을 정할 수 있다
■ flex-start : Items를 시작점(flex-start)으로 정렬
■ flex-end : Items를 끝점(flex-end)으로 정렬
■ center : Items를 가운데 정렬
■ space-between : 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨
■ space-around : Items를 균등한 여백을 포함하여 정렬

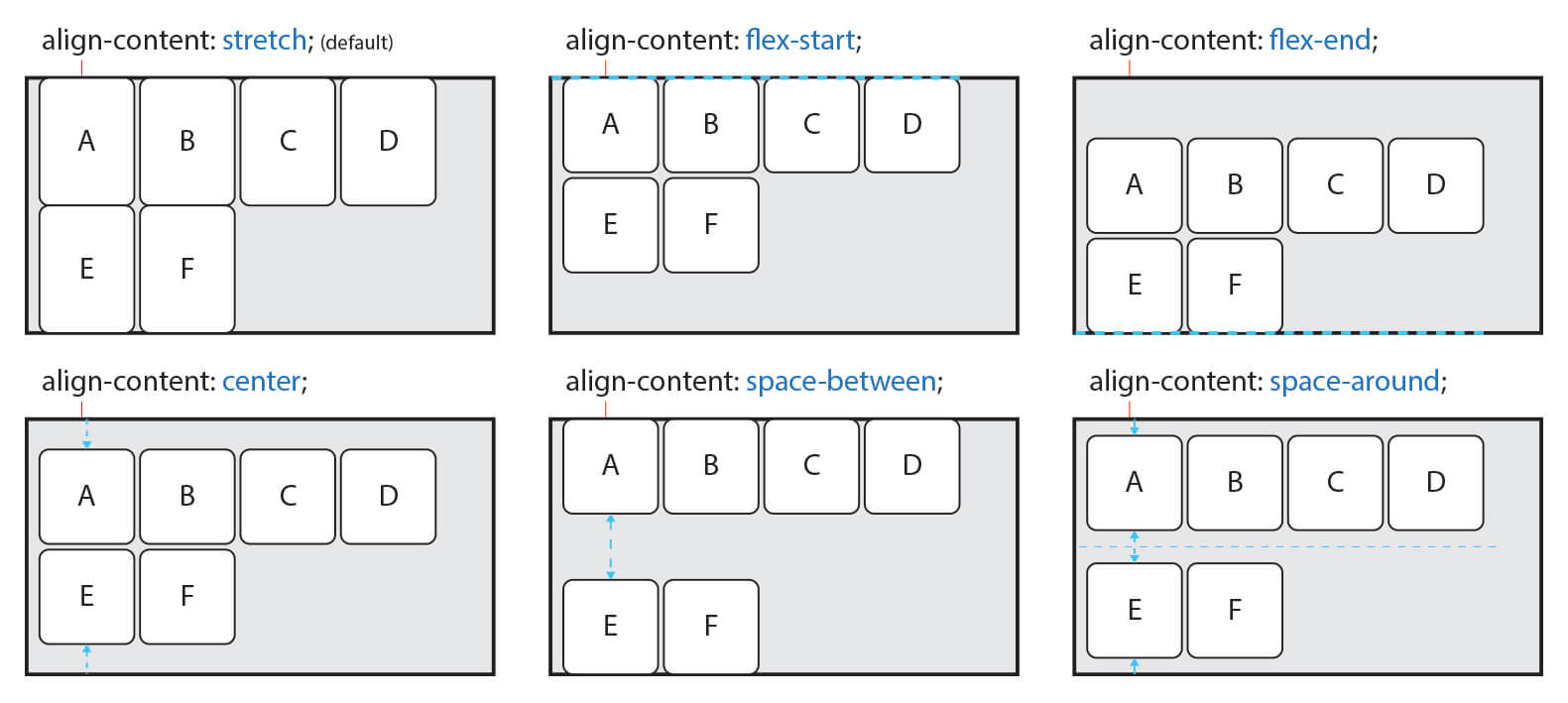
align-content
세로축의 정렬방향을 정할 수 있다
■ stretch - Container의 교차 축을 채우기 위해 Items를 늘림
■ flex-start - Items를 시작점(flex-start)으로 정렬
■ flex-end - Items를 끝점(flex-end)으로 정렬
■ center - Items를 가운데 정렬
■ space-between - 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨
■ space-around - Items를 균등한 여백을 포함하여 정렬

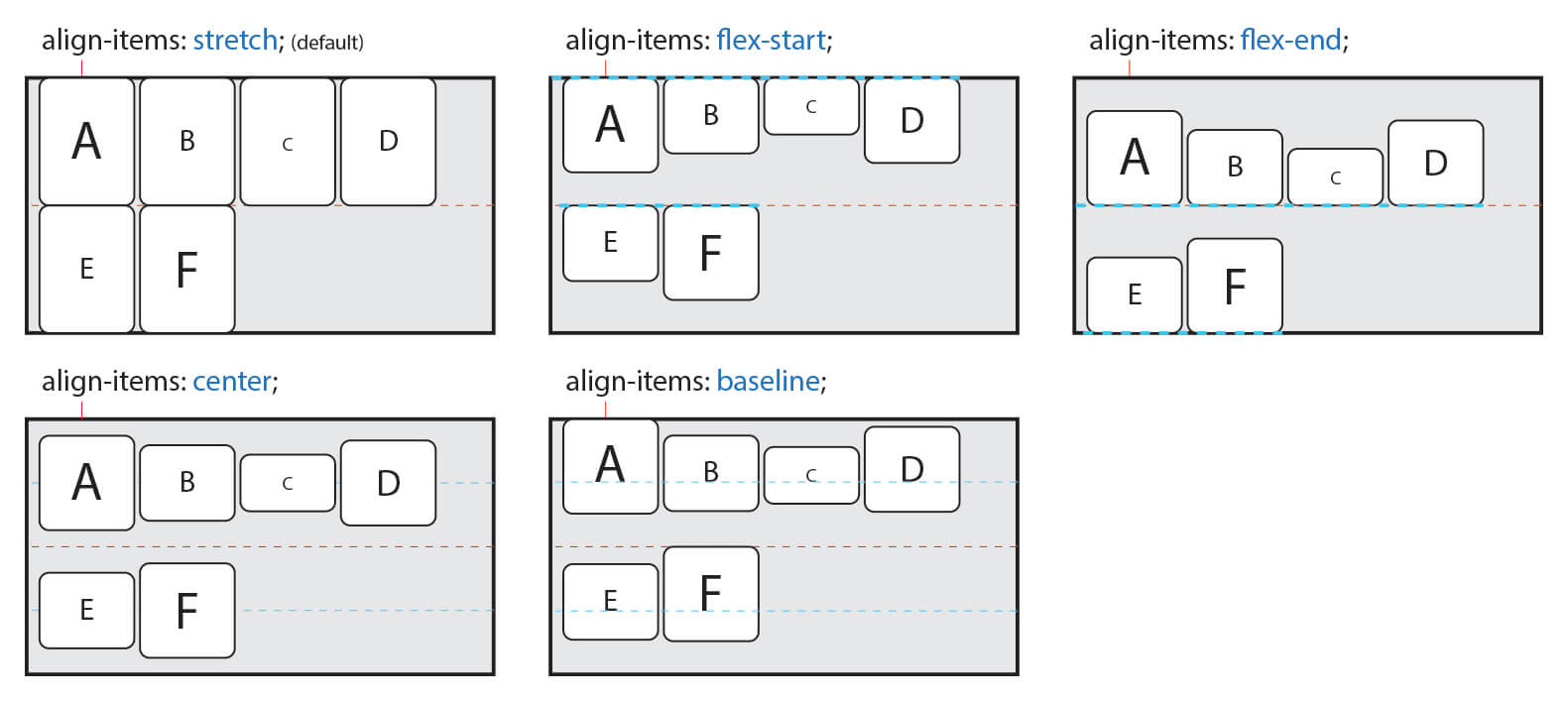
align-items
세로축을 한줄씩 나누어 기준을 잡고 정렬 방향을 설정할 수 있다
■ stretch - Container의 교차 축을 채우기 위해 Items를 늘림
■ flex-start - Items를 각 줄의 시작점(flex-start)으로 정렬
■ flex-end - Items를 각 줄의 끝점(flex-end)으로 정렬
■ center - Items를 가운데 정렬
■ baseline - Items를 문자 기준선에 정렬

inline-flex는 주변 박스들과 어우러지게 배치할 수 있다.