grid와 flex의 차이?
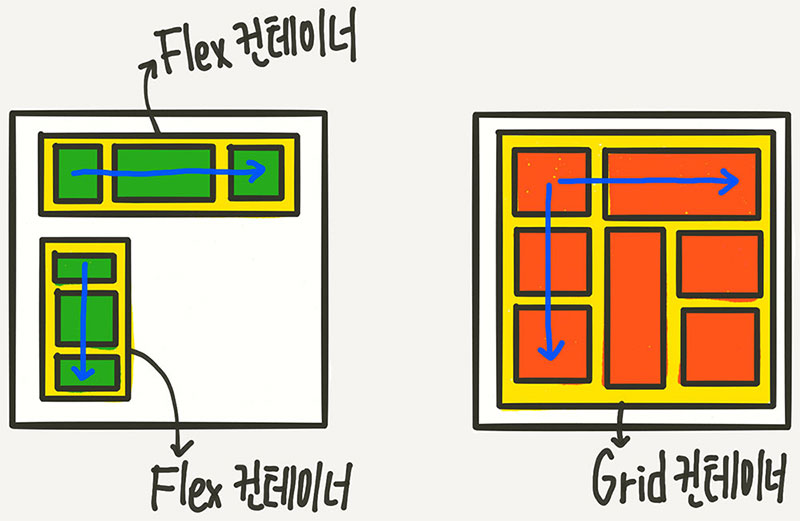
display:flex display:grid의 차이점은 flex는 한방향, grid는 가로, 세로로 레이아웃 할수있다. 그래서 복잡한 레이아웃이 표현가능하다.

grid 배치
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>A~I까지 클래스 박스를 html로 생성한다. 부모요소를 그리드컨테이너 자식요소를 그리드아이템이라 부른다.
grid-template-rows는 행(row)의 배치(높이)
grid-template-columns는 열(column)의 배치를 의미한다.(가로)
grid-template-columns: 200px 200px 500px;
grid-template-columns: 1fr 1fr 1fr;
예를 들어, 위와 같은 코드는 열을 200px, 200px,500px로 만든다는 것을 의미한다.
1fr은 1:1:1의 비율로 그리드아이템을 배치한다는 뜻이다.
repeat 함수
.container {
grid-template-columns: repeat(5, 1fr);
/* => grid-template-columns: 1fr 1fr 1fr 1fr 1fr */
}위 코드에서의 repeat는 1fr을 5번 반복한다(1fr 1fr 1fr 1fr 1fr)는 뜻이다.
minmax 함수
.container {
grid-template-rows: repeat(3, minmax(100px, auto));
}최솟값과 최댓값을 지정할 수 있는 함수다. [minmax(최소박스크기, 늘어나는 최대박스크기)]
minmax(100px, auto)의 의미는 최소한 100px, 최대는 자동으로(auto) 늘어나게한다. 즉 아무리 내용의 양이 적더라도 최소한 높이 100px은 확보하고, 내용이 많아 100px이 넘어가면 알아서 늘어나도록 처리해 준 예시다.
auto-fill과 auto-fit
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}
.container {
grid-template-columns: repeat(auto-fit, minmax(20%, auto));
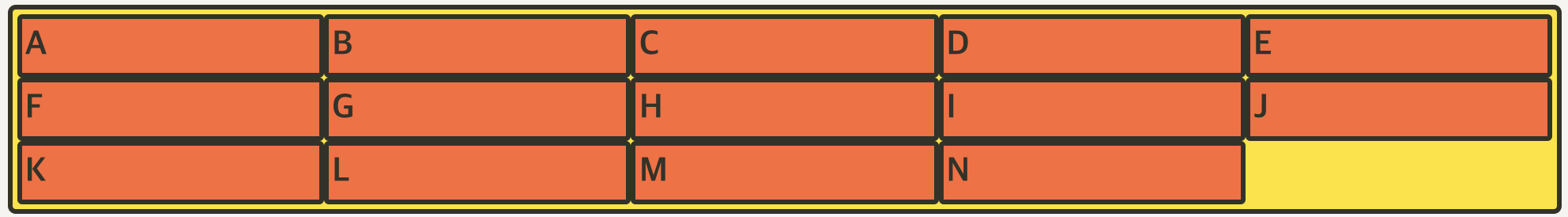
}auto-fill의 크기를 20%로 설정했으므로, 1개의 row에는 5개의 셀이 들어갑니다.
박스의 갯수가 모자르면 공간이 남게 된다.

auto-fit을 사용하게 되면 4개의 박스가 남는 공간을 채우게된다.
row-gap, column-gap 박스사이 공간 만들기
.container {
gap: 10px 20px;
/* row-gap: 10px; column-gap: 20px; */
}row-gap: 10px; column-gap: 20px; 를 의미하며 박스사이공간을 10px, 20px로 지정할 수 있다.
각 셀 크기 지정

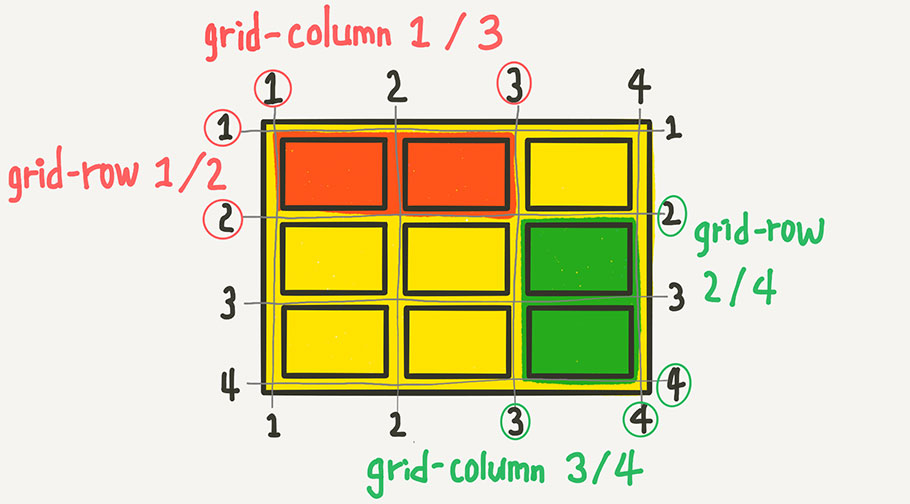
위 그림에 보이는 빨간색 부분을 하나의 셀로 정하려한다.
.item {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}grid-column-start는 시작하는 번호, grid-column-end는 끝나는 번호를 의미한다.
위에 코드를 압축해서 아래의 코드로 바꾸어 쓸 수있다.
grid-auto-columns, grid-auto-rows
예를 들어 grid-template-row: repeat(5, 1fr);와 같은 코드는 1:1비율 5개의 높이셀의 정의를 나타낸다. 하지만 높이 셀의 갯수를 우리가 알수 없을 경우 가운데 -template-를 -auto-로 바꾸어주게되면 갯수에 상관없이 자동으로 셀을 지정해준다.
.container {
grid-auto-rows: minmax(100px, auto);
}최소 100px의 크기 최대늘어나는 박스크기의 셀이 갯수에 상관없이 모두 적용된다.
