시맨틱 태그란?
기존에 사용하는 <div> <span> <p> <h1> 태그들은 '제목', '블록' 정도의 정보밖에 주지 못한다. 웹페이지에 있는 의미, 태그와 정보간의 관련성을 갖게하기 위해 시맨틱 태그를 사용한다.
시맨틱 태그 종류
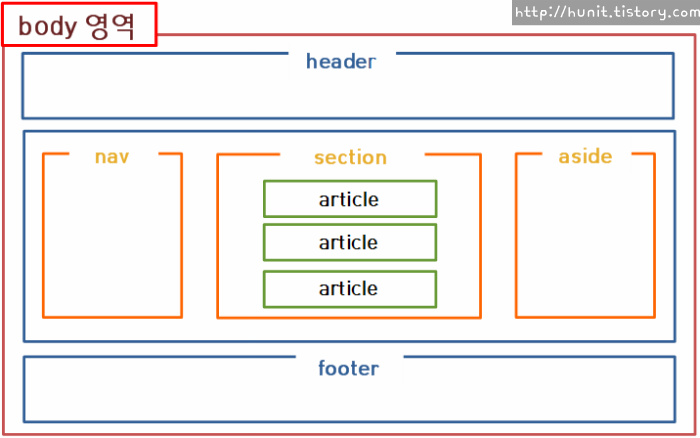
header : 머리말을 표현하는 태그이다. 보통 머리말에는 페이지 제목, 소개하는 간당한 설명이 들어간다
nav : 목차나 하이퍼링크들을 모아 놓는 섹션이다. 사이트간에 링크를 연결하는 역할을 한다.
aside : 본문 이외의 내용을 담고 있는 시맨틱 태그다. 주로 본문옆에 광고를 달거나 링크들을 이 공간에 넣어 표현한다.
section : 본문의 콘텐츠가 들어간다. header article footer가 들어갈수있고 section이 또 들어갈수있다.
article : 본문의 주 내용이 들어가는 공간이다
footer : 회사소개, 저작권, 약관, 제작정보 등이 들어간다.