cors
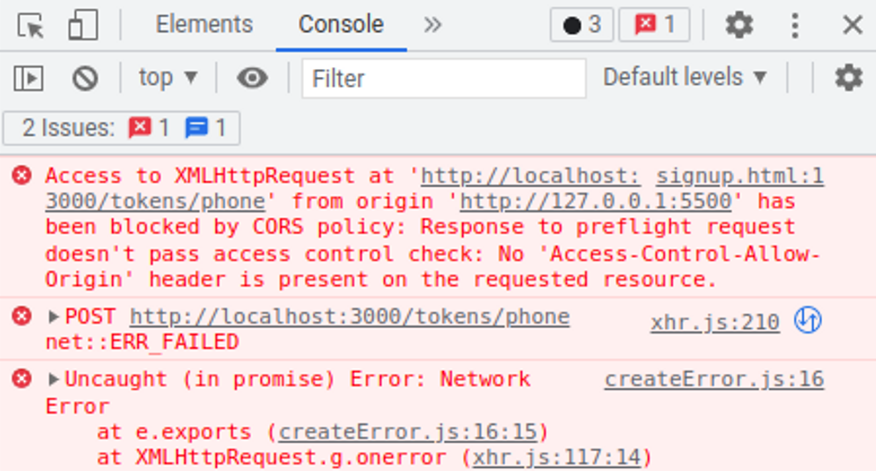
백앤드 서버를 실행시킨 후, 요청을 보내보면
 CORS라는 단어가 눈에 띄게 등장합니다!!
CORS라는 단어가 눈에 띄게 등장합니다!!
1) cors 문제
-
이는 서로 다른 출처(origin)를 가진 주소로 요청이 들어왔을 때 발생할 수 있는 에러입니다.
-
여기서 말하는 출처(origin)이란, port번호까지 포함한 url을 의미합니다.
-
예를 들어 이러한 url(
http://localhost:3000/tokens/phone)에서http://localhost:3000을 origin이라 부릅니다.
cors 문제 해결하기!!!
- port번호가 다른 경우에도 CORS 에러는 발생하는데 이는 같은 localhost임에도 다른 출처로 인식되기 때문입니다.
- 통신하는 backend 로 터미널을 이동하여
yarn add cors를 입력해 설치해주세요. backend폴더의index,js에서 cors를 import하고 적용시켜 줍니다.
// index.js // ...생략 import cors from 'cors'; const app = express(); app.use(express.json()); app.use(cors()); // 추가된 부분 // ...생략
- import한
cors를 써주기 위해app.use를 사용한다
- app.use(cors()) => 모든 origin에서 들어오는 요청 허용
- app.use(cors({origin: })) => 특정 origin만을 허용하도록 설정 가능
- 이후 백엔드 서버를
node index,js명령어로 다시 실행시켜주면 완료!!
2) cors란
(2) sop정책
sop정책에 대해 알 필요가 있다!!!
same origin policy
같은 출처에서 요청하고 있는지 파악하고 있는 것~
- 네이버는 네이버만
- 다음은 다음만
(3) cors!!!
자유도를 풀어주기 위해 나온 것이 cors이다.
cors = cross origin resource sharing
데이터를 공유하기 위해 나온 정책이다!!
막 보내줄 수 없기에 백앤드에 규칙을 정한다.
-
cors({
origin: ["네이버", "다음"]
}
) => 네이버, 다음만 허락 -
cors() => 다 허락
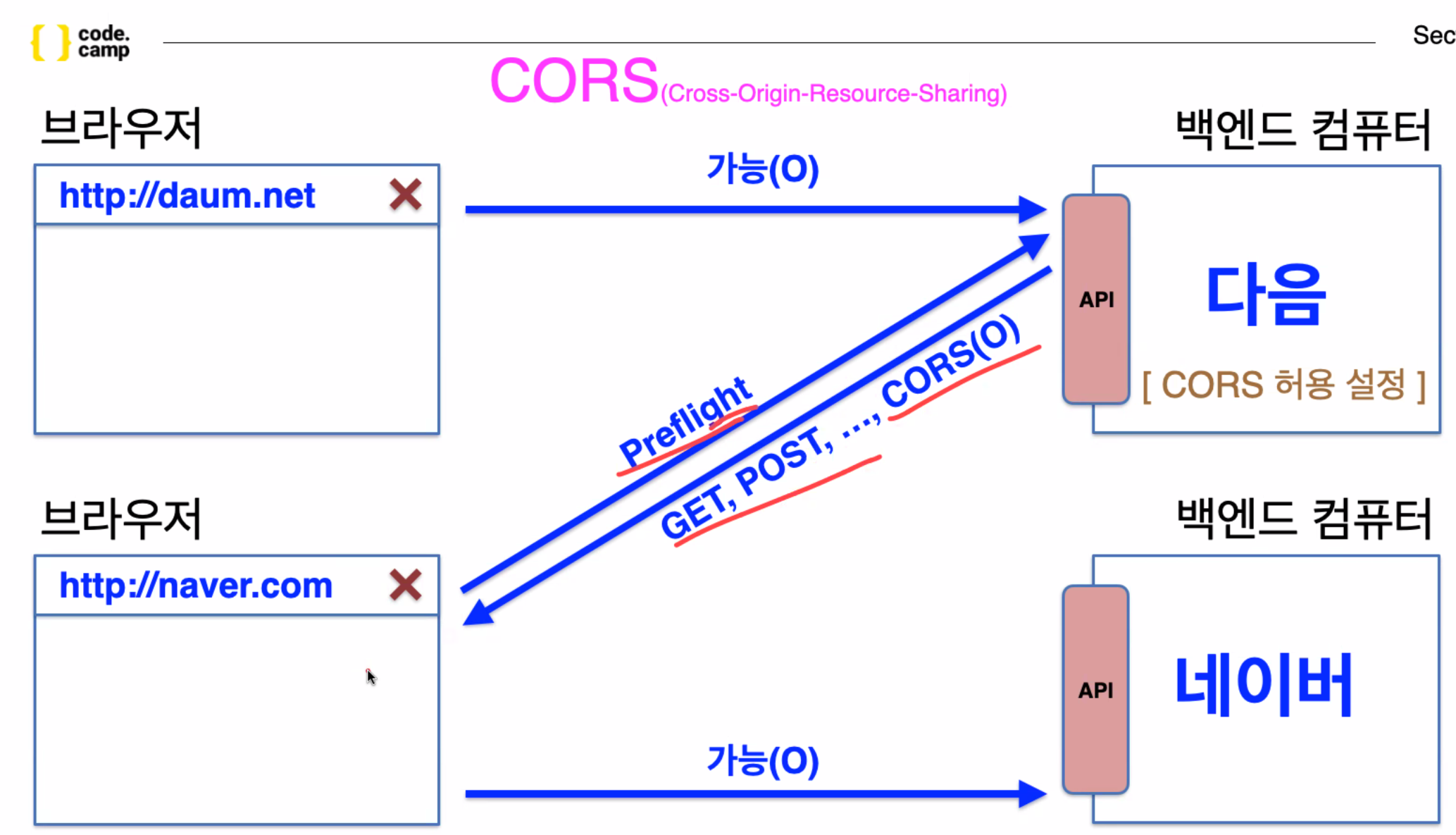
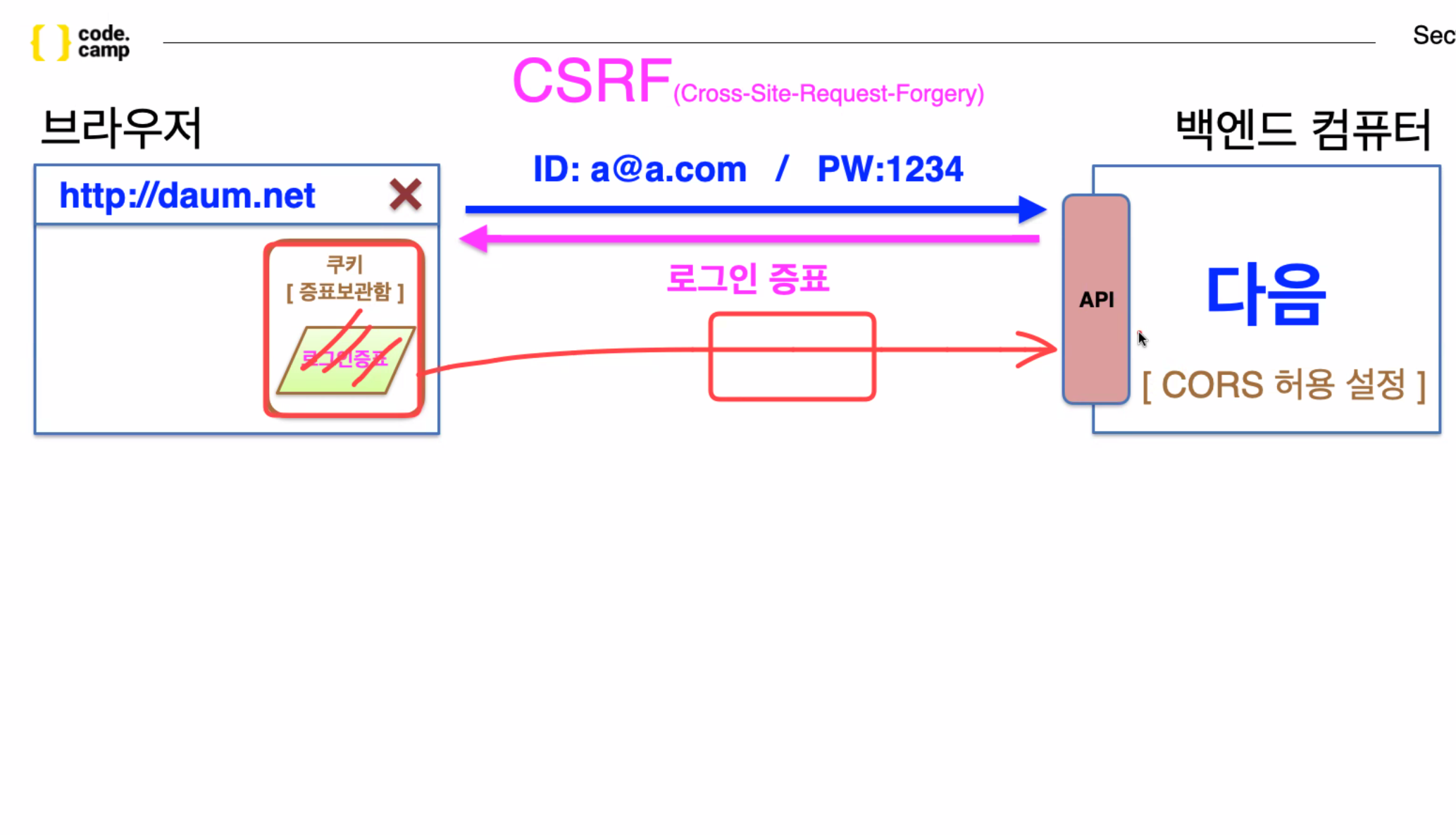
// cors 허용상태일 때
백엔드서버로 API를 요청을 한다 (preflight)
백엔드에서 cors허용이고 get이나 post요청 등이 가능하다고 가르쳐 준다.
브라우저에서 백엔드로 진짜 API 요청한다.
인증완료라는 값을 백앤드 서버에서 받아온다.![]
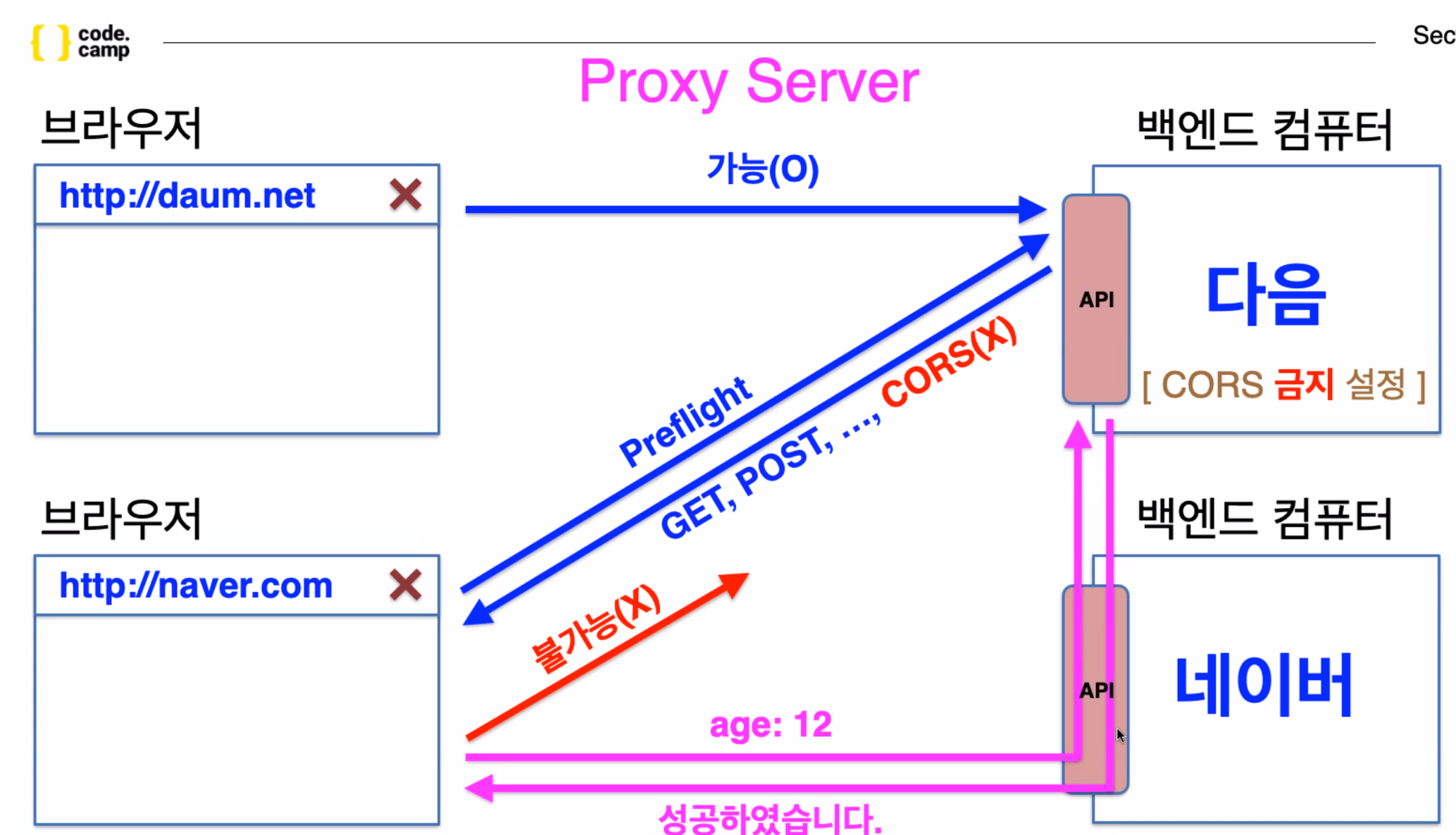
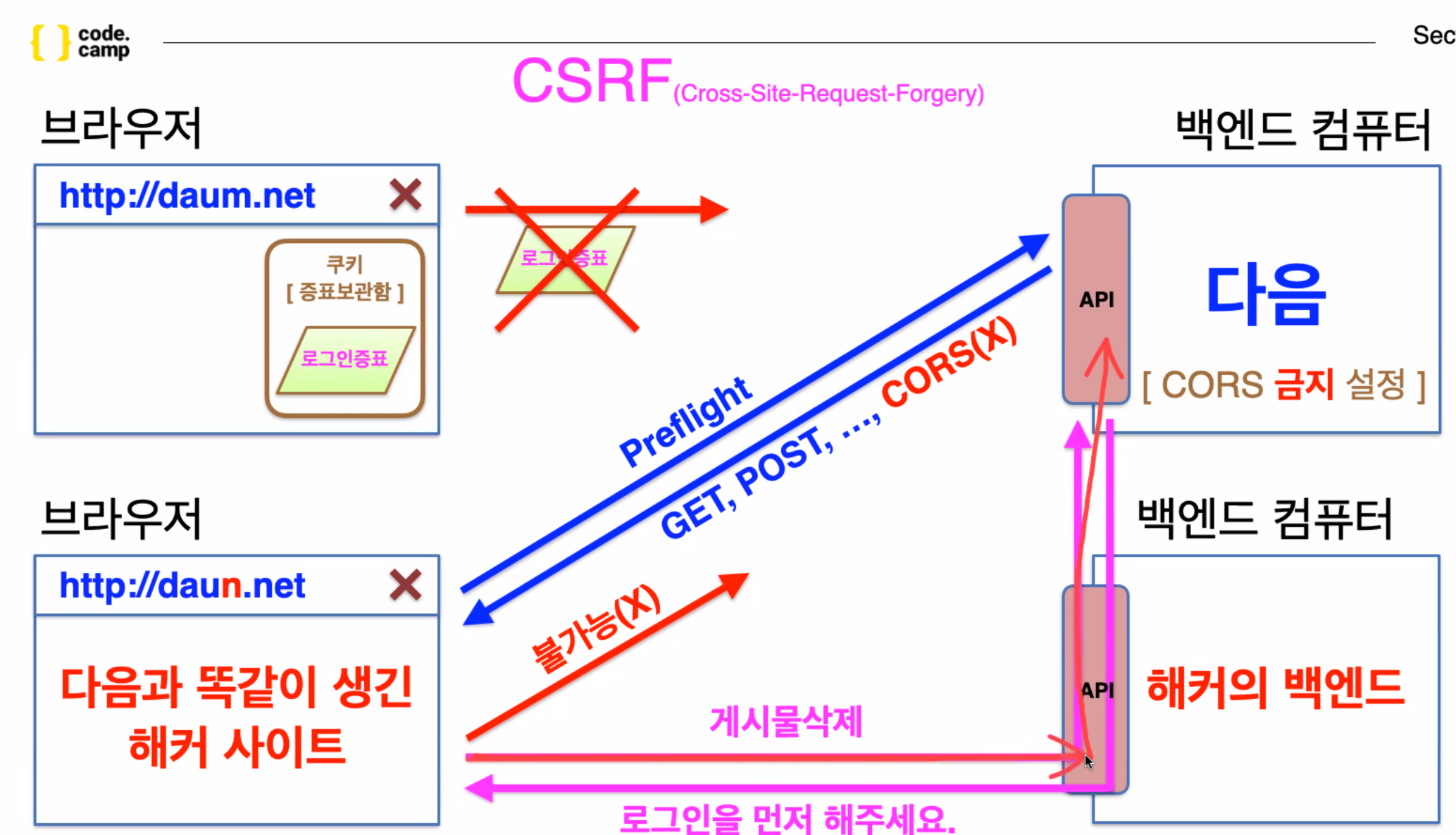
// cors 금지상태일 때
백엔드서버로 요청을 한다 (preflight)
요청이 안되면 브라우저에서 API요청을 막아버린다.
// 대신서버(proxy server)
cors가 막혀 있는 경우 데이터서버를 우회해서 서버대 서버로 대신 받아올 수 있다.

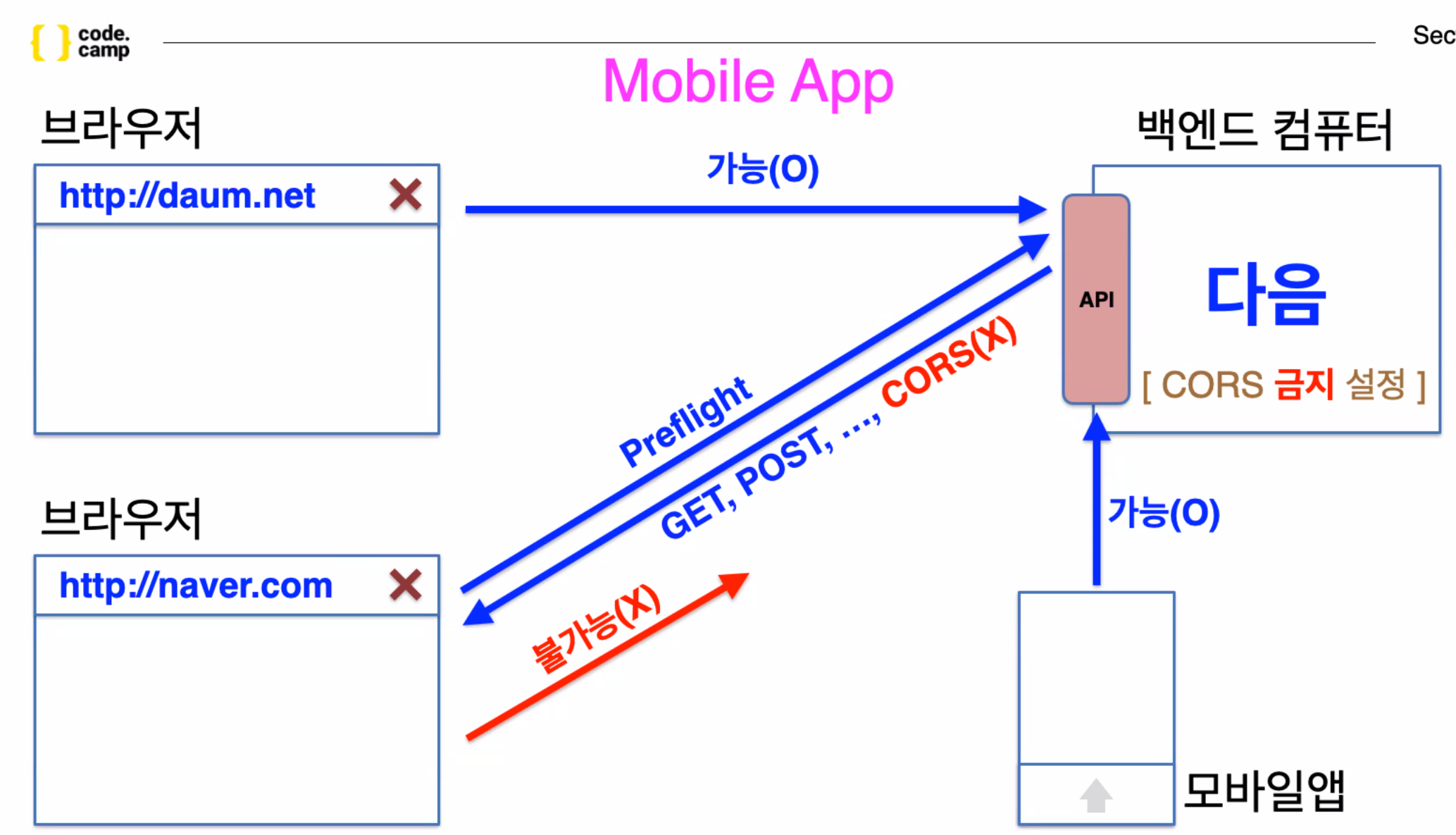
// 브라우저에서 금지하고 있을 경우
핸드폰(앱)에서 이용할 수 있다.
// 어차피 뚫리는데 왜 cors를 금지하는지?
브라우저를 보호하려고 백앤드를 보호하는것이 X
- CSRF(cross-site-request-forgery)
쿠키: API를 요청하면 매번 백엔드 컴퓨터로 빨려간다


(다음은 허용을 했지만 다은은 허용하지 않았기에 유저와 브라우저를 를 보호할 수 있다.
증표가 없는 상태로 신청하니까 해커의 백엔드로는 해킹이 불가능하다. - proxy server로 해킹을 할 수 없다.)
