1. 이미지 업로드 프로세스에 대한 이해
1.브라우저에서 사용자가 업로드할 이미지 파일을 선택
-
브라우저에서 선택된 파일을 변수에 저장하고 변수에 담긴 내용을 파일 객체라고 하며 파일 사이즈 등 파일에 대한 정보를 담고 있다.
-
브라우저에서 파일 객체를 백엔드 서버에 업로드 요청을 하며, 이를 위해 백엔드 서버에서 파일 업로드를 하는 API를 제작해 놓아야 한다.
4.백엔드 서버에서 API를 통해 받은 파일을 DB에 저장시 BLOB타입으로 저장하게 된다.
하지만 파일은 큰 용량을 차지하기 때문에 모든 파일을 DB에 저장하는 것은 비효율적이다!!
2. Storage service
이미지 파일을 어디에 저장하는곳으로 대표적인 회사로
AWS, GCP, AZure가 있으며 이를 Cloud Provider이라고 부른다.
위의 회사에 비용을 지불하면 용량이 큰 파일들을 무제한으로 저장할 수 있는 Cloud Storage Service를 이용할 수 있습니다.
- 이미지 파일이 storage 저장되는 흐름
-
브라우저에서 파일 첨부 후 파일 업로드 API를 요청하면 Storage에 파일을 저장한다.
-
Storage에서는 파일을 저장한 결과로 사진을 다운로드 할 수 있는 주소를 반화한다.
-
백엔드에서는 반환된 주소를 브라우저로 보내주게 된다.
- 2차 과정으로 게시글의 내용과 함께 파일 URL주소를 DB에 저장하는 과정이 필요하다
-
브라우저에서 게시글을 작성하게 되면 title, content, 업로드한 파일의 URL를 토함해서 게시물 등록 API를 요청한다.
-
요청된 API를 통해 DB에 저장이 되며 테이블구조에 따라 게시글 테이블에 함께 저장되거나 이미지 테이블에 따로 저장되는 구조를 가지게 됩니다.
3. 실습 및 구조 파악
브라우저에서 파일을 받을 때 rest-api에서 사용하는 유명한 라이브러리로 multer가 있으며
graphQL-api에는 graphql-upload가 있다.
// files.resolver.ts import { Args, Mutation, Resolver } from '@nestjs/graphql'; import { FileUpload, GraphQLUpload } from 'graphql-upload'; import { FilesService } from './files.service'; @Resolver() export class FilesResolver { constructor( private readonly filesService: FilesService, // ) {} @Mutation(() => String) uploadFile( @Args({ name: 'file', type: () => GraphQLUpload }) file: FileUpload, ): string { return this.filesService.upload({ file }); } }
-
files.service.ts에 생성한upload()를 이용할 것이기 때문에FilesService를 주입해주었습니다. -
Storage에 파일을 업로드하기 위해서는 브라우저에서 보내주는 내용을
Argument로 받아야합니다. -
타입지정을 위해 설치한 라이브러리의
FileUpload와GraphQLUpload를 import합니다 -
GraphQL에서 실제로 받아온 파일과 받고난 후 파일의 타입이 다르기 때문에 타입을 강제로 변경시키는 작업이 필요합니다.- 받을때는
GraphQL타입인GraphQLUpload을 사용하고 받고난 후에는Typescript타입인FileUpload로 받아야합니다.
- 받을때는
// files.service.ts import { Injectable } from '@nestjs/common'; import { IFilesServiceUpload } from './interfaces/files-service.interface'; import { Storage } from '@google-cloud/storage'; @Injectable() export class FilesService { async upload({ file }): string { console.log(file) // 1. 파일을 클라우드 스토리지에 저장하는 로직 // 2. 다운로드URL 브라우저에 돌려주기 return '강아지.jpg'; } }
graphql-upload라이브러리가 사용가능하도록 main.ts파일에
app.use(graphqlUploadExpress());를 추가해 주세요.
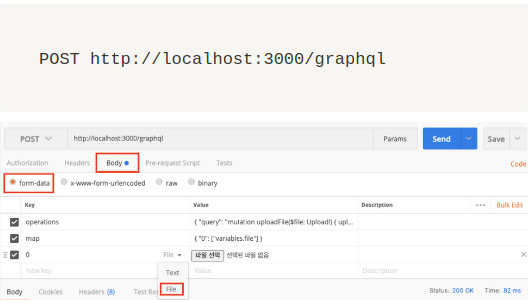
포스트맨으로 파일 업로드

참조
- 코드캠프
