1. HTTP와 REST-API vs Graphql-API
1) HTTP 통신
-
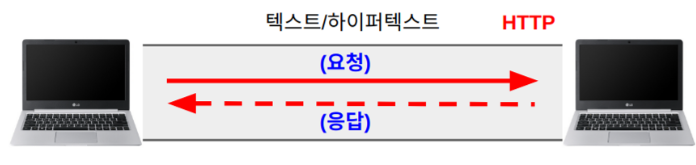
HTTP란 HyperText Transfer Protocol의 약자로 두 컴퓨터간에 텍스트 데이터를 주고 받는 길입니다.
-
HTTP 라는 길로 요청(request)과 응답(response) 2가지를 서로 주고 받을 수 있습니다.
 HTTP 요청(Request)과 응답(Response)
HTTP 요청(Request)과 응답(Response)
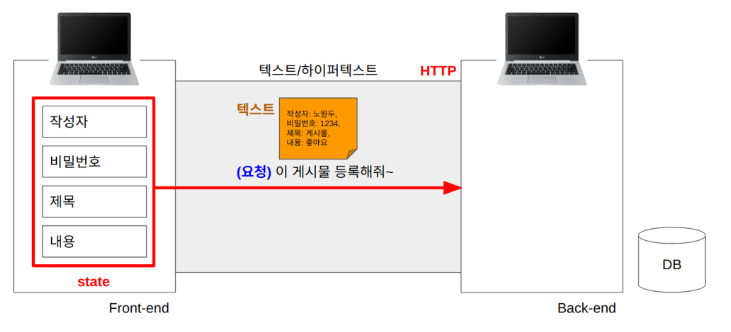
2) HTTP 요청(Request)과 응답(Response)


Back-end 컴퓨터는 응답할 때, HTTP 상태 코드 라는 것도 함께 보내줍니다.
HTTP 상태 코드는 100~ 599까지의 숫자로 구성되어 있습니다.
자주 볼 수 있는 HTTP 상태 코드는 성공(200), Front-end 에러(400), Back-end 에러(500) 등이 있습니다.
예를 들면, 요청에 성공하였으면 성공 메시지와 HTTP 상태 코드 200을 함께 보내줍니다.
다양한 HTTP 상태 코드(MDN): https://developer.mozilla.org/ko/docs/Web/HTTP/Status
3) API
-
API란 HTTP 요청을 Back-end 컴퓨터에 보냈을 때 실행되는 Back-end 기능입니다.
-
여러개의 HTTP 라는 길이 존재해야 하고, 각각의 요청마다 담당자가 필요합니다.
우리는 이 담당자를API라고 부릅니다.
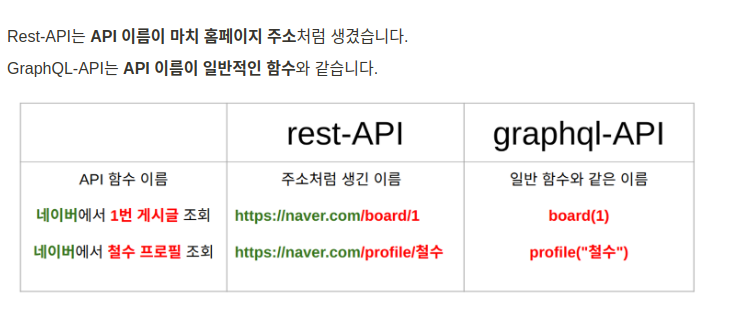
4) API 종류(Rest-API vs GraphQL-API)

- Rest-API 에 요청하는 요청담당자는 axios 입니다.
- GraphQL-API 에 요청하는 요청담당자는 apollo-client 입니다.
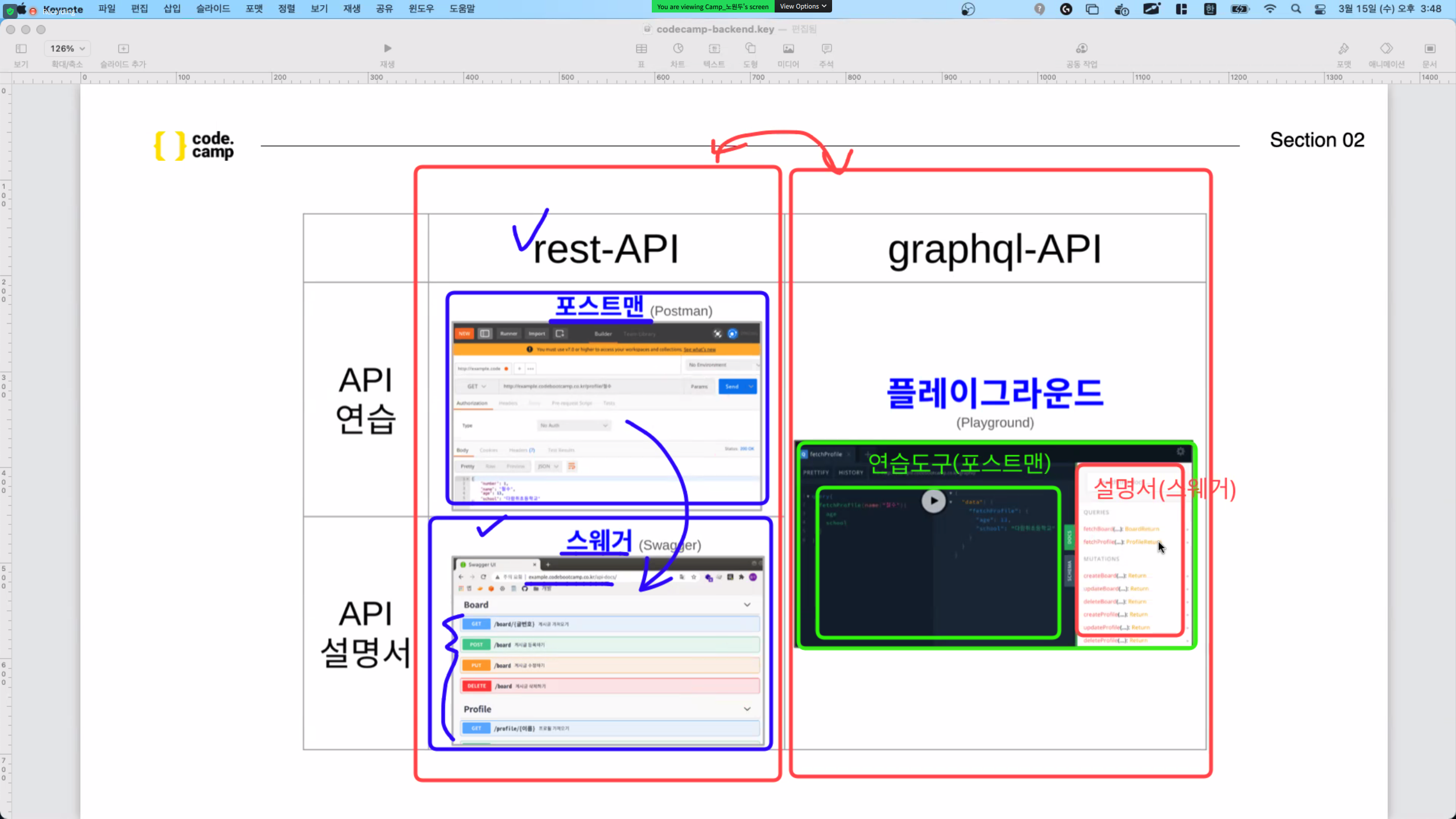
(1) Rest-API
- 용량이 매우 크다 (모든 데이터를 반환해오기 때문)
- 그럼에도 많은 기업체에서 이용하고 있기에 숙지하고 있어야 한다.
- postman과 swagger를 쓴다.
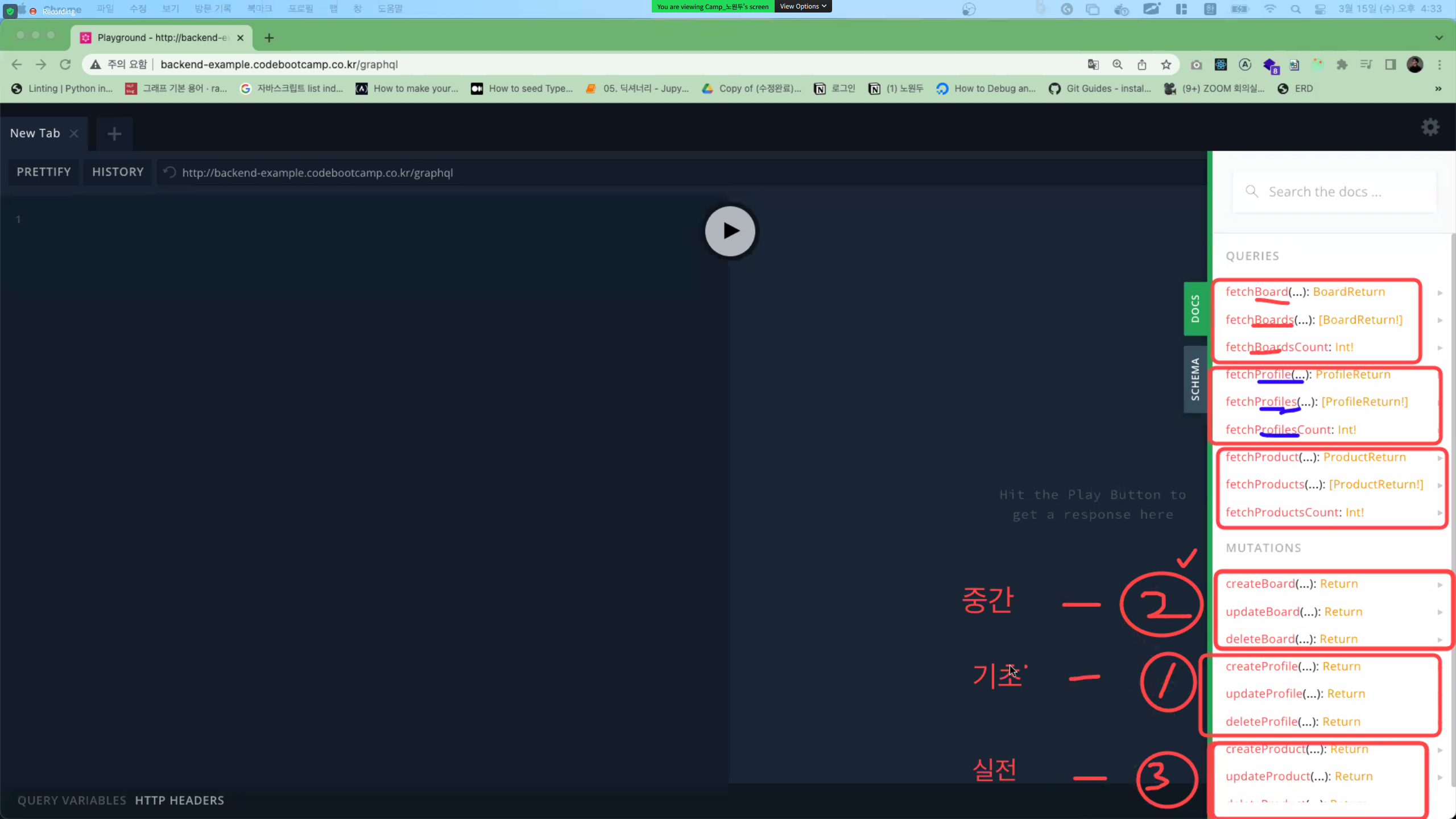
(2) GraphQL-API
- 원하는 데이터를 받아오기 때문에 데이터가 Rest-API보다 확연히 줄었다.
- 플레이그라운드를 쓴다.

(3) API 요청 결과 타입(JSON)
API 요청의 결과를 자세히 보시면 key와 value처럼 생겼다!!
그러나 자바스크립트(Javascript)의 객체(Object)처럼 표기(Notation)할 수 있습니다.
2. HTTP 헤더와 바디
- HTTP로 요청과 응답을 보낼 때, 그 메시지 안에는 시작라인, 헤더와 바디가 있습니다.
1) HTTP 요청 메시지
시작 라인- HTTP 메서드 (GET, POST 등)
- 요청 엔드포인트 ('/board')
- HTTP 버전
헤더- Host : 요청을 보내는 브라우저의 주소
- Content-Type : 응답하는 메시지의 내용이 어떤 종류인지
2) HTTP 응답 메시지
시작 라인- HTTP 버전
- HTTP 상태 코드 (200, 400, 500 등)
헤더- Content-Type : 응답하는 메시지의 내용이 어떤 종류인지
요청과 응답 모두 Body가 들어갈 수 있으며, 실제 전송하려는 데이터가 이곳 Body 객체에 담을 수 있습니다.
- API 이름 - Endpoint

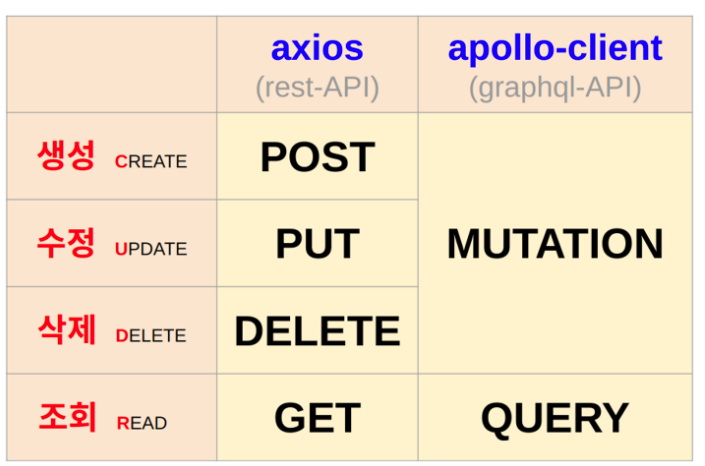
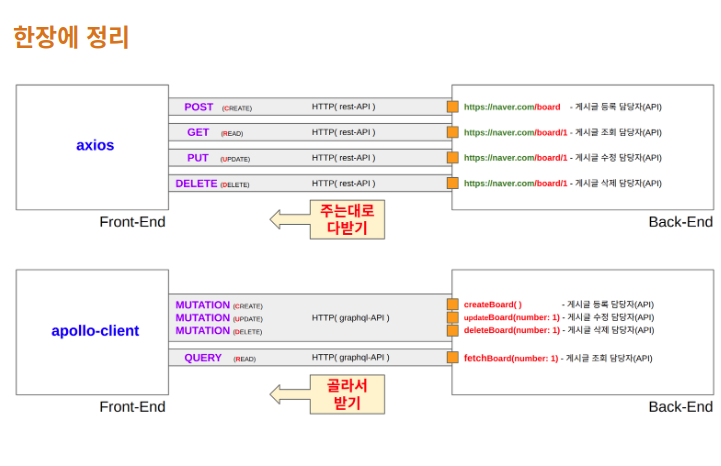
3. API와 CRUD
API는 크게 4가지 방식으로 구분할 수 있습니다.
- 새로운 것을
생성하는API⇒ CREATE - 기존의 것을
조회하는API⇒ READ - 기존의 것을
수정하는API⇒ UPDATE - 기존의 것을
삭제하는API⇒ DELETE
그런데 이는 Rest 방식인지 GraphQL 방식인지에 따라 다르게 사용됩니다.

-
Rest-API는 CRUD 마다 사용하는 방식(method)이 존재합니다. -
GraphQL-API는 데이터를 조작하지 않고 조회만 할때는 QUERY, 그 외의 데이터를 조작할 때는 MUTATION을 사용합니다.

4. express를 통한 데이터 보기
1)express란?
- express-node.js 웹 애플리케이션 프레임워크
2) expree를 통해 데이터 보기
- npm install express또는 yarn add express을 통해 express를 실행한다.
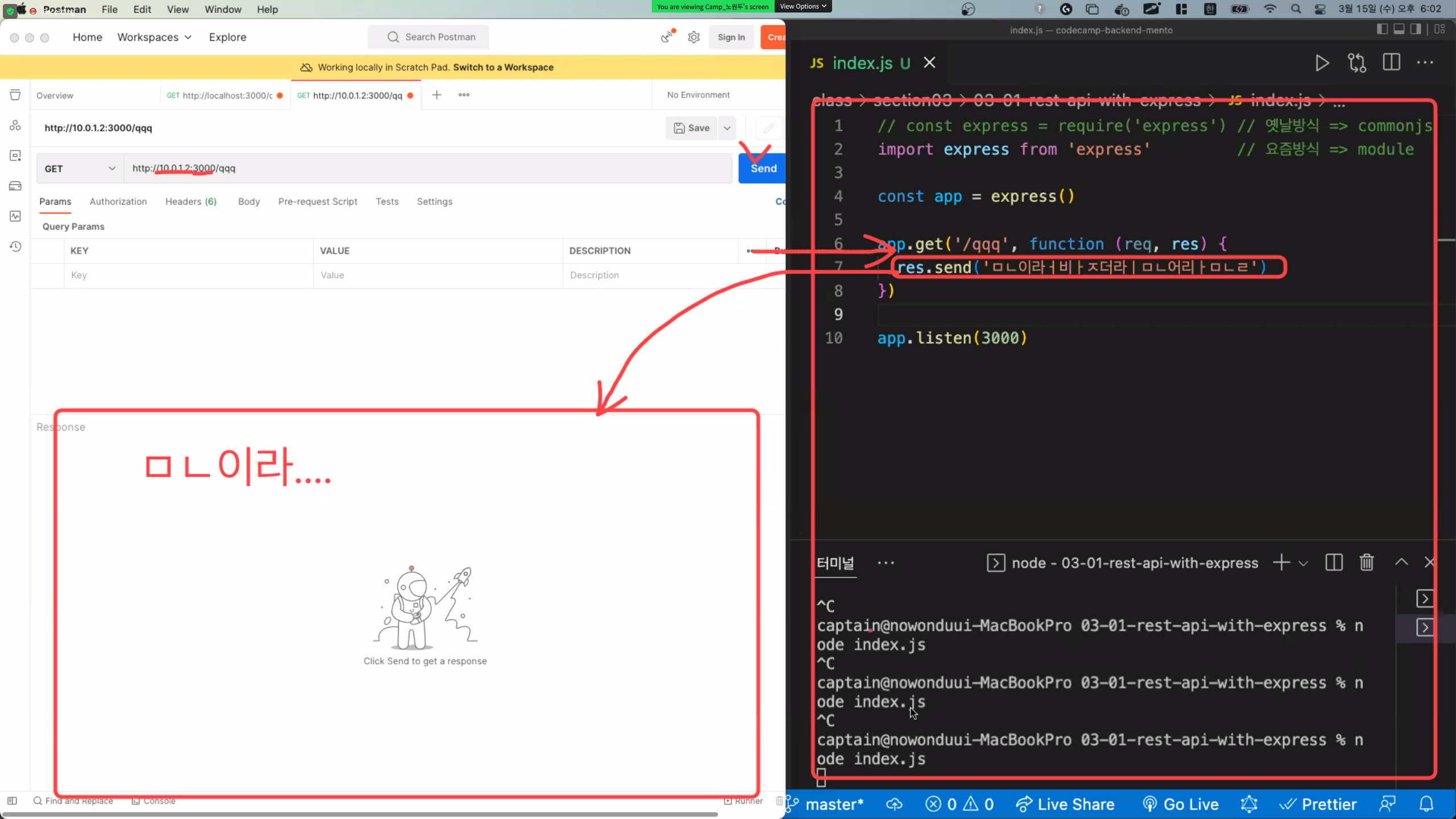
- 불러올 데이터 코드를 적는다.
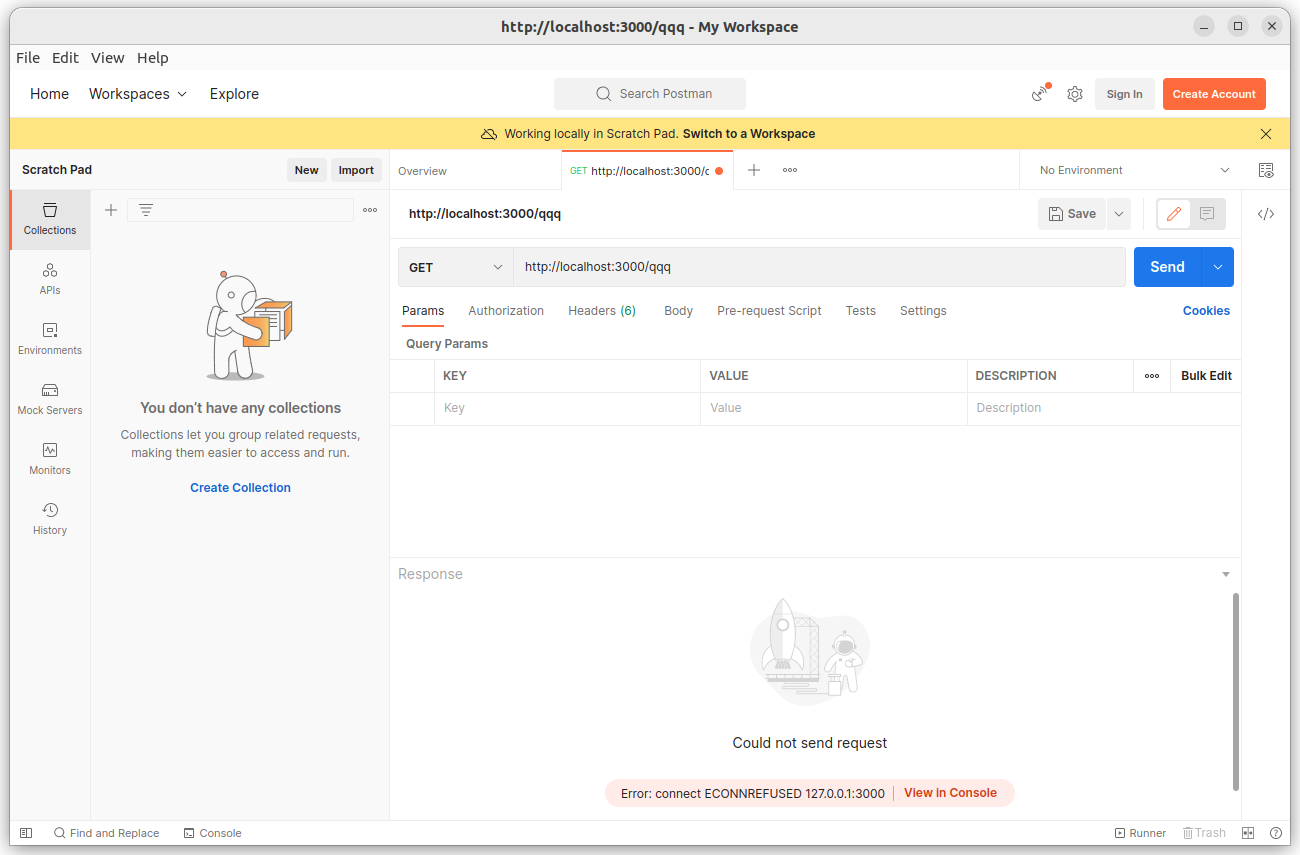
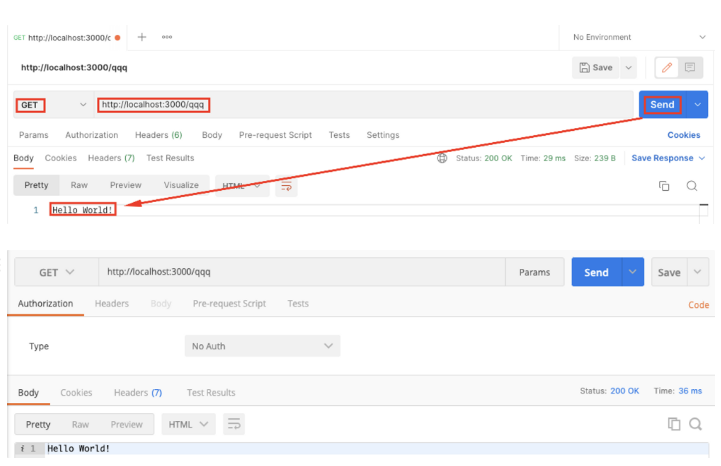
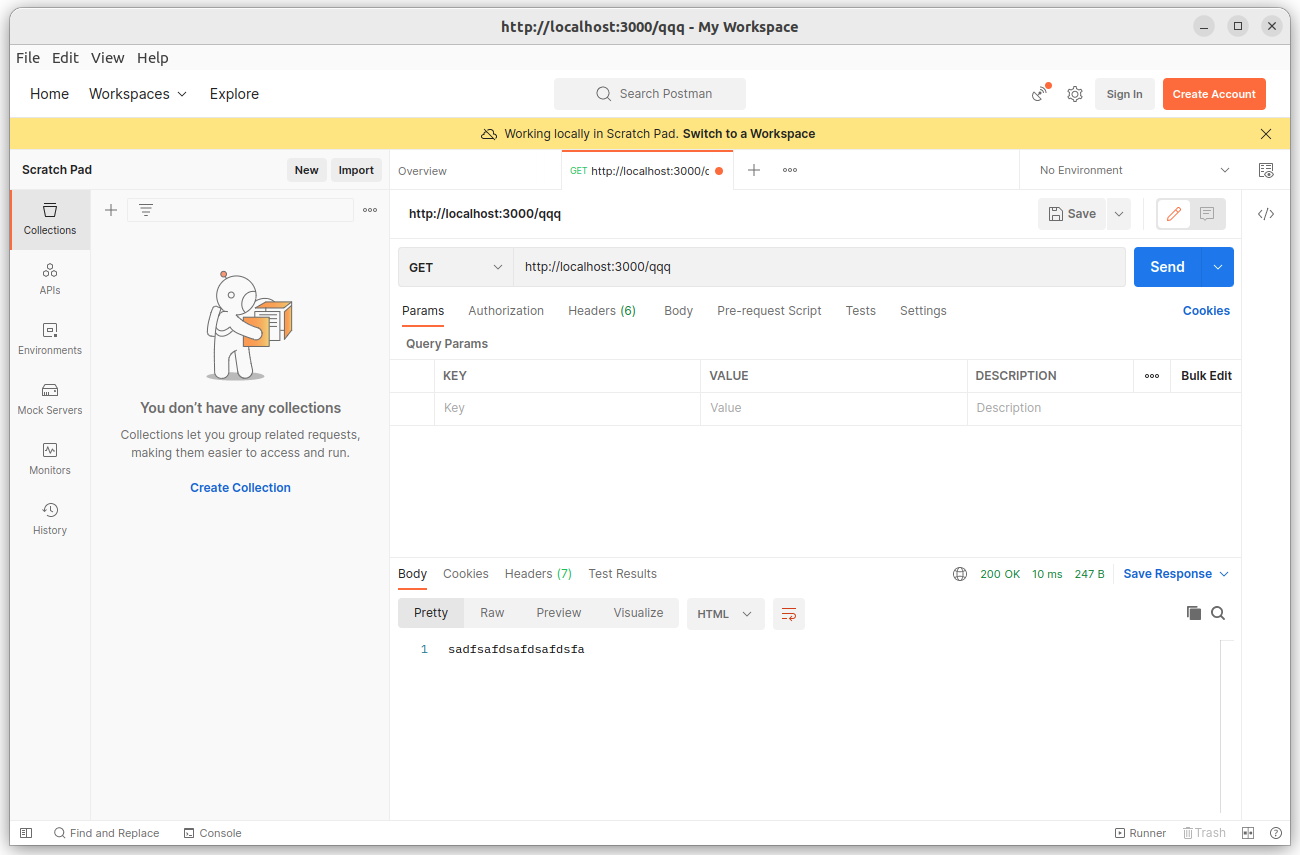
- 서버를 실행시킨 상태에서 postman에서 http://localhost:3000/qqq 에 GET 요청을 보냅니다. (한컴퓨터에서 작업해서 localhost이지 원래는 백앤드 컴퓨터 고유 ip를 적어야한다.)

 => 이런식으로 들어가게 된다.
=> 이런식으로 들어가게 된다. 
- control + c로 백앤드 컴퓨터가 꺼지면 에러가 뜬다.