1. Template Literal이란?
- Template Literal을 사용하면
작은 따옴표('')혹은큰 따옴표("")대신에 백 틱(``)을 사용해, 하나 하나 감싸주지 않아도 문자열을 삽입할 수 있습니다.
또한, 표현식을 삽입하기 위해서는${ }으로 변수를 감싸줘야 합니다
const apple = 3; const banana = 2; console.log("철수는 사과를 " + apple + "개, " + "바나나를 " + banana + "개 가지고 있습니다."); console.log(`철수는 사과를 ${apple}개, 바나나를 ${banana}개 가지고 있습니다.`); // 템플릿 리터럴
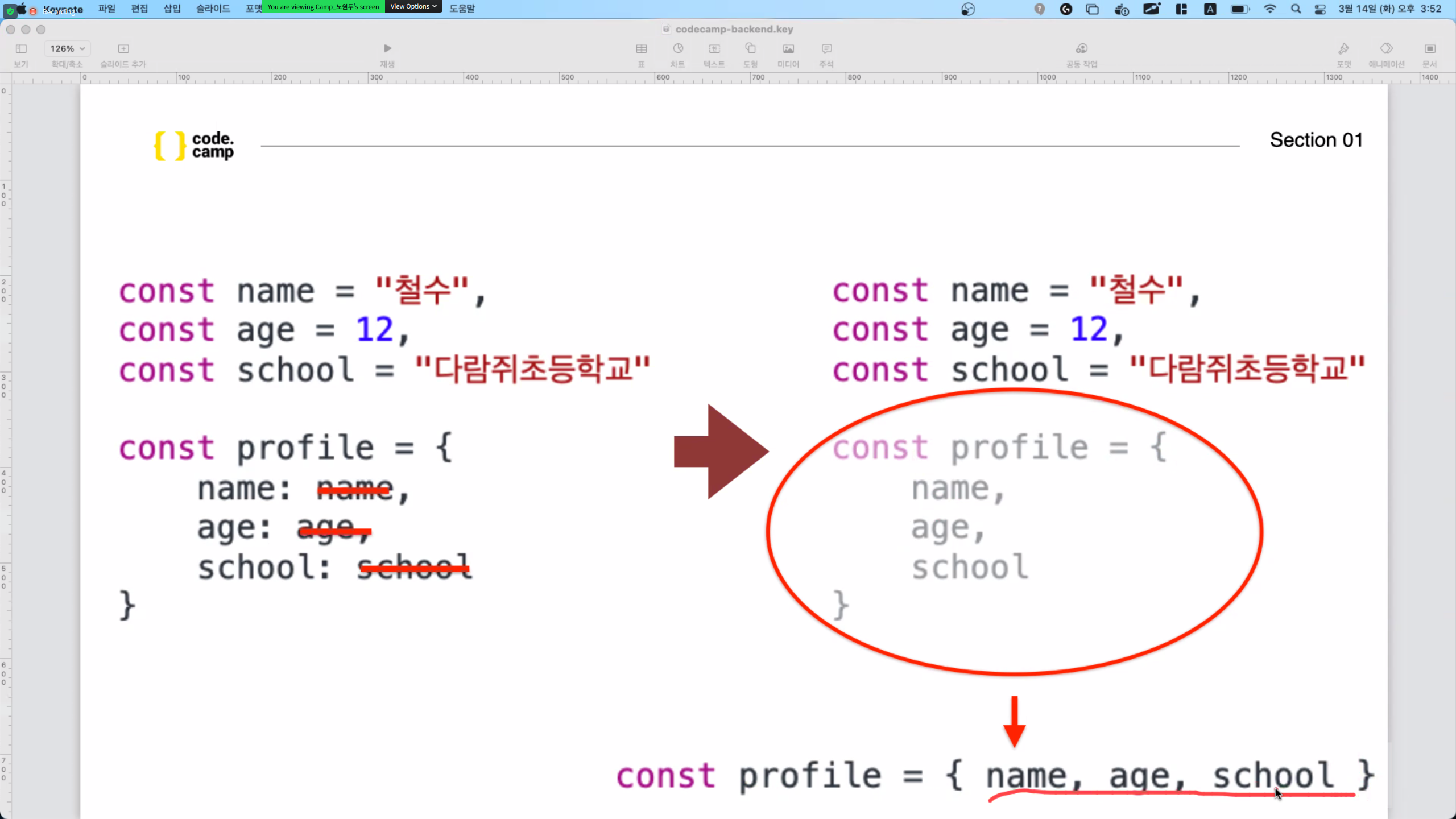
2. 객체 간단히 표현하기

- key와 value가 같으면 value생략 가능!!
3. shorthand-property
// 1. shorthand-property function qqq(aaa){ console.log(aaa) // 객체 console.log(aaa.name) // 철수 console.log(aaa.age) // 12 console.log(aaa.school) // 다람쥐초등학교 } const name = "철수" const age = 12 const school = "다람쥐초등학교" // const profile = { // name: name, // age: age, // school: school // } // // const profile = { name, age, school } // 키와 밸류가 같아서 밸류를 생략함 => shorthand-property qqq({ name, age, school }) // qqq(profile)과 같음
4. Node.js로 이메일 템플릿 생성하기
1) 이메일 템플릿 생성 함수 만들기
이제 회원가입 환영 메세지를 템플릿으로 만드는 함수 getWelcomeTemplate을 만들어보겠습니다.
01-04-welcome-template → index.js 파일을 수정해 주세요.
// index.js
function getWelcomeTemplate(){
const mytemplate = `
<html>
<body>
<h1>철수님 가입을 환영합니다!!!</h1>
<hr />
<div>이름: 철수</div>
<div>나이: 10</div>
<div>학교: 공룡초등학교</div>
<div>가입일: 2022-10-02</div>
</body>
</html>
`
console.log(mytemplate)
}
getWelcomeTemplate()Parameter(매개변수)를 사용한 함수 만들기
우리는 사용자의 정보를 하나하나 입력하여 템플릿을 만들어 보았습니다.
그러나 사용자가 달라지게 될 경우, 사용자가 매우 많아 지게 될 경우 하나하나 입력값을 수정하기엔 문제가 생기겠죠?
지금부터는 이러한 문제점을 해결하기 위해 앞서 만든 getWelcomeTemplate 함수를 입력값을 받아와 동적으로 작동할 수 있도록 수정해 보겠습니다.
// index.js
// ... 생략
const name = "철수"
const age = 10
const school = "공룡초등학교"
const createdAt = "2022-10-12"입력값을 받아오는 것을 가정하여 변수 선언을 위와 같이 함수 밖에 해주세요.
getWelcomeTemplate({ name, age, school, createdAt });함수 외부에서 선언된 유저 정보를 사용하기 위해서 다음과 같이 함께 함수를 호출해줍니다.
이렇게 함수가 호출될 때 함수로 값을 전달해주는 변수를 Argument(인수) 라고 합니다.
// index.js
function getWelcomeTemplate({ name, age, school, createdAt }){
const mytemplate = `
<html>
<body>
<h1>${name}님 가입을 환영합니다!!!</h1>
<hr />
<div>이름: ${name}</div>
<div>나이: ${age}</div>
<div>학교: ${school}</div>
<div>가입일: ${createdAt}</div>
</body>
</html>
`
console.log(mytemplate)
}
const name = "철수"
const age = 10
const school = "공룡초등학교"
const createdAt = "2022-10-12"
getWelcomeTemplate({ name, age, school, createdAt })유저 정보와 함께 호출된 함수를 함수 내부에서 사용하기 위해서는 다음과 같이 함수명 옆 괄호에 사용하고 싶은 변수명을 선언해 줍니다. 이것을 Parameter(매개변수)라고 합니다.
즉, 함수를 호출할 때 Argument(인수)에 담겨오는 값을 함수 내부에서 사용 할 수 있게 해주는 변수입니다.
또한, Template Literal에서 변수 또는 상수를 사용하기 위해 ${ }으로 변수 또는 상수를 감싸줍니다.
node index.js 명령어를 입력해 자바스크립트 파일을 실행시켜줍니다.
함수 밖에서 변수로 선언된 사용자의 정보들이 HTML 형식에 잘 맞게 반환된 것을 확인할 수 있습니다.
인수와 매개변수는 1:1로 매칭이 되기때문에 순서가 매우 중요합니다.
따라서, 아래와 같이 myAge 인수를 getWelcomeTemplate 함수의 매개변수로 보내주지 않는다면 해당 값을 받을 수 없기에 데이터 상 오염이 발생되게 됩니다.
// index.js
function getWelcomeTemplate(name, age, school, createdAt){
const mytemplate = `
<html>
<body>
<h1>${name}님 가입을 환영합니다!!!</h1>
<hr />
<div>이름: ${name}</div>
<div>나이: ${age}</div>
<div>학교: ${school}</div>
<div>가입일: ${createdAt}</div>
</body>
</html>
`
console.log(mytemplate)
}
const name = "철수"
const age = 10
const school = "공룡초등학교"
const createdAt = "2022-10-12"
getWelcomeTemplate(name, school, createdAt); // age 인수를 보내주지 않음터미널을 통해 console.log를 확인해 보면 나이의 값이 undefined가 나타나는 것이 아니라,
다음 값인 학교 값이 나이에 들어온 것을 확인할 수 있습니다.
즉, mySchool 인수가 getWelcomeTemplate 함수의 age 매개변수의 값으로 전달된 것입니다.
이렇게 데이터 상의 오염이 발생하는 큰 문제점이 존재하기에 보내는 순서가 매우 중요합니다!!
데이터 상의 오류를 방지하고자 실무에서는 구조분해할당을 많이 사용합니다.
function getWelcomeTemplate({ name, age, school, createdAt }){
const mytemplate = `
<html>
<body>
<h1>${name}님 가입을 환영합니다!!!</h1>
<hr />
<div>이름: ${name}</div>
<div>나이: ${age}</div>
<div>학교: ${school}</div>
<div>가입일: ${createdAt}</div>
</body>
</html>
`
console.log(mytemplate)
}
const name = "철수"
const age = 10
const school = "공룡초등학교"
const createdAt = "2022-10-12"
getWelcomeTemplate({ name, age, school, createdAt })구조분해할당에 대해선 아래에서 자세하게 배워보겠습니다.
5. 이메일 템플릿 생성 함수 만들기 - 심화
1) Shorthand property names 이란?
qqq 함수를 만들어 주세요.
// index.js
function qqq(){
}
qqq()유저 정보는 아래와 같습니다.
// index.js
function qqq(){
}
// 유저 정보 추가
const name = "철수"
const age = 12
const school = "다람쥐초등학교"
qqq()유저 정보를 profile 이라는 객체에 담아보겠습니다.
// index.js
function qqq(){
}
const name = "철수"
const age = 12
const school = "다람쥐초등학교"
const profile = {
name: name,
age: age,
school: school
}
qqq()- profile 객체 내 name 이라는 key에 유저정보 name 값(”철수”)을 할당해 주었습니다.
- profile 객체 내 age 라는 key에 유저정보 age 값(12)을 할당해 주었습니다.
- profile 객체 내 school 이라는 key에 유저정보 school 값(”다람쥐초등학교”)을 할당해 주었습니다.
porfile 객체를 보니 key 와 value가 동일한 이름을 가지고 있습니다.
이럴때는 value를 생략해서 작성할 수 있습니다.
// index.js
function qqq(){
}
const name = "철수"
const age = 12
const school = "다람쥐초등학교"
// const profile = {
// name: name,
// age: age,
// school: school
// }
// 키와 밸류가 같아서 밸류를 생략함 => shorthand-property
const profile = {name, age, school}
qqq()porfile을 qqq 함수 실행 시, my 라는 매개변수로 전달하여 해당 값들을 console.log를 통해서 확인해 보겠습니다.
// index.js
// 1. shorthand-property
function qqq(aaa){
console.log(aaa) // 객체
console.log(aaa.name) // 철수
console.log(aaa.age) // 12
console.log(aaa.school) // 다람쥐초등학교
}
const name = "철수"
const age = 12
const school = "다람쥐초등학교"
// const profile = {
// name: name,
// age: age,
// school: school
// }
//
// const profile = { name, age, school } // 키와 밸류가 같아서 밸류를 생략함 => shorthand-property
qqq({ name, age, school }) // qqq(profile)과 같음해당 폴더로 터미널을 이동하여 node index.js 명령어를 통해서 파일을 실행시켜 보세요.
2) Destructuring(구조분해할당)
// ...생략 // 4. 객체 구조분해할당 방식으로 전달하기 + shorthand-property function zzz({ apple, banana }){ // const { apple, banana } = basket console.log(apple) // 3 console.log(banana) // 10 } const apple = 3 const banana = 10 // const basket = { // apple: apple, // banana: banana // } // Shorthand property 적용 // const basket = { apple, banana } zzz({ apple, banana }) // 객체 그대로 넘기기**
중괄호{} 안에 넣어서 객체로 넘겨주게되면, 순서와 상관없이 이름으로 인수와 매개변수가 매칭되기 때문에 소괄호() 안에 넣어서 넘겨주는것 보다 안전한 코드 작성을 할 수 있습니다.
따라서, 구조분해할당을 통해 데이터 상의 오염을 막을 수 있는 것입니다.**
(1) 객체 구조분해할당(Destructuring)
기존에는 함수 내부에서 Object(객체)의 데이터를 가져오기 위해서 객체명.key값을 사용해서 value값을 가져왔는데 이번에는 Destructuring(구조분해할당)을 사용해 변수명 재할당해 보겠습니다.
const user = { name: '철수', age: 13, school: '다람쥐초등학교', createdAt: '2010-09-07', } const name = user.name const age = user.age const school = user.school const createdAt = user.createdAt // 구조분해할당 const {name, age, school, createdAt} = user
(2) 배열 구조분해할당(Destructuring)
const classmates = ['철수', '영희', '훈이']; const child1 = classmates[0]; const child2 = classmates[1]; const child3 = classmates[2]; // 구조분해할당을 이용해 // child1엔 arr[0] // child2엔 arr[1] // child3엔 arr[2]을 할당하였습니다. const [child1, , child2, child3] = classmates;
- 객체 안의 존재하는 key값의 이름으로 재할당을 해야하고 순서는 상관없이 할당됩니다.
- 이와 다르게 배열은 구조분해할당 시, 배열의 순서가 매우 중요합니다.
6. Node js로 회원가입 환영 이메일 함수 만들기
function checkEmail(myemail){ if(myemail === undefined || myemail.includes("@") === false){ console.log("에러 발생!!! 이메일 주소를 제대로 입력해 주세요!!!") return false } else { return true } } function getWelcomeTemplate({ name, age, school, createdAt }){ const mytemplate = ` <html> <body> <h1>${name}님 가입을 환영합니다!!!</h1> <hr /> <div>이름: ${name}</div> <div>나이: ${age}</div> <div>학교: ${school}</div> <div>가입일: ${createdAt}</div> </body> </html> ` return mytemplate } function sendTemplateToEmail(myemail, result){ console.log(myemail + "이메일로 가입환영템플릿 " + result + "를 전송합니다!!!") } function createUser({ name, age, school, email, createdAt }){ // 1. 이메일이 정상인지 확인(1-존재여부, 2-"@"포함여부) const isValid = checkEmail(email) if(isValid === false) return // 2. 가입환영 템플릿 만들기 const mytemplate = getWelcomeTemplate({ name, age, school, createdAt }) // 3. 이메일에 가입환영 템플릿 전송하기 sendTemplateToEmail(email, mytemplate) } const name = "철수" const age = 8 const school = "다람쥐초등학교" const email = "a@a.com" const createdAt = "2022-10-02" createUser({ name, age, school, email, createdAt })
7. 퍼사드패턴과 import & export 활용하기
01-08-welcome-template-api-import 폴더 안에 email.js 파일을 만들어 주세요.
email.js 파일에는 index.js 파일에 존재하는 핵심 로직인 createUser 함수를 제외한 모든 함수들을 옮겨주세요.
// email.js export function checkEmail(myemail){ if(myemail === undefined || myemail.includes("@") === false){ console.log("에러 발생!!! 이메일 주소를 제대로 입력해 주세요!!!") return false } else { return true } } export function getWelcomeTemplate({ name, age, school }){ // const {age, createdAt} = { name, age, school, createdAt } const mytemplate = ` <html> <body> <h1>${name}님 가입을 환영합니다!!!</h1> <hr /> <div>이름: ${name}</div> <div>나이: ${age}</div> <div>학교: ${school}</div> <div>가입일: ${createdAt}</div> </body> </html> ` return mytemplate // console.log(mytemplate) } export function sendTemplateToEmail(myemail, result){ console.log(myemail + "이메일로 가입환영템플릿 " + result + "를 전송합니다!!!") }// index.js import {checkEmail, getWelcomeTemplate, sendTemplateToEmail} from './email.js' function createUser({ name, age, school, email }){ // 1. 이메일이 정상인지 확인(1-존재여부, 2-"@"포함여부) const isValid = checkEmail(email) if(isValid === false) return // 2. 가입환영 템플릿 만들기 const mytemplate = getWelcomeTemplate({ name, age, school }) // 3. 이메일에 가입환영 템플릿 전송하기 sendTemplateToEmail(email, mytemplate) } const name = "철수" const age = 8 const school = "다람쥐초등학교" const email = "a@a.com" createUser({ name, age, school, email })
- export 와 import를 사용하기 위해서 해당 폴더의 터미널에서 yarn init을 통해 package.json 생성해줍니다.
{ "name": "01-08-welcome-template-api-import", "version": "1.0.0", "main": "index.js", "license": "MIT", "type": "module" } // 외부에서 함수를 내보내고 불러오기 위해서 "type" : "module"을 추가해 줍니다.
8. 과제
1. 날짜 계산기
//date.js function getToday() { const date = new Date(); const yyyy = date.getFullYear(); const mm = ("0" + (date.getMonth() + 1)).slice(-2); const dd = ("0" + date.getDate()).slice(-2); const hours = ("0" + date.getHours()).slice(-2); const minutes = ("0" + date.getMinutes()).slice(-2); const seconds = ("0" + date.getSeconds()).slice(-2); return `오늘은 ${yyyy}년 ${mm}월 ${dd}일 ${hours}:${minutes}:${seconds} 입니다.`; } console.log(getToday());
2. 환영 템플릿 만들기
function getWelcomeTemplate({ name, email, number, phoneNumber, site }) { const myTemplate = ` <html> <body> <h1>${name}님 가입을 환영합니다!!!</h1> <hr /> <div>이메일: ${email}</div> <div>주민번호: ${number}</div> <div>휴대폰번호: ${phoneNumber}</div> <div>내가 좋아하는 사이트:${site}()}</div> </body> </html> `; console.log(myTemplate); return myTemplate; } // 버튼 클릭 const name = "이동현"; const email = "ldh71@gmail.com"; const backNumber = "1"; const numberPSW = backNumber.padEnd(7, "*"); const number = `960204 - ${numberPSW}`; const phoneNumber = "01082060000"; const site = "www.google.com"; getWelcomeTemplate({ name, email, number, phoneNumber, site });
